==========
testem というテスト自動実行ツール、 mocha というテストフレームワーク、 istanbul というカバレッジツールを使って、網羅性の高いテスト駆動開発を実現します。
testem はグローバルにインストールしておきます。
インストール
npm install -g testem
テストに利用するツールをインストール。これらのツールは、Jenkins や Travis などのCI環境でも使えるように、プロジェクトの devDependencies に入れておきます。
インストール
npm install mocha --save-dev
npm install istanbul --save-dev
プロジェクトルートに、 testem.json を作成し mocha の設定を追加します。src_files は、ライブラリの対象となる JS とテストコードのJSを指定します。
testem.json
{
"framework": "mocha",
"src_files": [
"*.js",
"lib/**/*.js",
"test/test.*.js"
],
"launchers": {
"Mocha": {
"command": "node_modules/.bin/istanbul cover node_modules/mocha/bin/_mocha --print none --report html -- test/test.*.js -R tap",
"protocol": "tap"
}
},
"launch_in_dev": [
"Mocha"
]
}
testem を実行します
testemの実行
testem
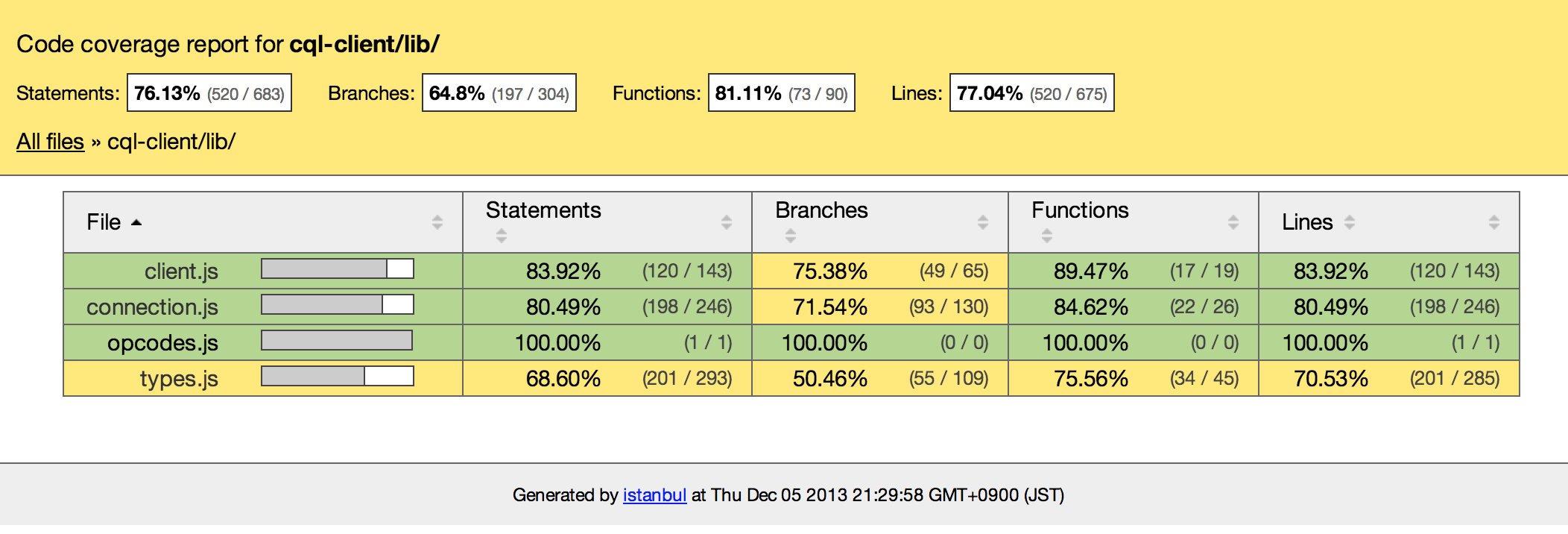
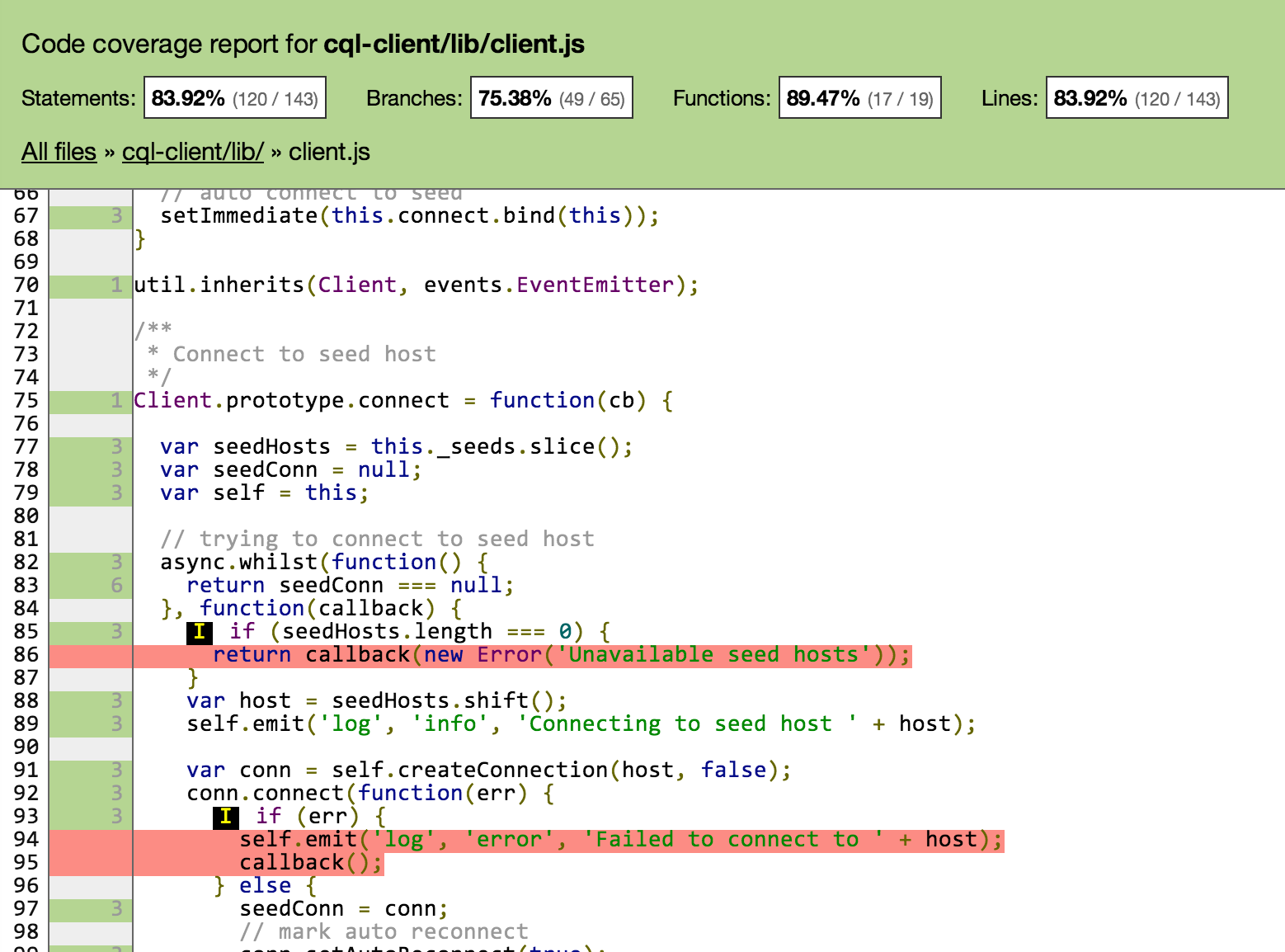
テストが完了すると、 coverage の下にHTMLが生成されているので、coverage/index.html をブラウザで開きます。
open coverage/index.html
ソース・ファイルを変更するたびに、カバレッジのHTMLも更新されるので、楽しくテストコードを書きながらカバレッジ率を高めて、網羅性の高いテストを実現できます。