ガワだけオリジナルフォーム??
画面だけを自分の好きなデザインのフォームにしたいけどGoogleFormみたいな機能使いたいという時に使うちょっとした小技です。
下準備
適当にGoogleFormを作ります
適当に入力形式の項目などを追加します
適当に解答集計用のスプレッドシートを作っておきます
適当なところから叩けるようにログインが必要のない設定にしておきます
Chrome Developer Tool
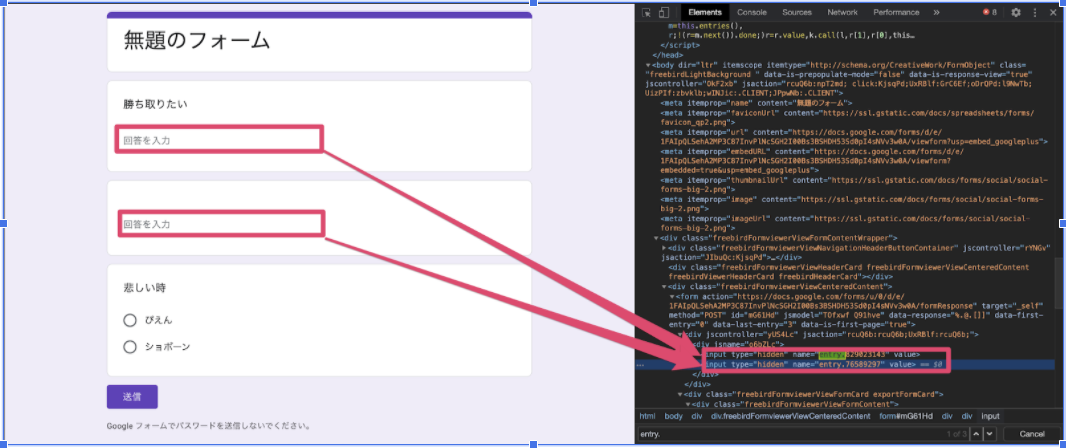
GoogleFormを開いたまま、ChromeのDeveloperToolを開きます
※option + command + i (Macの方は)
テキストフィールドに割り当てられたフィールド名を確認する
実はこっちの方が楽説・・・・
昔こんなのあったけ?みたいな気持ちですが、もっと楽な方法がありました。
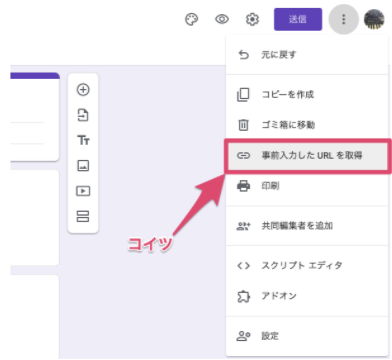
この左上にあるメニューをクリックすると、
「事前に入力したURLを取得」というのがあるのです。
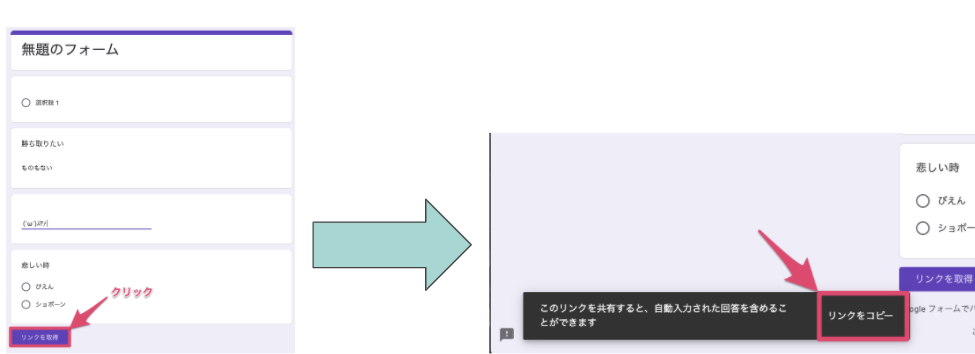
回答入力し左下にある、「リンクを取得」をクリック
すると、フォーム左下に大きくリンクをコピーできる場所が出現します。
メモかなんかにコピペすると・・・?
https://docs.google.com/forms/d/e/1FAIpQLSehA2MP3C87InvPlNcSGH2I00Bs3BSHDH53Sd0pI4sNVv3w0A/viewform?usp=pp_url&entry.829023143=%E3%82%82%E3%81%AE%E3%82%82%E3%81%AA%E3%81%84&entry.76589297=+(%CB%98%CF%89%CB%98)%EF%BD%BD%EF%BE%94%EF%BD%A7
いい感じにidがついたままのURLを取得できます。
とりあえずテストとしてcurlにしてみる
curl https://docs.google.com/forms/d/{You are Google Form ID}/formResponse --data-urlencode ifq --data-urlencode entry.829023143=ものもない --data-urlencode entry.76589297=5000兆円欲しい -d submit=Submit
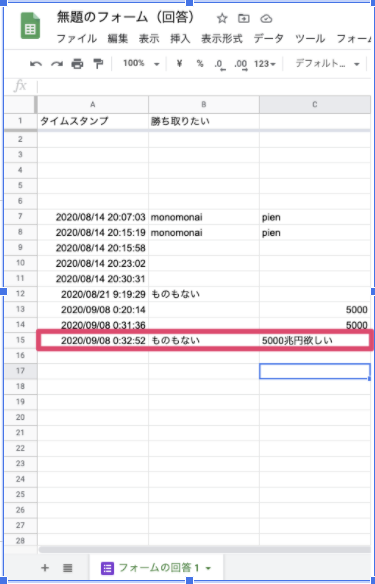
結果を確認してみる
どうやってモバイルアプリに活かすのか?
- 適当にテキストが打てるレイアウトを作ります
- Androidなら
EditText・iOSならtextField.textなどで入力された文字を適切に取得します - 取得した文字を、Post時のパラメータとして突っ込みます。
- 最後にライブラリでも標準のやつでもなんでもいいのでPOSTします。
- 終わりです。
iOSなら
let parameters = [
"entry.829023143": "勝ち取りたい",
"entry.76589297" : "5000兆円欲しい",
"submit" : "Submit"
]
AF.request("https://docs.google.com/forms/d/{You are Google Form ID}/formResponse", method: .post, parameters: parameters)
Androidなら
val client:OkHttpClient = OkHttpClient()
val url:String = "https://docs.google.com/forms/d/{You are Google Form ID}/formResponse"
val body:FormBody = FormBody.Builder()
.add("entry.829023143", textfield1) /// "勝ち取りたい"
.add("entry.76589297", textfield2) /// "5000兆円欲しい"
.add("submit", Submit)
.build()
val request = Request.Builder().url(url).post(body).build()
client.newCall(request).enqueue(.......
最近、微妙にOldな感じになりかけたりしてるので、誤っている可能性もあります。。。