はじめに
用意する Web アプリケーションに日本のみアクセスを許可したいときがあります。こういったときに、AWS WAF を使うと、どの国からアクセスを許可するのかコントロール可能です。国を指定したアクセス許可に加えて、特定の IP アドレスからのアクセスは海外からのアクセスも許可したいときがあります。また、国外からのアクセスでも誤って海外からのアクセスと判別される可能性はゼロではないと思うので、その例外の設定方法も視野に入っています。
今回の記事では、次の設定方法を確認する内容となります
- 日本以外からのアクセスを禁止
- 特定の IP アドレスはアクセス許可
それでは設定方法を確認していきましょう。
利用するCloudFront
今回は、CloudFront で配信している単純な Web サイトを用意しました。CloudFront にアクセスすると、次のように html が表示されるだけのシンプルなサイトです。
WAF WebACL の作成
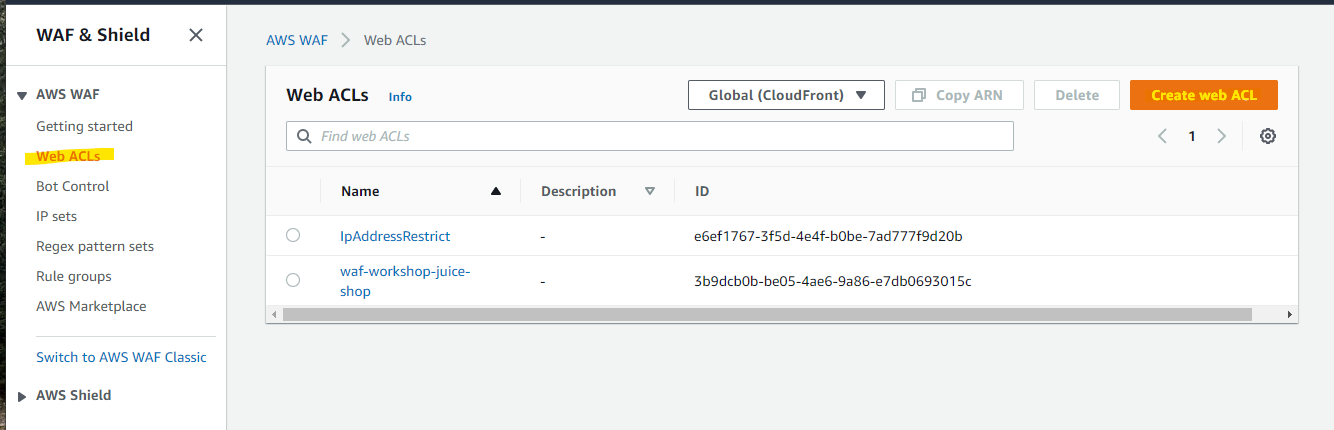
上記の CloudFront に対して、WAF を設定していきます。AWS WAF の設定ページに移動して、Create web ACL を選択します。
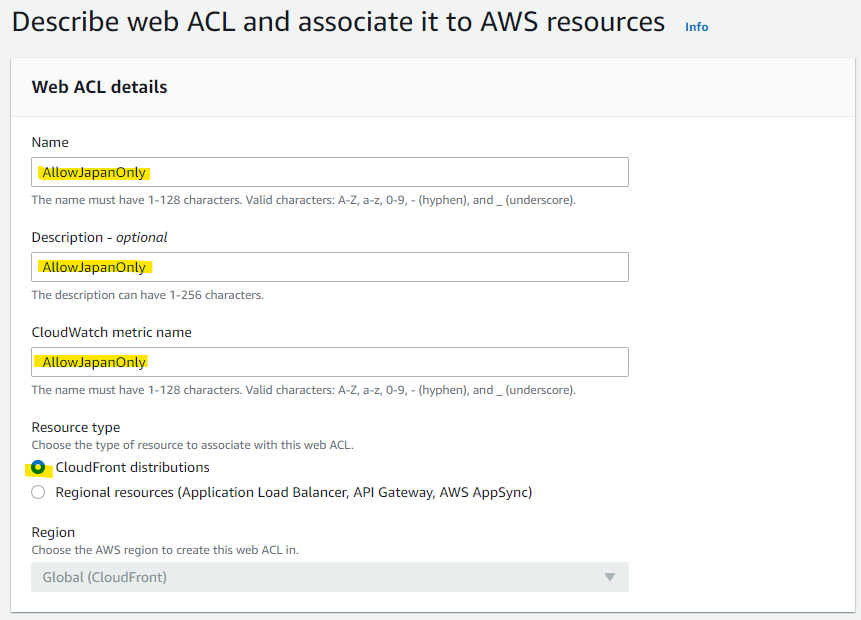
- WebACL の名前を指定
- CloudFront と連携する指定
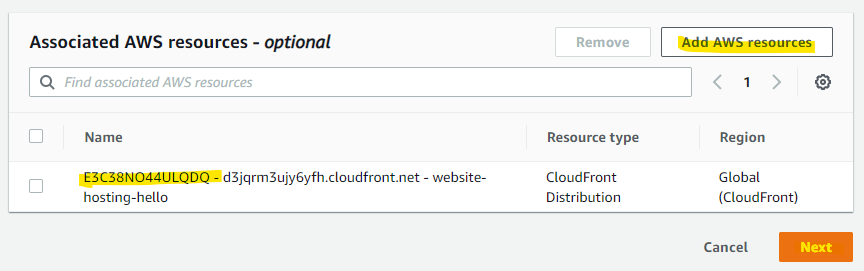
連携する CloudFront を選択して、Nextをおします
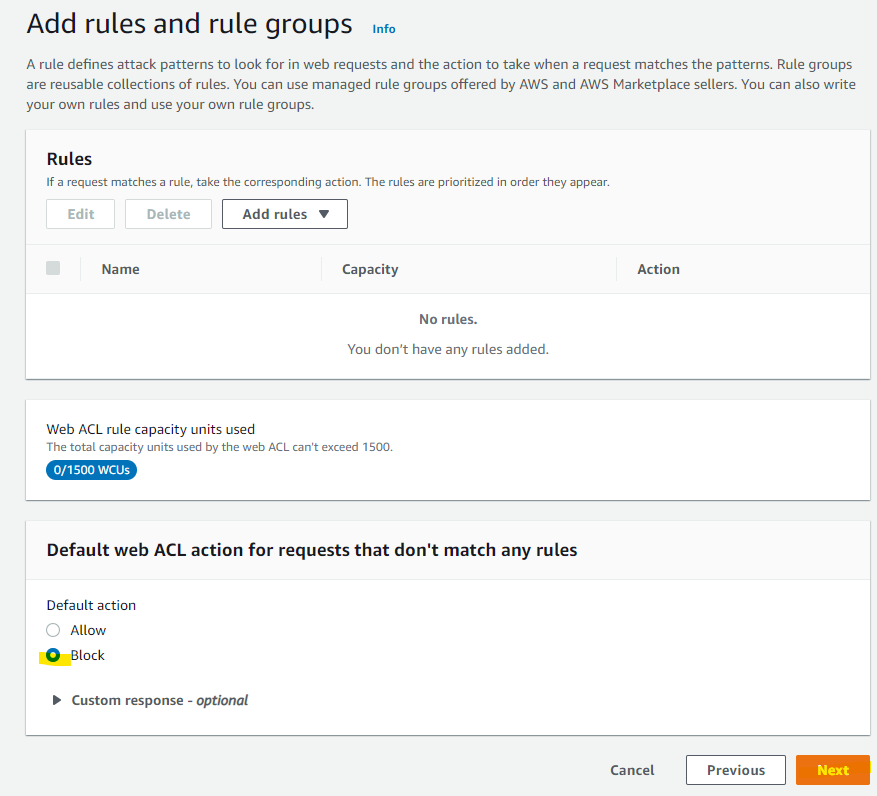
デフォルトのアクションを Block にしておきます。日本許可などのルールは後から設定することにします
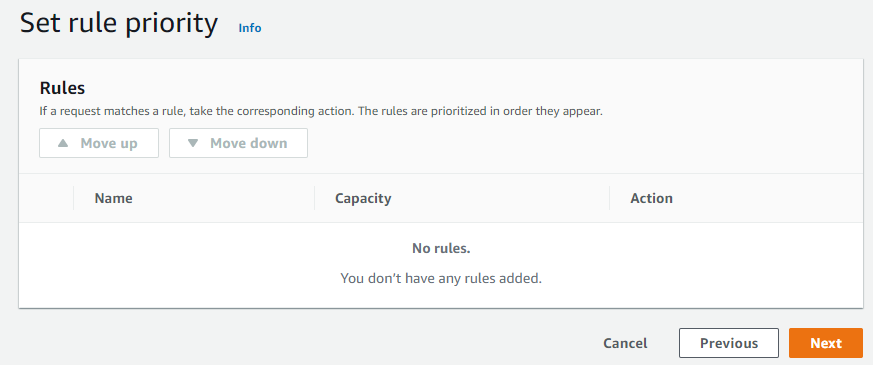
このまま Next を押します
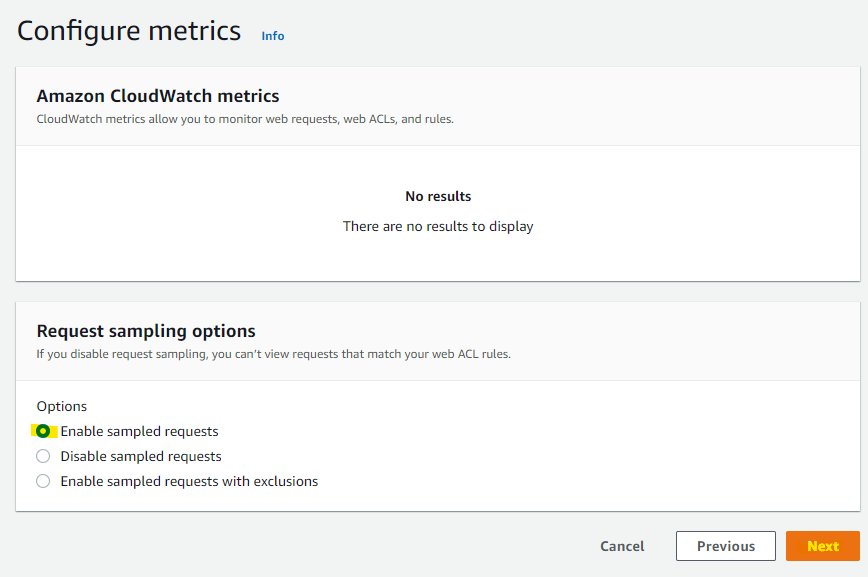
サンプリングを有効にして、Next を押します
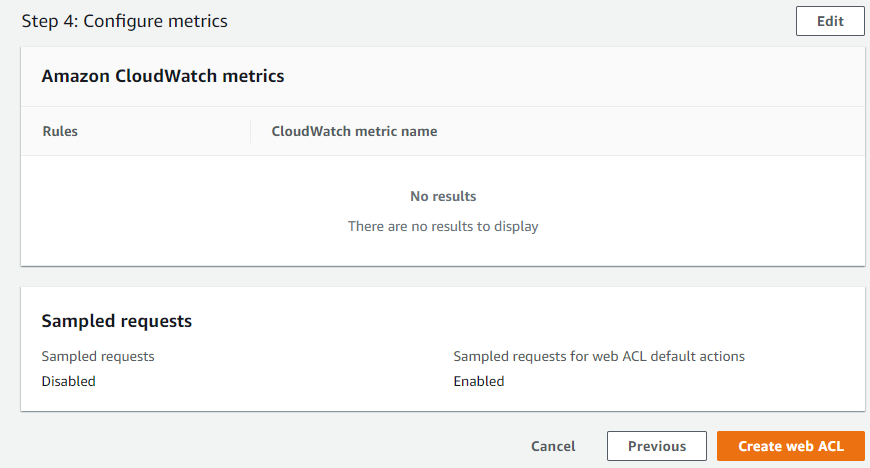
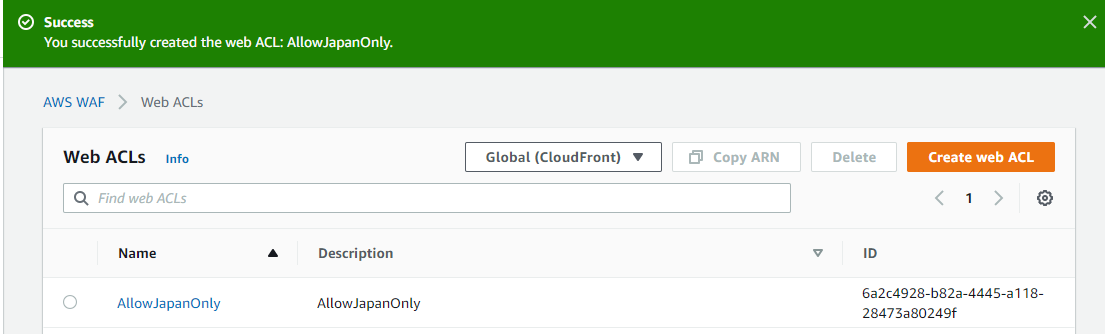
Create web ACL を押します
作成されました
なお、この時点で CloudFront て配信しているサイトはアクセスできなくなりました
日本国内のみ許可する設定を入れる
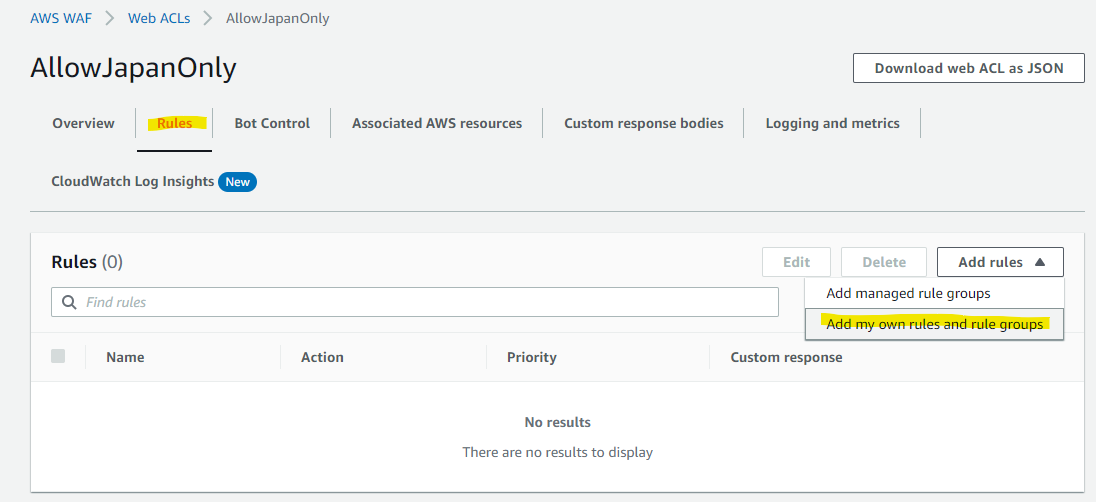
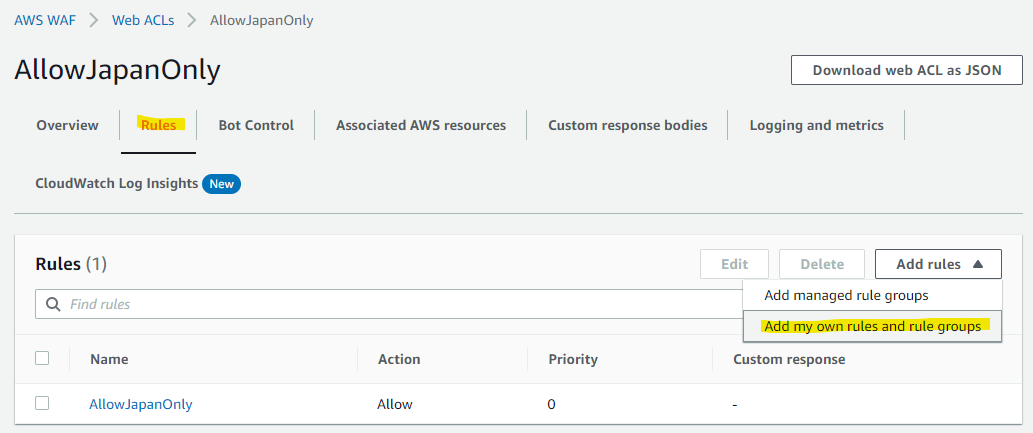
Web ACL のルール設定を進めていきます。Add my own rules and rule groups を選択します。
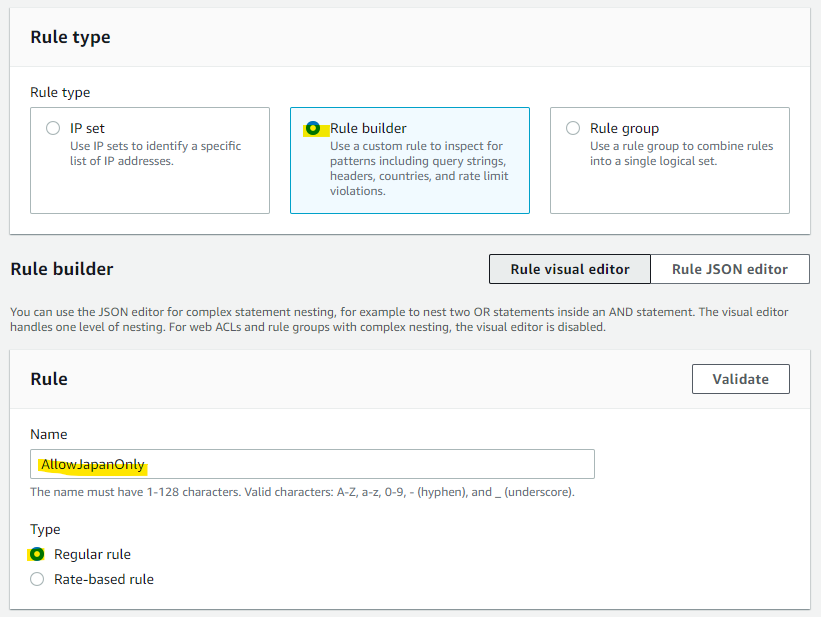
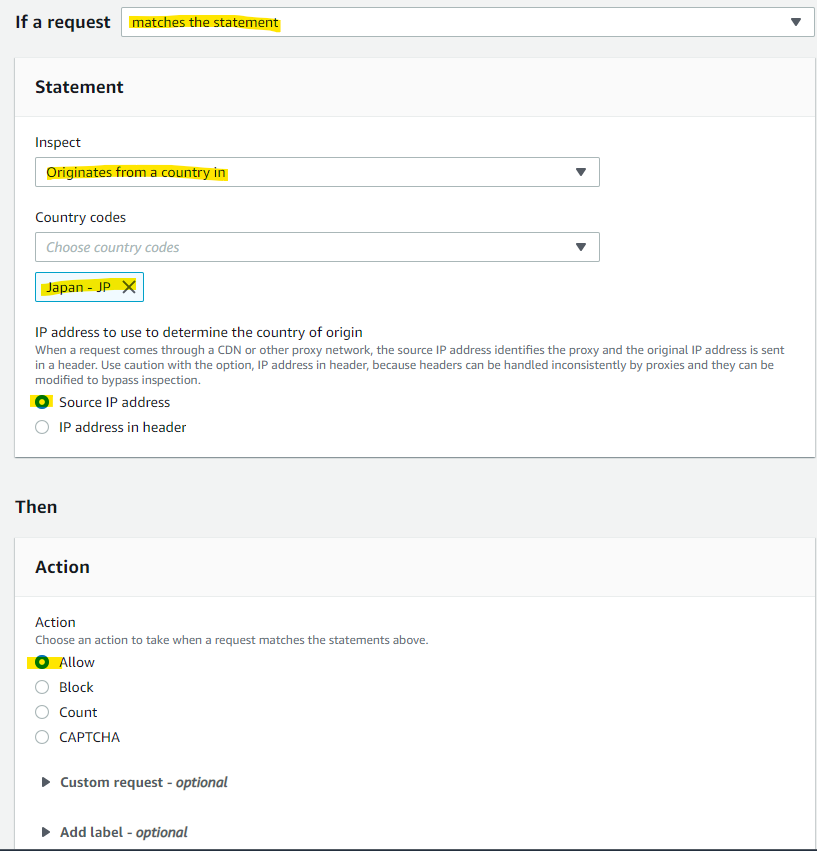
- Rule builder を選択
- 名前を指定
- Type で Regular rule を指定
日本国内からのアクセスの場合は、許可する設定をいれます。Web ACL のデフォルトのアクションが Block なので、日本以外からのアクセスはデフォルトアクションが選ばれて Block される設定となります。
Add rule を押します。
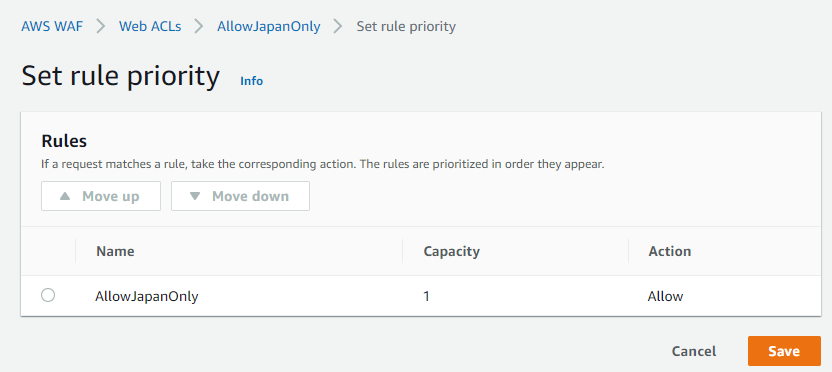
Save を押します
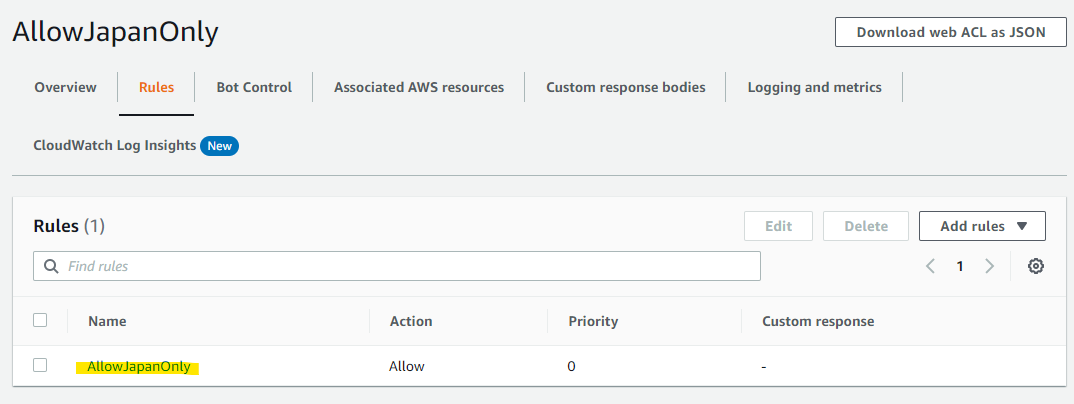
設定されました
動作確認1 : 海外からアクセスが出来ない
この設定を加えることで、日本からのアクセスが出来る用になっています。
なお、海外からのアクセスは、正常に Block されています
$ curl <my site>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML><HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">
<TITLE>ERROR: The request could not be satisfied</TITLE>
</HEAD><BODY>
<H1>403 ERROR</H1>
<H2>The request could not be satisfied.</H2>
<HR noshade size="1px">
Request blocked.
We can't connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
<BR clear="all">
If you provide content to customers through CloudFront, you can find steps to troubleshoot and help prevent this error by reviewing the CloudFront documentation.
<BR clear="all">
<HR noshade size="1px">
<PRE>
Generated by cloudfront (CloudFront)
Request ID: BwDBqUYuqN_POjd-snmXnpbuWm0MXNnkPXUViR2RZ-6pHfqHV48LSg==
</PRE>
<ADDRESS>
</ADDRESS>
特定の IP アドレスの例外設定を行う
特定の IP アドレスからのアクセスを許可する例外設定を行っていきます。海外の特定の IP アドレスや、国内の誤検知されたユーザーを許可する使い方を想定しています。
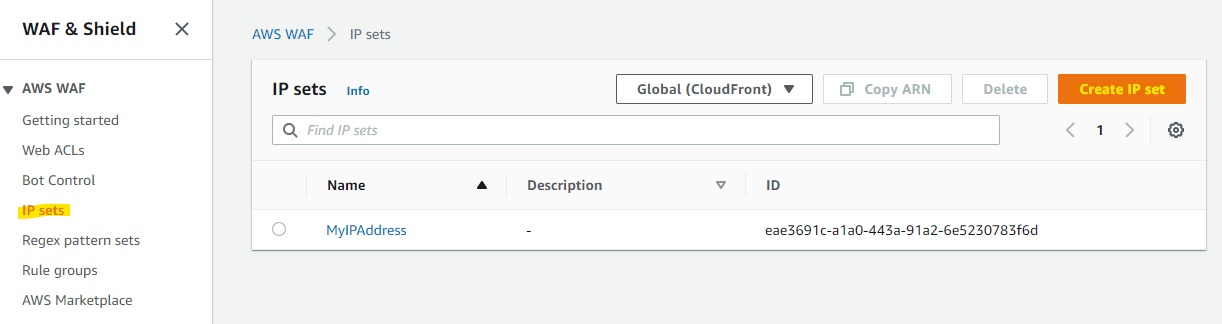
例外的に許可したい IP アドレス群は、IP set という概念で定義していきます。IP set のメニューから、Create IP set を選択します。
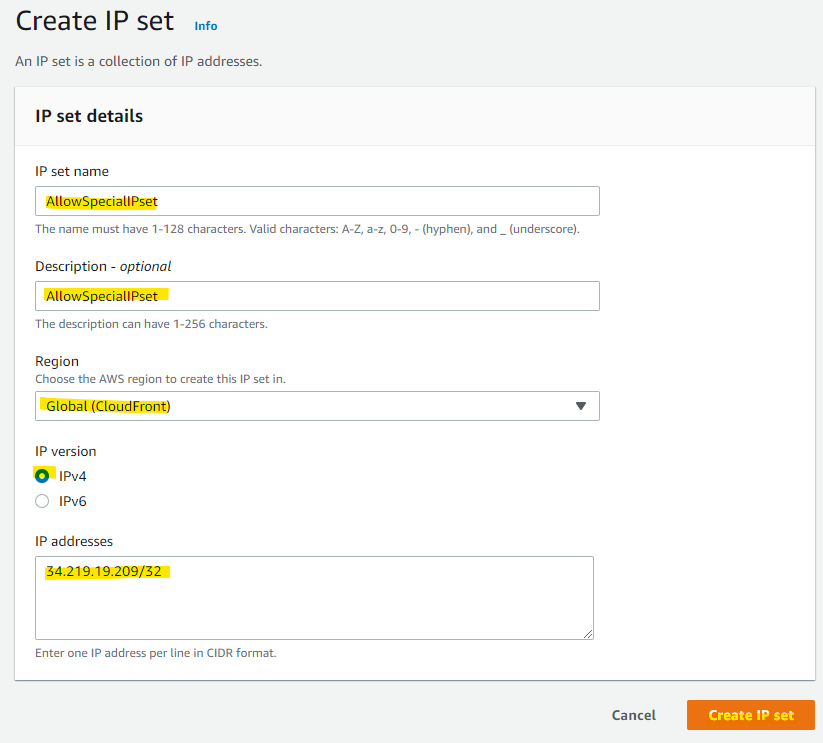
許可したい IP アドレスをセットします
- この IP アドレスは、とあるオレゴンの EC2 インスタンスの Public IP を指定しています
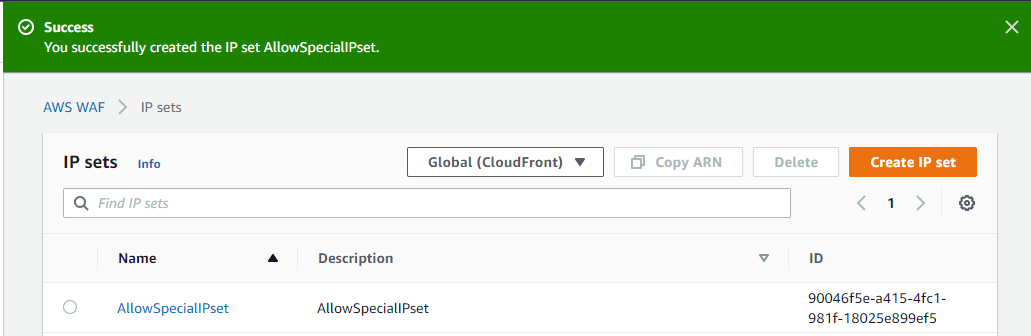
作成されました
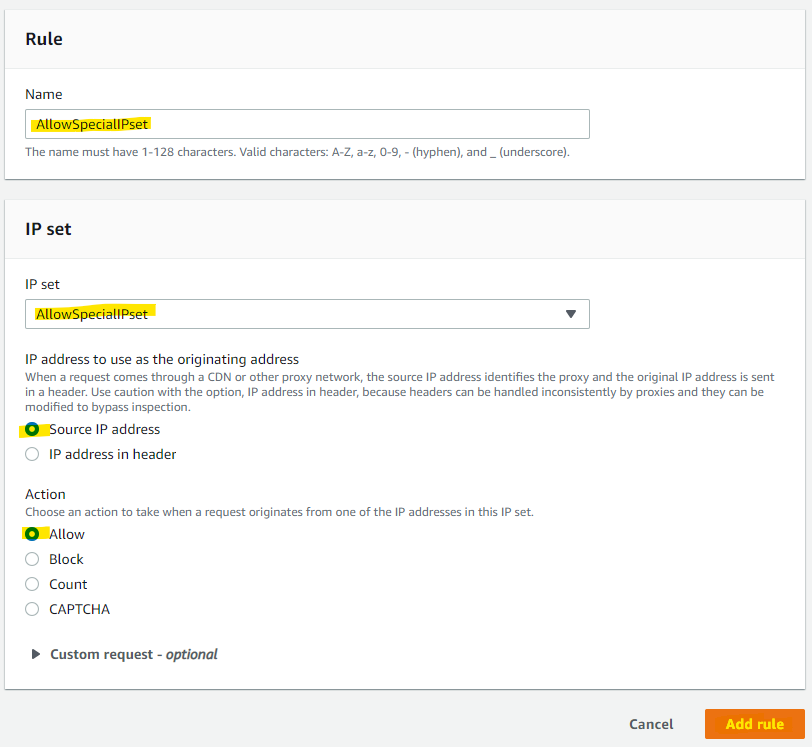
Web ACL に、作成した IP set の許可をしていきます
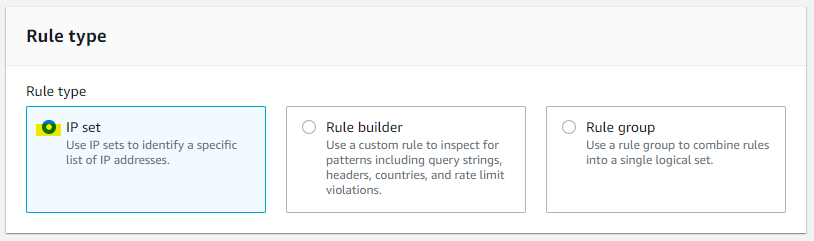
IP set を選択します
- 名前を指定
- 作成した IP set を指定
- Action を Allow にする
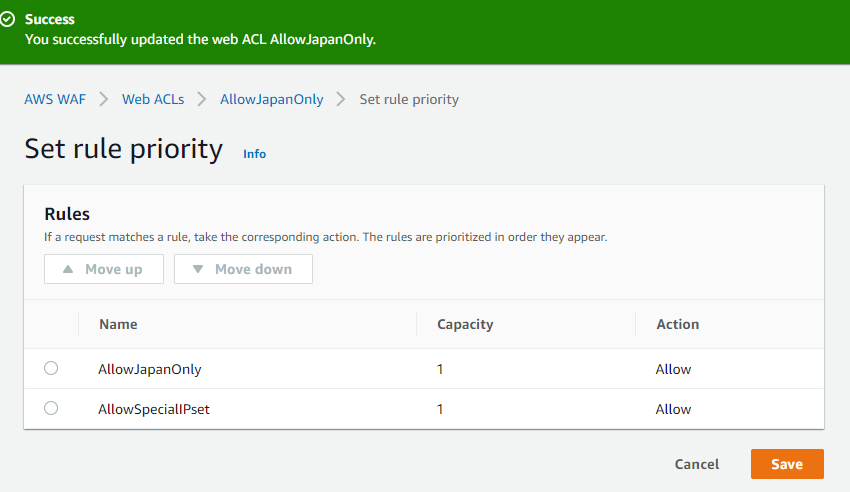
Save を押します
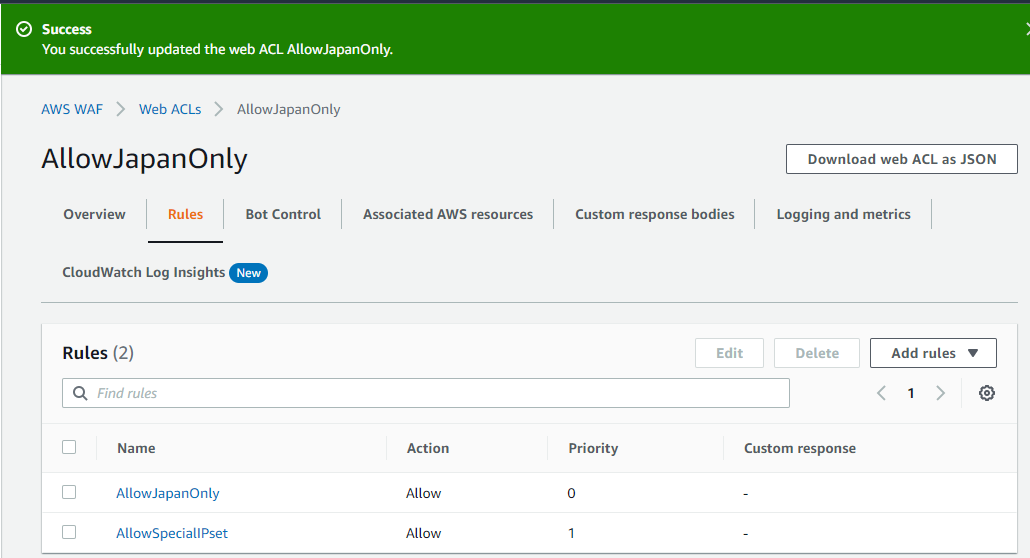
保存されました
動作確認2 : 特定の IP アドレスは、海外からでもアクセス許可
IP set で許可された IP アドレスから、curl でアクセスしてみます。許可されているので正常にアクセスできました。
$ curl <My CloudFront>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>トップページ</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>トップページだよ!</h1>
</body>
</html>
なお、許可されていない 海外のIP アドレスは引き続き Block されています
$ curl <my site>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML><HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">
<TITLE>ERROR: The request could not be satisfied</TITLE>
</HEAD><BODY>
<H1>403 ERROR</H1>
<H2>The request could not be satisfied.</H2>
<HR noshade size="1px">
Request blocked.
We can't connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
<BR clear="all">
If you provide content to customers through CloudFront, you can find steps to troubleshoot and help prevent this error by reviewing the CloudFront documentation.
<BR clear="all">
<HR noshade size="1px">
<PRE>
Generated by cloudfront (CloudFront)
Request ID: KwofoRhbgnrTAc4jVwe0HWNN0Ryg5OiyhPIk_ArLFxYZqVfMzz4BwA==
</PRE>
<ADDRESS>
</ADDRESS>