はじめに
タイトルの通りです。
Serverless Framework のデフォルト時の挙動を確認するだけになります。
こちらの記事がとても参考になりました。
・AWS Lambda入門①(Node編)〜関数をデプロイして動かす〜
動作環境
$ sls --version
Framework Core: 2.11.0
Plugin: 4.1.2
SDK: 2.3.2
Components: 3.3.0
前提として、Serverless Framework はインストール済み、 aws configure も設定済みになります。(aws configure list で確認できます。)
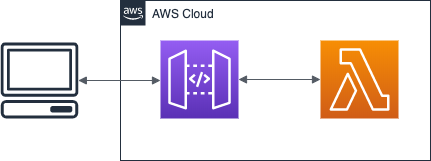
全体構成
デフォルト設定では以下の環境が作成できます。
プロジェクトの作成
プロジェクトを作成(sls create -t <テンプレート名> -p <作成するディレクトリ名>)してみます。
テンプレートは公式サイトを参照してください。いろいろあります。
# aws-nodejs テンプレートを元に hogehoge ディレクトリにプロジェクトを作成
$ sls create -t aws-nodejs -p hogehoge
Serverless: Generating boilerplate...
Serverless: Generating boilerplate in "/Users/sugurutakahashi/git/hogehoge"
_______ __
| _ .-----.----.--.--.-----.----| .-----.-----.-----.
| |___| -__| _| | | -__| _| | -__|__ --|__ --|
|____ |_____|__| \___/|_____|__| |__|_____|_____|_____|
| | | The Serverless Application Framework
| | serverless.com, v2.9.0
-------'
Serverless: Successfully generated boilerplate for template: "aws-nodejs"
ディレクトリ構造を確認してみます。
$ cd hogehoge
$ tree -a
.
├── .gitignore
├── handler.js
└── serverless.yml
作成されたファイルの確認
作成されたそれぞれのファイル(.gitignore、handler.js、serverless.yml)の3つの中身をみてみます。
# package directories
node_modules
jspm_packages
# Serverless directories
.serverless
'use strict'
module.exports.hello = async event => {
return {
statusCode: 200,
body: JSON.stringify(
{
message: 'Go Serverless v1.0! Your function executed successfully!',
input: event,
},
null,
2
),
};
// Use this code if you don't use the http event with the LAMBDA-PROXY integration
// return { message: 'Go Serverless v1.0! Your function executed successfully!', event };
};
service: hogehoge
frameworkVersion: '2'
provider:
name: aws
runtime: nodejs12.x
functions:
hello:
handler: handler.hello
※ serverless.yml はコメント部分を省略しています。
関数の実行
初期値で hello という関数が用意されているようなので実行してみます。
ローカルでの関数の実行(引数なし)
関数はローカルで実行することが可能(sls invoke local --function <関数名>)です。
$ sls invoke local --function hello
{
"statusCode": 200,
"body": "{\n \"message\": \"Go Serverless v1.0! Your function executed successfully!\",\n \"input\": \"\"\n}"
}
とりあえず実行されたみたいです。
ローカルでの関数の実行(引数あり)
handler.js をよくみると hello 関数の引数 event がレスポンスの body の input の value になるみたいなので、引数を渡してあげます。
sls invoke local --function <関数名> --data <引数> で引数を渡しながら関数を実行することができます。
$ sls invoke local --function hello --data test
{
"statusCode": 200,
"body": "{\n \"message\": \"Go Serverless v1.0! Your function executed successfully!\",\n \"input\": \"test\"\n}"
}
input の value が引数で渡した test になりました。
リモートへのデプロイ
とりあえずデプロイ(sls deploy -v)してみます。
-v は --verbose の略で詳細が出力されるオプションです。
$ sls deploy -v
(省略)
Serverless: Stack update finished...
Service Information
service: hogehoge
stage: dev
region: us-east-1
stack: hogehoge-dev
resources: 6
api keys:
None
endpoints:
None
functions:
hello: hogehoge-dev-hello
layers:
None
Stack Outputs
HelloLambdaFunctionQualifiedArn: arn:aws:lambda:us-east-1:653595591267:function:hogehoge-dev-hello:3
ServerlessDeploymentBucketName: hogehoge-dev-serverlessdeploymentbucket-1q2qo8ezm7dcf
デプロイするとローカルに .serverless というディレクトリが作られていました。
$ tree -a
.
├── .gitignore
├── .serverless
│ ├── cloudformation-template-create-stack.json
│ ├── cloudformation-template-update-stack.json
│ ├── hogehoge.zip
│ └── serverless-state.json
├── handler.js
└── serverless.yml
ちなみに .serverless/hogehoge.zip を解凍したところ、handler.js が入っていました。
serverless.yml と handler.js を解釈して、.serverless のディレクトリが作成されて、本質的にはこちらのフォルダがデプロイされる感じなのでしょうね。
リモートにデプロイされた関数の実行
デプロイされた hello 関数を実行(sls invoke --function <関数名> --data <引数> --region <リージョン>)してみます。
今回のリージョンは sls deploy -v の結果をみると us-east-1 になっているので、us-east-1 を指定します。
ちなみにデフォルトでのリージョンは us-east-1 に設定されています。
デフォルトから変更する場合は serverless.yml で設定します。例えば、東京であれば ap-northeast-1 を指定してください。
$ sls invoke --function hello --data hogeeee --region us-east-1
{
"statusCode": 200,
"body": "{\n \"message\": \"Go Serverless v1.0! Your function executed successfully!\",\n \"input\": \"hogeeee\"\n}"
}
AWS コンソールの確認
AWS のコンソールを覗いてみます。
リモート環境にデプロイが反映されていることを確認します。
us-east-1 にデプロイされていることがわかっているのでリージョンはバージニア北部を選択します。
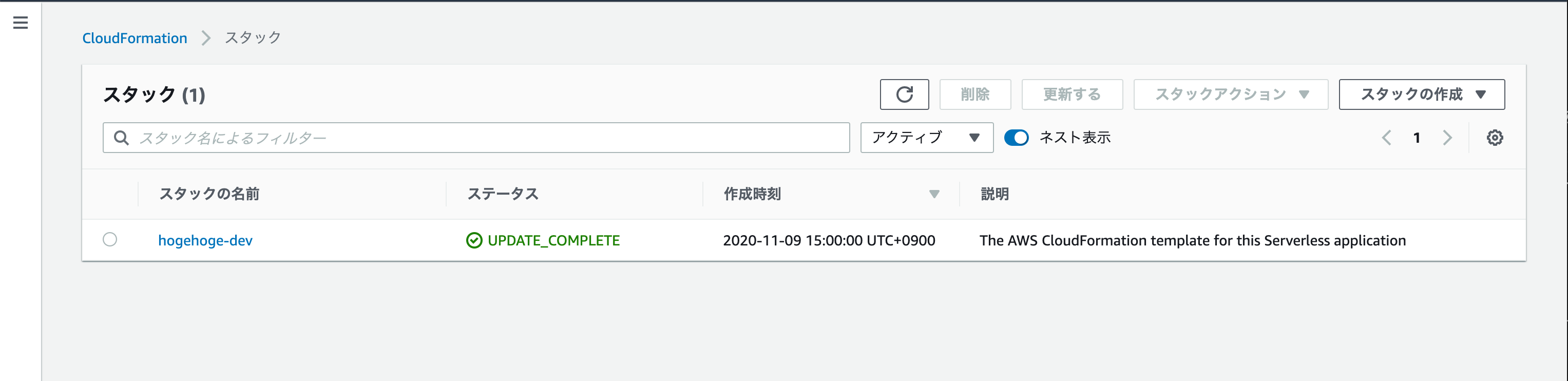
CloudFormation
CloudFormationに hogehoge プロジェクトのスタックが作成されているのがわかります。
デフォルトで dev というステージ名になっているのでそれが反映された形になっています。
ステージ名は自由に設定できるもので serverless.yml で設定できます。
CloudFormationやスタックについてはこちらの記事がわかりやすいかと思います。
スタックは一言で言うとひとつのプロジェクトのかたまりみたいなものです。
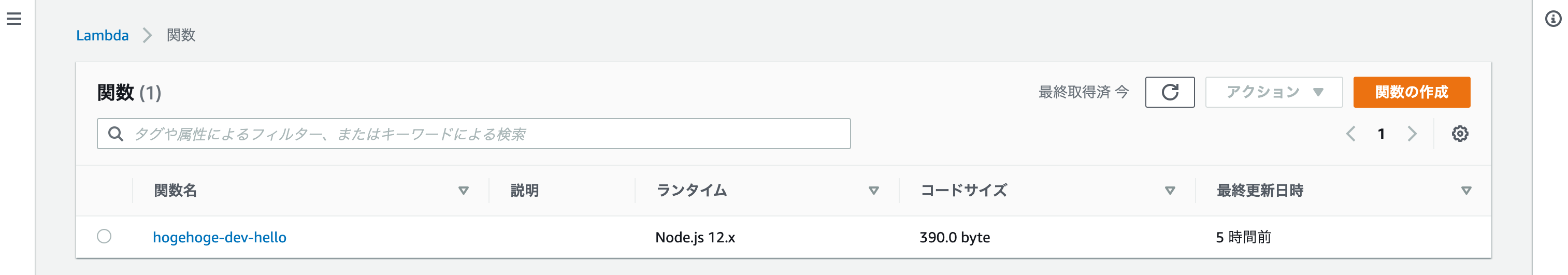
Lambda
Lambda に hogehoge プロジェクトの dev ステージの hello 関数が登録されているのがわかります。
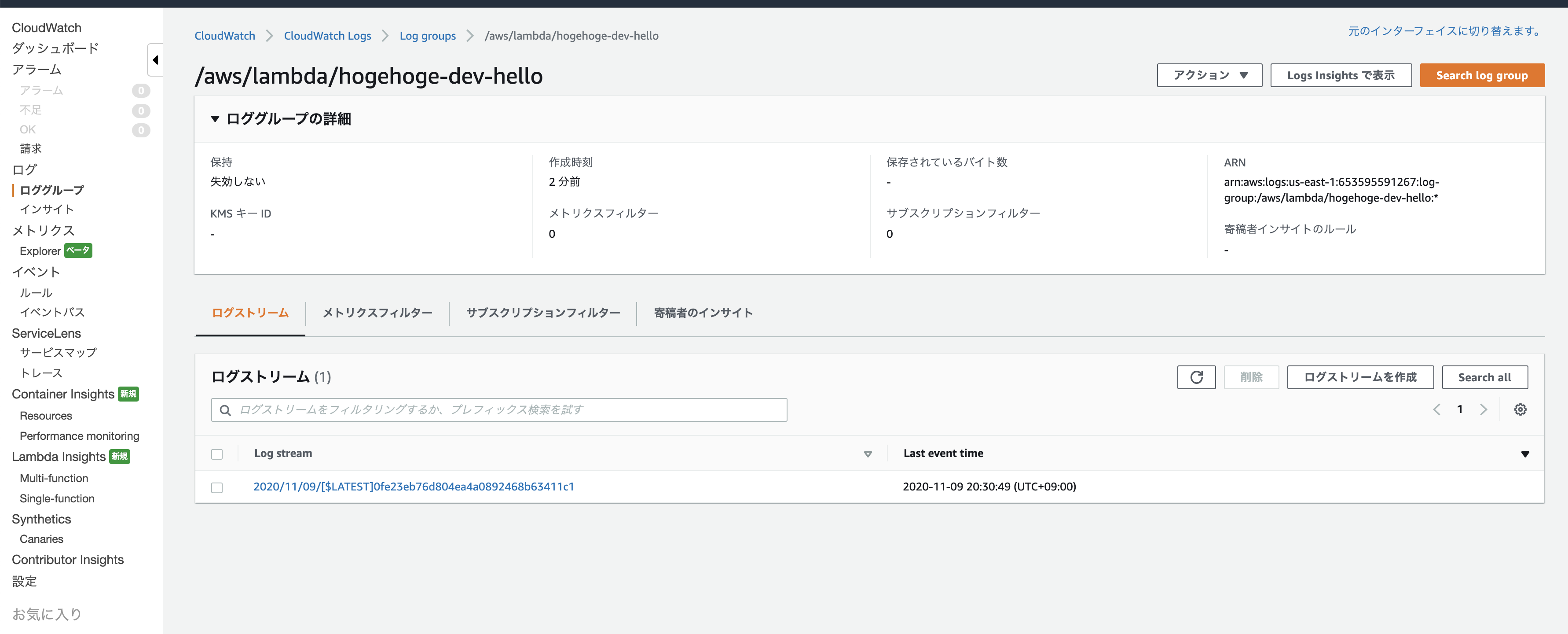
CloudWatch Logs
リモートにデプロイされた関数を実行する(sls invoke --function <関数名> --data <引数> --region <リージョン>)と CloudWatch Logs に反映されます。
CloudWatch > CloudWatch Logs > Log groups > /aws/lambda/hogehoge-dev-hello から確認できます。
デプロイしたリソースの削除
最後にデプロイしたリソースを削除(sls remove -v)します。
そのまま放っておいて、あとでお金を請求されるのは困るので、記憶があるうちに消します。
$ sls remove -v
AWS のコンソールの CloudFormation と Lambda を見に行くとリソースが削除されていることが確認できます。
おわりに
以上になります。
続編
・【Serverless Framework 入門】 API Gateway + Lambda + DynamoDB サンプル