この投稿ではnpmコマンドで、ローカルのパッケージをインストールする方法を紹介します。
通常npm intallはnpmjs.comで公開されたパッケージをダウンロードしてきてインストールしますが、ここで説明するのはローカルにのみ存在する自作のライブラリをinstallする方法です。
(yarnで同様のことをする方法は、「Yarnでローカルのパッケージをaddする方法」をご覧ください)
やりかた
ローカルのパッケージをインストールには、単純にインストールしたいパッケージのファイルパスをnpm intallの引数にします:
npm install インストールしたいパッケージのパス
ローカルパッケージをインストールする具体例
少し具体例をもとに説明します。
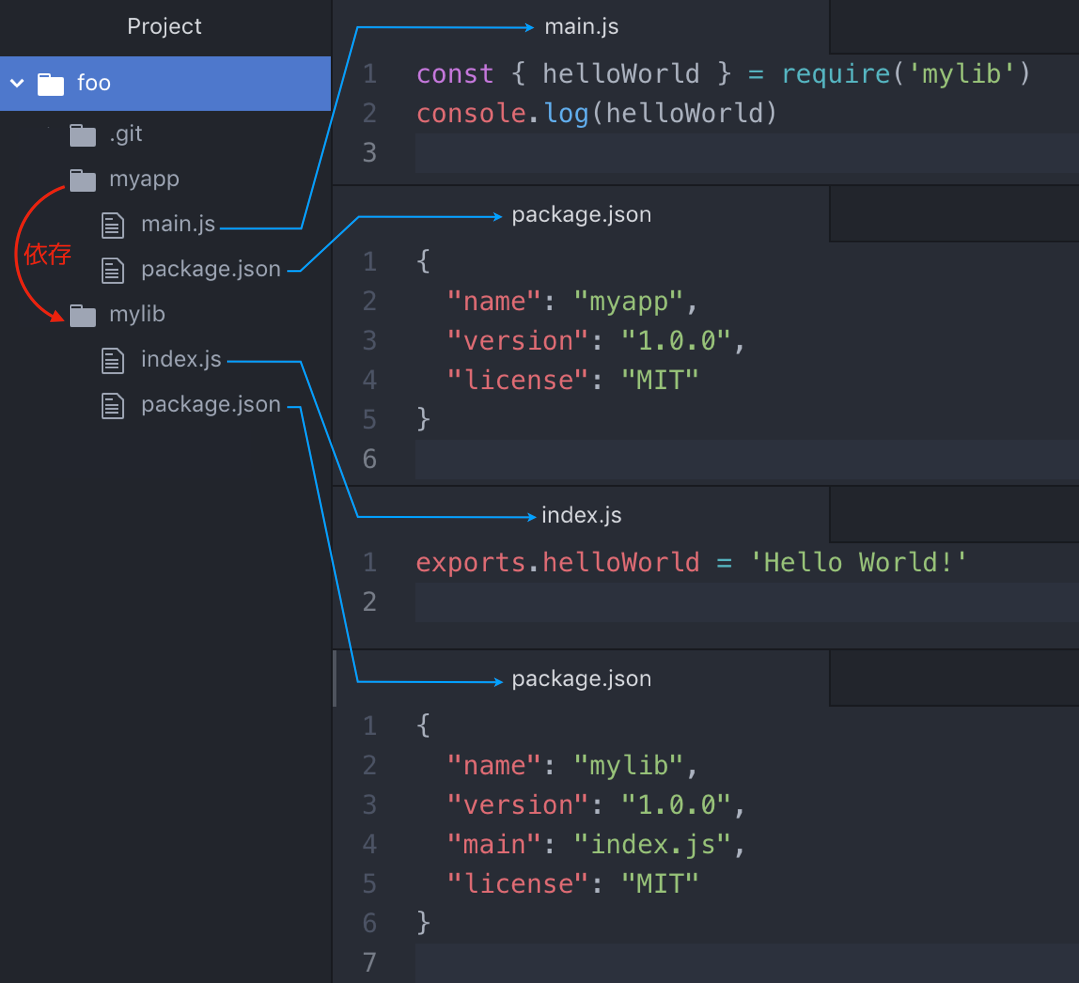
以下の図のように、myappパッケージとmylibパッケージがあり、myappからmylibを使いたい例を見てみましょう。
mylibのindex.jsでは、helloWorld変数が提供されていて、myappのmain.jsでそれを使いたいとします。
このとき、myappパッケージにてnpm install ../mylibを実行するとこれが実現します:
$ npm install ../mylib
+ mylib@1.0.0
added 1 package and audited 1 package in 0.74s
found 0 vulnerabilities
インストールされると、package.jsonにmylibへの依存設定が追加されます:
{
"name": "myapp",
"version": "1.0.0",
"license": "MIT",
"dependencies": {
"mylib": "file:../mylib"
}
}
main.jsを実行してみます:
$ node main.js
Hello World!
しっかりとmylibの変数が使われているが分かります。
ちなみに、インストールされたmyapp/node_modules/mylibは../../mylibへのシンボリックリンクになります:
$ ls -la myapp/node_modules
lrwxr-xr-x 11 suin 14 Apr 9:35 mylib -> ../../mylib