はじめに
今だにAngularPWA関連でポチポチいいね貰うのでアップデート記事を書いておきます。
- @angular/pwaについて
- push通知について
@angular/pwaについて
Angular6で投入されたng addの話
AngularCLIはschematicsというコード生成ツールを用いてcomponentやserviceの生成をしてくれます。ng generate component hogeとかですね。v6で追加されたng addでは、そのschematicsを用いてnpm packageのインストールからNgModuleなどへのコード追加をやってくれます。
@angular/pwaはng add専用のコード生成補助パッケージです
何をやってくれるのか
npm i @angular/service-workerを肩代わりして、さらにconfigファイルやngModuleのコード追加してくれるものです。注意点としては、@angular/pwaはふつうにnpm i @angular/pwaしても意味ないやつです。schematicsで動かさないといけないからです。よってこれを使えるかどうかは以下のように分かれます。
- AngularCLIを採用している既存PJ
-
ng add @angular/pwaしましょう
-
- これから新規で起こす場合
-
ng new appしてからng add @angular/pwaしましょう
-
- AngularCLIを採用していない既存PJ
- 大人しく
npm i @angular/service-workerしてセットアップしましょう。その時も@angular/pwaがやっていることを参考にすると良いと思います。
- 大人しく
以下公式ドキュメントから@angular/pwaがやっていることの引用です。
@angular/service-workerパッケージをプロジェクトに追加します。
- CLIでService Workerのビルドサポートを有効にします。
- アプリケーションモジュールにService Workerをインポートして登録します。
- index.htmlファイルを更新します。
- manifest.jsonファイルを追加するためのリンクを含めます。
- theme=colorのメタタグを追加します。
- インストール可能なプログレッシブウェブアプリ(PWA)をサポートするアイコンファイルをインストールします。
- ngsw-config.jsonというService Worker構成ファイルを作成します。このファイルは、キャッシュの動作やその他の設定を指定します。
インストール方法
二重に書いても意味ないのでこちらの記事などをご参照ください。ほぼ自動化されて手前どもがやることはほんと無くなりました。manifest.jsonやngsw-config.jsonは適時調整しましょう。ngsw-configのキャッシュ制御は大変深く腕の振るいどころです。(参考記事)
[Angular CLI v7でPWAを作ってみよう!]
https://qiita.com/puku0x/items/a6db78cc67d1eb960384
push通知について
swPushがあるよという話
公式ドキュメントで相変わらず取り上げられていないので存在感が薄いですが、昔からいます。
疑心暗鬼な方はこちらのソースコードを確認してください。ほら、いるでしょう!
ソースコメント見てる限りはexperimentalという訳でもありません。
ドキュメントに無いのは、iPhoneがアレな状況なので盛り上がらないのとか、他の件ではサーバ用意してデモできるようにコンテンツ構成しているけどpush通知は色々記事作るのめんどいぞというあたりかもしれませんが、全て憶測です。
公式以外の参考情報ではこちらが大変有用です。完成度が高く私が申し上げることはありません。
[Angular Push Notifications: a Complete Step-by-Step Guide]
https://blog.angular-university.io/angular-push-notifications/
Angularでpush通知を実装する
と、流石にそれで終わってはアレなので、簡単にサマリをまとめておきます。基本的にpush通知はその名の通りサーバプッシュなのでサーバ、そしてブラウザにお任せです。@angular/service-workerでpushAPIの購読も良しなにしてくれるので、フロントエンドでは購読許可のUI作り込みが戦場となります。
swPushでは以下の機能を提供しています。
class SwPush {
messages: Observable<object>
notificationClicks: Observable<{...}
subscription: Observable<PushSubscription | null>
isEnabled: boolean
requestSubscription(options: { serverPublicKey: string; }): Promise<PushSubscription>
unsubscribe(): Promise<void>
}
- pushイベントの購読登録/解除
requestSubscription/unsubscribe- ユーザーに購読許可を出しYESを頂く際に使うやつです。横着してロードイベントに任せずにアプリケーションのUXを熟考して購読許可のタイミングを練りましょう。
- メッセージのObservableプロパティ
messages- ただブラウザのネイティブ通知UIに出すだけならsubscribeして放っておけばいいが、このObservableがpushサービスで取得した通知群を流してくれるのでオリジナルUIを作れます。
- 例えばアプリケーション内部の専用通知タブに出すとかの用途です。
- この場合、サーバからpushされた通知内容にクライアントでデータ加工したり付与できます。
- 通知をクリックした時の該当メッセージとアクションの取得
notificationClicks- どんなリアクションするか、腕の振るいどころです。
ブラウザのネイティブ通知UIを使わずにオリジナルUIを作る
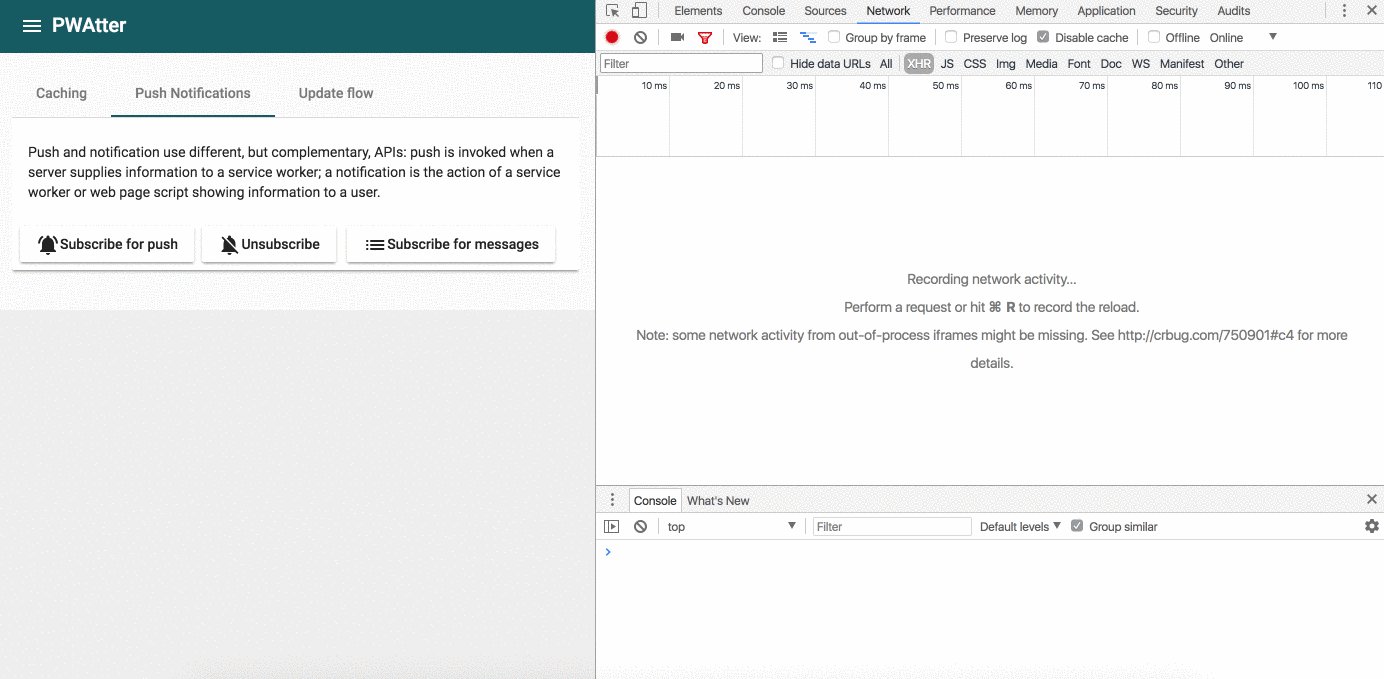
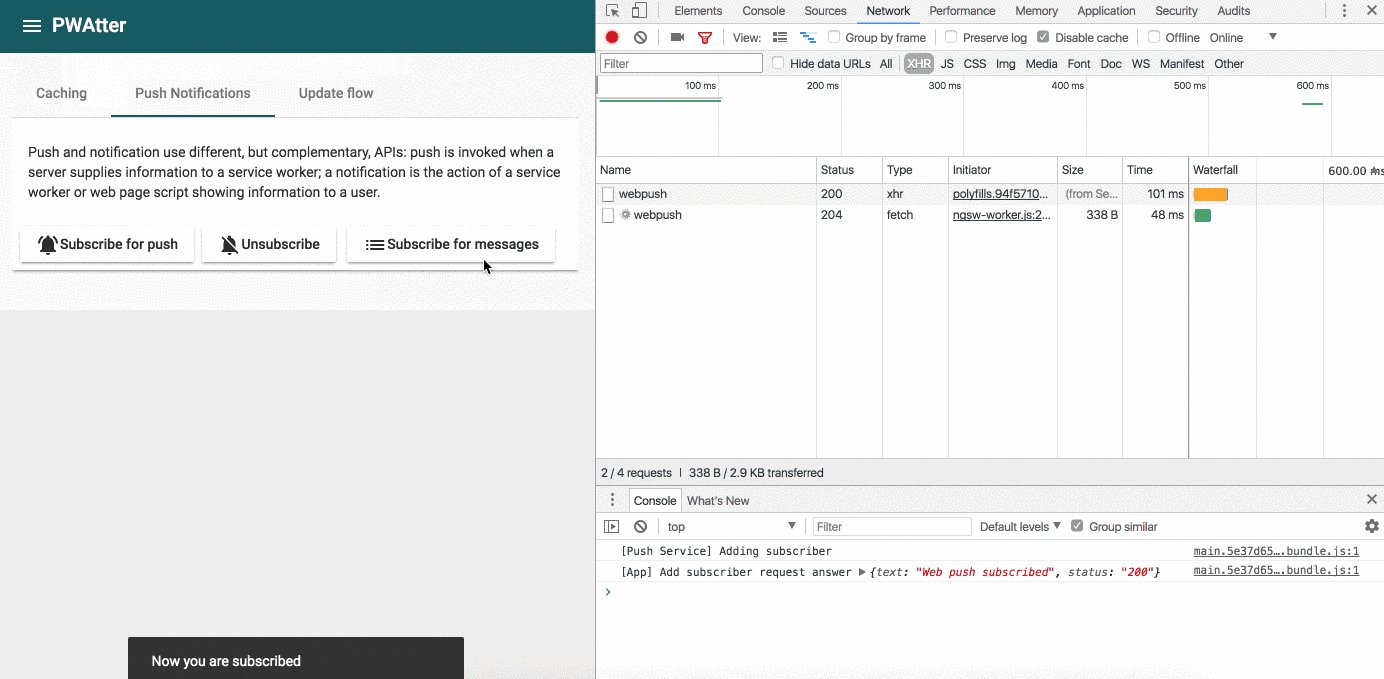
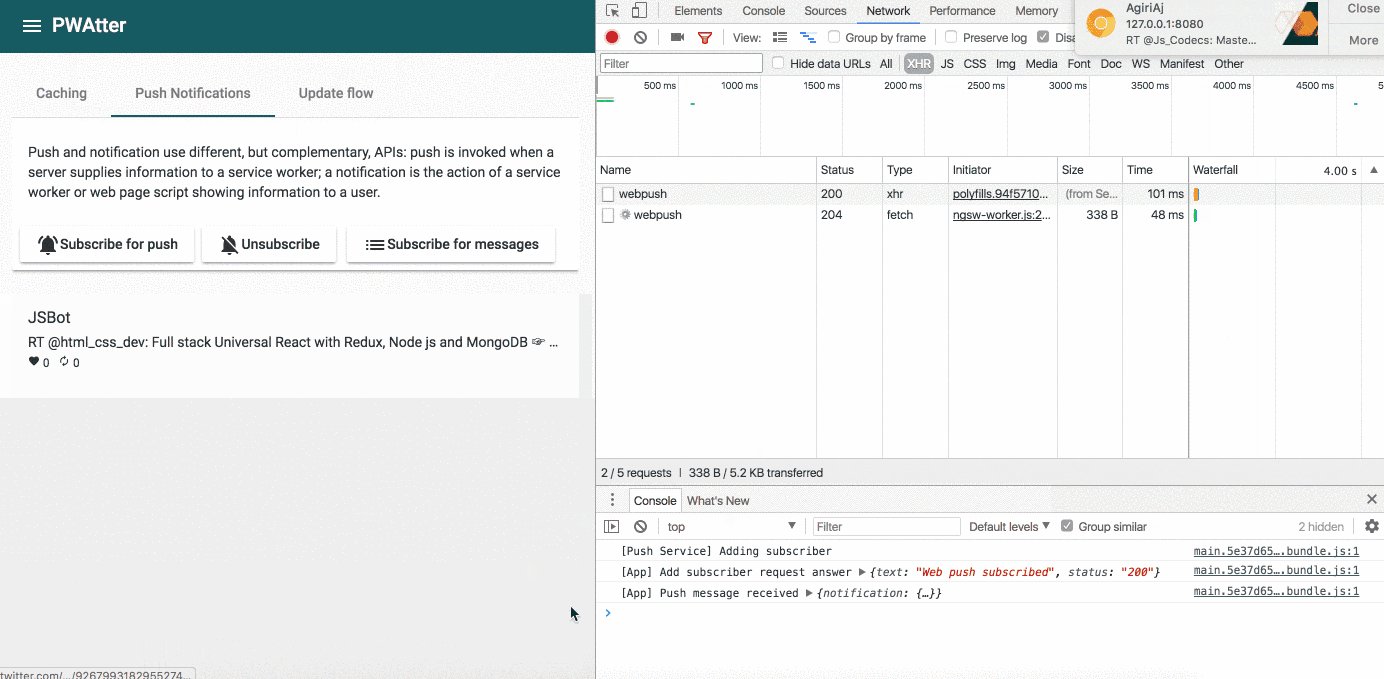
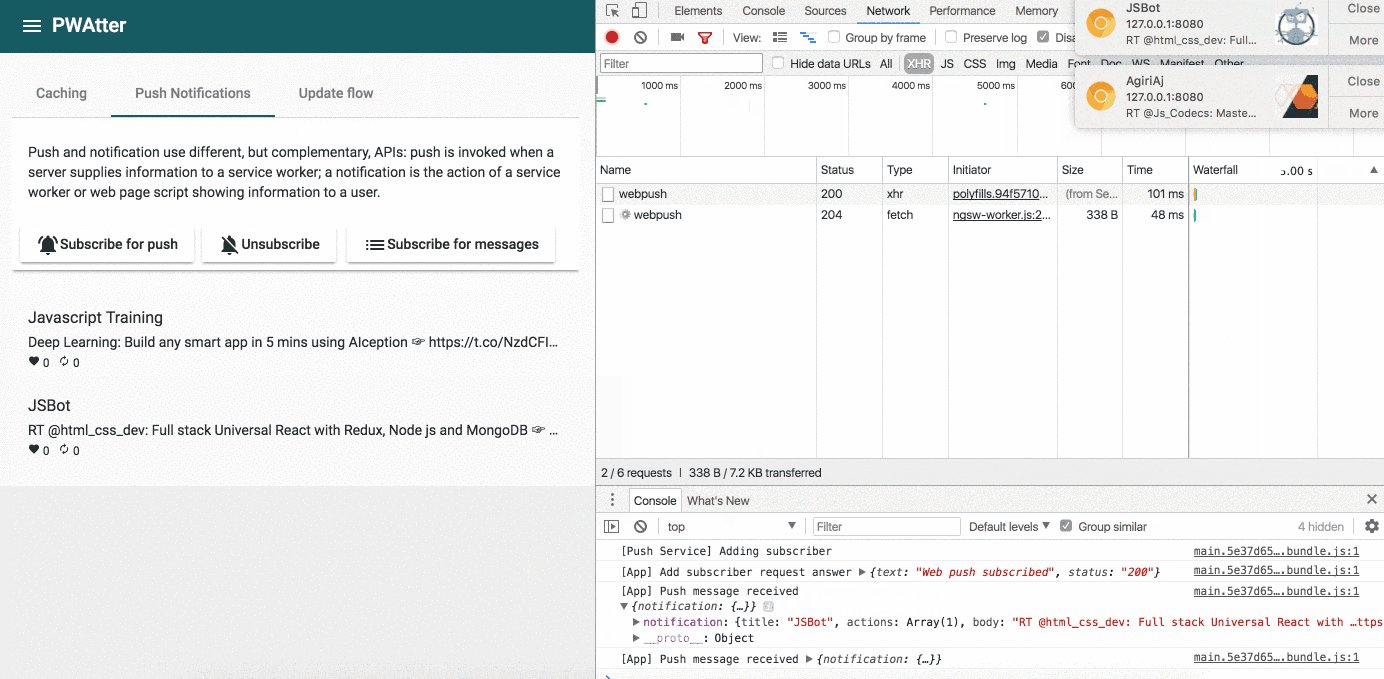
push通知というとブラウザが用意しているネイティブUIしか思い浮かばなかったですが、messagesプロパティのユースケースはこちらの記事が大変参考になりました。twitterの通知タブのような作り込みをpush通知を利用して作っています。
[A new Angular Service Worker — creating automatic progressive web apps. Part 2: practice]
https://medium.com/google-developer-experts/a-new-angular-service-worker-creating-automatic-progressive-web-apps-part-2-practice-3221471269a1
ただ、これやるならiPhoneまで考えるとwebSocketで作るという話あります。それでも技術的に関心あるとか、iOSにpushAPIが実装された未来から当記事にやって来られた方は、こちらのgifでおおよそ雰囲気がつかめると思います。
実装コードも記事内のリンクからいけます。message: Observableをsubscribeして、あとはふつうにアウトプットしたいUIにセットしているだけです。
早くiOSにpushAPIが実装されますように。
以上です。