(※この記事はJS初級〜中級の方向けの記事です)
チャットとか、ボットとか、
「何に使うんじゃい!」
...いやいや、今後使われるらしいですよ?
2021年にチャットボット市場は31.7億ドルまでになる予想があります。
国内での関連情報**「AI市場、年73%増の急成長続く」**では、
**「システム市場規模をユーザー支出額ベースで158億8400万円と推定」**と言っています。(※国内コグニティブAIに関する市場規模)
もう目的なんかなくても、とりあえず作り方マスターしましょう!
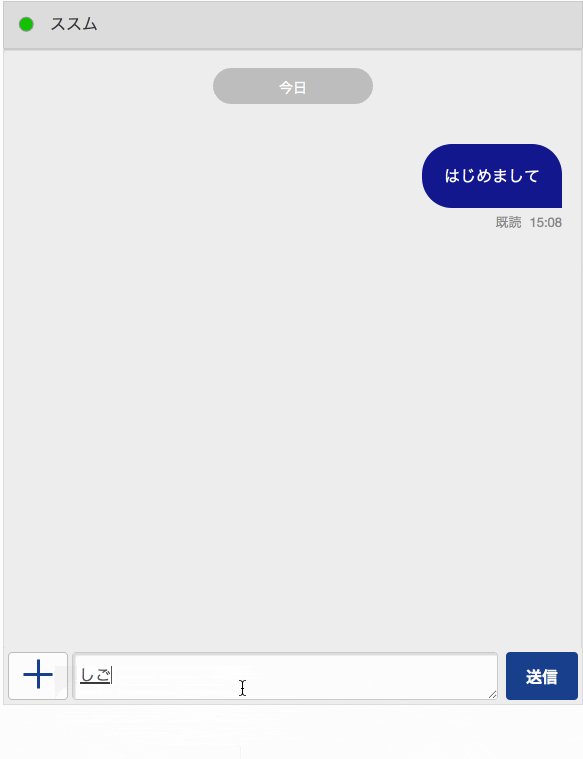
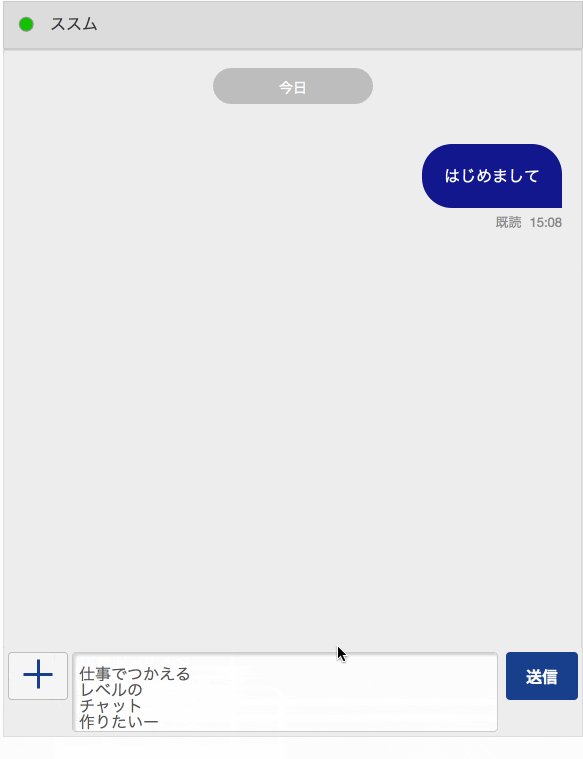
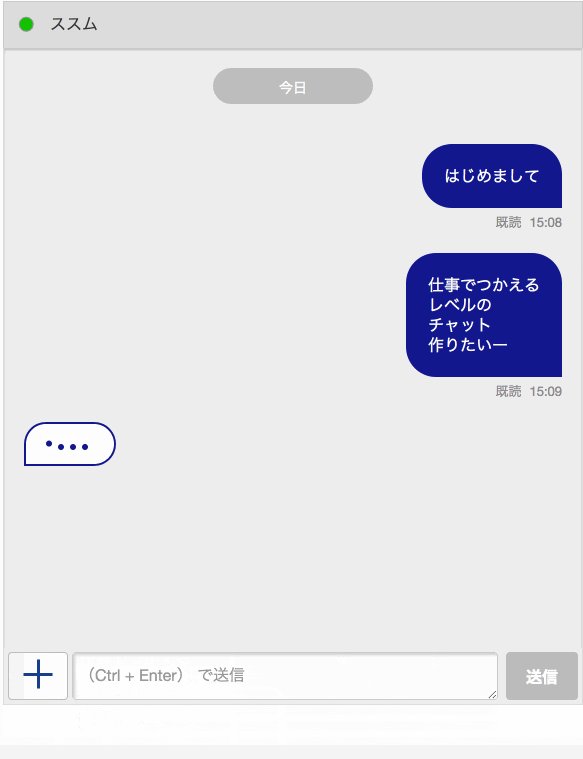
そんなわけで、業務で使えるレベルの本格的なチャットの作り方を、連載でまとめたいと思います。
わたくし仕事でWebチャット部品を作ってきた者ですが、
会社のみんなに「フロント側なら公開していいよー」て言ってもらえたので公開します。
この記事の概要
サンプル程度のレベルではなく、本番のサービスで組み込めるレベルのWebチャットが開発できるようになる記事(にしたい)
※なおFirebaseは使います。
必要となる知識
- HTML/CSS
- Javascript
- JQuery
得られるモノ
- チームで開発するレベルの基本的なJavascriptの使い方(オブジェクト思考やMVCなど)
- 業務で使えるレベルのWebチャットのソースコード
機能としてはこんな感じです
- リアルタイムなメッセージ送受信
- 機能追加が可能なメニューUI
- ステータス表示
- 書き込み中アニメーション
- 既読表示
- 日付の区切れの表示
実はまだ途中なので、全部書き切れるか不明ですが、
僕が飽きなければ全部書き切れると思います!
- 1コマ目: 無料でカンタンにWebサイトを作る方法(2018)(←チャットを設置するためのサイト準備)
- 2コマ目: ゼロから作る、簡単WebチャットUIの作り方
- 3コマ目: (ハンズオン用)HTMLをJavaScriptで効率よく組み立てる方法
- 4コマ目: 作ってわかる!はじめてのFirebase(データベースの基礎)
- 5コマ目: 素のJavascriptでMVCを意識して作る
- 6コマ目: Javascriptでクラス継承してみる
↑いまこの辺までしか書いてない
- 7コマ目: Javascriptで書き込み中アニメーションを作ってみた
- 8コマ目: textareaの高さを動的に変更する
- 9コマ目: チャットの既読表示や日付表示(Web)
おぉ...目次にしてみたら、かなりの量の記事になる気がする...
それでは次回「1コマ目: 無料でカンタンにWebサイトを作る方法(2018)」からやっていきたいと思いますー