概要
「Lightingもある程度理解したし、なんかもっとワールドいい感じにしてー」みたいなのありますよね。
そこで、この Post-processing(ポストプロセッシング) というものを適切に使えば、より良い絵作りができるようになると思います。
この記事はUnityやVRChatワールドの基本的な作り方を理解している人向けです。まずはライトベイクやReflection Probeなどを理解してから手を出すべきです。
Android対応のワールドではそもそも使用できません。
解説について
・一応VRChatのワールド向けに書いていますが、PostProcessing自体はUnity側の機能なので、それ以外でも使えます。
・今回の記事ではVRChat上で主に使うであろう Bloom と Color Grading について解説します。
環境
・Unity2018.4.20f1を使用
・VRCSDK2-2020.11.16.12.43_Publicを使用
・PostProcessingStack V2を使用
この記事の解説ではVRCSDK2を使用していますが、VRCSDK3でもVCC導入後でも同様の方法で実装が可能です。
また、Unity2022でもほぼ同様の方法で実装可能です。
Post Processingってなに?
Post-processing(ポストプロセス)とはカメラの画像にフィルターとかエフェクトを適用する処理のことです。取り合えず、適切に使えばなんかよりいい感じの絵になるやつだと思っておいてください。
ただし、掛け過ぎると目が痛くなったり、酔う原因にもなるので(特にVRだと) ので注意してください。詳しくはこれ読んで。
※以下からPost-processingのことを「PPS」と略します。
ポストプロセスの重要性や実際現場でどのように使われているかについては以下の記事を読めばなんとなく分かると思います。
1. PPSv2の導入方法
-
Unityを開き、
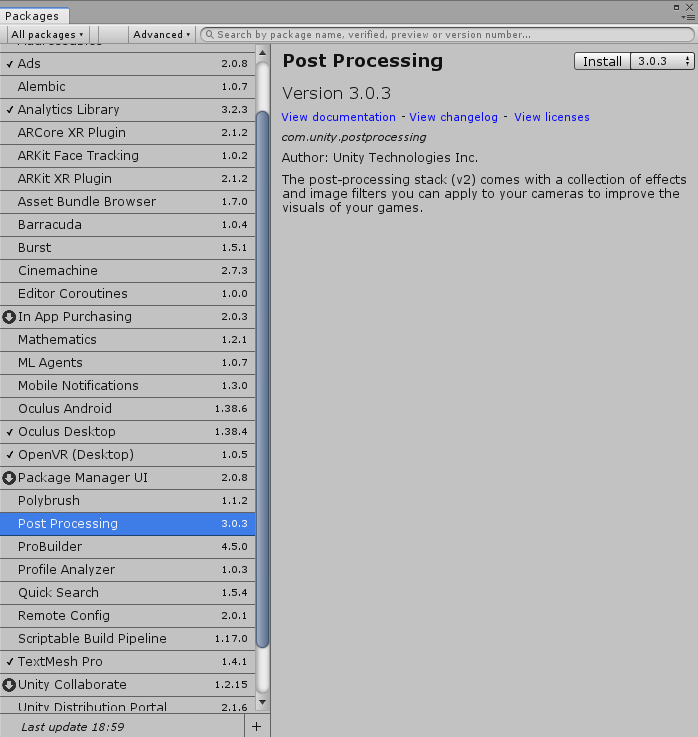
Window→Package Managerを選択し、開きます。 -
導入可能なパッケージの一覧が表示されます。その中から「PostProcessingStack」を見つけてインストールを行います。
2. PPSを適用する前の準備
面倒くさいので機嫌がいい時にやりましょう。
3ステップあります。20分程度で済むと思います。
2-1. レイヤーの設定を行う
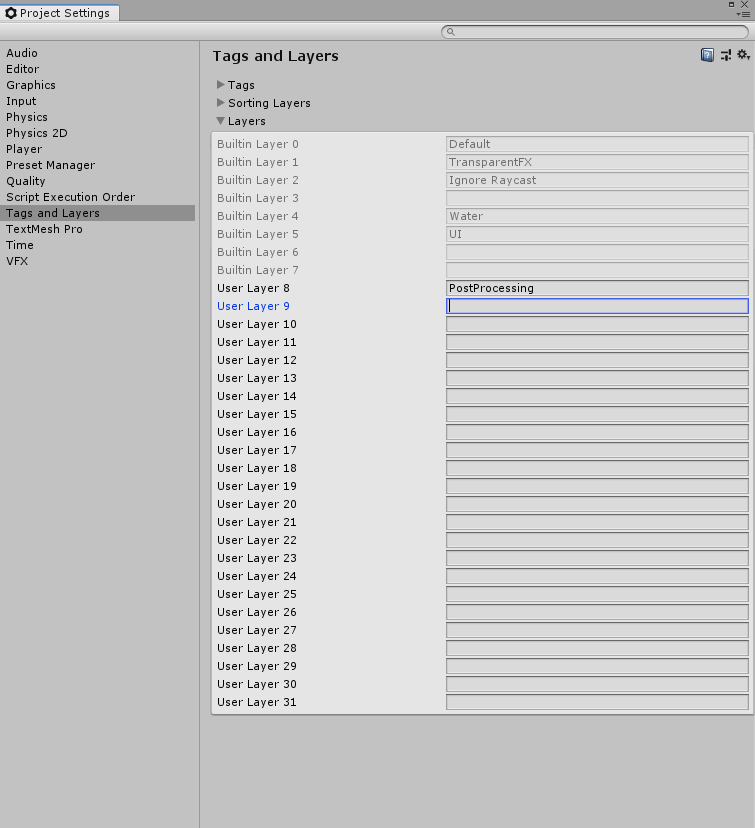
Edit → ProjectSettings → Tags and Layersを選択し開きます。
もしくは適当なオブジェクトのInspectorにあるLayerをクリックし、AddLayerをクリックでもできます。

Unity2018では標準で「PostProcessing」というレイヤーがあるのでそれを使うのもありですし、自分で新たに作るのでもどちらでもOKです。今回は標準で用意されている「PostProcessing」のレイヤーを使用します。

2-2. MainCameraの設定を行う
-
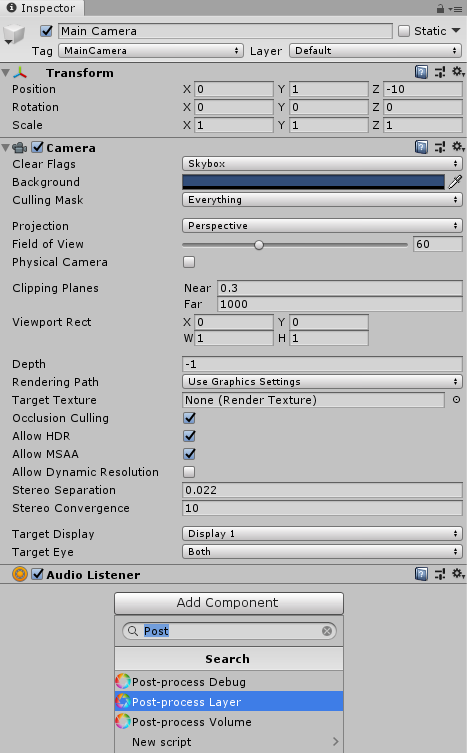
先ほど追加した
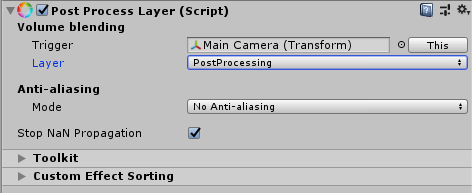
Post-process Layerの設定を行います。TriggerにはMain Cameraを、Layerには先ほど設定したレイヤーを設定します。今回の場合だと「PostProcessing」というレイヤーを設定します。

-
次に
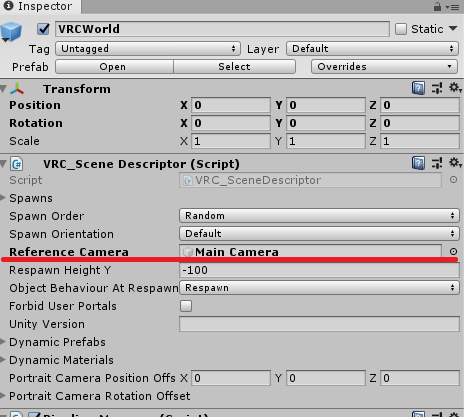
Post-process Layerを設定したカメラ(今回だとMainCamera)をVRCWorld PrefabのVRC Scene DescripterのReference Cameraに設定します。

2-3. 空のオブジェクトを作る
-
次にHierarchyの
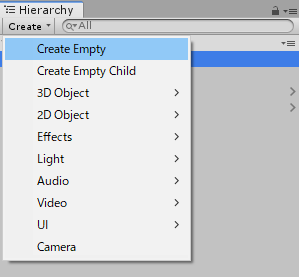
Create→Create Emptyで空っぽのオブジェクトを作成します。名前は分かりやすく「PPS」とでも名付けておきましょう。

-
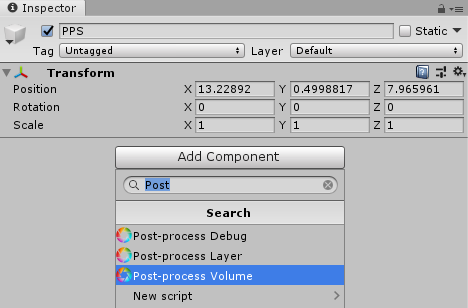
先ほど「PPS」と名付け追加した空のオブジェクトをクリックし、
AddComponent→Post-process Volumeを追加します。

-
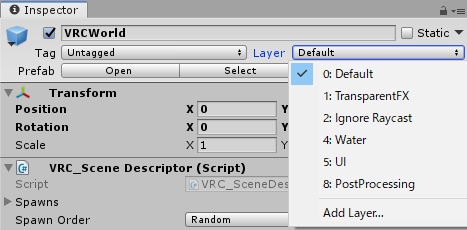
Post-process Volumeを追加したオブジェクトのLayerを 2-1.レイヤーの設定を行う で追加したレイヤーに設定します。
(今回だと「PostProcessing」というレイヤー)

-
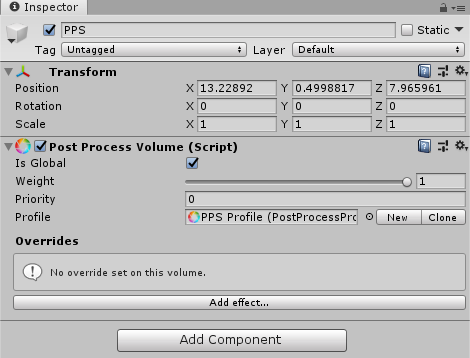
「Post-process Volume」の設定を行います。
まず、Is Globalにチェックを入れます。これにチェックを入れることでワールド全体にエフェクトが掛かります。
逆に「ワールド全体に掛けたくない!」「一部の部屋にだけ掛けたい!」といった場合はチェックを外しましょう。PPSの切り替えやワールドの一部にだけ掛ける方法は後述します。 -
最後です。
Profileの横にあるNewをクリックします。そうすることでProfileが新たに作成されます。
このProfileを使って各種エフェクトの設定を行っていきます。

※上の画像ではLayerが「Default」になってますが、「PostProcessing」が正しいです。
PPSの各種設定は各オブジェクトごとに設定されているのではなく、あくまでもProfileで管理・設定されているので複数の違うPPSを掛ける場合は、それごとにProfileを作る必要があります。
なので、もし違う効果のPPSを作る場合はProfileも新たに作成してください。
これでめんどくさい各種設定が終わりました!!
3.画面にエフェクトを掛ける
3-1. まず初めに
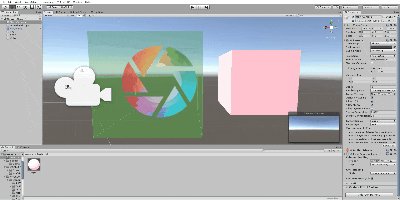
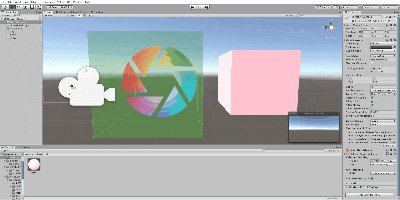
これからお待ちかねのPPSを使って画面にエフェクトを掛けていこうと思います。サンプルとして私のワールドで見ていこうと思います。下の図はPPSを一切掛けていない素の状態です。

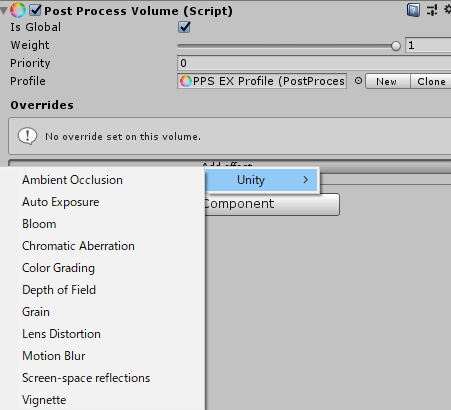
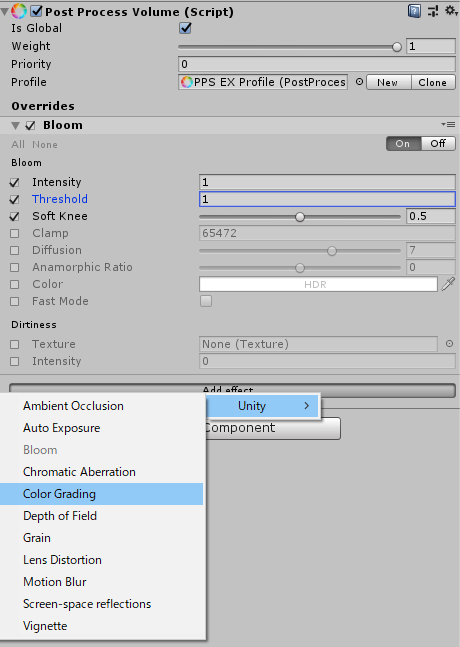
Post-process VolumeのAdd effectをクリックしてください。すると「なんのエフェクト追加すんの?」と聞かれるので選択しましょう。まずはBloomを選択したいと思います。

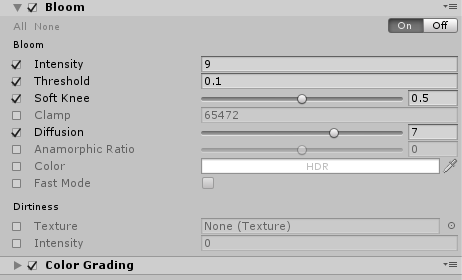
選択をすると以下のようにBloomの項目が追加されます。
今回はさらにColor Gradingというものも使用するので、もう一度Bloomの項目の下にあるAdd effectをクリックして同様に追加します。

今回は具体的な数値などについては省きます。 めんどくさいので……
Bloomについて簡単に説明すると「明るい部分をより光らせて、強調する」機能だとふんわり思ってもらえればいいと思います。
Color Gradingは色調補正をする機能だと思ってください。
3-2. Bloomってなに?
主に弄るであろうBloomの設定について雑に説明すると
| 名称 | 説明 |
|---|---|
| Intensity | 光の強さ。最大でも2程度に留めておいた方が良い。 |
| Threshold | どの程度の明るさであるならばエフェクトを掛けるのかを決める。この値未満の明るさのものにはエフェクトが適用されなくなる。数値が低すぎると全域が光って眩しくなるので注意。 |
| Soft Knee | Thresholdの閾値をなだらかにする。 |
| Clamp | Bloomの量。一度0にしてから徐々に数値を上げて調整しましょう。 |
| Diffusion | 光のにじむ強さ。 |
こうなる↓(極端な例なので良い子はマネしないで)

VRで入ると目が痛すぎて大変なことになるので強くするのはやめておきましょう。
個人的には、あくまでも 明るいところをより明るく、強くBloomを掛ける 為に使うものだと思っているので、画面全体的に掛かる設定はしない方が良いと思います。(この辺は人それぞれで宗派みたいなのがある)
自己発光マテリアルを使用した表現
上の図を見ると「極端に光っているところとそうでないところがあるけど、何が違うの?」と疑問に思う方がいる思います。
これはPPSの設定の違いではなく、マテリアル設定の違いです。間接照明の表現だったりに使えると思います。
この光の表現を行うには自己発光マテリアルが必要になります。設定は簡単です。
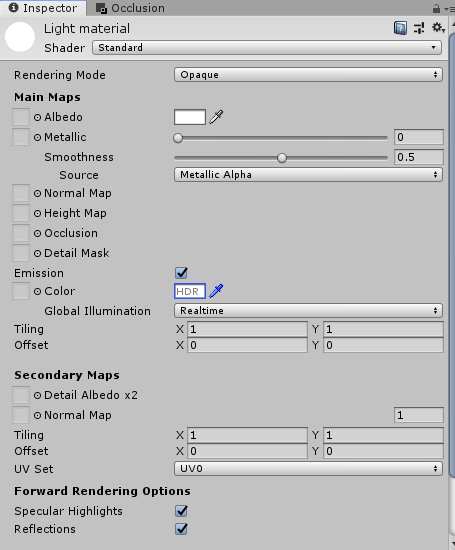
まずはStandardシェーダーのマテリアルを作成します。そしてEmissionにチェックを入れれば自己発光マテリアルの完成です。

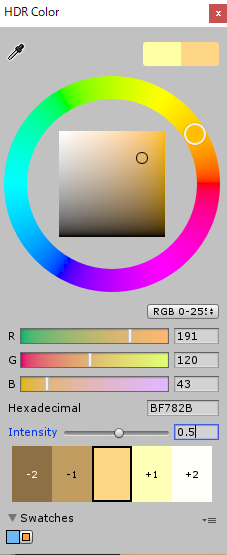
発光する色を指定したい場合はEmission下のColorを、発光する強さ変えたい場合はIntensityを弄りましょう。
自己発光マテリアルの発光度合い(強さ)だけを強くしたい場合は、
Bloom側のIntensityを強くするのではなく、自己発光マテリアル側のIntensityを調整することをおすすめします。
Global Illuminationは通常のライトと同様でRealtimeとBakedがあり、ライティングが分かる方ならこの説明で分かる思います。分からない方は軽量化のためBakedにしちゃいましょう。

具体的な活用例記事はこちら(別記事)
3-3. Color Gradingってなに?
Color Gradingは画面の色調補正をする機能です。
Color Gradingは弄れば多少分かると思うのでさらに雑に説明すると
| 名称 | 説明 |
|---|---|
| Colorf Flter | 設定した色を画面全体に掛ける |
| Saturation | 彩度の調整 |
| Contrast | コントラストの調整 |
| Post-exposure(UV) | 画面の明るさの調整 |
Post-exposure(UV)は値をマイナス方向へ弄れば、睡眠ワールド等にあるナイトモードとして使えると思います。
こちらもあんまり極端に弄ると目に悪いので気をつけてください。
3-4. 参考例
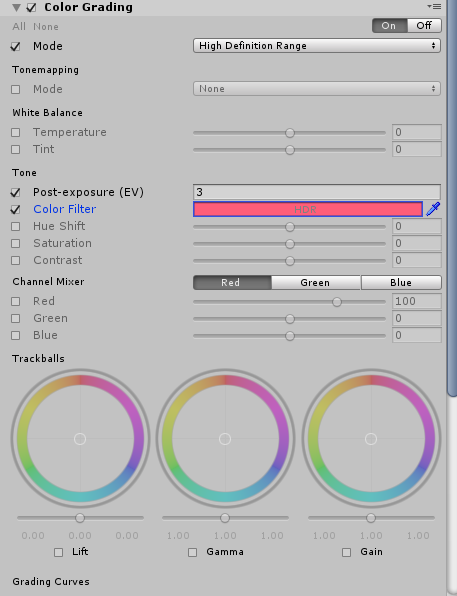
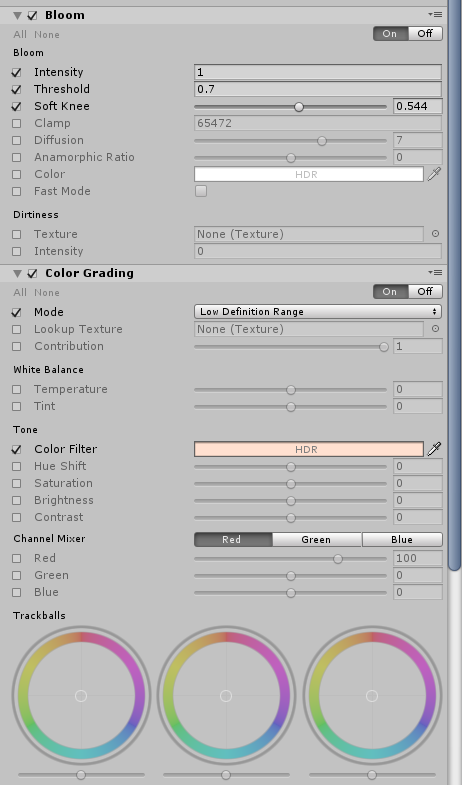
私がVRChatで公開しているワールドのPPSの設定例を示します。あくまで参考例ですので、自分で色々試行錯誤してみてください。
これが正しいわけではないです。多分もっといい設定がある……
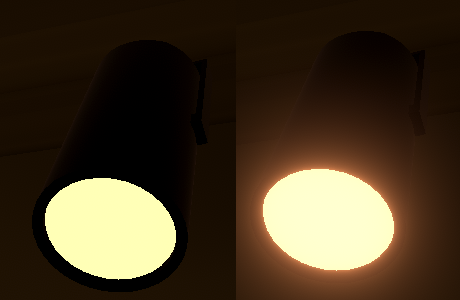
Bloomで間接照明やライトの光を軽く強調させ、Color Gradingで薄くオレンジ色の色調にしています。
以上でPPS(BloomとColor Grading)の基本的説明は以上になります。PPSには他にも様々なエフェクトやフィルターがありますが、VRでは非推奨・非対応なものがほとんどなので、使う機会はないと思います。
PPSを理解して、ワールドに設定するとめちゃくちゃ雰囲気がよくなるので是非覚えてくださいねー。
4. VRCワールド内で複数のPPSを使い分けたい・切り替えたい
ここからは応用編です。
VRChatのワールドでボタンを押すことでナイトモードが起動したり、違う部屋に移動すると掛かっているPPSが違うことがあると思います。ここからはその導入方法について書こうと思います。
4-1. PPSのON/OFFをする
PPSのON/OFFをするのに難しいことは必要なく、原理としてはミラーのON/OFFと全く一緒です。
2-3の空のオブジェクトを作る で作成したPost-process Volumeを追加したオブジェクトを VRC_TriggerのSetGameObjectActiveでオンオフするだけです。何もPPS側で弄る必要はありません。VRC_Triggerの使い方については自分で調べてください。
(鏡のON/OFFと同じ原理で可能。ギミックの作り方は各自で調べて。)
4-2. ワールド内で複数のPPSを同時に使い分ける
同じワールドで部屋ごとに違うPPSが使われていることがあると思います。ここではその導入方法を説明します。
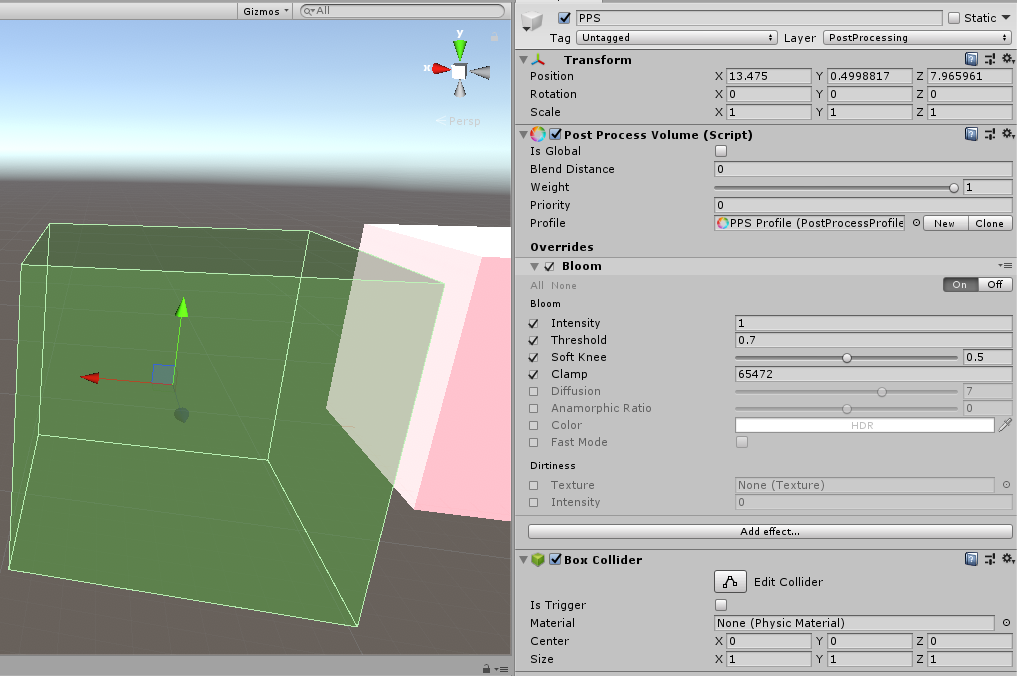
初めに使い分けたいPPSのIs Globalのチェックを外し、Add ComponentからColliderをアタッチします。Colliderの形はなんでもOKです。
このCollider内にカメラが入るとそのPPSが適応されます。
BlendDistanceを設定することで距離に応じた強さでPPSが適応されます。

しかし、このままだとアタッチしたコライダーが通常通り動作し、衝突してしまう ので、「部屋に入れなーい」といった状況になります。次に、そうならないための設定を行います。
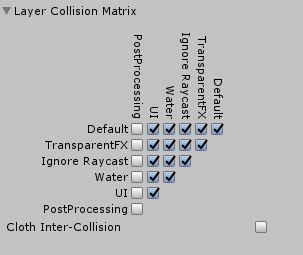
Edit → ProjectSettings → Physics → Layer Collision Matrix を開きます。そしてPPSのコライダーが衝突しないように、Post-process Volumeが追加されているオブジェクトのLayerのチェックを外します。(今回は「PostProcessing」というレイヤー)とりあえず、以下の様に全部外していいと思います。

以上で設定は完了です。
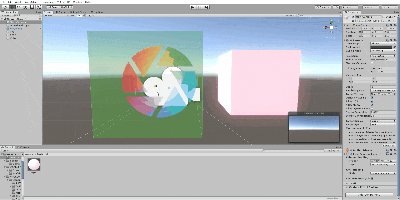
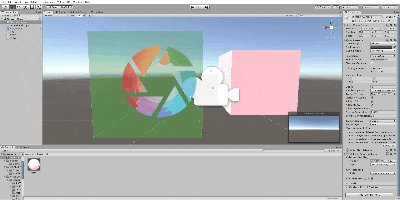
下のGIFを見てもらうとカメラがCollider内に入った時にだけ、PPSが有効化されていることが分かると思います。

【トラブル】Scene上で見てもPPSが適用されない!!
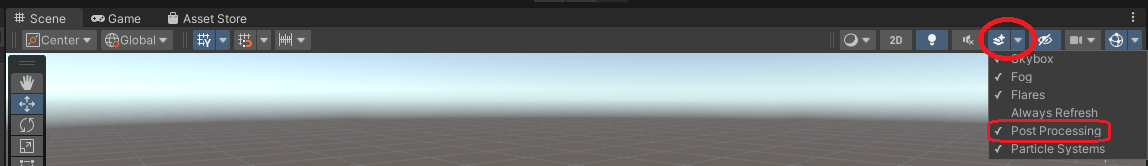
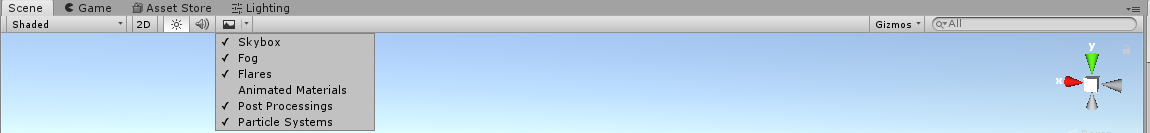
もしかするとUnityのSceneでPPSが適応された結果が見えない場合があるかもしれませんが、その場合はScene上部にある風景画(?)のアイコン横の▼をクリックしてPost Processingsにチェックが入っているか確認してください。

Unity2022の場合は、Scene上部の![]() マーク的なのが入っているアイコン横の▼をクリックしてPost Processingsにチェックが入っているか確認してください。
マーク的なのが入っているアイコン横の▼をクリックしてPost Processingsにチェックが入っているか確認してください。