storybookのセットアップがnpxを使う方法に代わってたのでメモ
wrote: 2019.1.9
install
以下、reactベースで進めるのでcreate-react-app を入れておく
npm i -g create-react-app
入った事を以下コマンドで確かめる。バージョン番号が表示されればOK
> create-react-app --version
2.1.3
プロジェクト作成
Reactプロジェクト作成
まずはベースとなるReactプロジェクトを作成する。
storybook2という名称で作成する。
create-react-app storybook2
Storybookを入れる
cd storybook2
npx -p @storybook/cli sb init
Storybook実行
yarn storybook
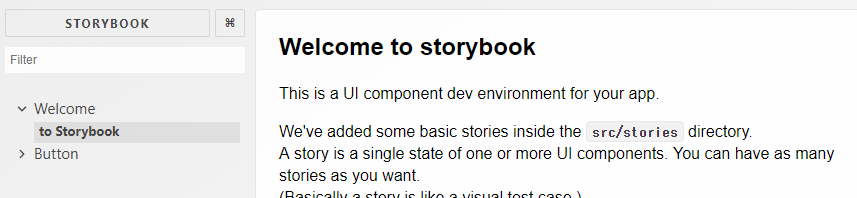
以下のような画面が出ればOK。
Story設定ファイル
表示されたStory画面の設定はsrc/stories/index.jsにあります。
以下、便宜上、①と②表記を追加しました。
import React from 'react';
import { storiesOf } from '@storybook/react';
import { action } from '@storybook/addon-actions';
import { linkTo } from '@storybook/addon-links';
import { Button, Welcome } from '@storybook/react/demo';
// ①
storiesOf('Welcome', module).add('to Storybook', () => <Welcome showApp={linkTo('Button')} />);
//②
storiesOf('Button', module)
.add('with text', () => <Button onClick={action('clicked')}>Hello Button</Button>)
.add('with some emoji', () => (
<Button onClick={action('clicked')}>
<span role="img" aria-label="so cool">
😀 😎 👍 💯
</span>
</Button>
));
解説
①部分
storiesOf('Welcome', module).add('to Storybook', () => <Welcome showApp={linkTo('Button')} />);
Storybook画面で表示される左サイドメニュー・Welcomeタブにto Storybook項目を追加する。
追加内容は、@storybook/react/src/demo/Welcome.jsで定義されたWelcomeコンポーネントを使う。
WelcomeコンポーネントにはshowAppという引数が設定されているので、showAppに対してlinkTo('Button')を渡す。
②部分
storiesOf('Button', module)
.add('with text', () => <Button onClick={action('clicked')}>Hello Button</Button>)
Storybook画面で表示される左サイドメニュー・Buttonタブに'with text項目を追加する。
追加内容は、@storybook/react/src/demo/Button.jsで定義されたButtonコンポーネントを使う。
Buttonコンポーネントには children onClick 引数が設定されている。
onClickに対して@storybook/addon-actionsのaction('clicked')を渡す。
childrenに対して Hello Button を渡す。
.add('with some emoji', () => (
も同様である。
コンポーネントのStorybookへの追加
Custom Button を作成する
./src/components/の下に ButtonCustom.jsを作成し、
./node_modules/@storybook/react/src/demo/Button.jsの内容をコピーします。
ついでに属性もちょっと変えてみます。
以下の例では背景色を青に、文字色を白に変えました。
import React from "react";
import PropTypes from "prop-types";
const styles = {
border: "1px solid #eee",
borderRadius: 3,
backgroundColor: "#3498db",
cursor: "pointer",
fontSize: 15,
padding: "3px 10px",
color: "#fff",
margin: 10
};
const Button = ({ children, onClick }) => (
<button onClick={onClick} style={styles} type="button">
{children}
</button>
);
Button.displayName = "ButtonCustom";
Button.propTypes = {
children: PropTypes.node.isRequired,
onClick: PropTypes.func
};
Button.defaultProps = {
onClick: () => {}
};
export default Button;
ButtonCustomを使う
src/stories/index.js を編集します。
importを追加。
import ButtonCustom from '../components/ButtonCustom';
storiesOfを追加します。
storiesOf("ButtonCustom", module).add("blue back", () => (
<ButtonCustom onClick={action("clicked")}>Hello Button</ButtonCustom>
));
保存してブラウザをリロードします。
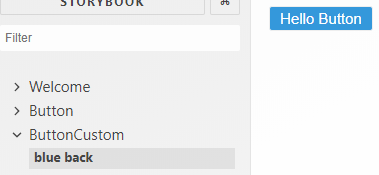
以下のようにButtonCustomコンポーネントが表示されればOK
ButtonCustomの色を変更可能にする
CSSを変更できるボタンコンポーネントを作成します。
import React from "react";
import PropTypes from "prop-types";
const styles = backgroundColor => ({
border: "1px solid #eee",
borderRadius: 3,
backgroundColor: backgroundColor ? backgroundColor : "#3498db",
cursor: "pointer",
fontSize: 15,
padding: "3px 10px",
color: "#fff",
margin: 10
});
const Button = ({ children, onClick, backgroundColor }) => (
<button onClick={onClick} style={styles(backgroundColor)} type="button">
{children}
</button>
);
Button.displayName = "ButtonCustom";
Button.propTypes = {
children: PropTypes.node.isRequired,
onClick: PropTypes.func
};
Button.defaultProps = {
onClick: () => {}
};
export default Button;
以下のようにbackgroundColorを指定したタグをストーリーに追加します。
<ButtonCustomBackgroundColor
onClick={action("clicked")}
backgroundColor="#ff0000"
>
以下のようになります。
storiesOf("ButtonCustom", module)
.add("blue back", () => (
<ButtonCustom onClick={action("clicked")}>Hello Button</ButtonCustom>
))
.add("red back", () => (
<ButtonCustomBackgroundColor
onClick={action("clicked")}
backgroundColor="#ff0000"
>
Button1
</ButtonCustomBackgroundColor>
))
.add("green back", () => (
<ButtonCustomBackgroundColor
onClick={action("clicked")}
backgroundColor="#00ff00"
>
Button2
</ButtonCustomBackgroundColor>
));
結果
3種類のボタンが出るようになりました。
ソース
今回のソースは以下に保管しました。
sugasaki/storybook-react-firststep1
おまけ
IE11対応
@babel/polyfillを入れる
yarn add @babel/polyfill
.storybook/addons.jsの先頭に以下を追記
import "@babel/polyfill";
参考
Storybook not working in IE11 · Issue #4099 · storybooks/storybook