はじめに
Unityの基本的な部分を理解している方向けですが、難しい内容ではないのでUnity初心者向けの記事です。
自己発光マテリアルを使用して、オブジェクトを光らせるだけ。
自己発光マテリアルって?
簡単に言うと言葉そのままの意味で、自分で発光するマテリアルです。詳しくはこちら
この自己発光マテリアルを適応したオブジェクトは、暗い場所であっても明るいままになります。
PostProcessingというものと組み合わせると間接照明なども作れたりします。PostProcessingについてはこちら。
環境
・Unity2019.4.29f1
自己発光マテリアルの設定
いたって簡単です。
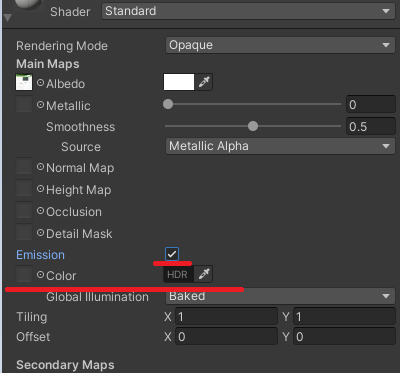
スタンダートシェーダーのマテリアルを作成します。
そして、InspectorのEmissionにチェックを入れれば自己発光マテリアル完成です。
今回は液晶画面を作りたいので、液晶画面に写したいもののテクスチャをAlbedoに設定します。
液晶画面の質感を出す
PC画面の液晶画面をより 「液晶画面っぽく」 していこうと思います。
ステップ1
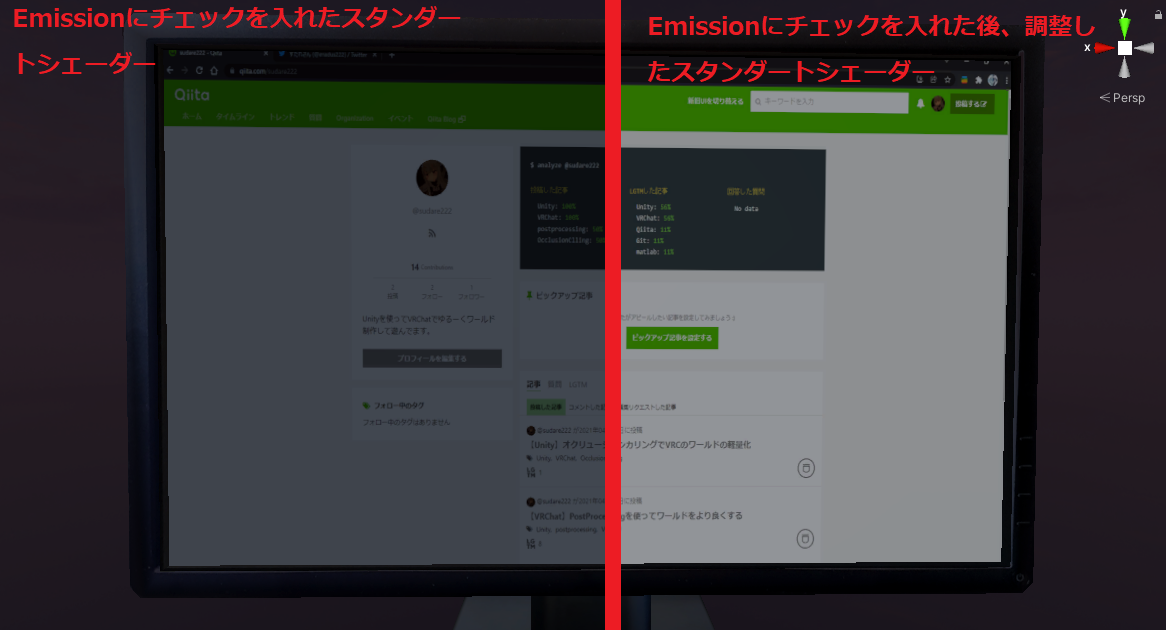
まずこれが、先ほど設定した自己発光マテリアルです。自己発光マテリアルじゃない場合と比べてみてもあまり変わってませんね。
明るいところでは問題ないかもしれませんが、暗いところだと若干違和感があります。
めちゃくちゃ画面の明るさを落としている人だとこんな感じかもしれませんが。
ここからさらに液晶画面っぽくしていきます

ステップ2
EmissionのColorにも同じテクスチャを設定しましょう。
ここにテクスチャを設定することでマテリアルのどの部分を発光させるのかを制御することができます。今回の例の場合は、液晶画面のみで1マテリアルなのでテクスチャまるまる全部を設定しています。同一マテリアルで一部のみを発光させたい場合は、光らせたい部分のみをテクスチャをここに割り当てましょう。
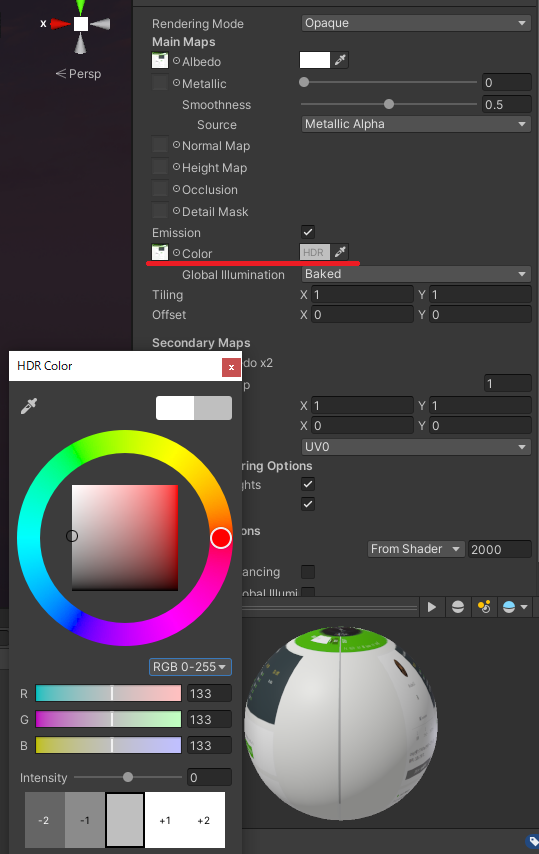
そしてその後、Colorの横にあるHDRと書いてある部分をクリックするとHDR Colorというタブが開かれ、色を選べるようになると思います。
そこで、自然な見た目になるように色を調節しましょう。
恐らく最初は白飛びしたような感じになっていると思うので、色を少し黒寄りに寄せましょう。RGB値がそれぞれ真ん中になるくらいがちょうどいいかと思います。

設定が終われば、二つを比較してみましょう。右側の方が液晶画面っぽさがあるのではないでしょうか。

ステップ3
次はさらに、液晶画面の明るさを弄ってみましょう。
HDR Colorを開き、Intensityを 0.5 くらいにしてみましょう。液晶画面が少し明るくなったのではないでしょうか。
発光する色を指定したい場合はColorを、発光する強さ変えたい場合はIntensityを弄りましょう。

最終的な結果を比較してみましょう。先ほどよりも画面が明るくなり、最初と比べると液晶画面感がさらに出たと思います。
これでも十分ですが、さらに質感を出すこともできます。

次は応用です。
PostProcessingを使ってみる。
PostProcessingsというものを使うと、さらに質感を出せます。
使い方についてはこちら(別記事)を読むか、調べてください。
一番最初のただのスタンダートシェーダーと、自己発光マテリアル化しつつPPS(PostProcessingsの略)を使った場合でだと、圧倒的な差があることが分かると思います。


部分的に発光させる場合
同一マテリアルで部分的な発光をさせる場合について解説します。
方法としてはEmissionのColorに光らせたい部分のみをテクスチャをに割り当てるだけです。
詳しく解説すると……
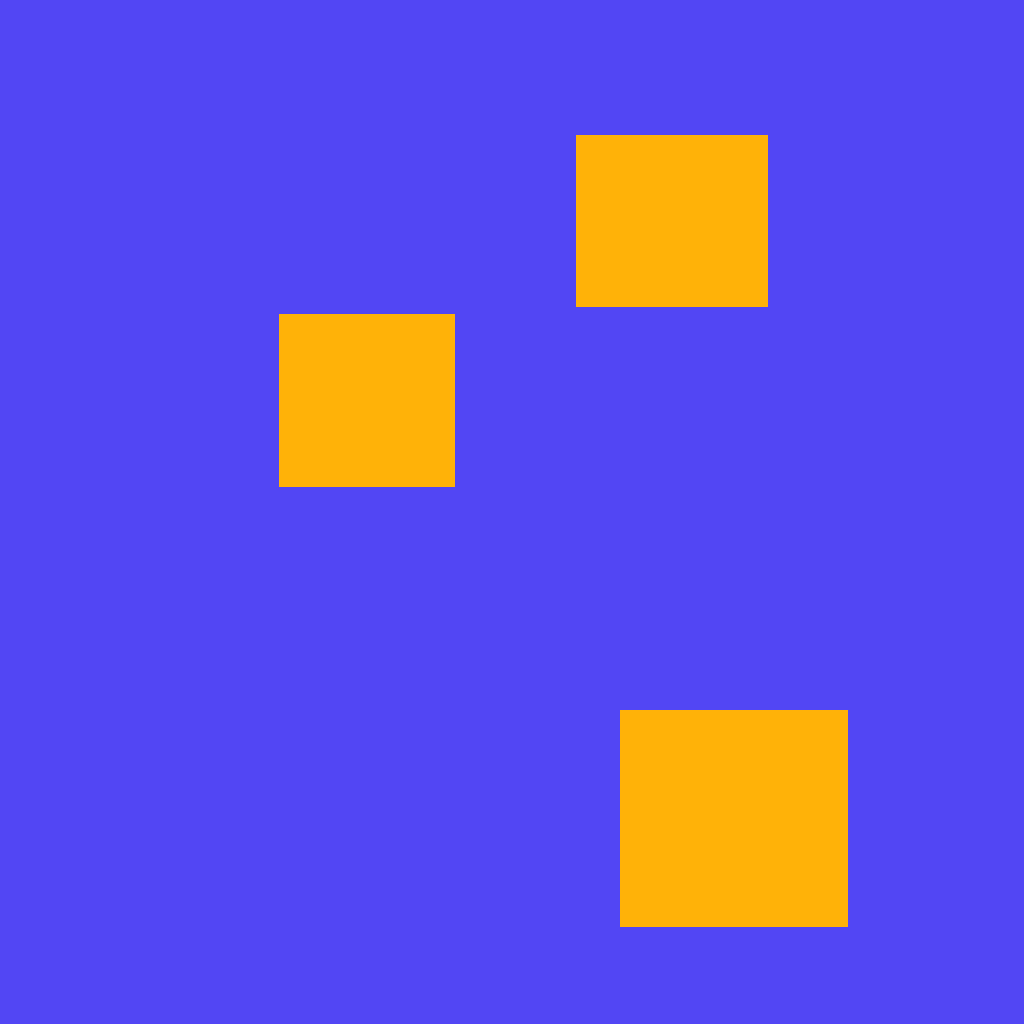
例えば、以下のようなオブジェクトの黄色部分だけを発光させたいと思います。

その場合、通常通り以下のようなテクスチャをAlbedoに設定します。

そして、以下のような発光させたい部分のみのテクスチャを用意し、EmissionのColorに設定します。(黄色以外の部分は透過している画像)

最後にEmissionの色や強さを調節すると、黄色部分のみが発光するオブジェクトが完成します。

※画像はPostProcessingsがON状態のときのもの
さいごに
「液晶画面感をより出す」といっても、今回の記事は液晶画面に当たるオブジェクトを自己発光マテリアルで光らせただけで、難しいことはしていません。
自己発光マテリアルは間接照明やライトの光っている部分の表現など、使い方は様々あるので使ってみてください。