はじめに
一般的に企業のメールサーバーの管理は、運用負担が大変な重労働です。企業の日々の活動において、メールはビジネスクリティカルな要素となっています。お客様とのコミュニケーションは、メールを利用することが大多数を占めており、メールサーバーが停止してしまうと、非常に大きなビジネスインパクトが発生してしまいます。そのため、障害が発生しないように日々運用していくことは重要ですが、なかなか大変な作業となっている状況です。
そういった負担を軽減するために、メールの送受信やカレンダー機能を提供するためのマネージドサービスである Amazon WorkMail があります。これを利用することで、AWS 側にメールサーバーの運用管理をお任せしながら、メールやカレンダーの利用ができます。IMAP や SMTP が利用できるため、Microsoft Outlook、Apple Mail、Mozilla Thunderbird などの一般的な電子メールクライアントからメールの送受信が出来ます。
詳細は公式ぺージをご参照ください。
https://aws.amazon.com/jp/workmail/
今回の記事は、WorkMail を構築してみる記事となっております。Route 53 でドメインを管理しつつ、WorkMail を構築して、Web UI からメールを送受信を行う内容になっています。
Route 53 で Hosted Zone の作成
今回は、WorkMail 用のドメインを Route 53 上で管理をしていきます。Route 53 以外の選択肢もあるので、適宜環境に合わせて検討していきます。
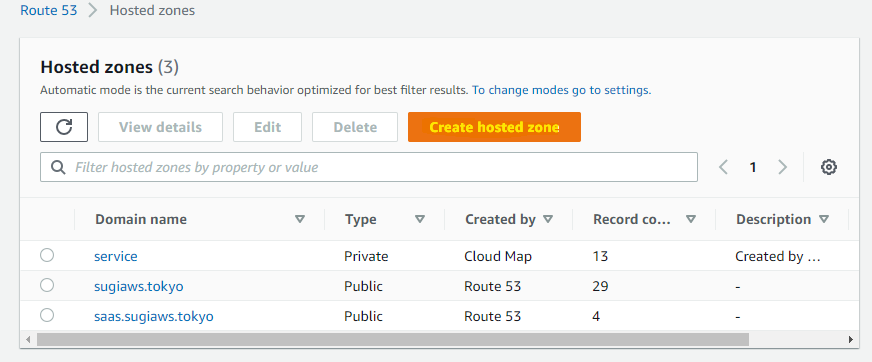
Create hosted zone を選択します。
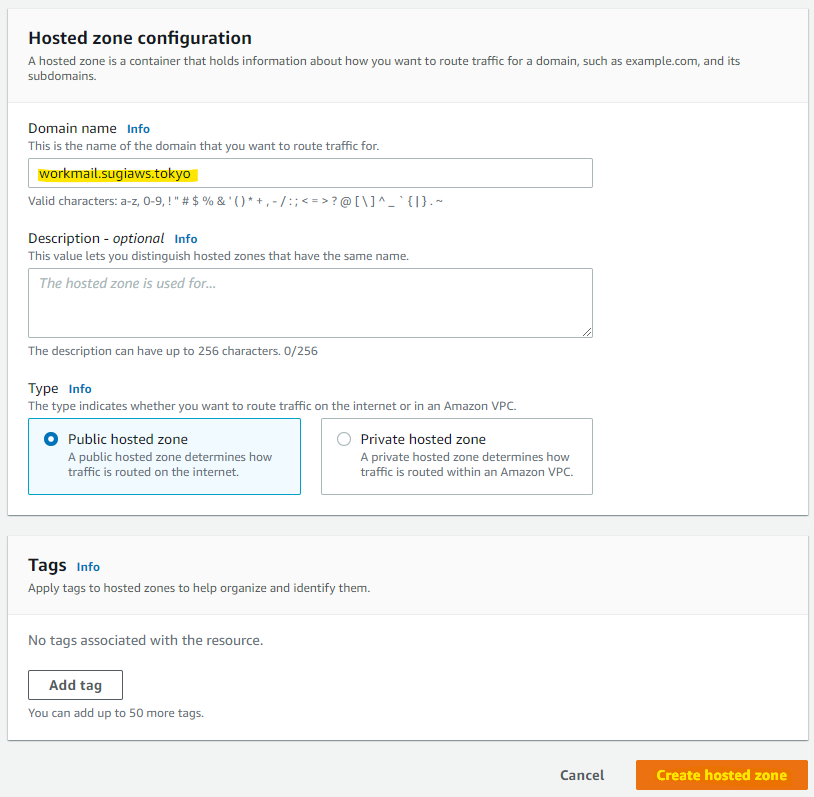
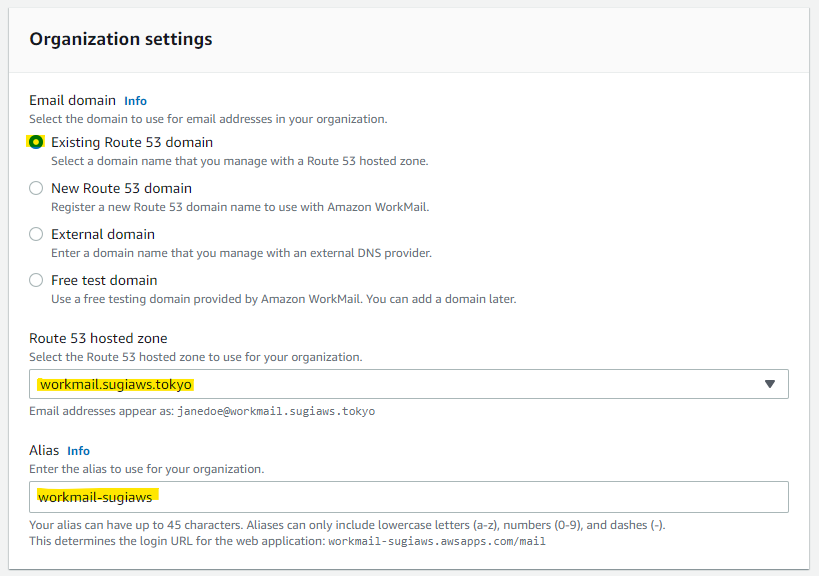
この記事の環境では、workmail.sugiaws.tokyo というドメインでやっていきます。
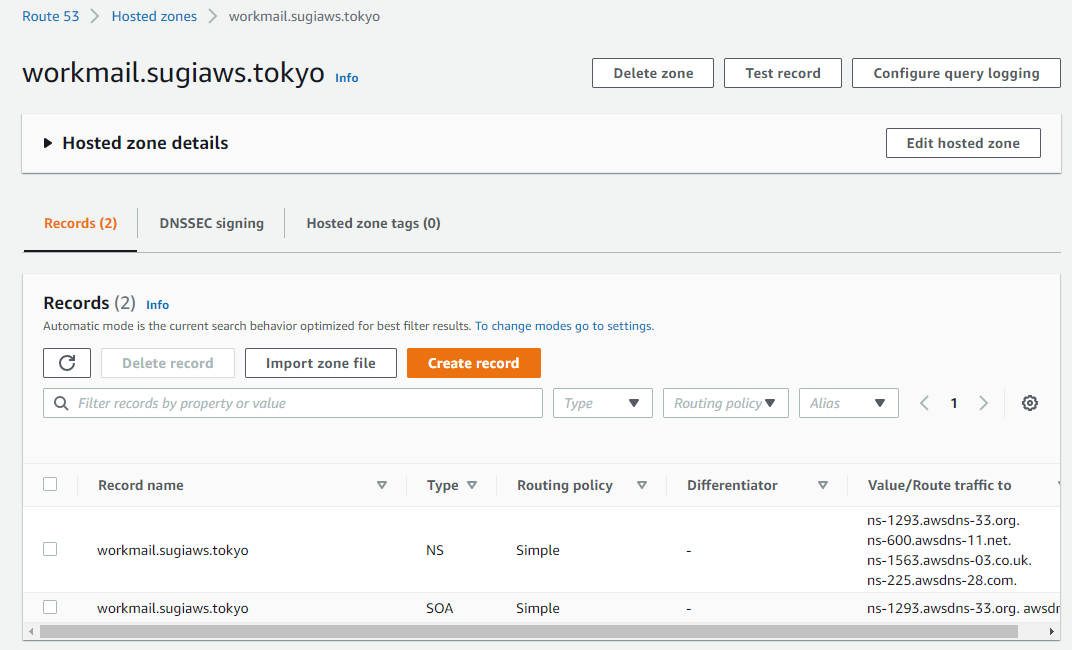
ドメインが作成されました。
WorkMail の構築
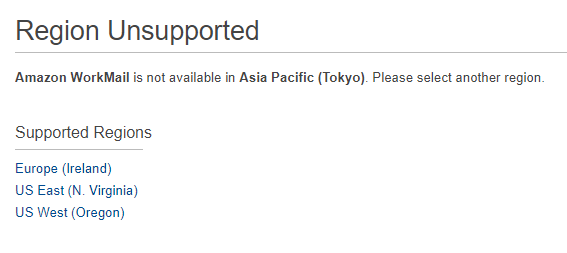
東京リージョンで WorkMail のページを開いてみると、サポートされていない旨が表示されます。メールの用途だと海外のリージョンでもレイテンシーは大きな問題にならないので、N. Virginia を選んでいきます。
N. Virginia リージョンに変更後、Create Organization を選択します。
WorkMail サービスとしての Organization の設定を行います (名前は似ていますが、マルチアカウント管理の AWS Organizations とは別ものです)
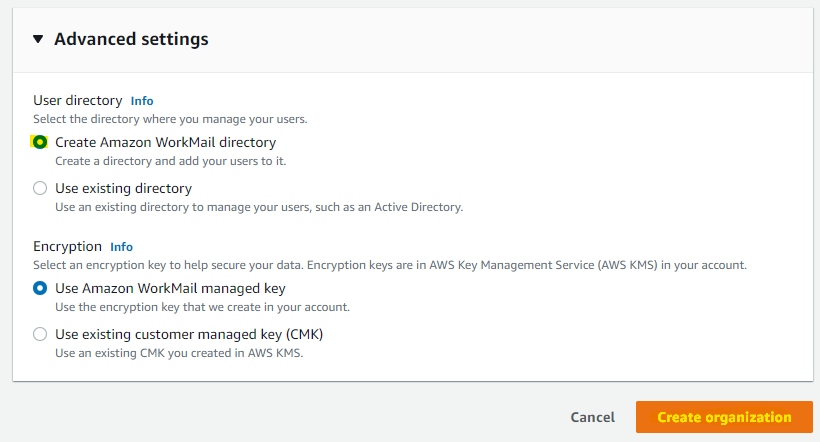
ユーザー管理に、Amazon WorkMail directory を選択します。WorkMail の中で、ローカルユーザーを作成できるようになります。既存の Active Directory などと連携したい場合は、Use existing directory を選択することも出来ます。
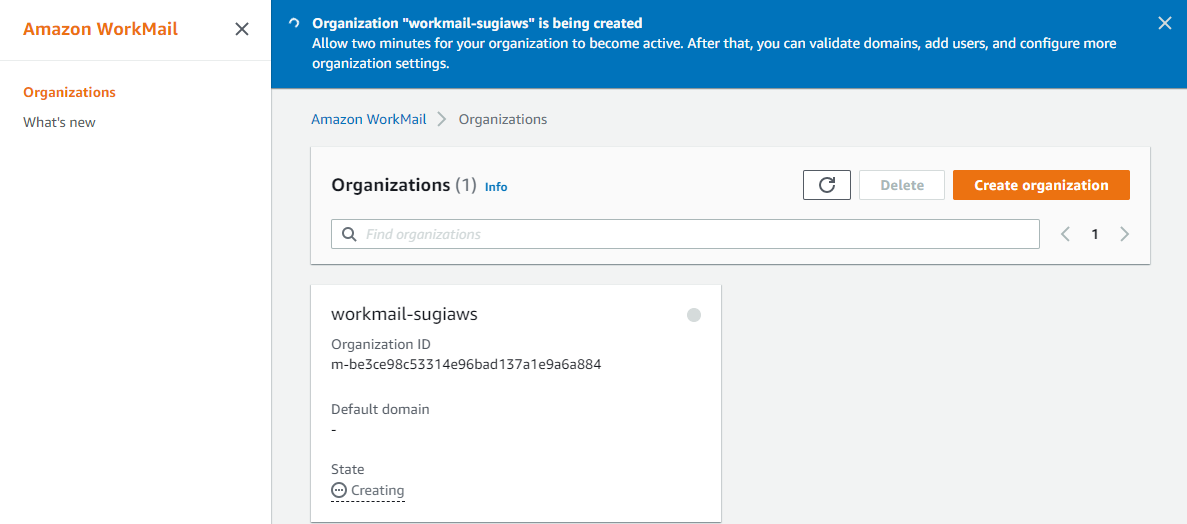
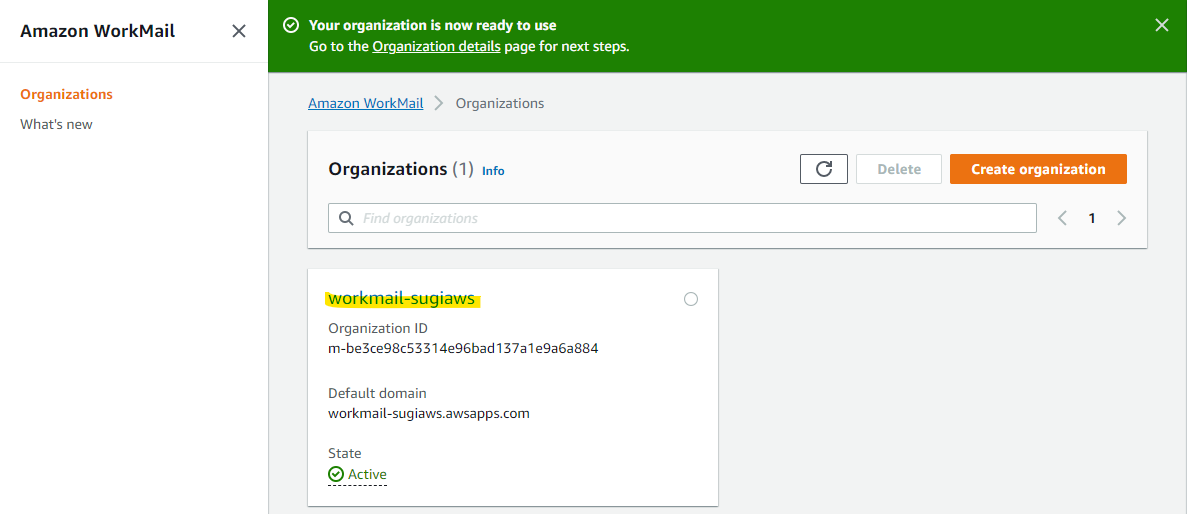
Creating のステータスになります。
この記事の環境では、30秒ほどで Active に切り替わりました。
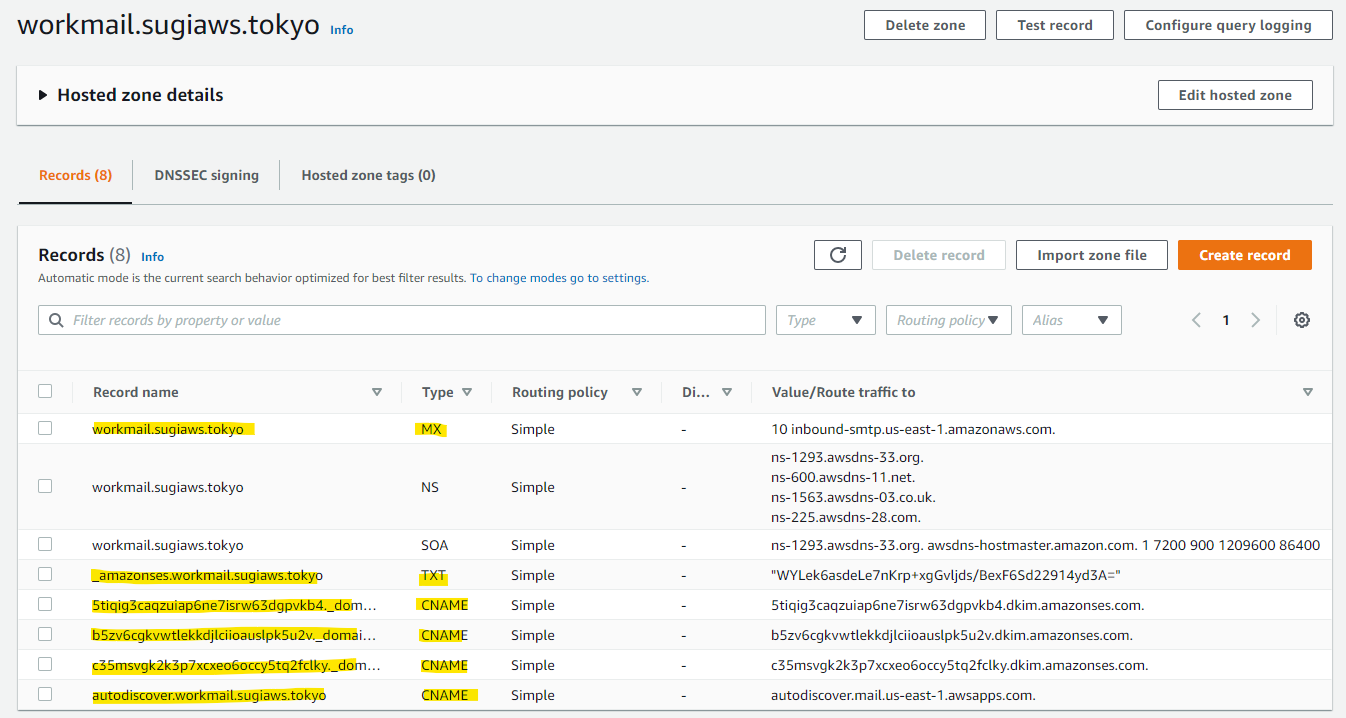
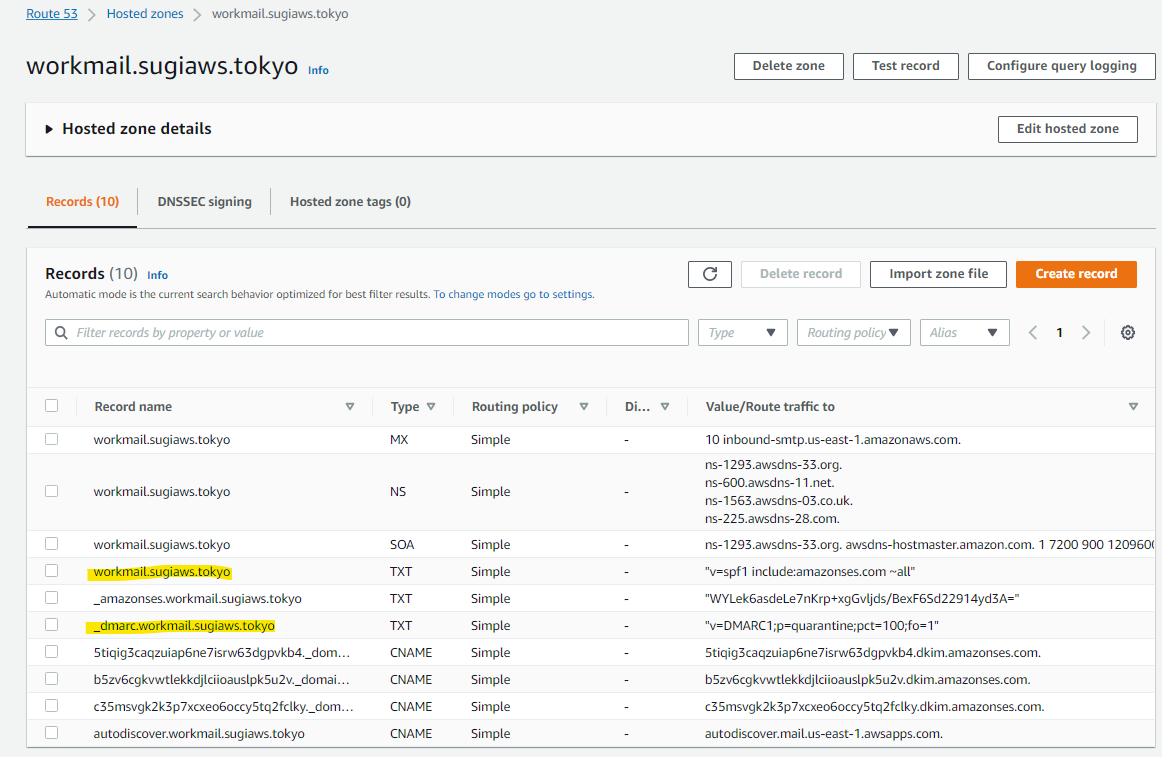
Create すると同時に、Route 53 に自動的に6個のレコードが追加されます。
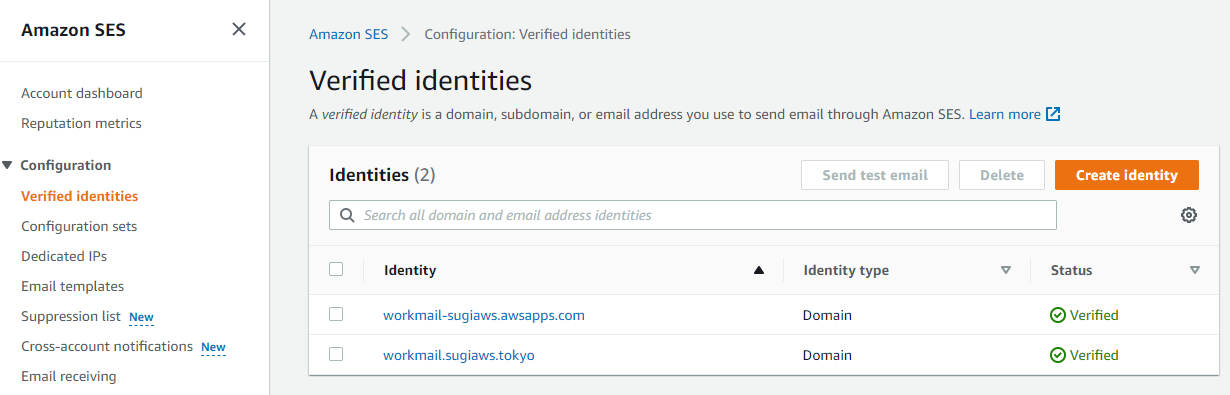
また、SES にもドメインが自動的に作成されています。
SPF, DMARC 対応
Organization の詳細画面を開きます。
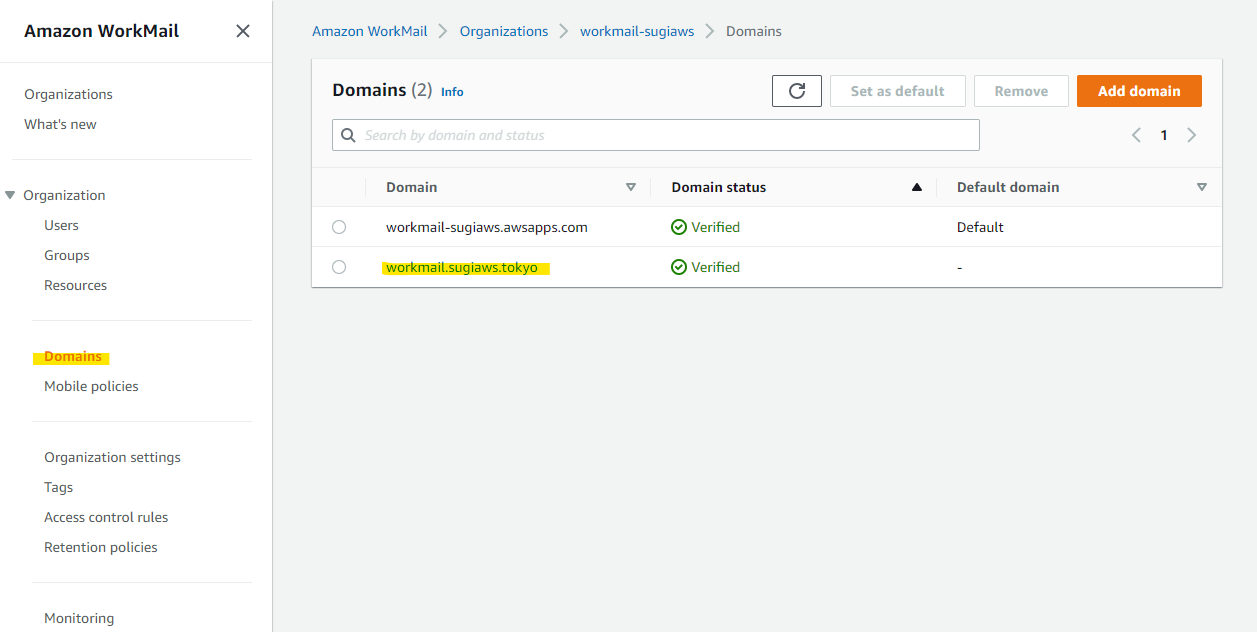
Domain のメニューから、該当のドメインを選択します。
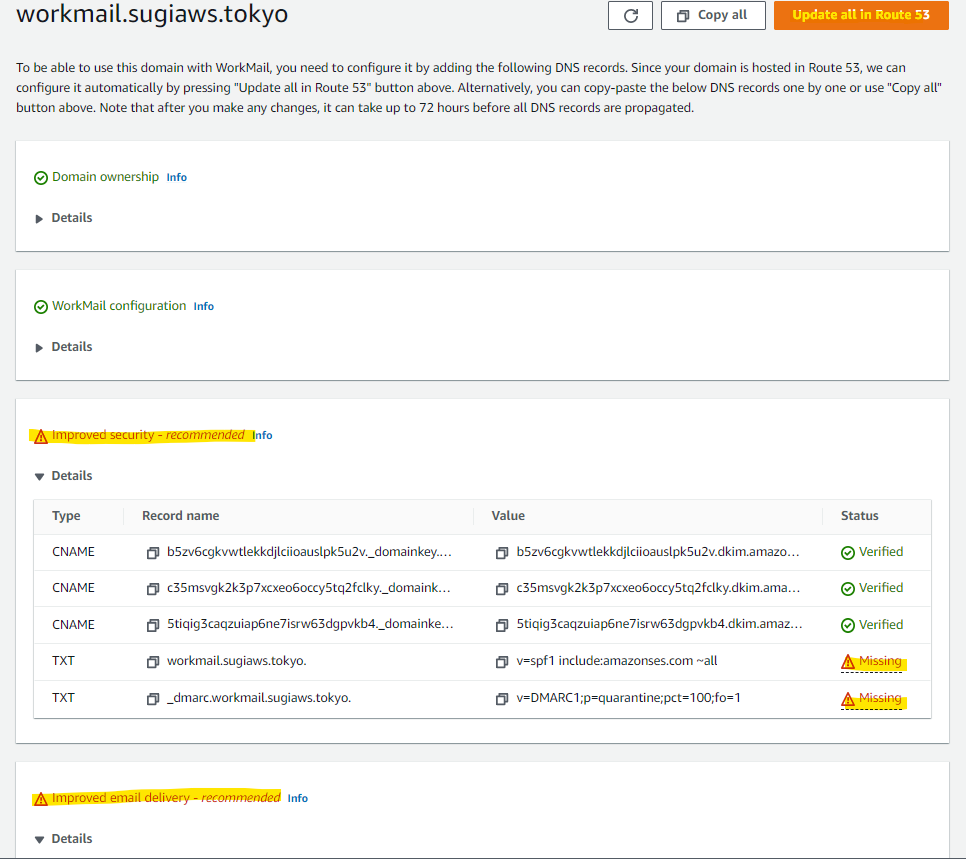
独自 Domain を利用してメールを送付する場合、SPF(Sender Policy Framework) とよばれるドメインの所持正当性を検証する仕組みや、DMARC(Domain-based Message Authentication、Reporting and Conformance)と呼ばれる、ドメイン認証失敗時のアクションを定義する仕組みを有効化すると良いです。これにより、ドメインを所有していることをインターネット上に証明でき、メールの到着率をより上げることが出来ます。
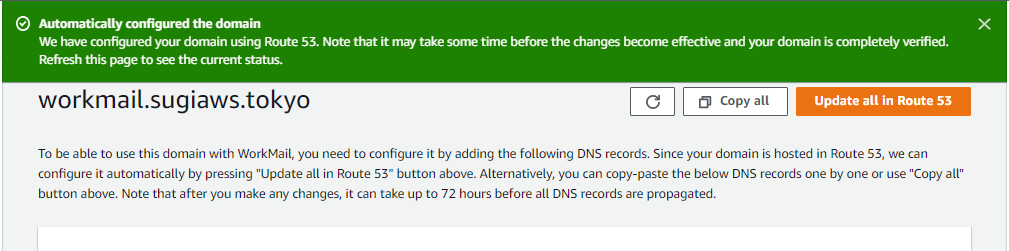
今回は、Route 53 でドメインを管理しているため、画面右上の Update all in Route 53 を選択します。
自動的に Route 53 にレコードを格納した旨が表示されました。
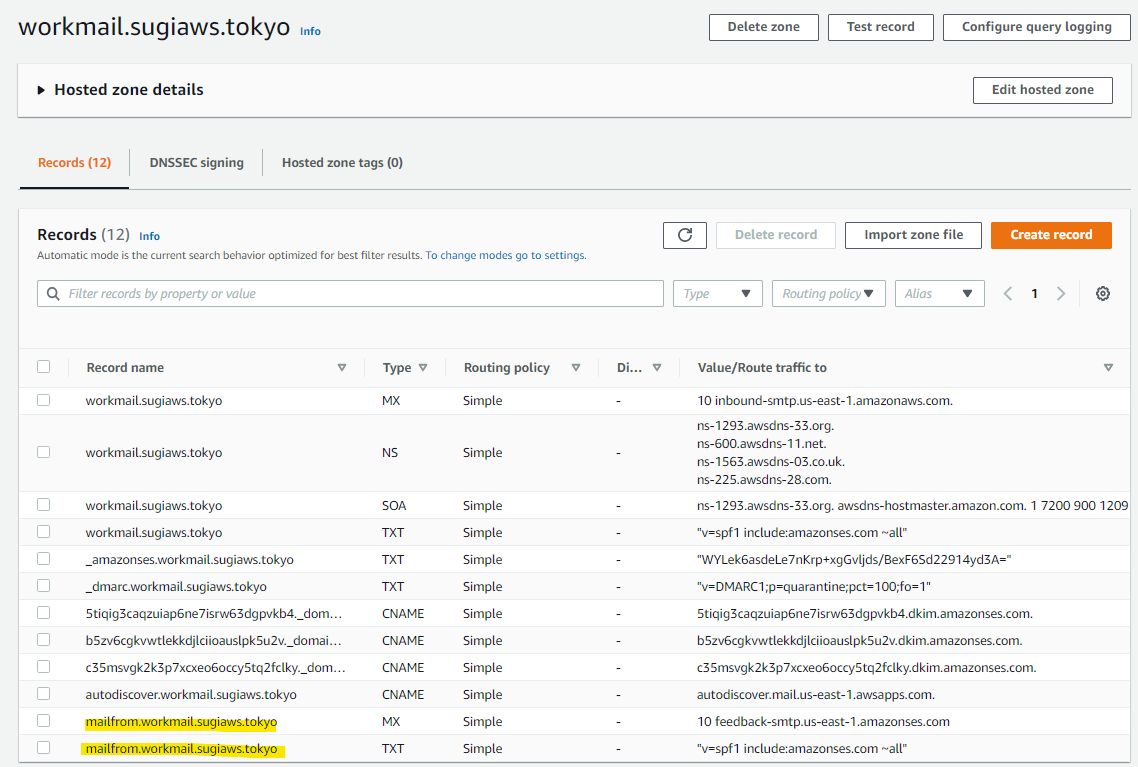
実際に、2つの TXT レコードが自動作成されています。
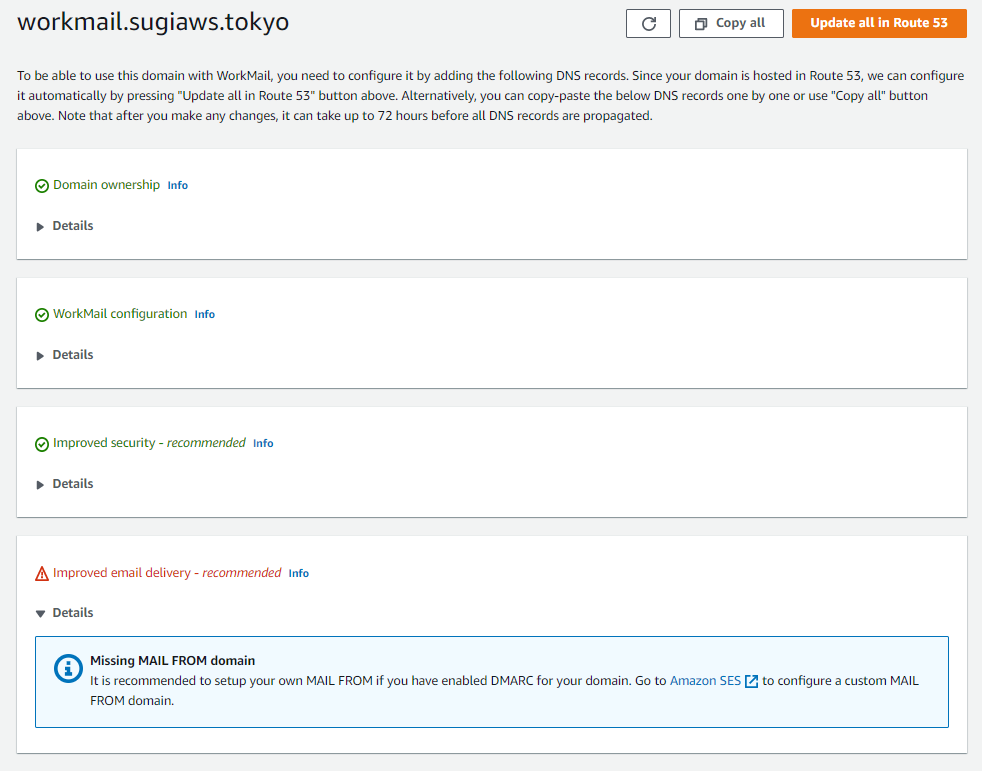
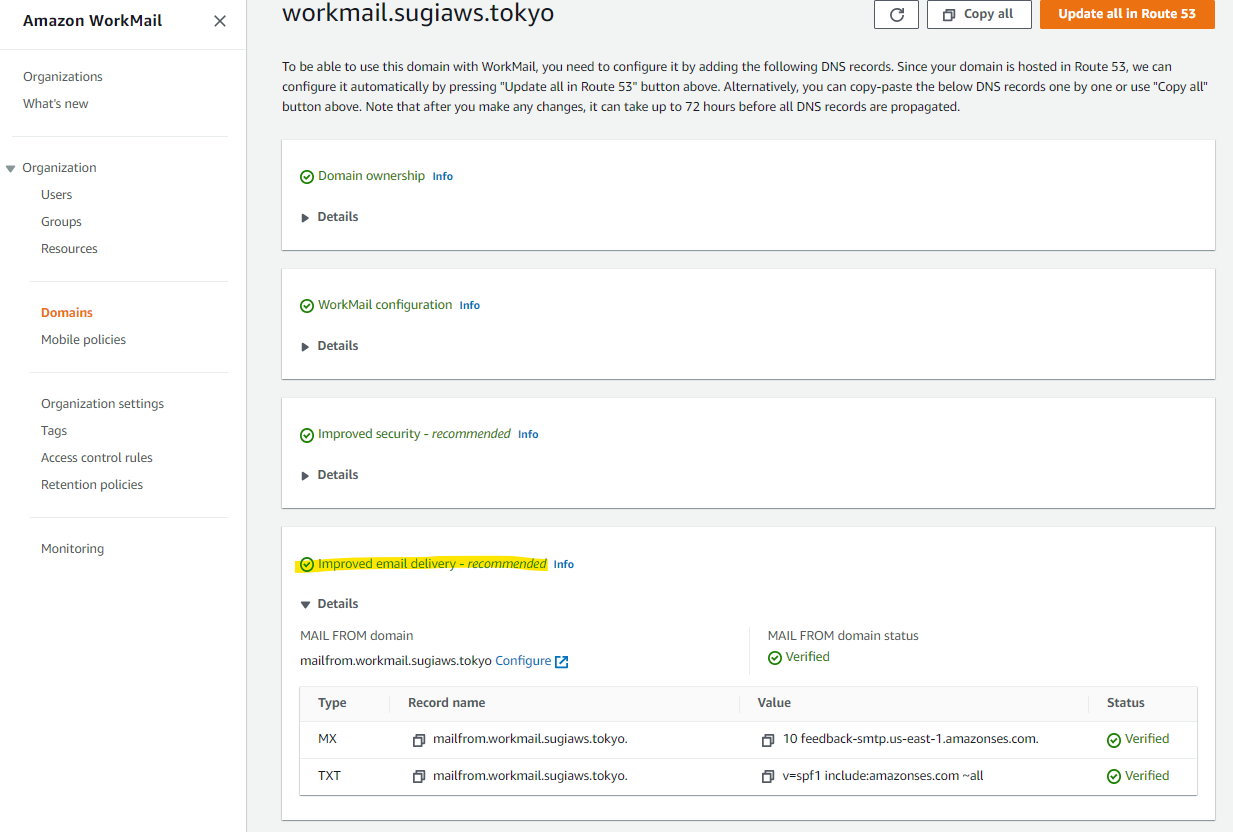
これにより、3つが準拠しましたが、一番下の MAIL FROM domain が準拠していません。この設定をしていきます。
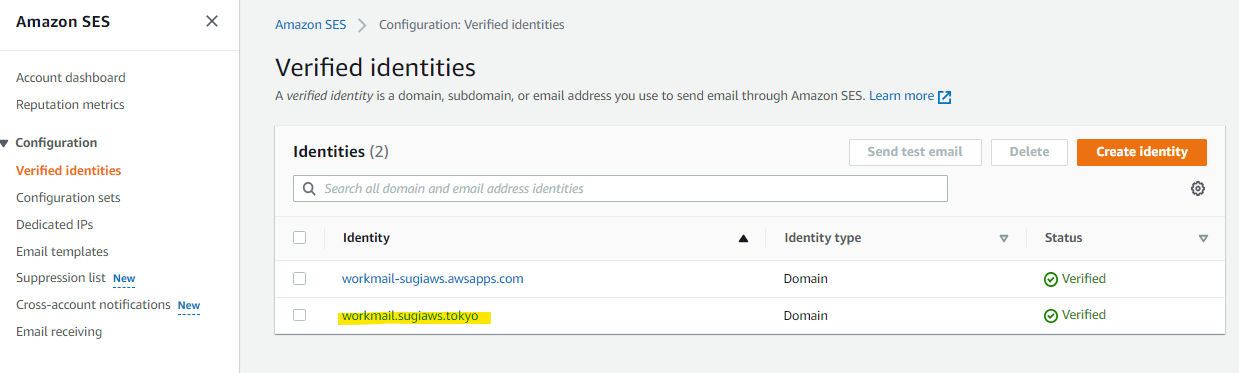
SES のページに移動して、該当のドメインページに移動します。
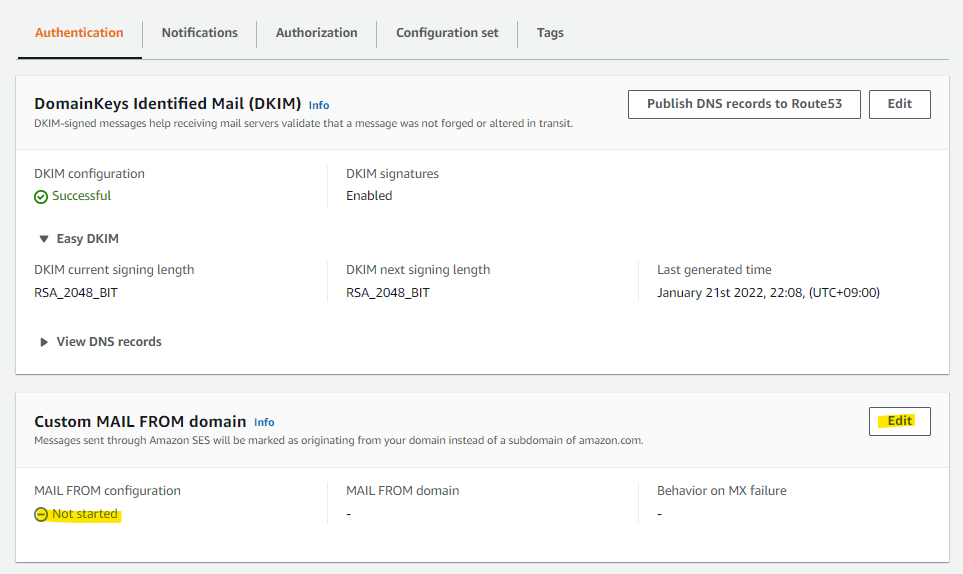
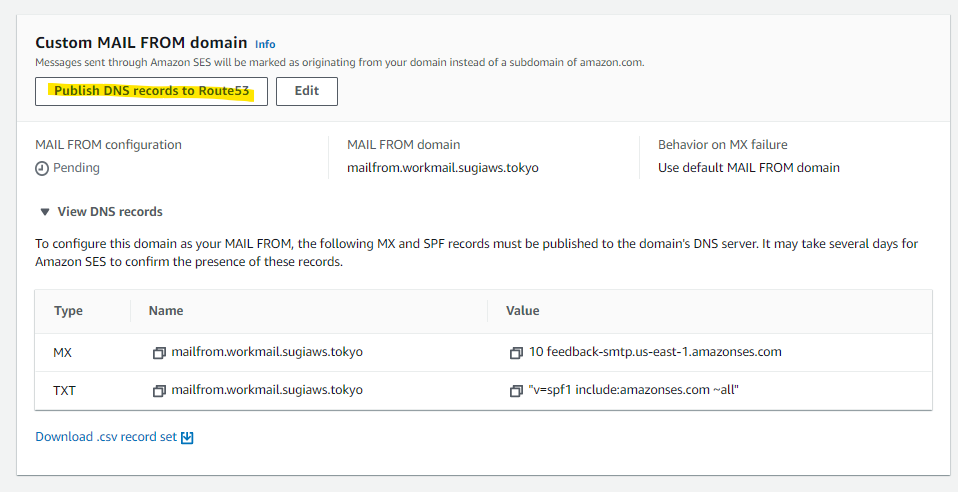
Custom MAIL FROM domain の箇所を Edit を押します。
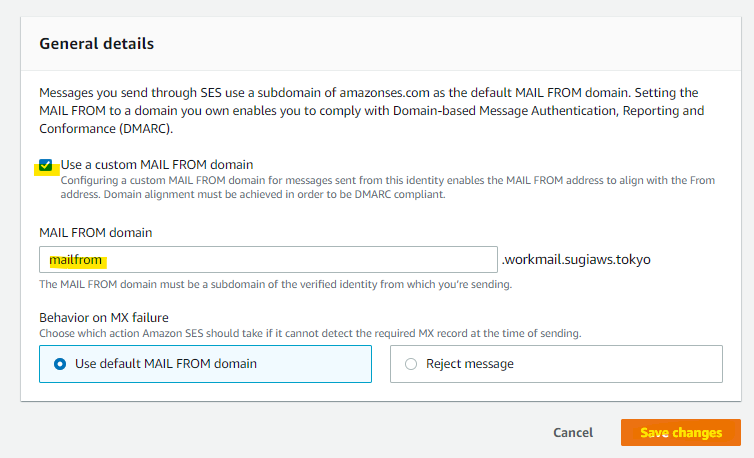
好きな値を指定をして、Save を押します。
Publish を押して、MX レコードと TXT レコードを自動設定します。
2つのレコードが自動生成されました。
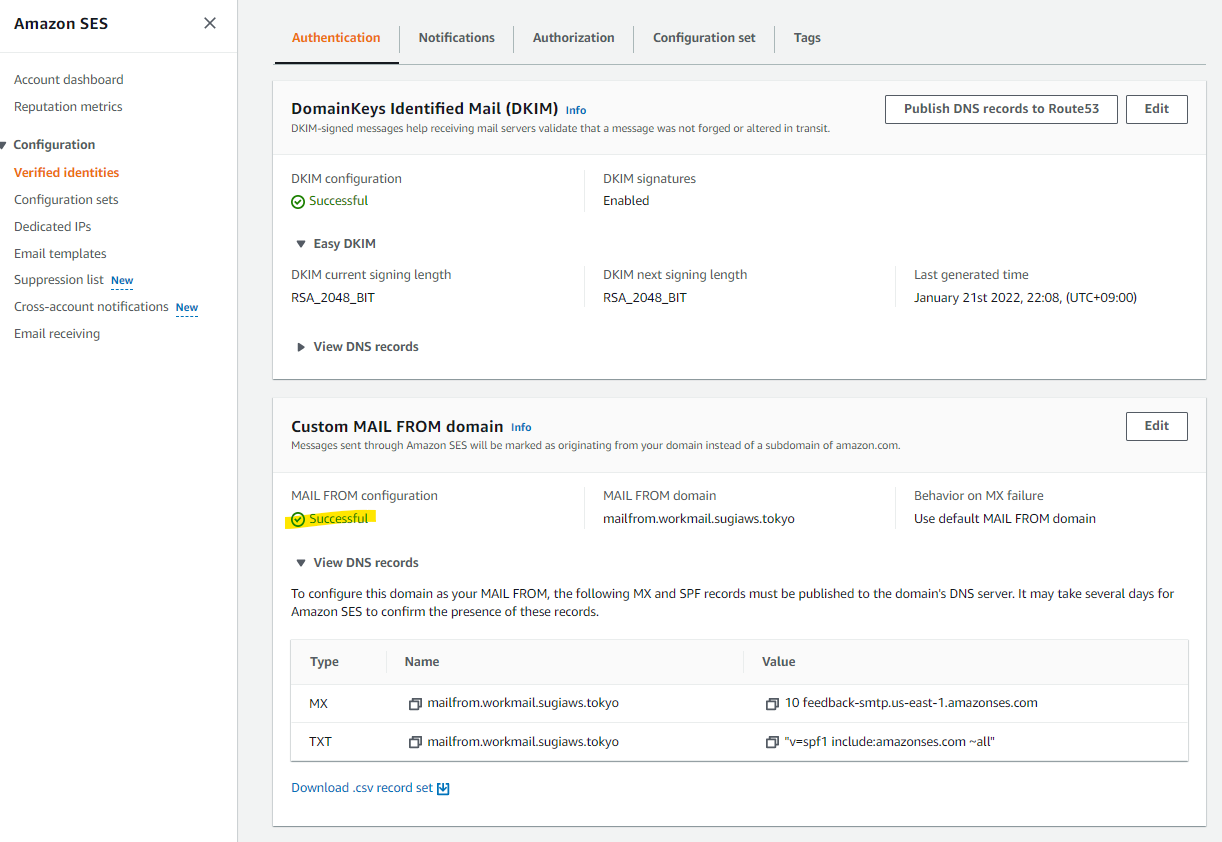
一定時間後、Verified のステータスに変化します。
SES の画面
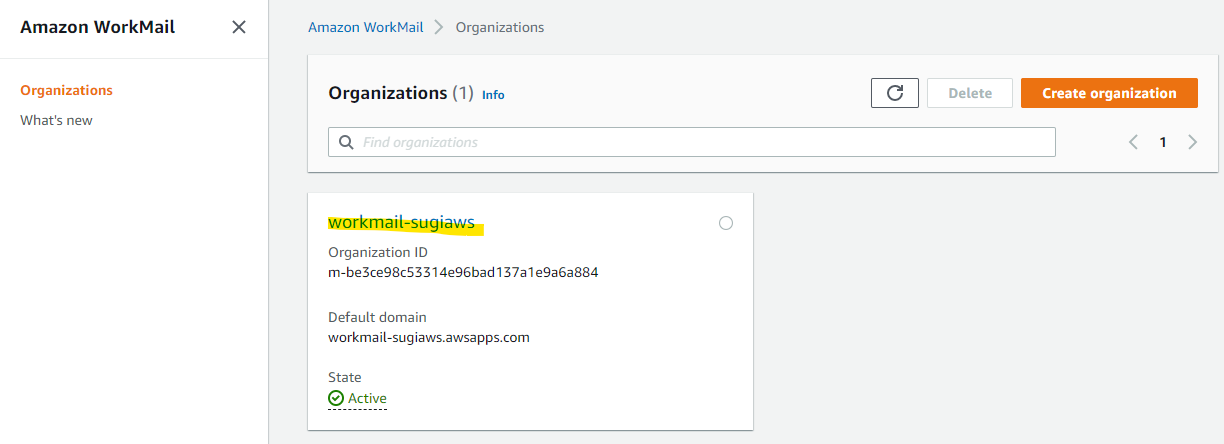
WorkMail の画面でも同様に確認できます。
Default Domain の設定
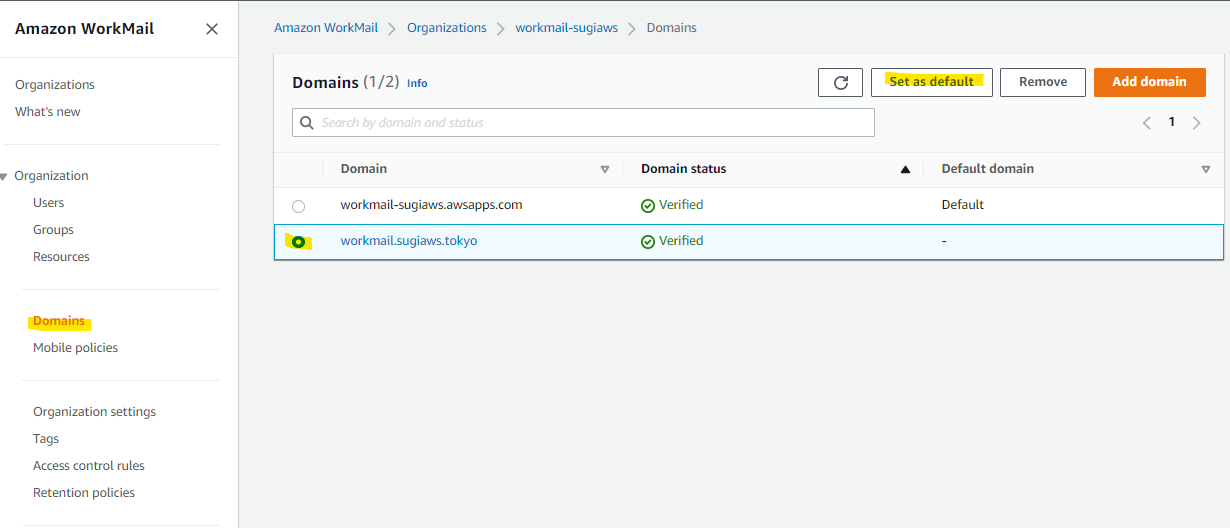
WorkMail の作成直後は、Default Domain は AWS から提供されるドメインになっています。カスタムドメインをデフォルトで利用する設定をします。Domain を選択して、Set as default を押します。
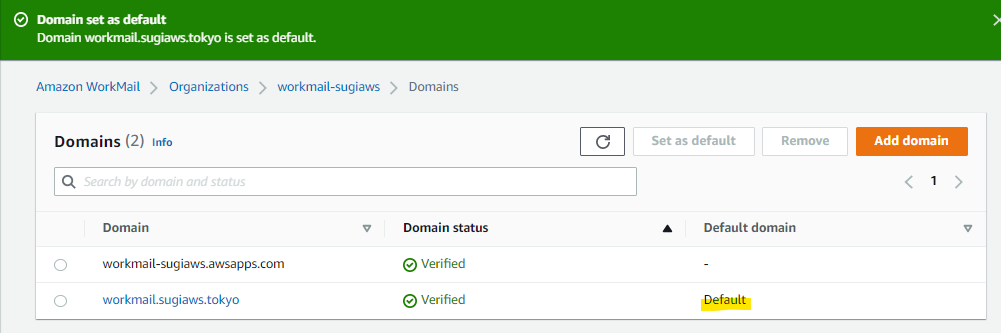
切り替わりました。
User の作成
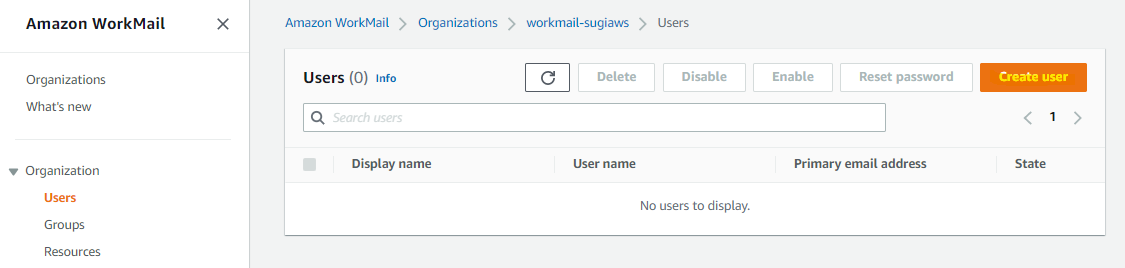
Create User を押します。
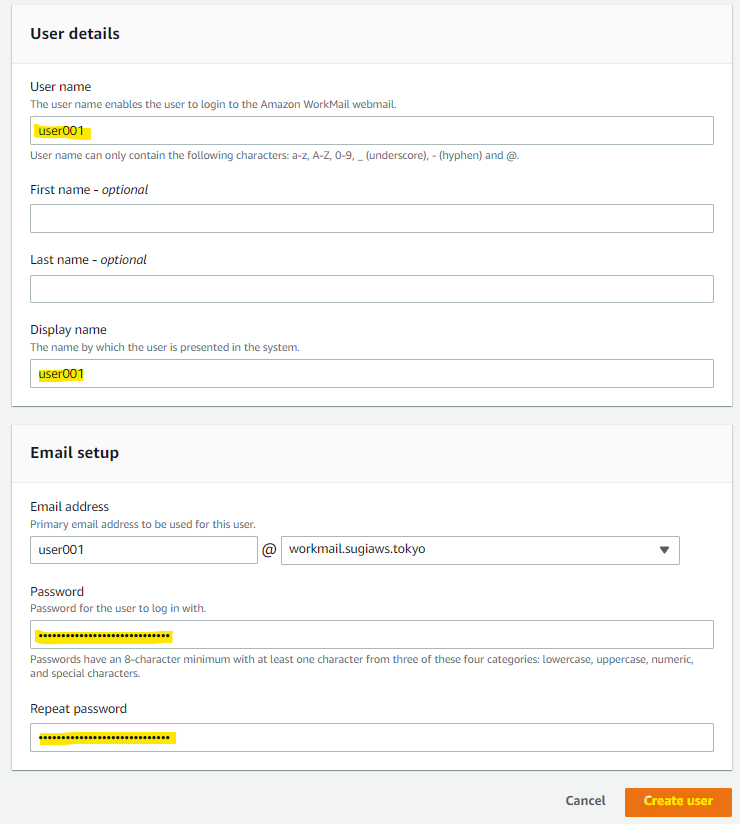
Username や Password の情報を指定します (既にこの User は削除しています。)
User が作成されました。
Mail 管理のための Web UI
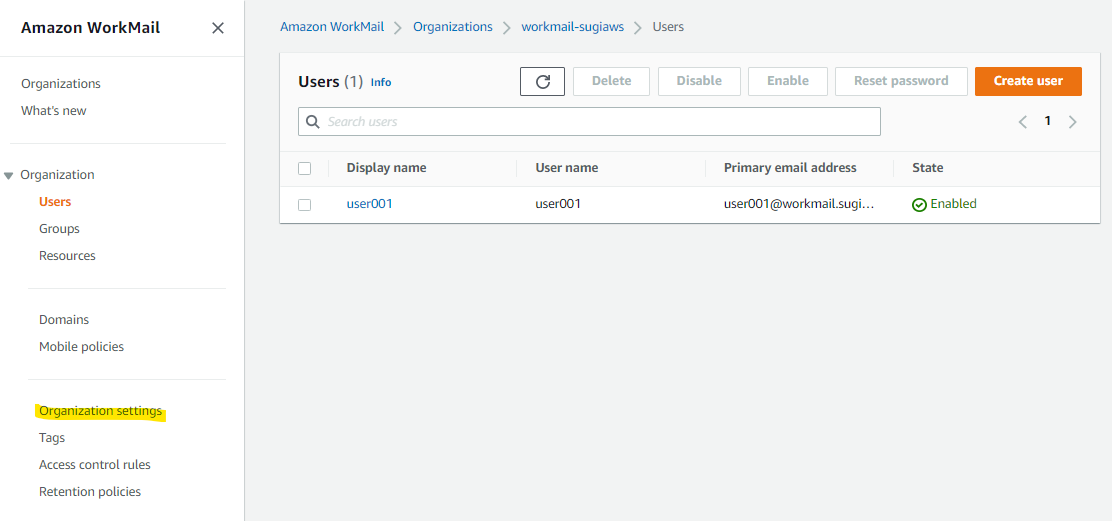
Organization Settings を選択します。
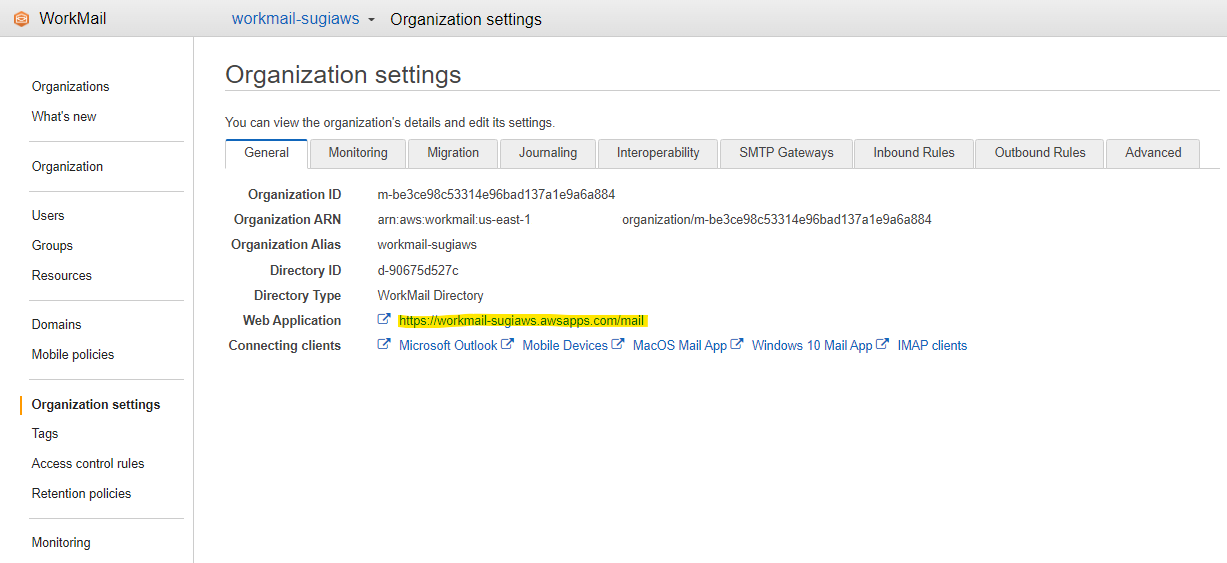
Web UI に入るための URL をクリックします。
サインインを押します。(既にこの User は削除しています)
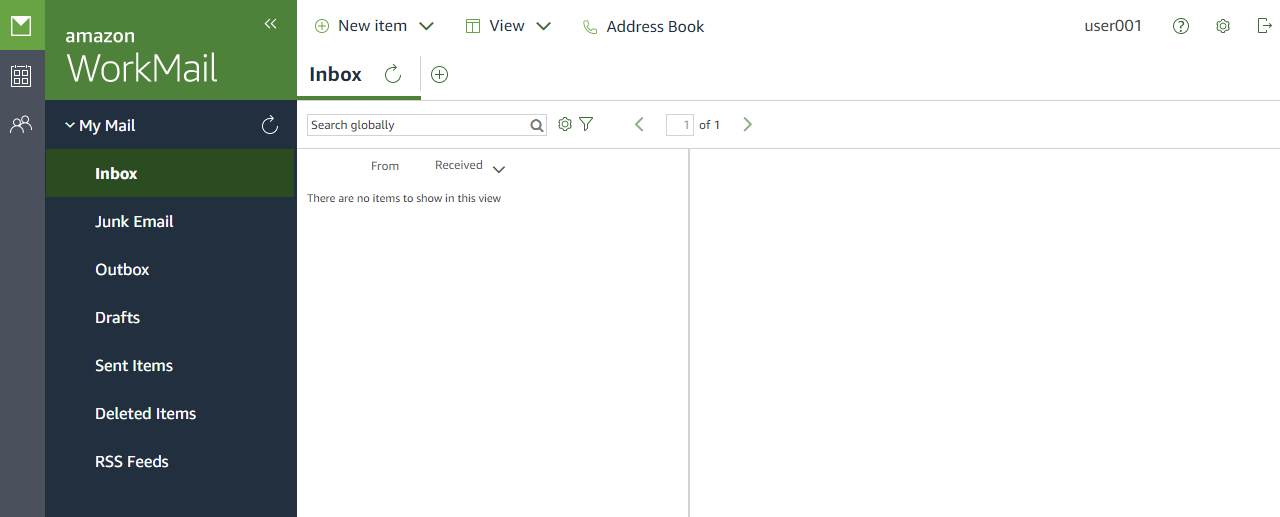
WorkMail の Web UI が表示されました。シンプルでシュっとしており、かっこいい画面ですね (個人の感想です)
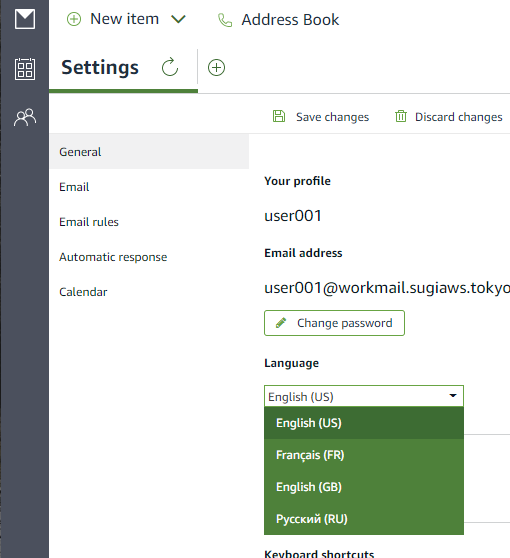
なお、Web UI の 言語設定は日本語は選択できません。どうすればいいかというと、WorkMail は IMAP や SMTP が利用できるため、Microsoft Outlook、Apple Mail、Mozilla Thunderbird などの一般的な電子メールクライアントから利用する方法があります。この方法で、大きな問題はないはずです。
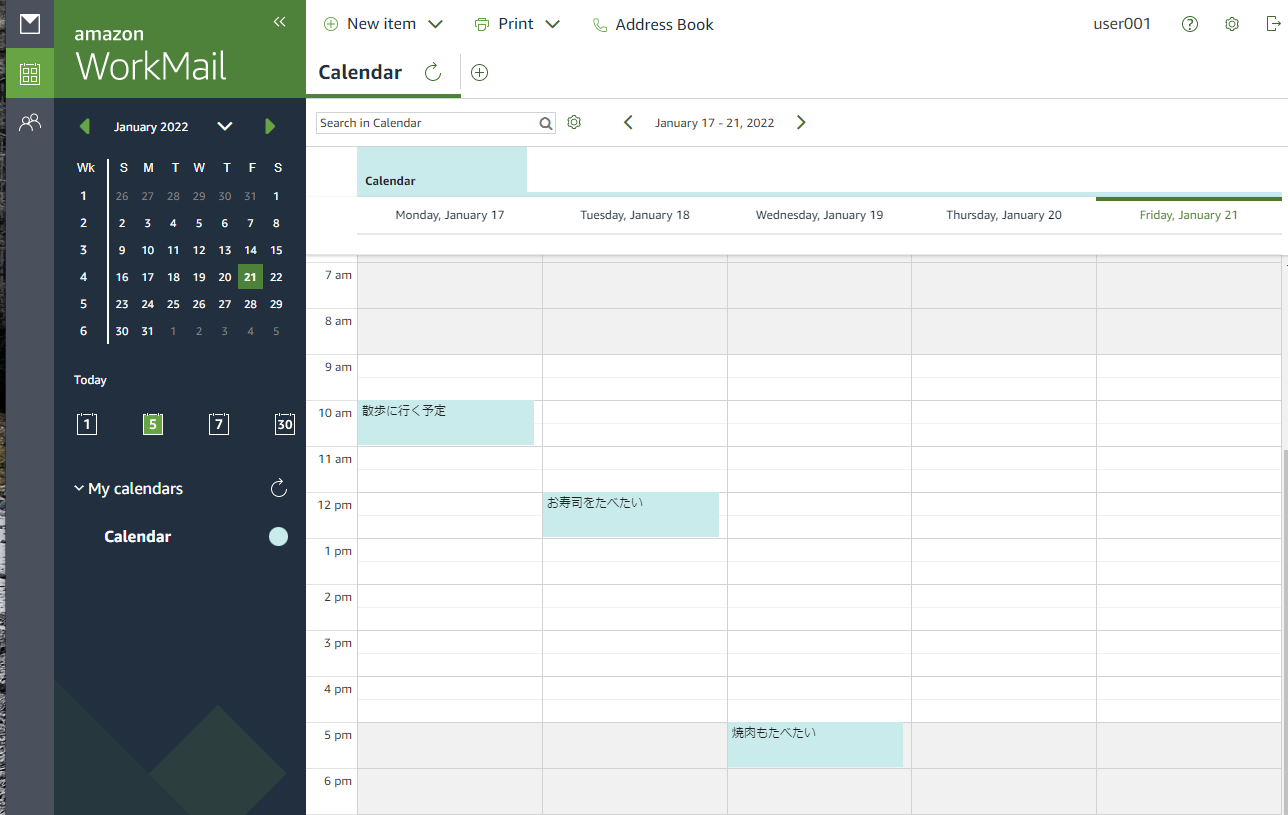
カレンダーも利用できます。
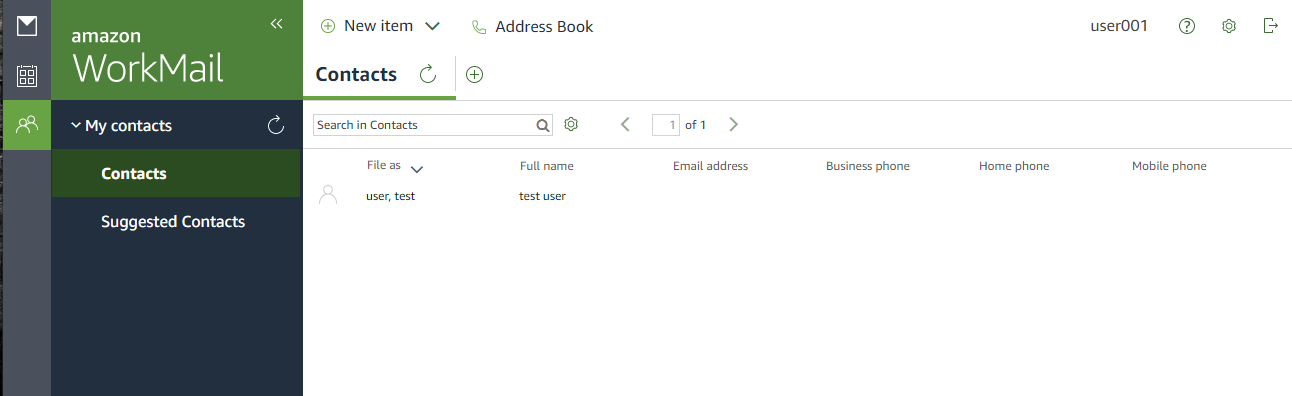
連絡帳機能もあります。
メールを送信してみる
Web UI を使ってメールを送信してみましょう。
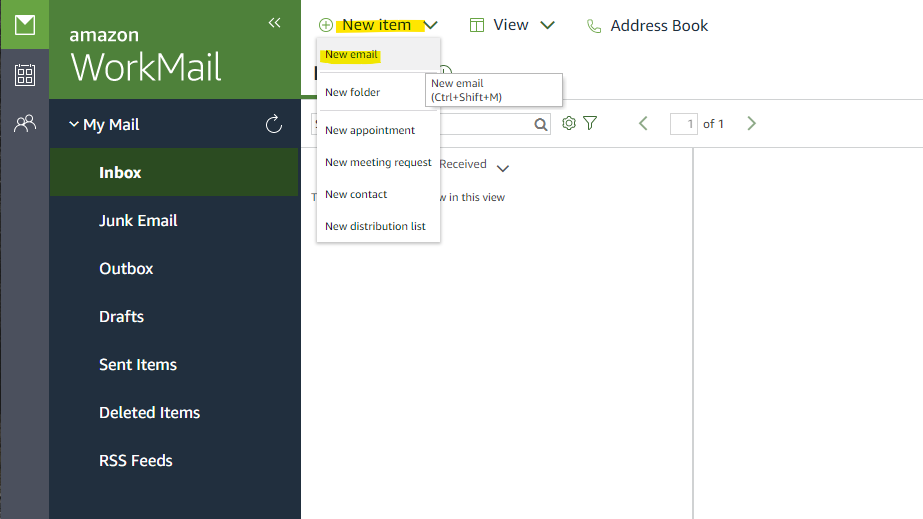
New item から New email を選びます。
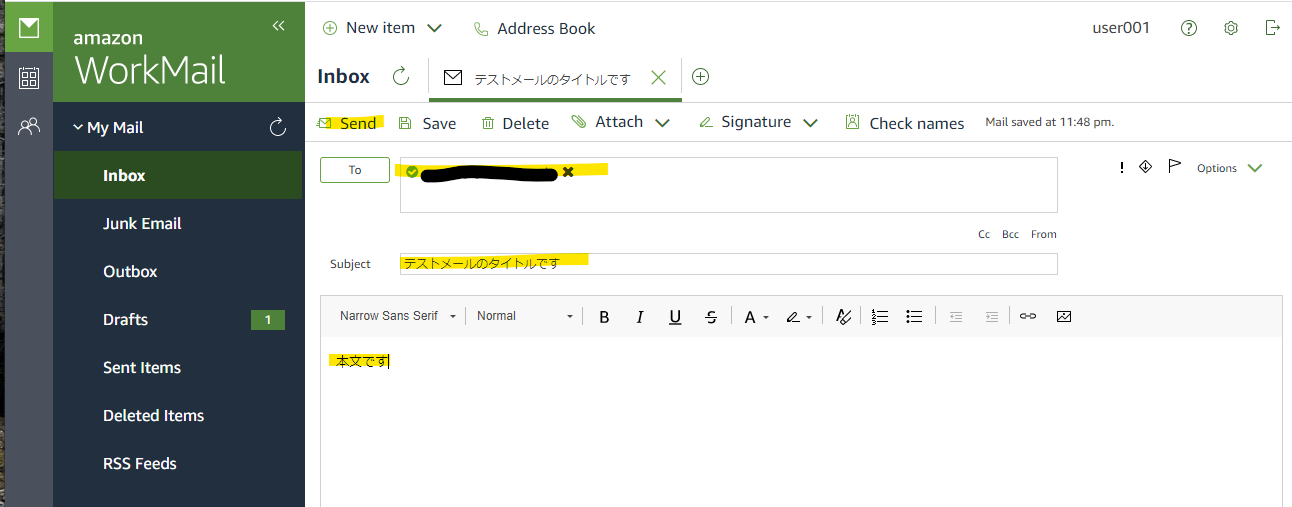
宛先、タイトル、本文を入力したあとに、Send を押します。
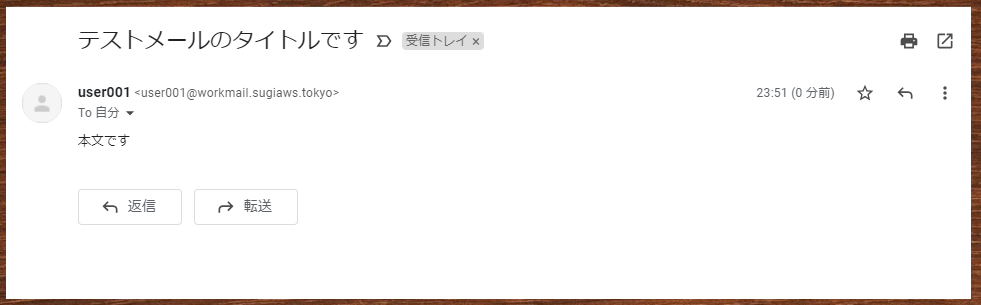
無事に Gmail で受信できました!
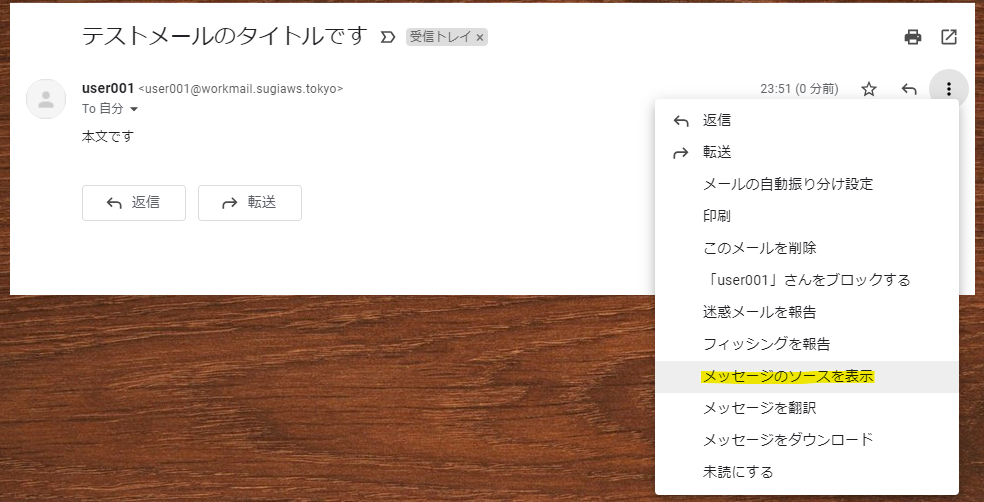
メッセージのソースを表示してみましょう。
SPF, DKIM, DMARC が PASS になっています。
メールを受信してみる
Gmail から返信して、WorkMail で受信できるか確認してみましょう。
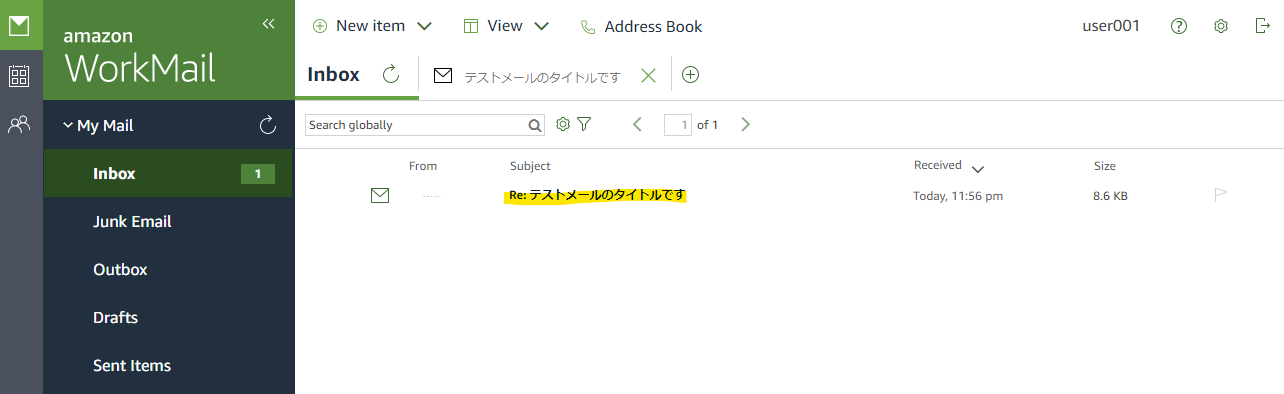
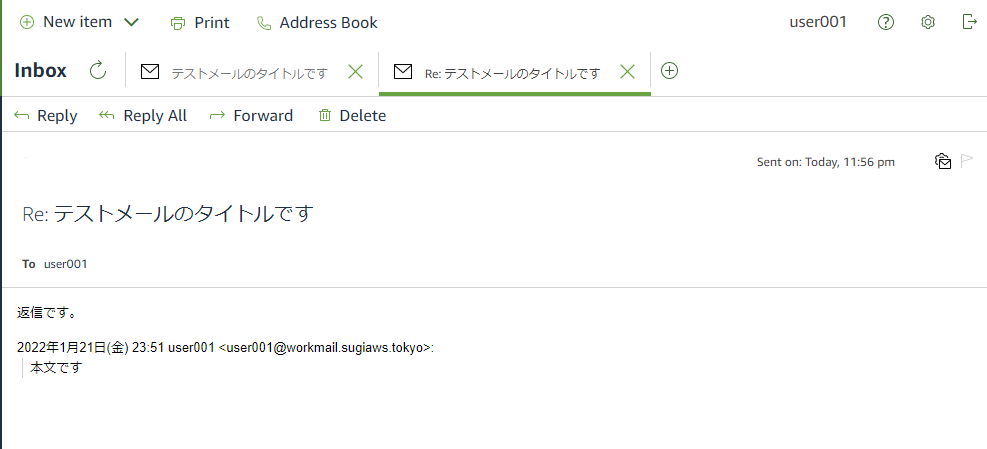
Inbox にメールが届きます!
メールの中身も確認できます。
検証を通じてわかったこと
- 2022年1月現在、WorkMail を提供しているリージョンは以下の3つ
- Europe (Ireland)
- US East (N. Virginia)
- US West (Oregon)
- オンプレミスの Active Directory と連携したい場合は、AD Connector を利用できる。WorkMail と同じリージョンに AD Connector を作成する必要がある。
- SPF, DMARC の対応のために各種レコードを作成する必要があるが、Route 53 で管理すると自動的にレコードを作成してくれるため、とても楽
- WorkMail の Web UI は、日本語言語は対応していない。なお、IMAP や SMTP を利用し 一般的なメールクライアントから操作できるため、通常の利用は基本的に問題はない