deck.glを試したので備忘録
deck.glとはUS Uberが作ったReactベースの地図用ライブラリ
Mabboxをベースとしているもよう。

展開
リポジトリからコピーを行い、ローカルに展開
Gitクローンするか、ZIPをダウンロードして解凍。
Hello-World
ハローワールドを実行
deck.gl/examples/react/hello-world-webpack2/
npm install
npm start
MapboxAccessToken(Mapboxのアクセストークン)が必用と表示されました。
どうもapp.jsのこの部分に入れるっぽいです。
const MAPBOX_TOKEN = "pk.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.xxxxxxxxxxxxx"; // eslint-disable-line
Example実行
展開したフォルダ下にExampleフォルダがあるのでカレントをExampleへ移動する。
以下を実行する。
npm install
npm start
しばらく待てばブラウザが立ち上がる。
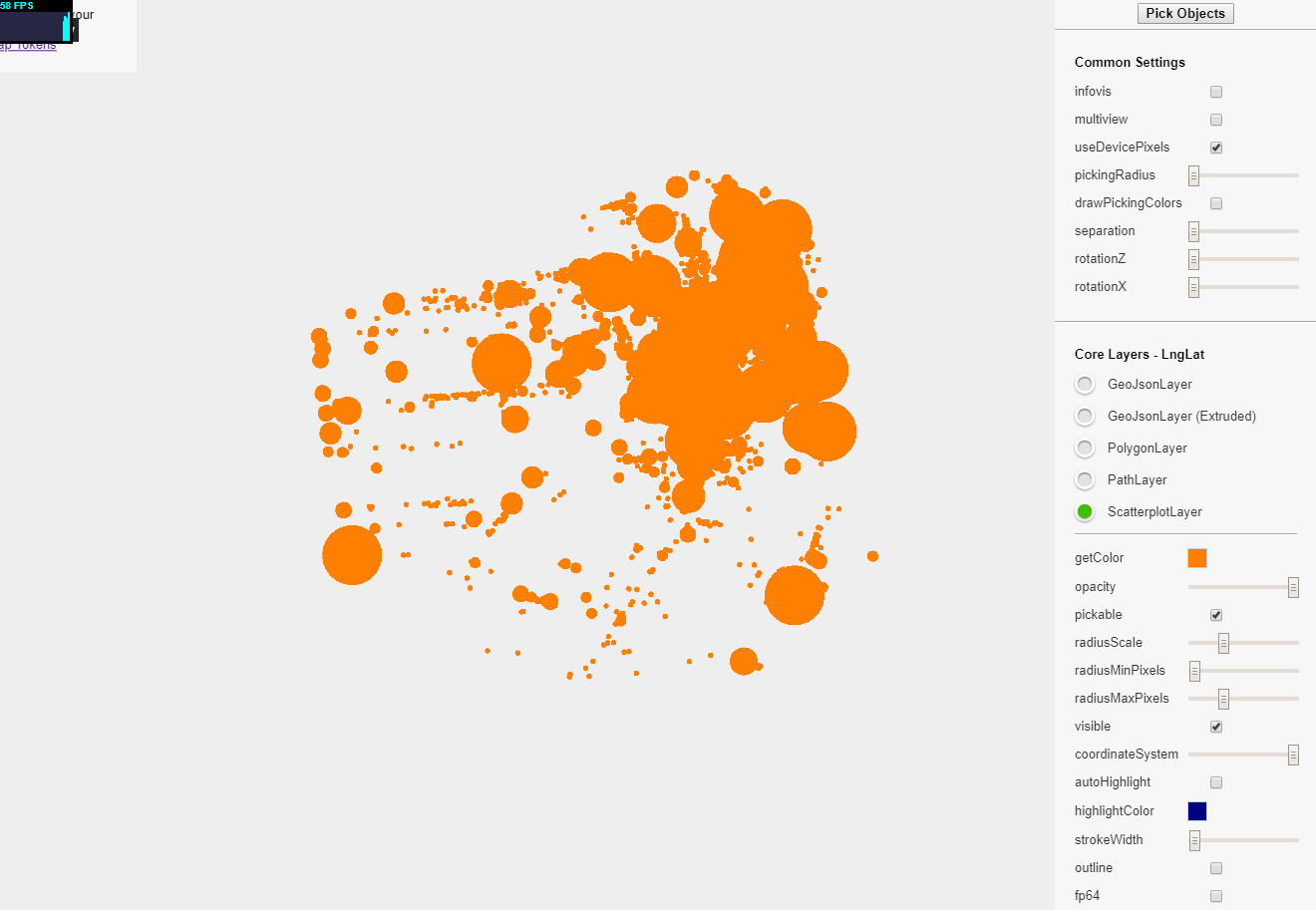
表示はされましたが、前述のMAPBOX_TOKENがセットされてないせいで地図が表示されてません。
\examples\layer-browser\webpack.config.js
ファイルの下の方にMapboxAccessTokenを追加します。
process.env.MapboxAccessToken = "pk.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.xxxxxxxxxxxxx";
// This line enables bundling against src in this repo rather than installed deck.gl module
module.exports = env => (env ? require('../webpack.config.local')(CONFIG, __dirname)(env) : CONFIG);
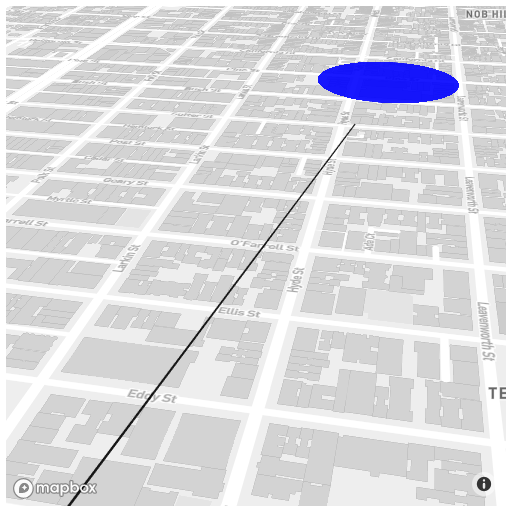
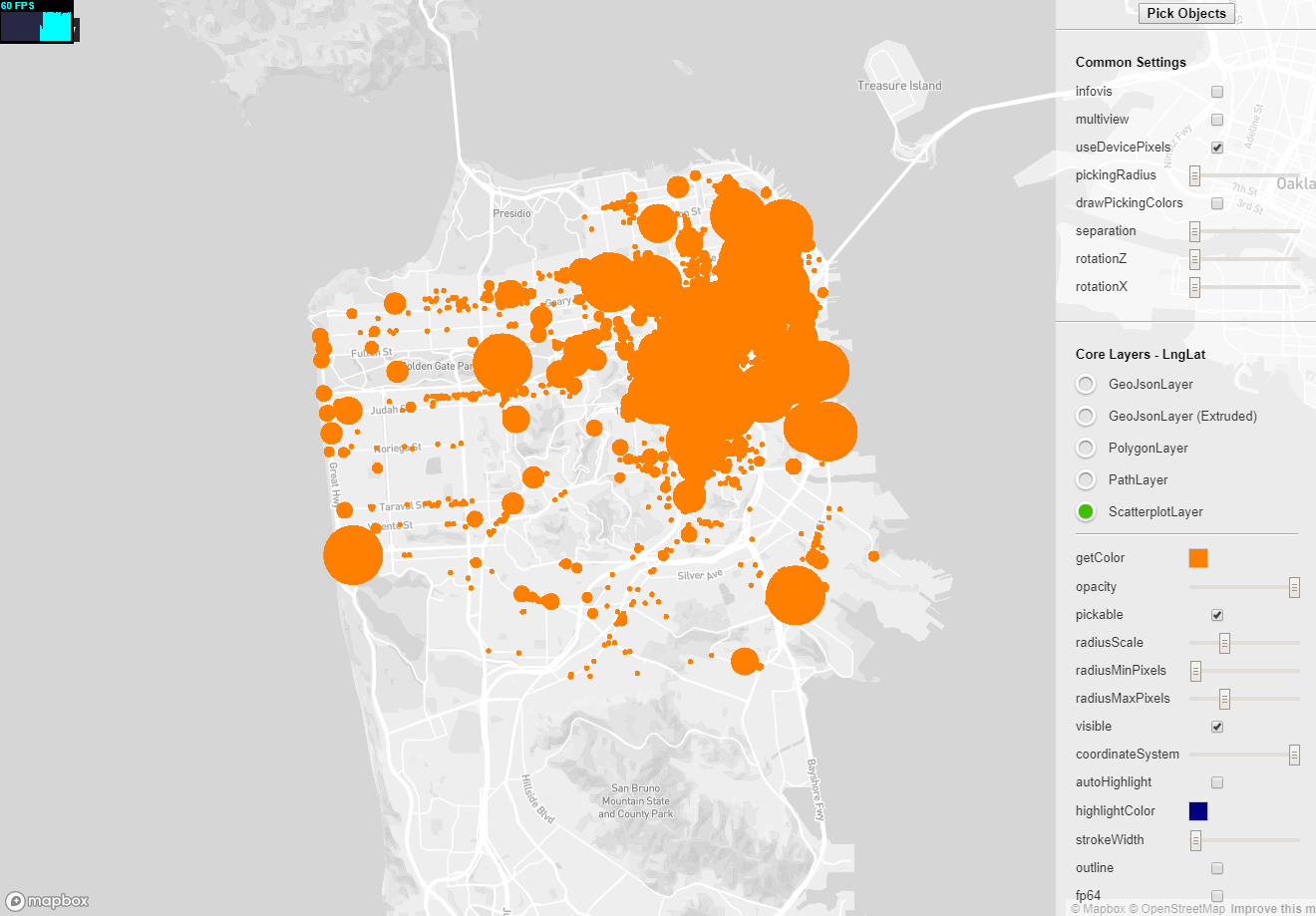
地図が表示されました。
公式デモサイト