はじめに
Microsoft が提供している、 Code Editor の Visual Studio Code に、画期的なエクステンションの VS Code Remote Development が出ました。
これは、手元のラップトップ環境から、リモートの環境に接続して、IDE環境を活用したプログラミングを行うことが出来るようになります。これによって解決する課題は、以下のものだと考えています
- ラップトップがWindowsで、開発環境の準備が大変だった(Linuxエコシステムが強力でWindowsで実現するのは大変)
- ラップトップの性能が低く、プログラミング効率が落ちていた
特に、1個目の課題は日々感じていたので、とても便利になって感動をしています!
それでは、導入手順を以下に記載していきます。
Visual Studio Code Install
以下のURLから適切にインストールします
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
VS Code Remote Development
Install
以下のURLでInstallをクリックし、手元のVS Code上へインストールします
Configure
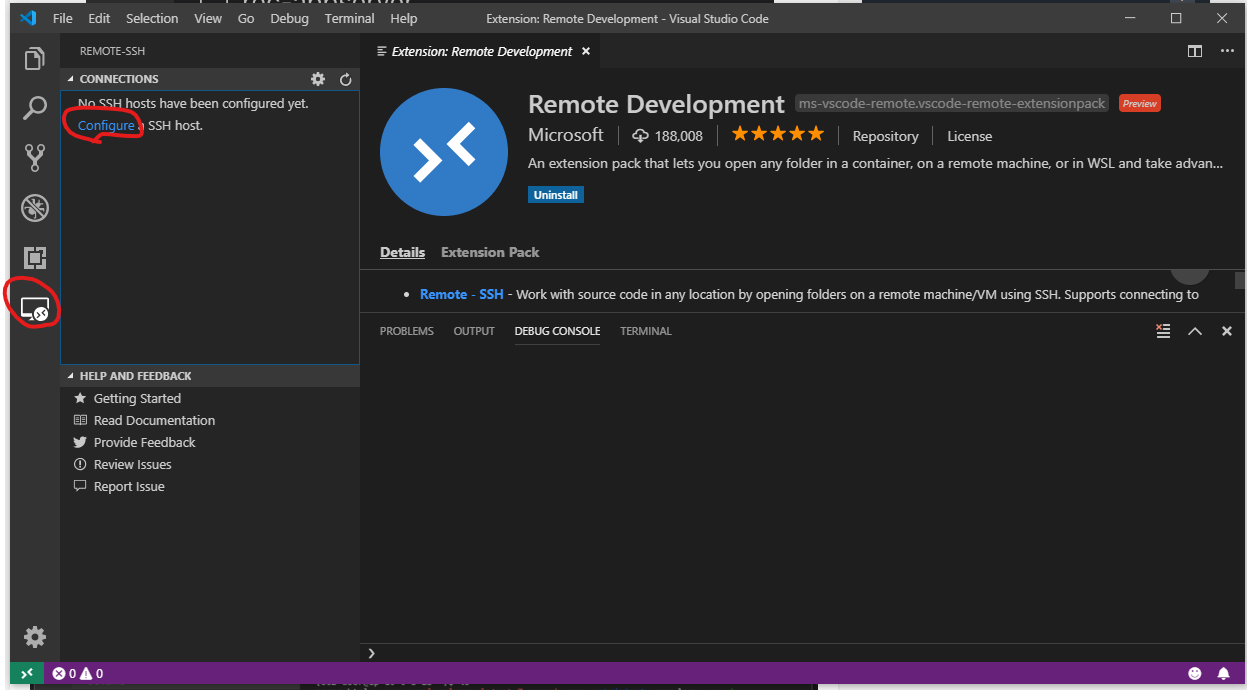
SSHリモート先の情報を設定します。Configureをクリックします。
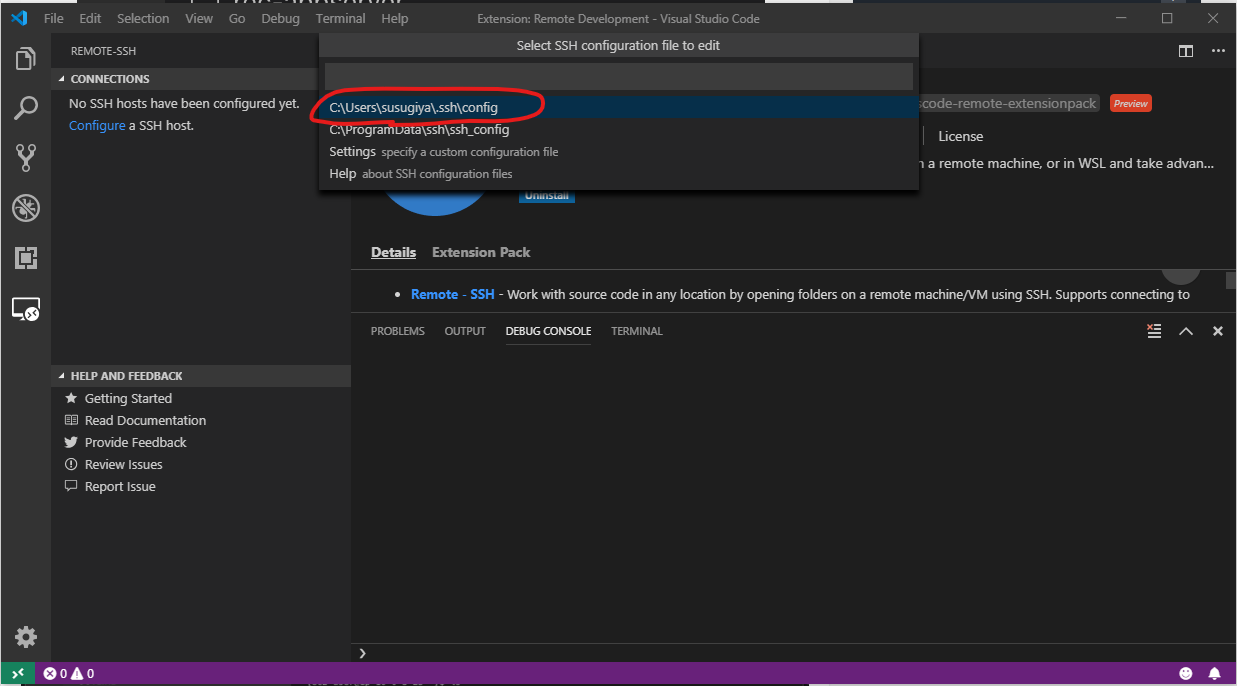
好きな場所を選択します
config書式例
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host name
HostName xxx.xxx.xxx.xxx (IPアドレスなど接続先)
Port 22
User hoge (ログインするユーザ名を書く)
IdentityFile ~/.ssh/hoge_rsa (鍵認証に使う鍵ファイルを記述)
元々使用していた RSA KEY を C:\Users\susugiya\.ssh に格納して、以下のconfigファイルを作成します
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host centos_javaok
HostName XXX.XXX.XXX.XXX
Port 22
User opc
IdentityFile "~/.ssh/id_rsa"
Connect
Configureが完了すると、CONNECTIONSの配下に、定義したHostの名前が見えてきます。+マークのついか画像をクリックします。

新しく VS Code が立ち上がり、SSHトンネル処理が走ります。一定時間後、接続完了になればリモート環境側のファイルシステムが見える状態となります。
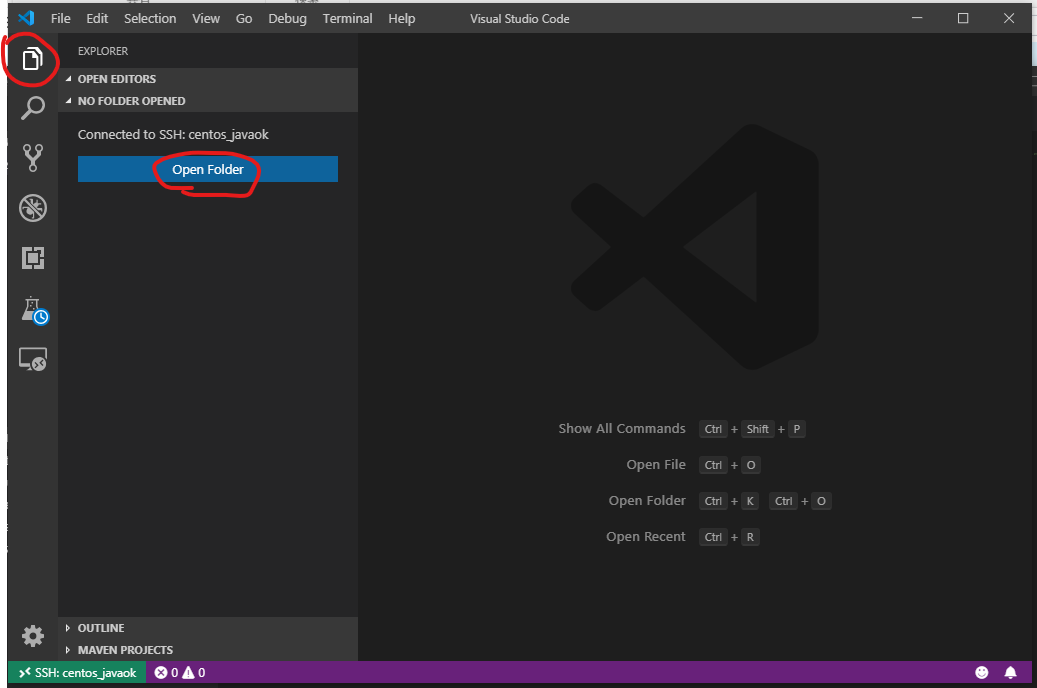
左のファイルメニューを選択して、Open Folder を選択します。
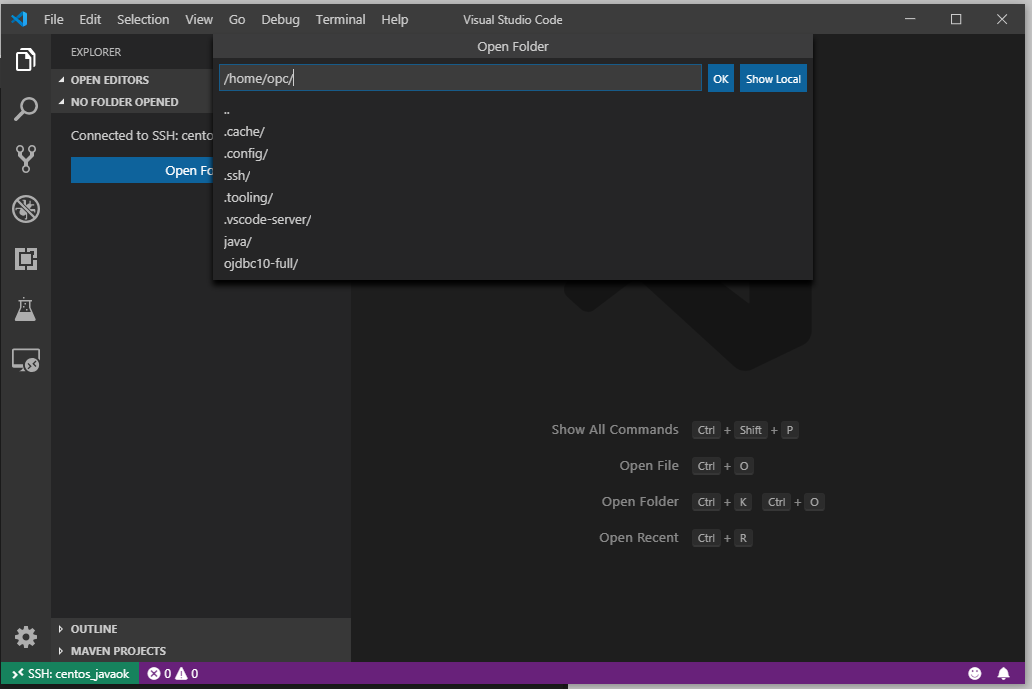
開きたい Path を選択します。Default のまま OK をおします
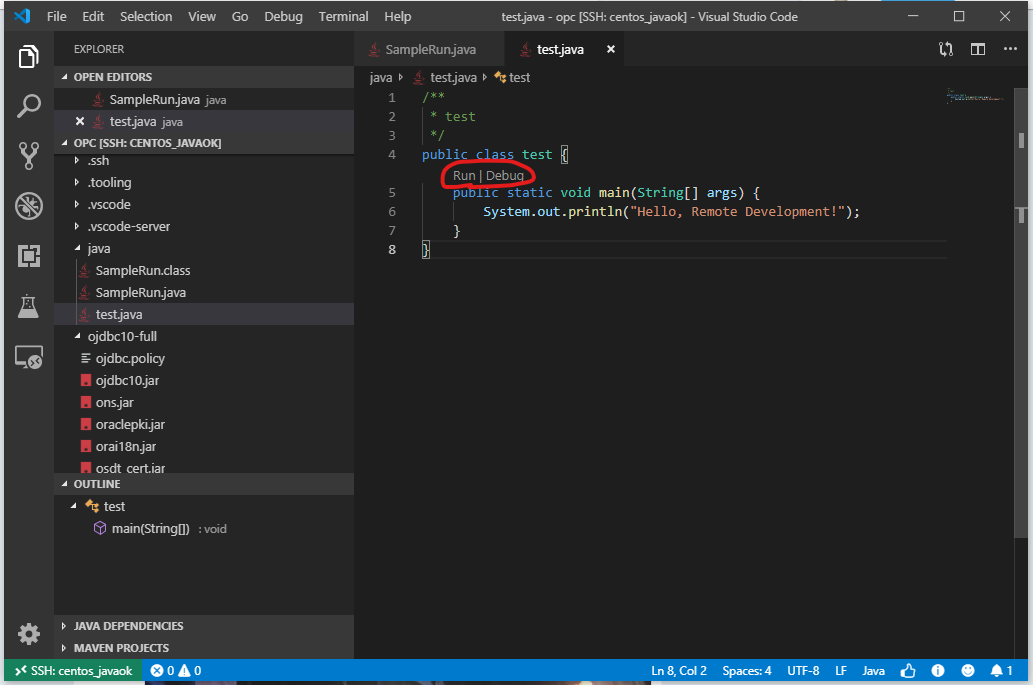
リモート先には、javaのソースコードが保存されており、これをローカル側の VS Code で開きます。Runボタンが現れているので、押してみます。
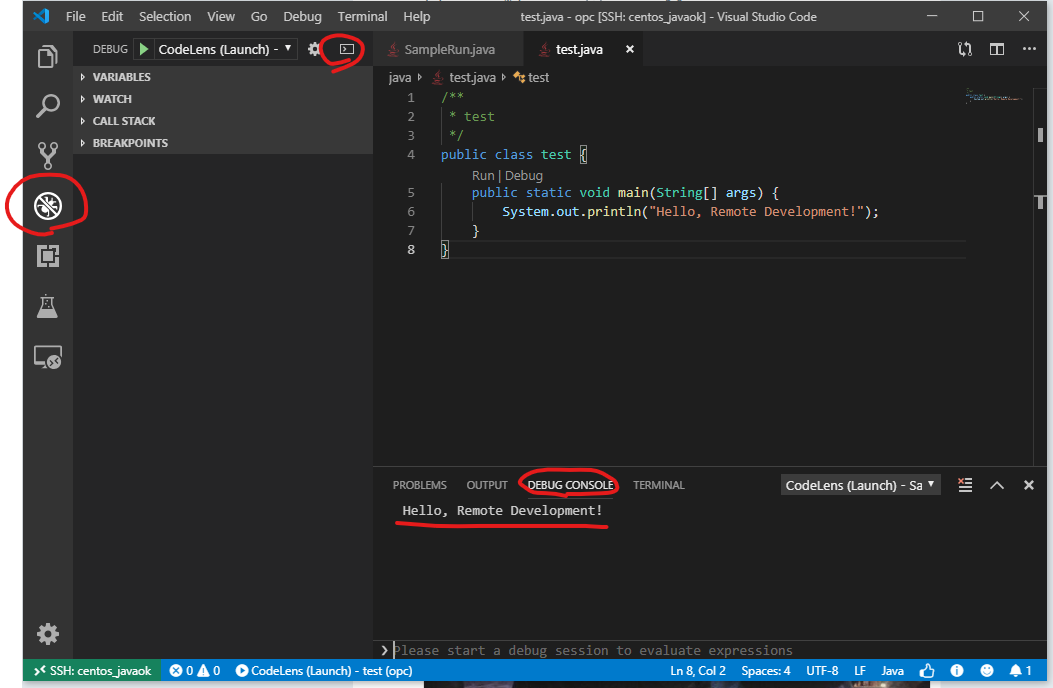
デバッグメニューから、ターミナルを開き、Javaの実行結果を確認することが出来ます。
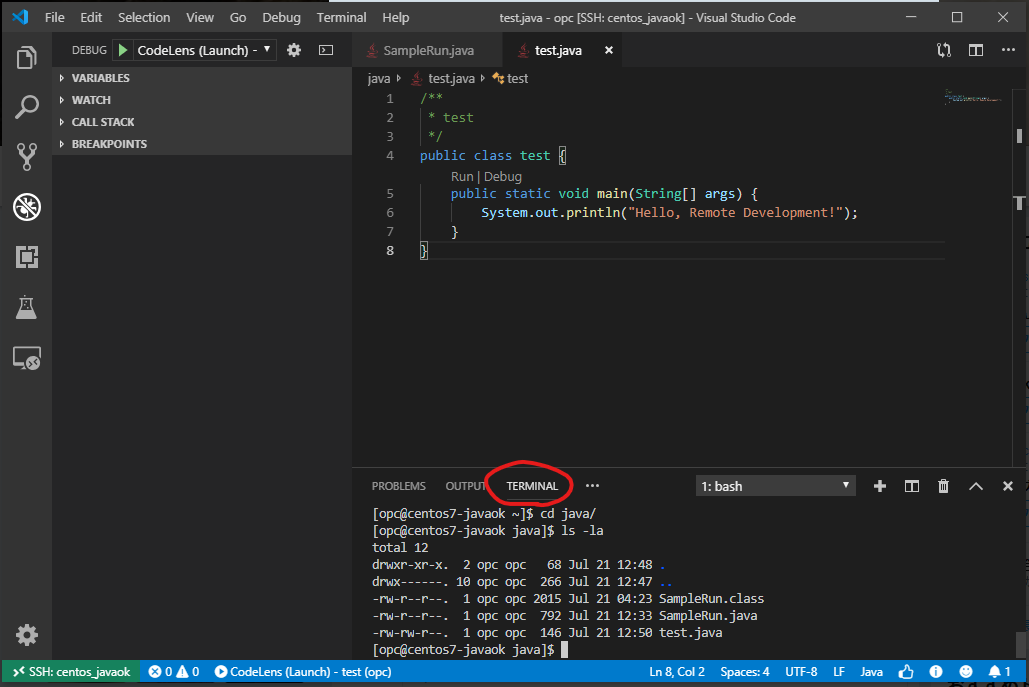
また、Remoteの Terminal をローカルの VS Code 上で開くこともできます。
参考URL