Web ApplicationをDockerで動作するようにします。
(クラウドでデプロイするのに使えます)
プロジェクトの作成
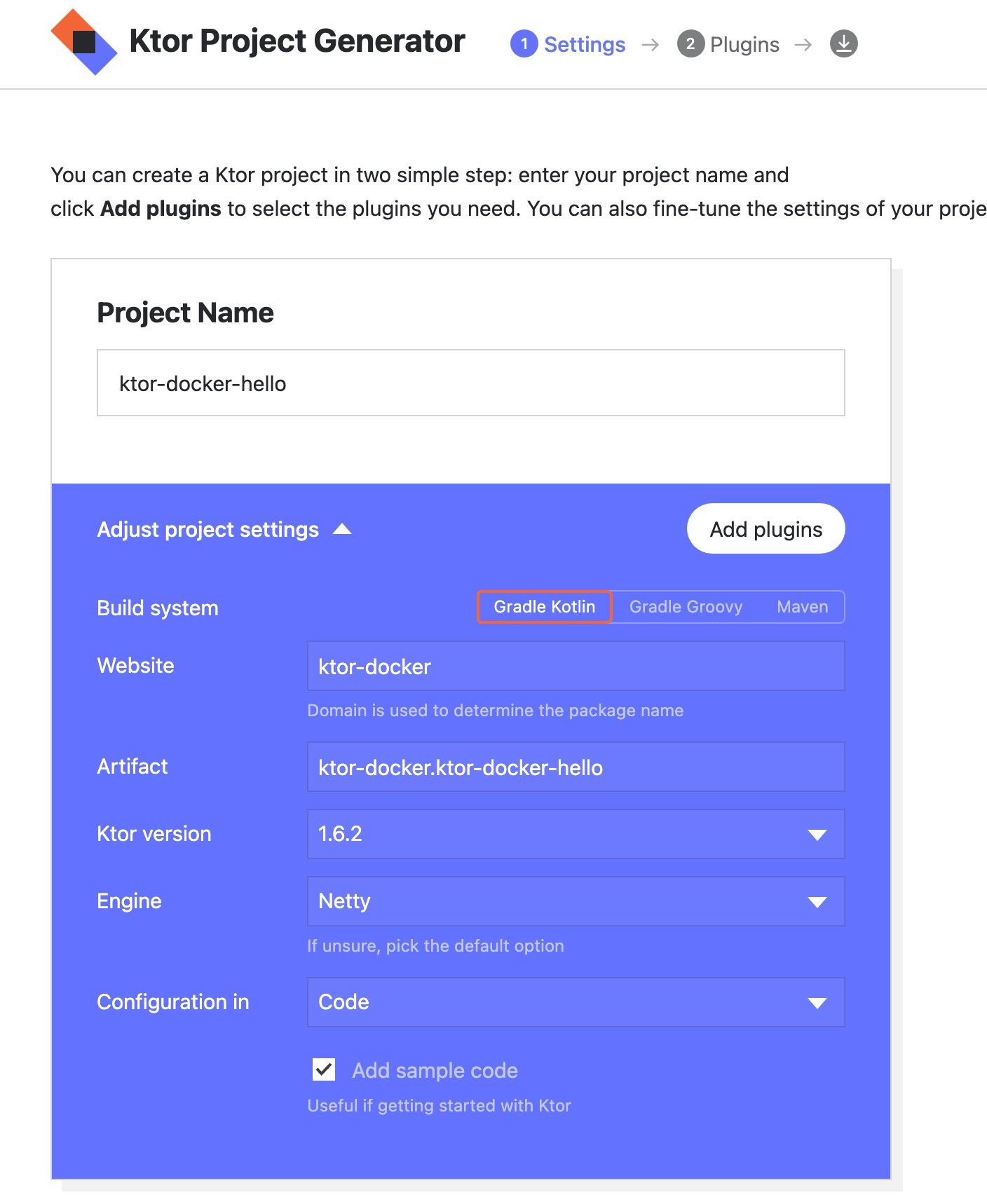
Ktor Project Generatorで新規プロジェクトを作成します
※ IntelliJでも新規プロジェクトは作れますが、obsolete(廃止)になっているので非推奨です。

Dockerの作成
Dockerfile
ルートフォルダにDockerfileを作成します
Dockerfile
# Use the official gradle image to create a build artifact.
FROM gradle:6.7 as builder
# Copy local code to the container image.
COPY build.gradle.kts .
COPY gradle.properties .
COPY src ./src
# Build a release artifact.
RUN gradle installDist
FROM openjdk:8-jdk
EXPOSE 8080:8080
RUN mkdir /app
COPY --from=builder /home/gradle/build/install/gradle /app/
WORKDIR /app/bin
CMD ["./gradle"]
debug
試しに起動します
docker build -t my-application .
docker run -p 8080:8080 my-application
docker-compose.yml
ルートフォルダにdocker-compose.ymlを作成します
docker-compose.yml
version: '2'
services:
web:
build:
context: ./
dockerfile: Dockerfile
ports:
- 8080:8080
Docker起動
docker-compose up --build
起動後、↓にアクセスすると、Hello World!が表示されました。
http://0.0.0.0:8080/
こんなに簡単にDockerで起動できるなんて感動です
ソース
今回のソースは以下に保存してます。
以下の情報を参考にしました
docs/docs/serving/samples/hello-world/helloworld-kotlin at mkdocs · knative/docs