この記事は31億市場!? チャットの作り方 [1日コース]の1コマ目の記事です。
(この記事をスキップする方は、「2コマ目: ゼロから作る、簡単WebチャットUIの作り方」)
今回やること
チャットの開発でFirebaseを使うので、その最低限の準備をします。
結果的に題名のようなことができます。
これができると何が良い?
この回だけでもやっておくと、無料でWebサイトが公開できる様になります。
Firebaseの導入方法もわかります。
●Firebaseってなに?
軽く触れておくと、
アプリケーション開発のためのプラットフォームです。
機能が豊富にあるのですが、今回利用する機能は1つだけ。
サンプル用のWebサイトを置くためのホスティング機能です。
連載を通しては、リアルタイムなチャットを実現するためのリアルタイムデータベース機能も使っていきます。

FirebaseはGoogleが提供しているサービスで、個人が利用するレベルだとほぼ無料で使えます。
Firebaseの準備
●ログイン
まずはFirebaseにアクセスしてください。
右上のログインボタンをクリックします。

(※Googleにログインしていない場合、Googleログインが求められます。)
Googleのアカウントを持っていない人は、アカウントを作成してからここに戻ってきてください。
●プロジェクトの追加
「Firebaseへようこそ」のページが表示されたと思います。
プロジェクトの追加[+]をクリックします。
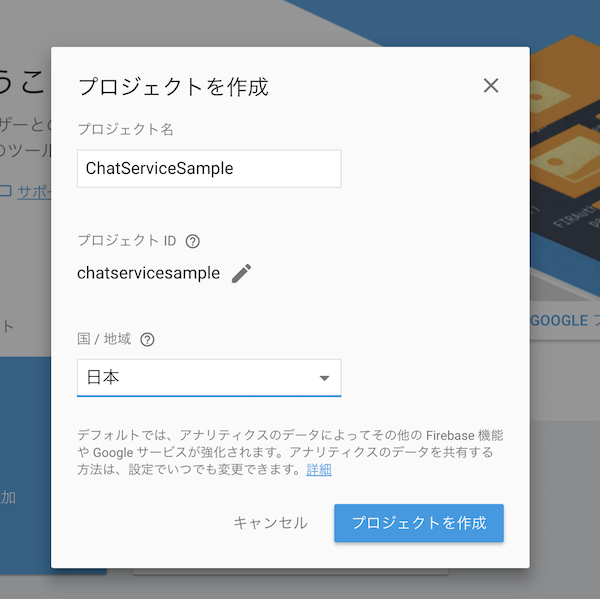
その後、以下のような画面になるのでプロジェクト名を入れ、(必要ならプロジェクトIDを変更し)国/地域を選択してください。

プロジェクトの作成をクリックします。
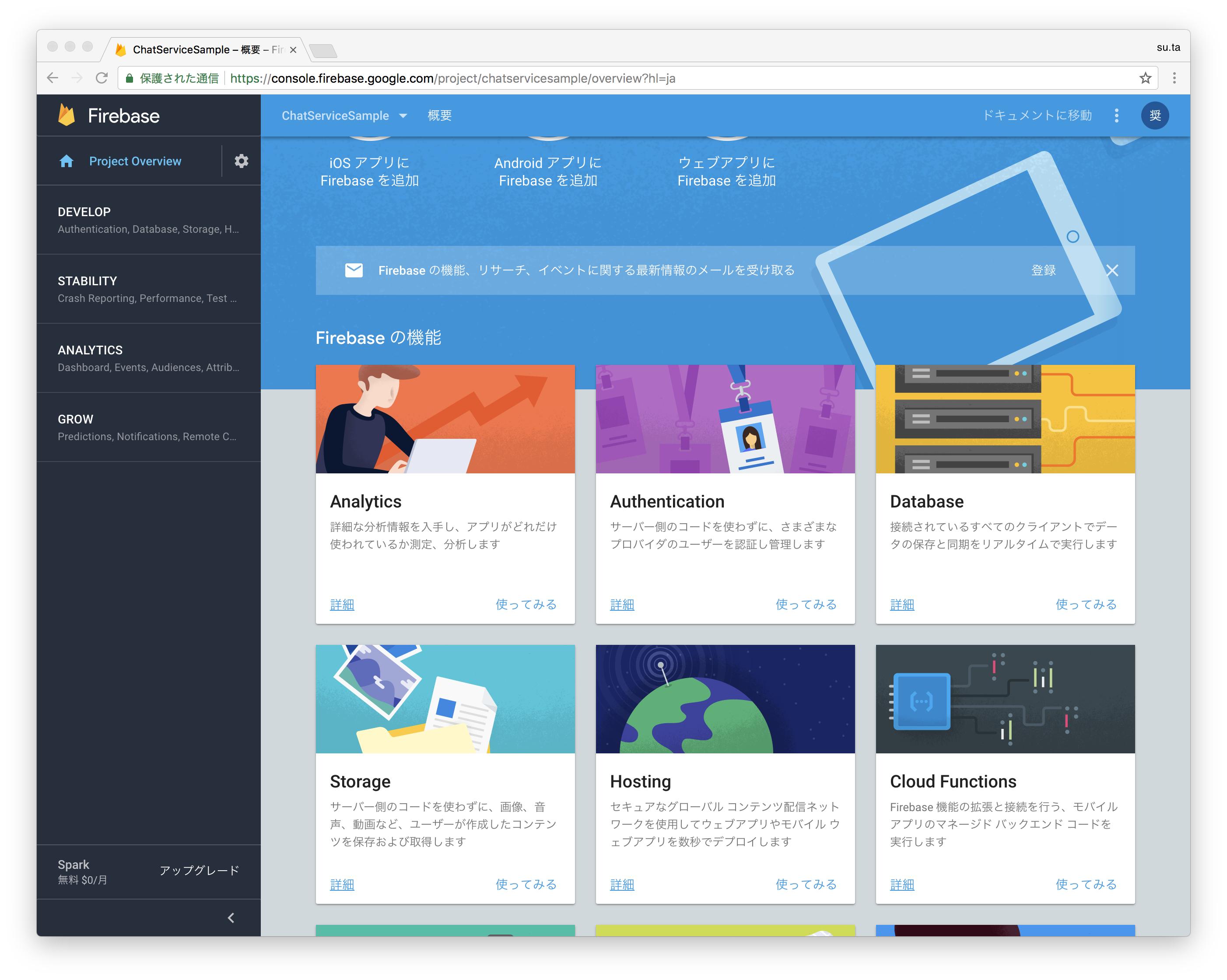
そうすると以下のような画面になります。

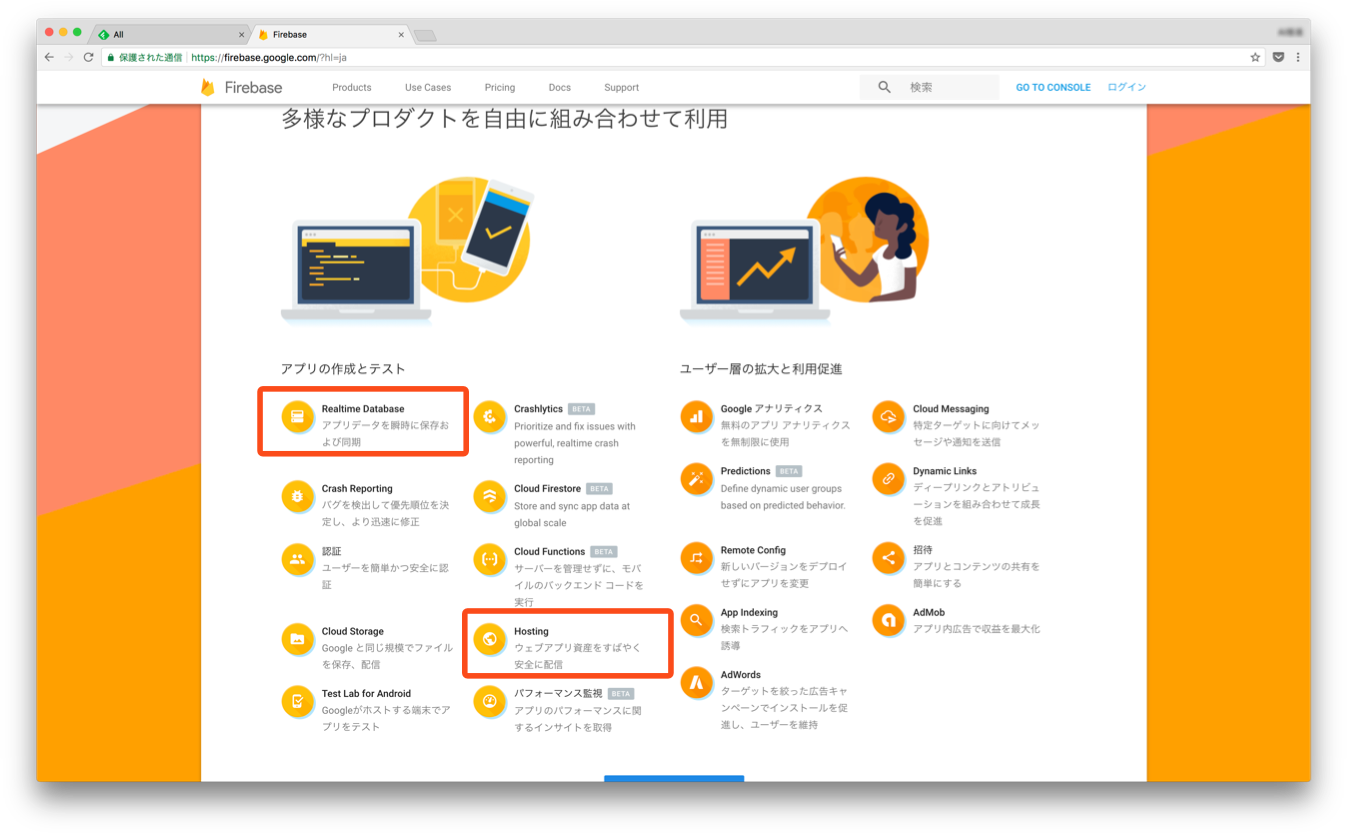
●Firebaseにチャット画面を置くためのサイト準備
↑の画面でhostingの「使ってみる」をクリックし使ってみるをクリックします。
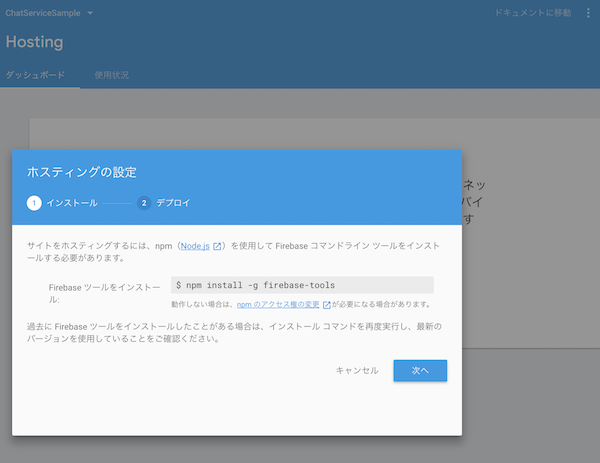
・Firebaseコマンドラインのインストール
Firebase Command Line Interface (CLI) はローカルで作っているアプリをFirebaseのホスティングにアップするのに使います。
Macならターミナル、Windowsならコマンドプロンプトから以下を実行します
npm install -g firebase-tools

で次へをクリック
・npmやNodeのインストールが済んでいない場合はそれもやる
以下の記事などを参考にインストールしてください
Macの参考記事
Windowsの参考記事
・ホスティング設定

この通りにやるだけです
- firebase login
ターミナルでfirebase loginを実行
すると"allow firebase to collect anonymous CLI usage and error reporting information?(Y/n)"と聞いてきます。どっちでもいいのでYかnをクリック
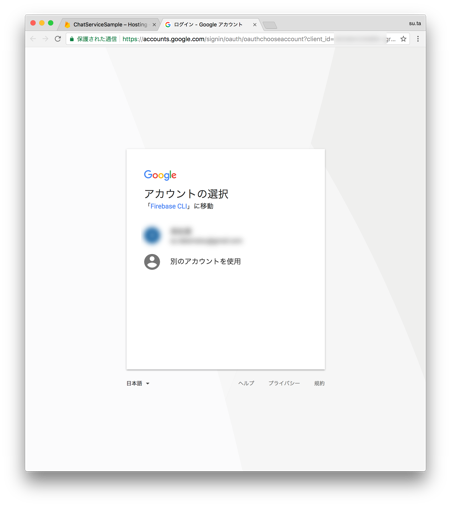
ブラウザでGoogleの認証画面になるのでアカウントを選択します。

次の画面で許可するをクリックします。すると
"Woohoo! Firebase CLI Login Successful"というテンション高めの画面になったらOK
- firebase init
これを実行すると今いるディレクトリでFirebaseのプロジェクトがinitializeされるので、Firebase用のディレクトリを作成します。
で、ターミナルでそこに移動。
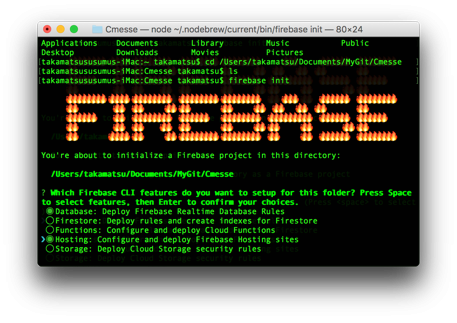
firebase initを実行すると、ターミナルが燃えますw
- 2-1. "Which firebase CLI features do you want to setup for this folder?"と聞かれるので、↑↓キーで動かして、DatabaseとHostingを選択します(選択はスペースキー)
- 2-2. "Select a default Firebase project for this directory"と聞かれるので、eb上で作成したプロジェクトを選択
- 2-3. What file should be used for Database Rules?(database.rules.json)と聞かれるんで、そのままEnter
- 2-4. What do you want to use as your public directory?(public)で、これもEnter
- 2-5. Configure as a single-page app(rewrite all urls to /inde.html)? (y/N)と聞かれるので、今回はどっちでもいいですが、Nを選択
以上でfirebase initは完了
- firebase deploy
- 2の作業で、Firebase用に作成したディレクトリのpublicフォルダ内に
index.htmlファイルが出来ています。
このファイルが、FirebaseにホスティングされるWebページのホームページになります。
中身を削除してこんにちはとか入れて保存します。 - ターミナルに戻って、pulicフォルダが見えるディレクトリで
firebase deployを実行
これで、Web上にページが公開されました。 - ターミナルに記載されている
https://****.firebaseapp.comにアクセスします。「こんにちは」というページが表示されれば成功です。 - WebのFirebaseのコンソールで
終了をクリックするとデプロイの履歴が確認できます。
あとはindex.htmlをいじっていけば、自分の好きなようにWebサイトを構築できますね。
(WordPressは使えませんが)
以上で準備完了です。
次回は「2コマ目: ゼロから作る、簡単WebチャットUIの作り方」です
いよいよチャット作っていきま〜す!
(※連載一覧はこちら)