はじめに
SORACOM LTE-M Button powered by AWSとルンバ e5が同じ日に配送されてきました。
https://soracom.jp/products/gadgets/aws_button/
https://www.irobot-jp.com/product/e5/
ルンバ e5はブラシがゴム製で旧型の5倍の吸引力、WiFi機能がついていて、
ダスト容器も水洗い可能にも関わらず、定価で5万円を切るという、
現時点で購入するならこれ以外にはないというTHE・ルンバです。
ルンバの500シリーズを5年以上こき使ってきた私には、
これ以外の買い替えの選択肢はないというルンバでした。
せっかくなのでLTE−M Buttonでそんなルンバ e5を遠隔操作出来るようにしてみました。
ルンバ e5はWiFi対応のため、IFTTT経由で操作が可能です。
下記の流れでLTE-M Buttonのクリックでルンバ e5を操作できるようにします。
LTE-M Button → AWS IoT 1-click → Lambda → IFTTT → ルンバ e5
1. IFTTTでMaker Webhooksを有効にする
下記のURLにアクセスし、"Connect"をクリックしてMaker Webhooksを有効にします
https://ifttt.com/maker_webhooks
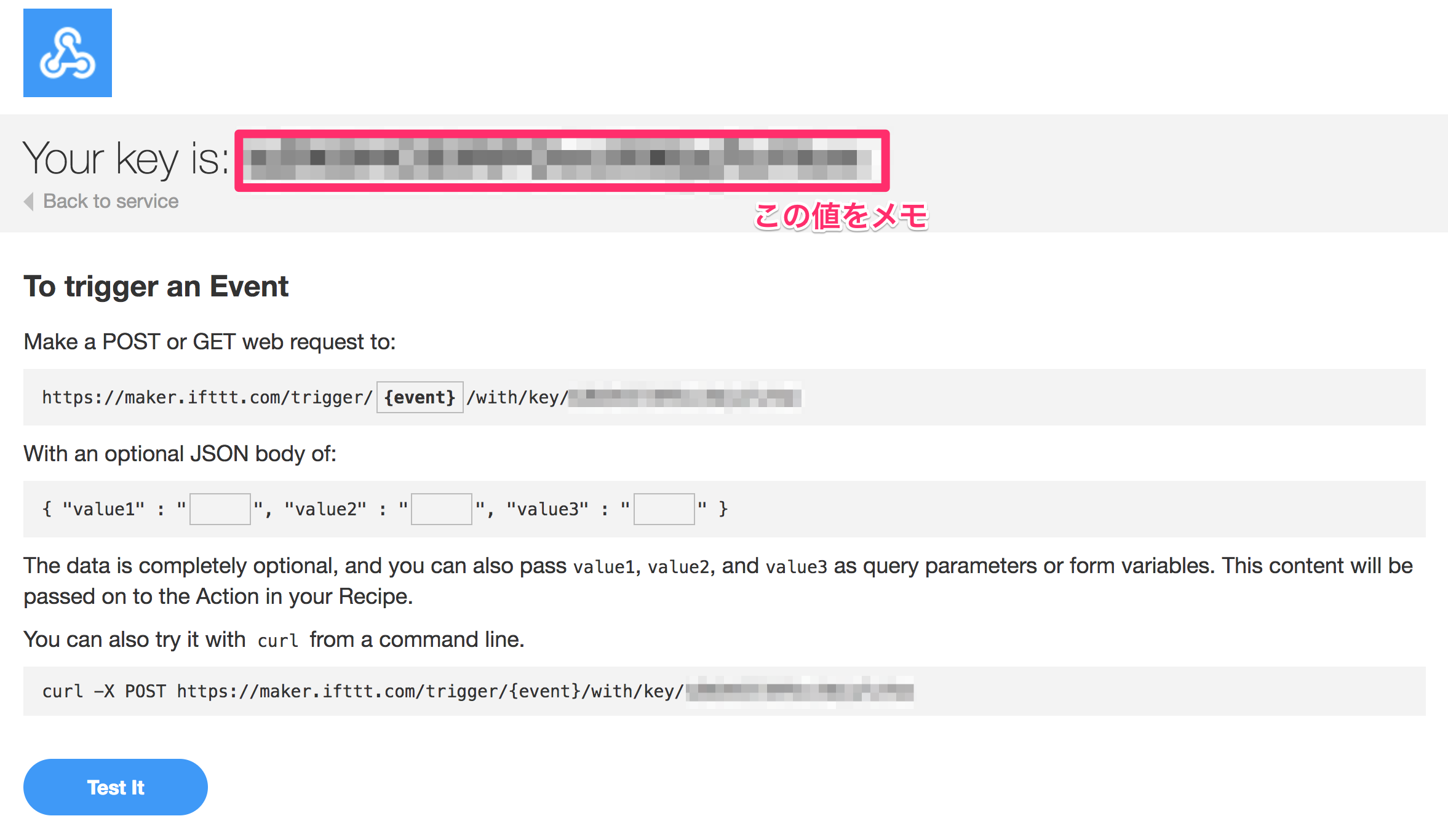
有効化した後に右上の"Documentation"をクリックして、Webhooksを利用するためのkeyを確認します。

このKeyは手順3で利用するので、どこかにメモしておいてください。
2. IFTTTのアプレットを作る
LTE-M Buttonは3つのタイプのクリック (シングル、ダブル、長押し) をサポートしています。
それぞれのタイプのクリックにアクションを割当てたいので、アプレットを3つ作ります。
新規アプレットの作成は下記から行います。
https://ifttt.com/create
+this
Step1: Webhooksを選択。
Step2: Receive a web requestを選択した後にEvent Nameにroomba_startと入力。
+that
Step3: iRobotを選択。
Step4: Start robotのアクションを選択。
Step5: Robot nameの項目で動かしたいルンバの名前を選択。(iRobotアカウントと連携の必要あり)
Step6: Finishを選択。
上記の手順をあと2回繰り返します。
2つ目のアプレット作成はStep2にてEvent Nameをroomba_stopと入力し, Step4にてStop robotのアクションを選択し、
3つ目のアプレットはStep2にてEvent Nameをroomba_homeと入力し, Step4にてDock robotのアクションを選択してください。
3. Lambda関数の準備
Runtime: Python 3.6でLambda関数を準備します。
手順1でメモしていたKeyをiftttSecretKeyに入れてください。
import json
import urllib.request
# 手順1でメモしたIFTTTのSecret keyを入れる
iftttSecretKey = 'YOUR SECRET KEY'
def lambda_handler(event, context):
# Buttonのclicktypeを引っ張ってくる (SINGLE, DOUBLE, LONGのいずれか)
clicktype = event['deviceEvent']['buttonClicked']['clickType']
if clicktype == "SINGLE":
iftttEventName = "roomba_start" #シングルクリックでルンバを起動する
elif clicktype == "DOUBLE":
iftttEventName = "roomba_stop" #ダブルクリックでルンバを止める
elif clicktype == "LONG":
iftttEventName = "roomba_home" #長押しでルンバをドックに戻す
# WebhookのURL
url = 'https://maker.ifttt.com/trigger/' + iftttEventName + '/with/key/' + iftttSecretKey
# urllibによるGET
req = urllib.request.Request(url)
with urllib.request.urlopen(req) as res:
body = res.read()
4. LTE-M Buttonのセットアップ
LTE-M Buttonのセットアップは下記のエントリを参考にしてください。
https://dev.classmethod.jp/soracom/setup-soracom-ltem-button-by-android/
登録が完了したLTE-M Buttonに手順3で作成したLambda関数を紐づけます。

これで準備完了です!
実際の動作
LTE-M Buttonをシングルクリックするとルンバ e5が動き出します。
(動画には撮っていませんが、ダブルクリックで停止、長押しでルンバがドックに戻ります)ルンバとボタン pic.twitter.com/32qj07v29M
— K.Taka (@stripes1120) 2018年11月8日
作ってみた感想
なにか動くシステムを作ろうと思うときに行き詰まるのって開発環境構築だったりすると思うのですが、
SORACOM LTE-M Buttonがつながる先のIoT 1-click, Lambda, IFTTTの全てがウェブブラウザで完結するので、
私のような初心者であっても環境構築に手間取ることなく、簡単に作ることができました。