はじめに
前回の記事では、Amazon WorkMail を構築したあとに、Web UI を利用したメールの送受信を行いました。メールサーバーを自前で管理運用する必要がなく、AWS 側に負担をオフロードでき、軽減できるメリットがわかりました。
今回の記事では、Outlook 2016 から WorkMail を利用する方法を紹介します。企業でメールを利用する際に、Outlook などのメーラーを利用するのが一般的だと思います。一般的なメーラーから WorkMail を利用すると、より今までのやり方に沿った形となるため、スムーズに導入が進められると思います。
環境について
- OS : Windows (今回は Outlook を使いたいので、WorkSpaces を使いました)
- メーラー : Outlook 2016
メールの設定
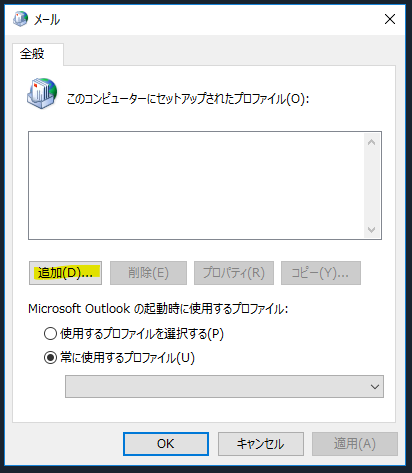
Windows OS 側でメールの設定を行い、WorkMail の連携をしていきます。メールの設定を開きます。
新たなプロファイルを追加します。
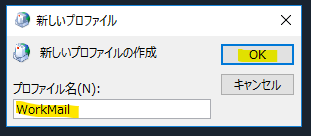
新しいプロファイルの名前に、好きな名前を入れます。
WorkMail で作成した ユーザー名や電子メールアドレス、パスワードを入力して次へを押します。
WorkMail 側の設定を探しています。
許可を押して、WorkMail が提供する AutoDiscover 機能をつかって自動的設定を読み込むことが出来ます。許可を押します。
ユーザー名とパスワードを入れます。
完了を押します。
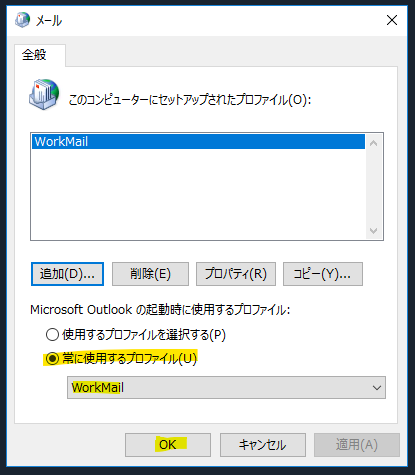
OK を押します。
Outlook 2016 を開く
これだけで Outlook 2016 からメールやカレンダー、連絡帳を利用できるようになりました。Outlook を開くと、通常の通りメールを受信できていることがわかります。WorkMail は IMAP を利用しているのでサーバー側にメールが保存されており、前回の記事で Web UI を使って送受信したメールが見えています。
メールを送る
Outlook 上から、新規メールを送ってみます。適当に件名と本文を入れて、メールを送ります。今回は Gmail にメールを送ってみます。
送付先の Gmail を確認すると、実際にメールが到着しています!
メールを受信する
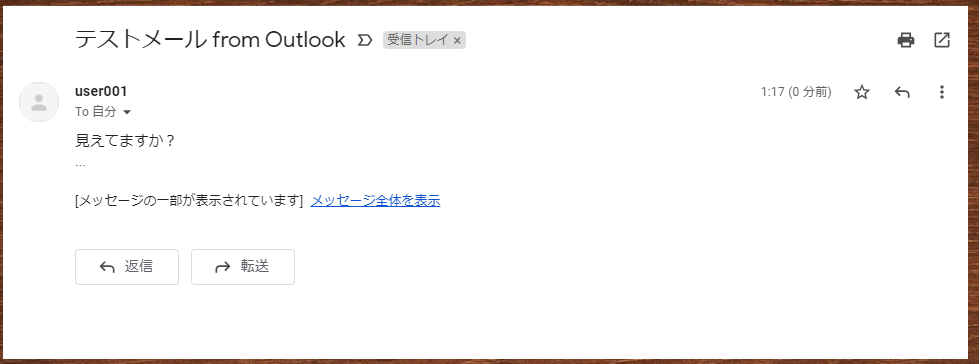
Gmail から返信して、Outlook 上で受信できるか確認しましょう。
これも想定通り見えています!
連絡帳を使う
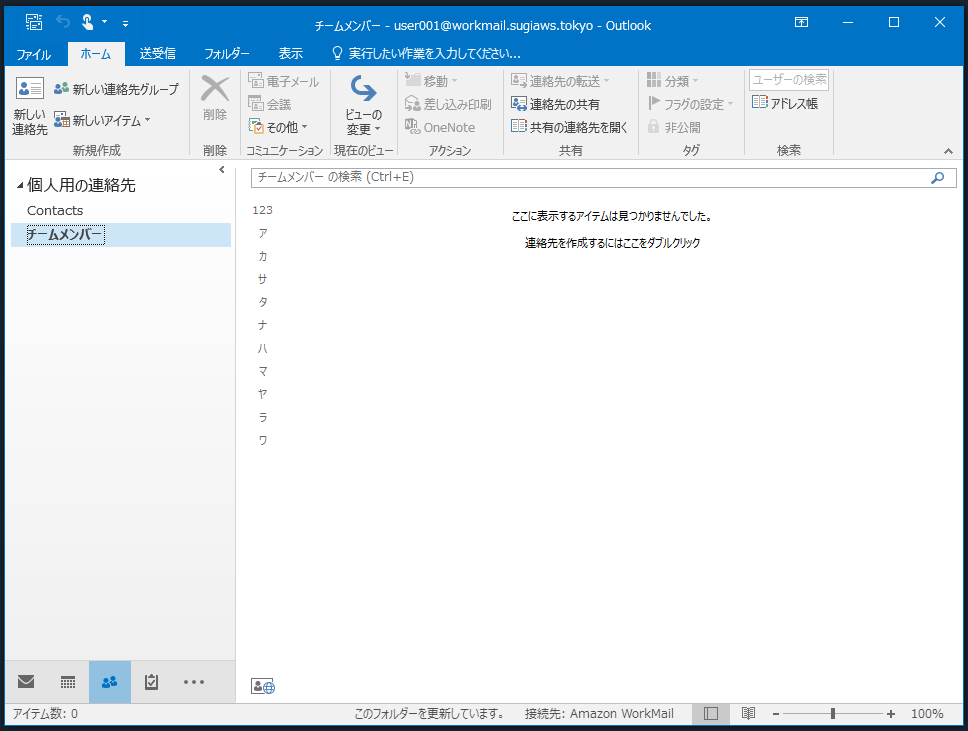
連絡帳を使って、新しい連絡先を登録してみます。まず、フォルダーを作ります。
同じチームの人には頻繁に連絡を取りたいので、チームメンバーという名前をつけます。
フォルダが作成されました。
なお、このとき WorkMail の Web UI の方を見てみると、自動的にチームメンバーというフォルダが作成されています。同期されていることがわかりますね。
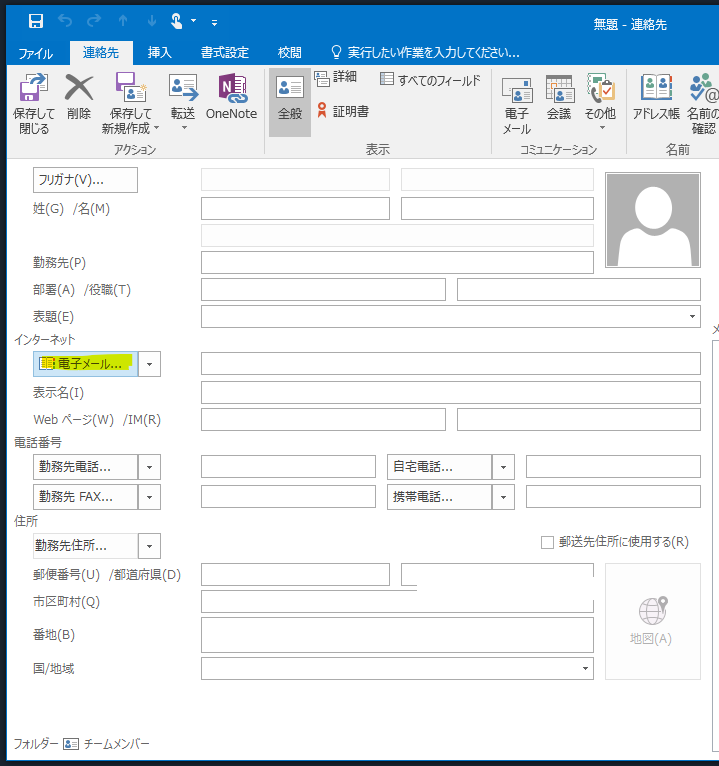
新しい連絡先を登録します。
電子メールを選択します。
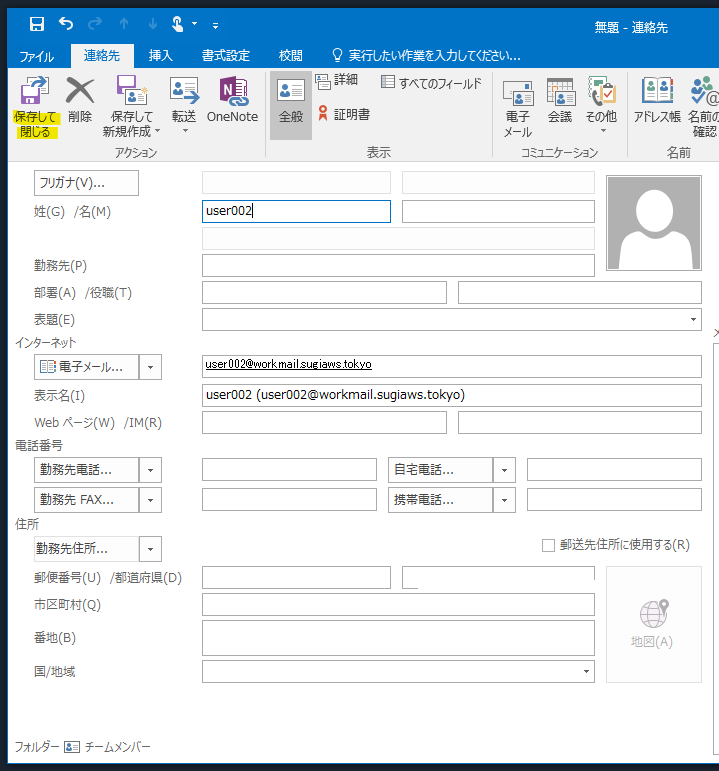
WorkMail 上で登録されている User 一覧が表示されるので、今回は user002 を登録します。
保存して閉じるを押します。
登録されました。
WorkMail の Web UI 上でも、自動的に連絡先が登録されていることがわかります。
カレンダーを使う
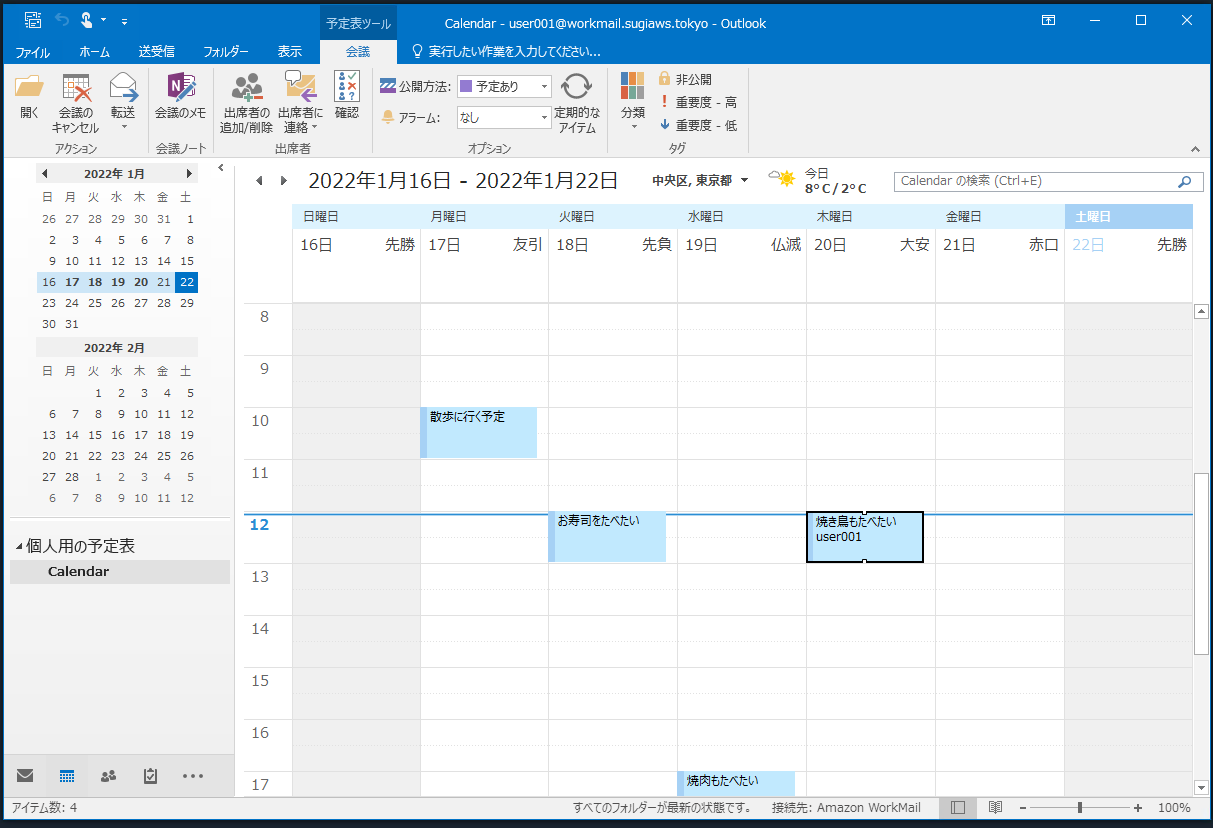
カレンダーを表示してみます。前回の記事で Web UI 上で設定したカレンダーが表示されています。
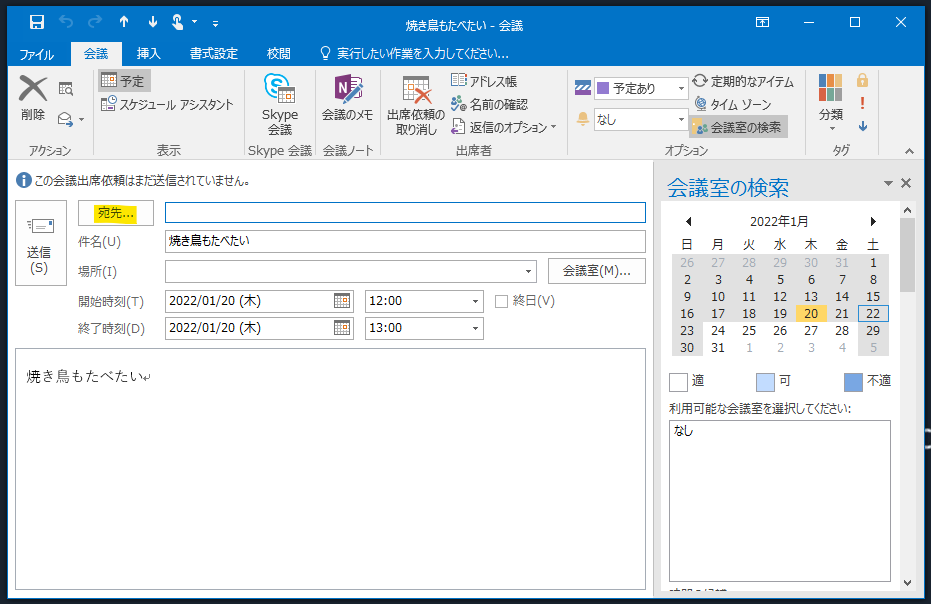
新しい予定を入れてみます。
適当に入れます。
他の人の出席依頼を投げます。
宛先
user002 を選択
送信
予定が作成されます。
user002 側のプロファイルで Outlook を開くと、user001 からの会議予約が来ていることが確認できます。承諾します。
user002 側のカレンダーに反映されます。
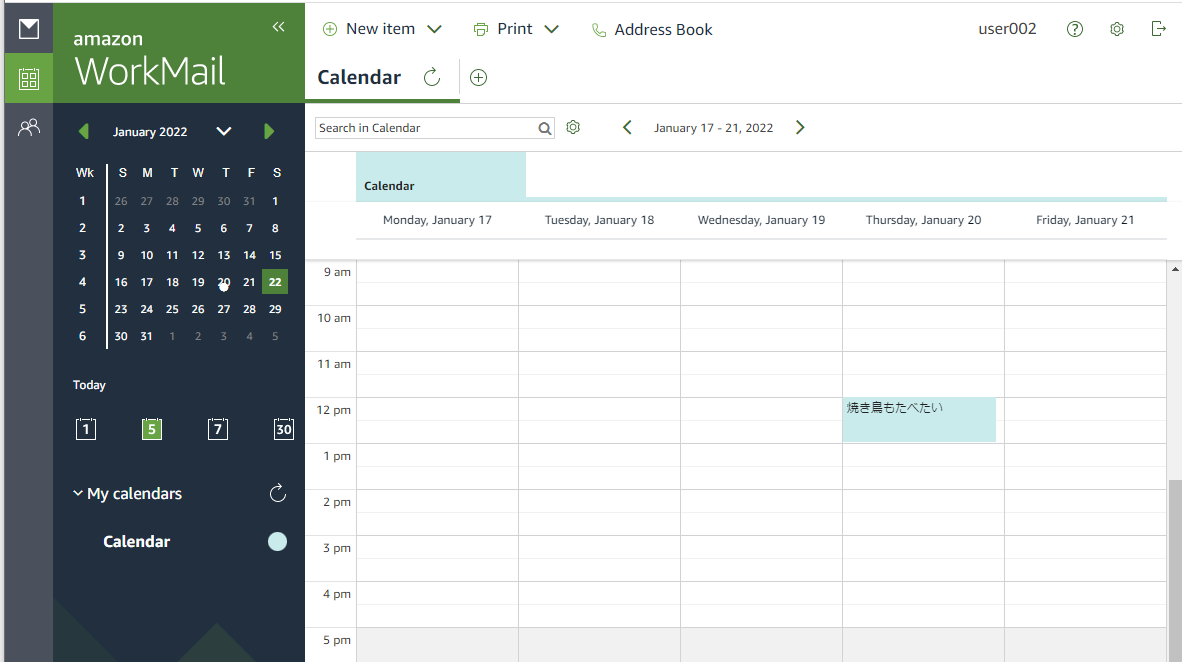
WorkMail の Web UI 側にも自動的に反映されていることがわかります。
この検証を通じてわかったこと
- Outlook から簡単に WorkMail に接続が出来る
- メールや連絡帳やカレンダーは、Outlook 上で入力すると自動的に WorkMail 側に反映される。逆方向も同様で、WorkMail の Web UI で操作した内容は Outlook 側にも反映される。
参考URL
Amazon WorkMail 用の Microsoft Outlook クライアントの設定
https://docs.aws.amazon.com/ja_jp/workmail/latest/userguide/outlook-client.html