概要
Zoomがビデオ通話機能を切り出してSDKとして提供を始めたので、サンプルアプリケーションを動かすところまで実施。
Developer登録
公式ページから、Buy Nowを選択。

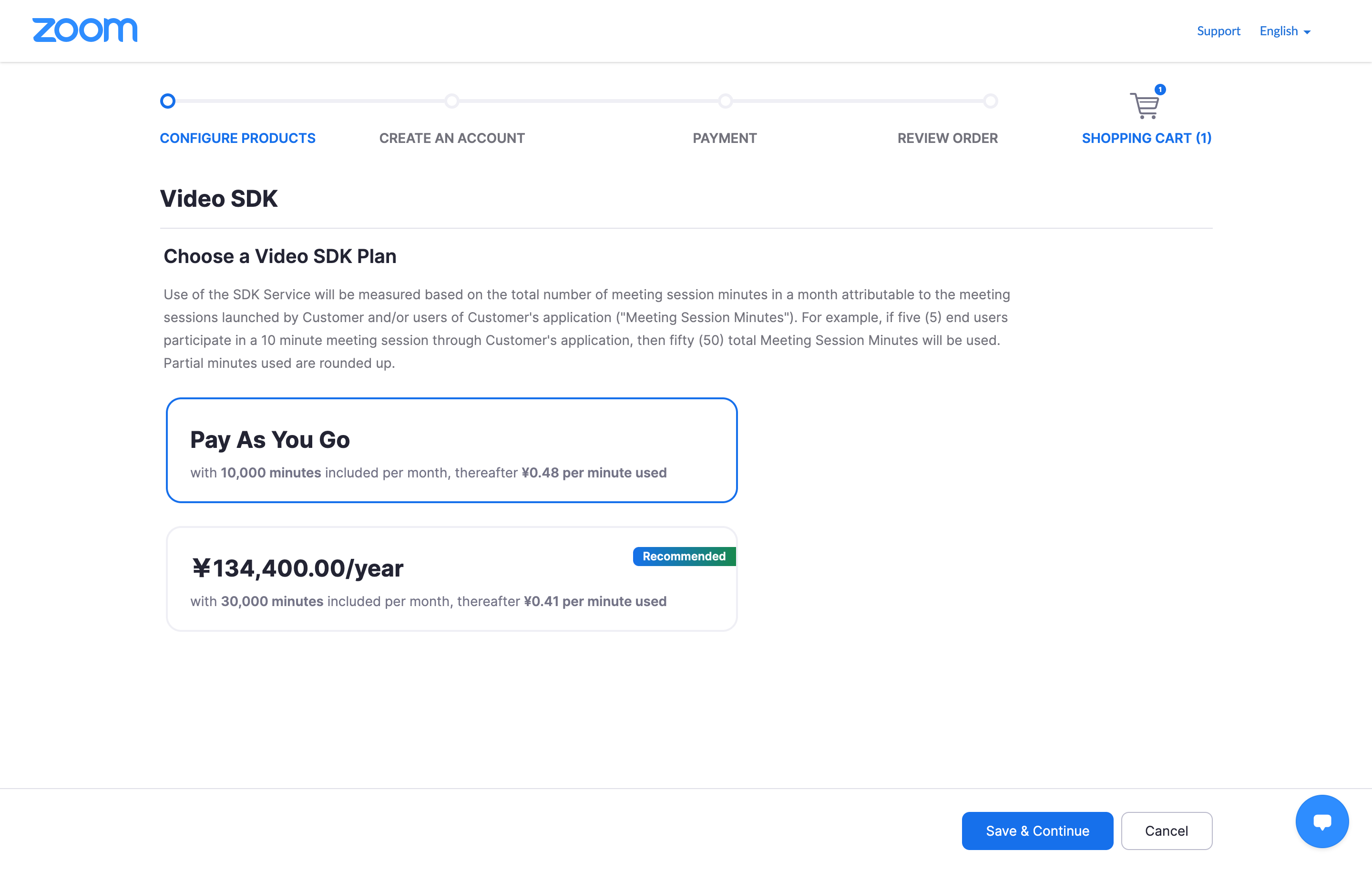
支払いプランを選択。
Pay As You Goだと、10,000時間まで無料で使用できて、それ以降は1分あたり0.48ドルの支払いになる。
もしくは年間134,400ドル払って1分あたり0.41ドルの支払いだが、お試しならばPay As You Goだろう。
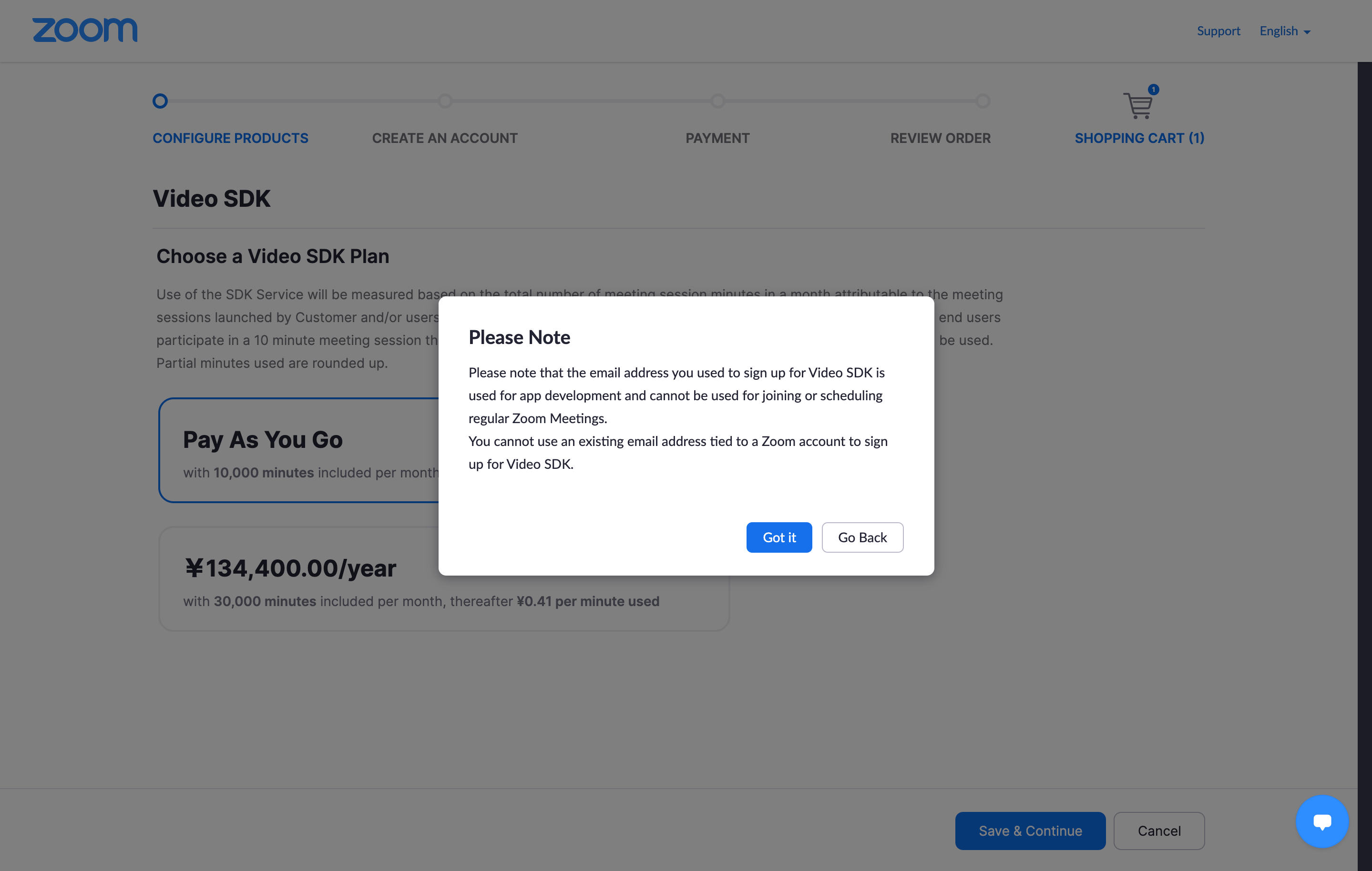
ここで登録するメールアドレスは、通常のZoomの招待や参加などには使えないようなので、普段使っているZoom用アカウントがある場合は他のメールアドレスを用意したほうが良さそう。
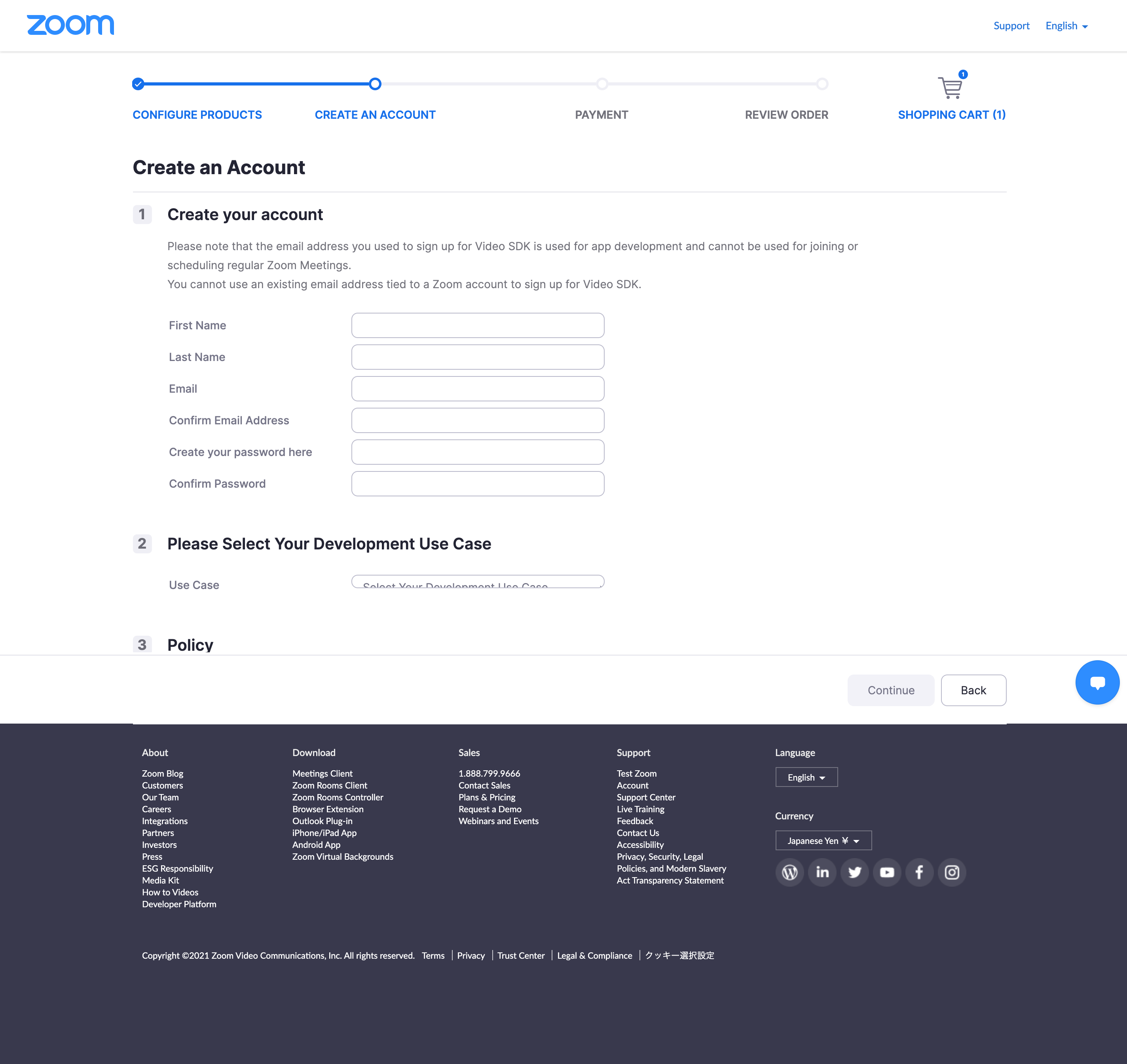
そこからは、名前や住所、クレジットカード登録などを行ってアカウントを作成する。
サンプルアプリケーション実行
アプリケーションの登録
App Marketplaceから、右上のDevelop -> Build Appを選択。

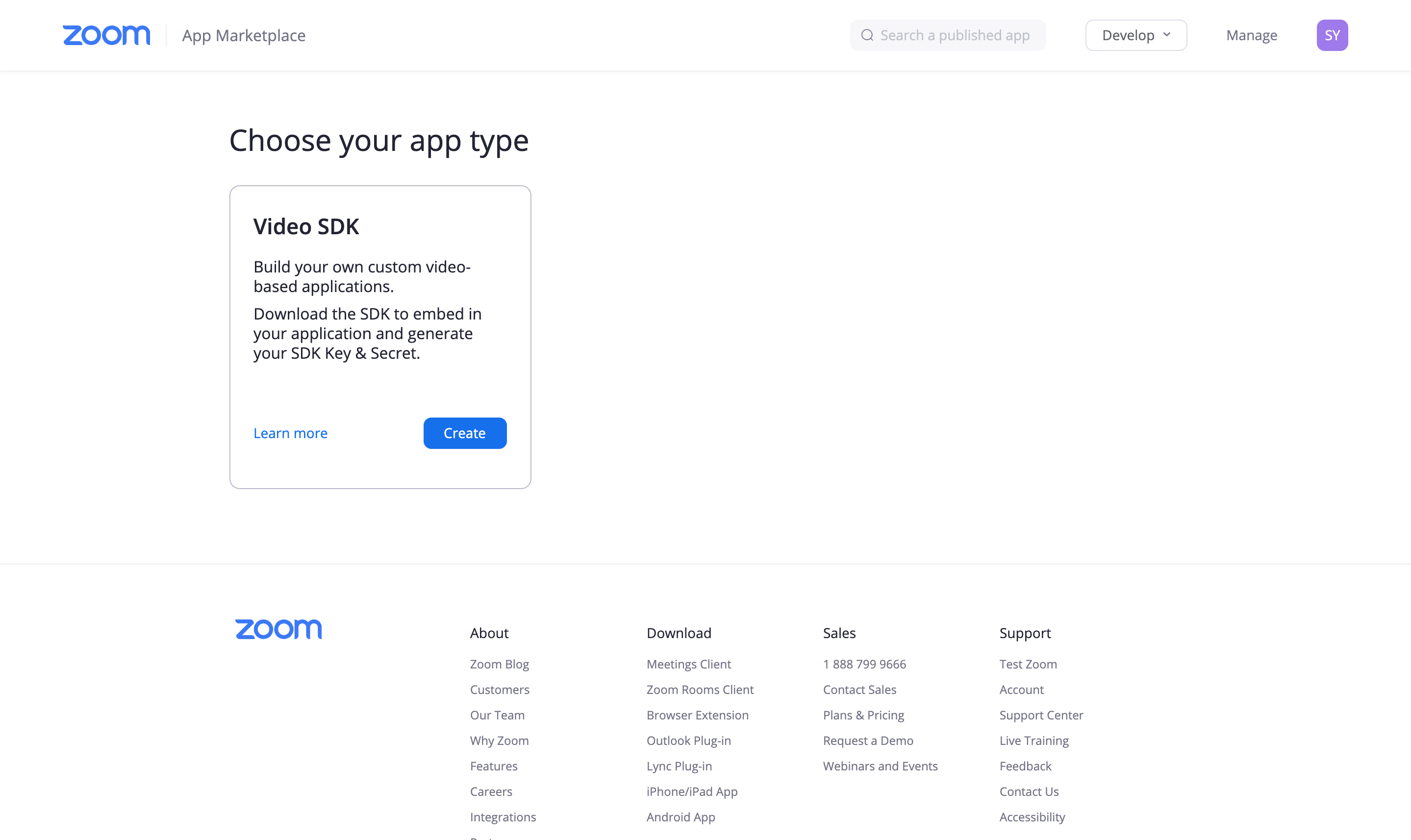
App TypeはVideo SDKなので、Video SDKのCreateを押下。

アプリケーション名などは任意の名前を入力する。
ダウンロード
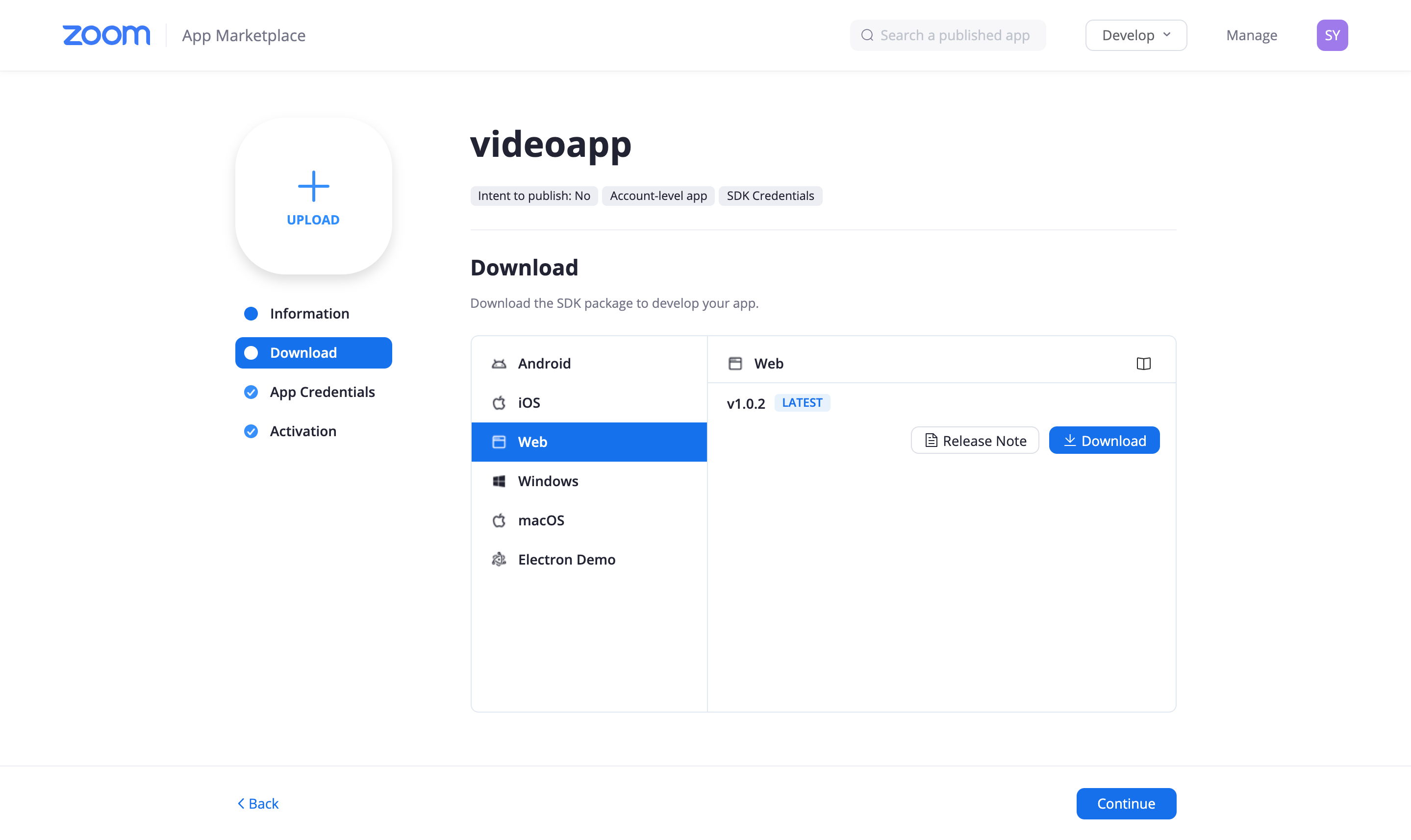
登録が終わったら、Downloadをクリックしてサンプルアプリケーションのダウンロード実施。

依存パッケージのインストール
ダウンロードしたzipを任意のディレクトリに解凍し、Sampleディレクトリに移動した後に依存パッケージのinstallを実行。
$ npm install
その後、@zoomusをnode_modulesにコピーする。
$ cp -R @zoomus node_modules
SdkKeyの登録
src/config/dev.tsの中身を書き換える。
import { getExploreName } from '../utils/platform';
export const devConfig = {
sdkKey: '',
sdkSecret: '',
topic: '',
name: `${getExploreName()}-${Math.floor(Math.random() * 1000)}`,
password: '',
signature: '',
};
以下画面のApp Credentialsタブを押下して、SDK KeyとSDK Credentialを上記コードのsdkKeyとsdkSecretに貼り付ける。
また、topicは任意の文字を設定する。(testtopicとか)
実行
Sampleディレクトリで以下コマンドを実行。
$ npm run start
勝手にブラウザが開いて、少し待つとアプリケーションが開始される。
Audio, video and shareをクリックすると、audio, video, screen sharingが行える。