More than 5 years have passed since last update.
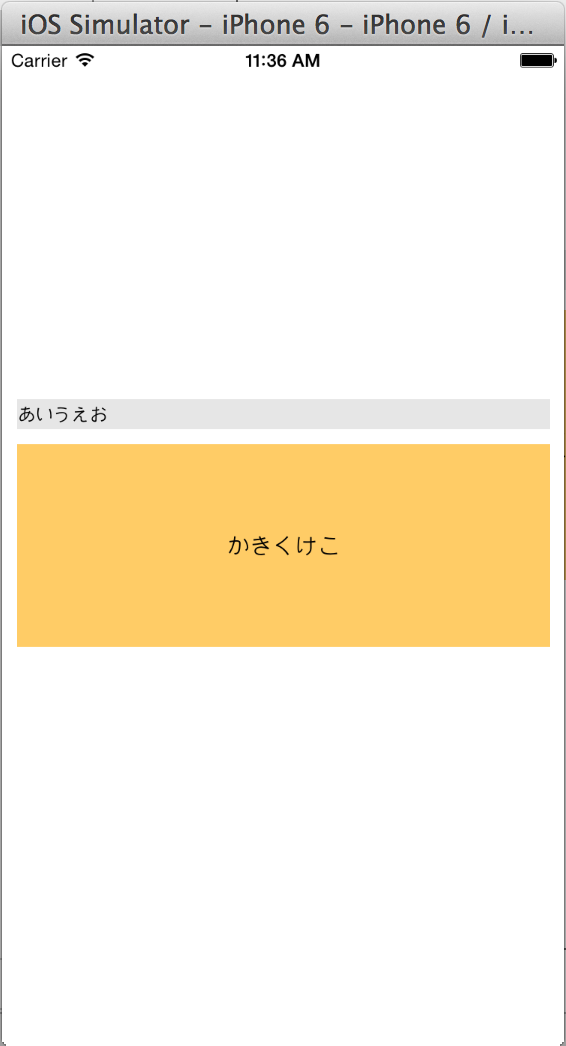
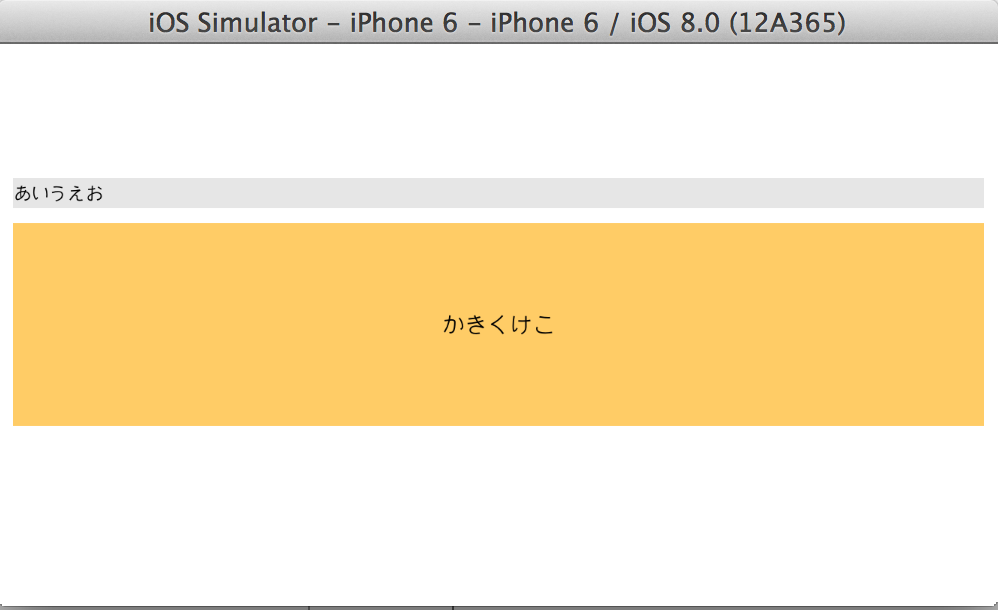
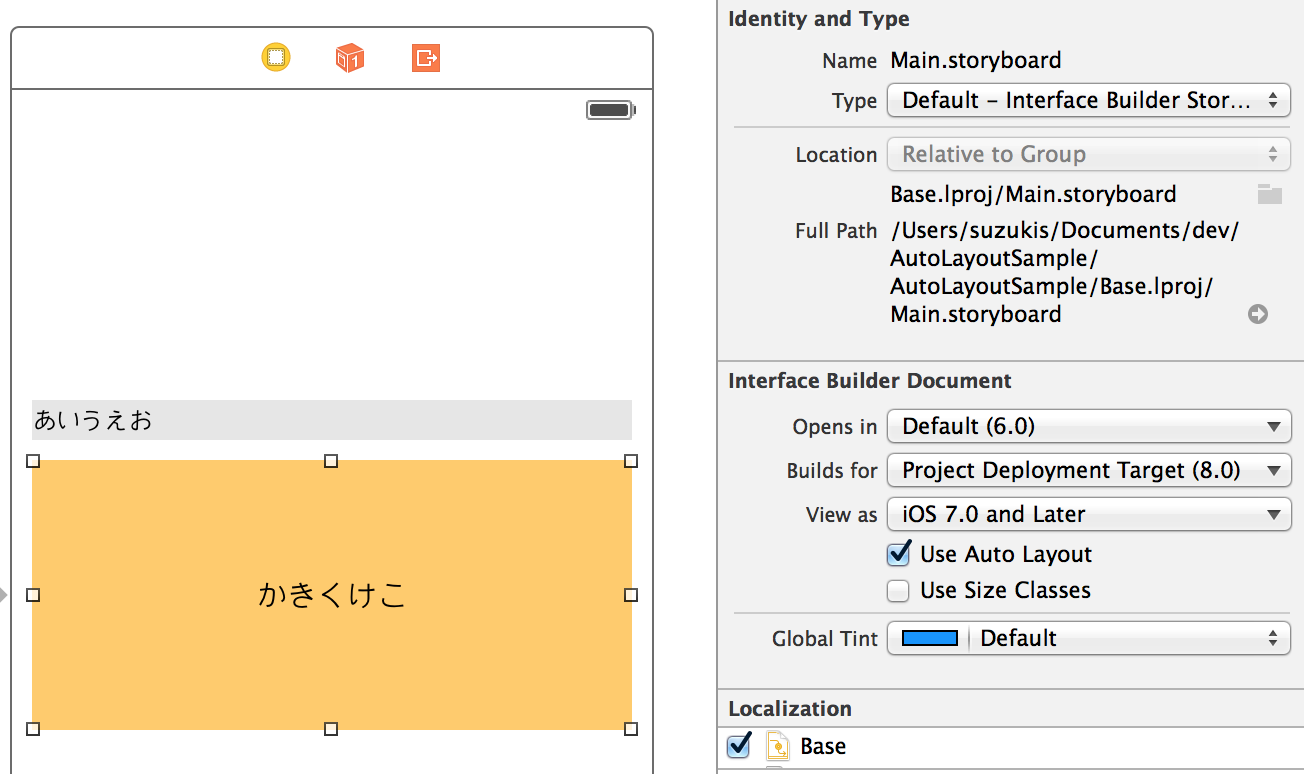
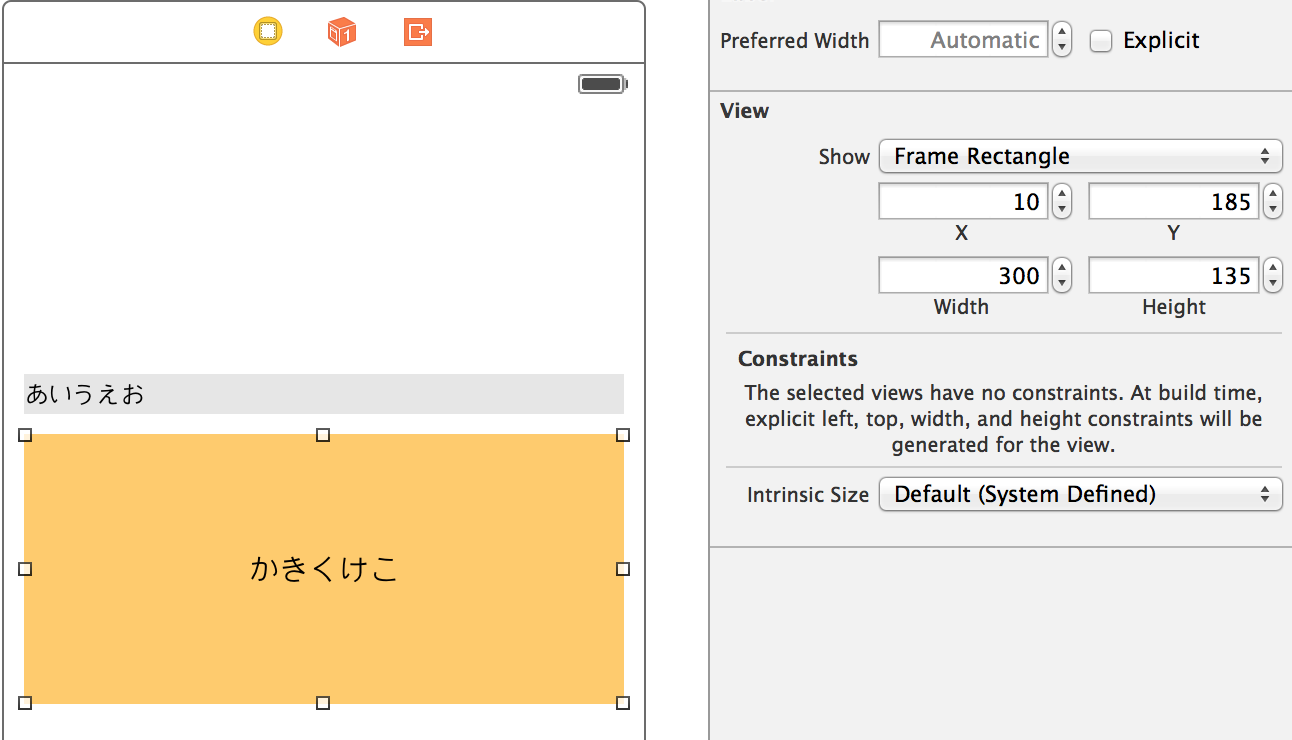
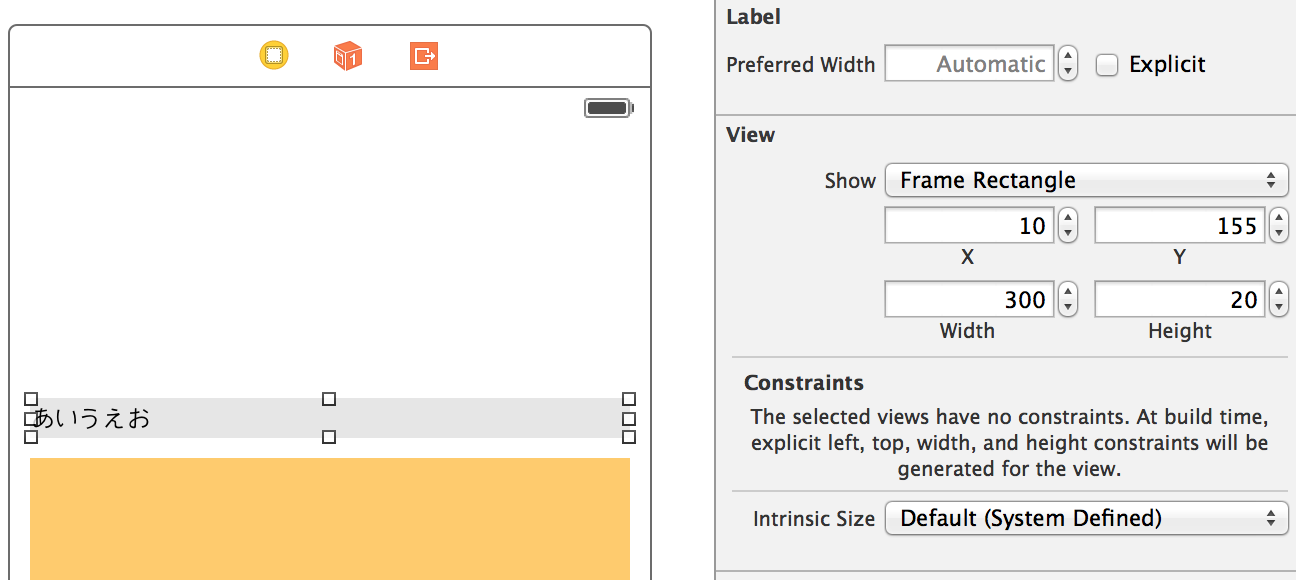
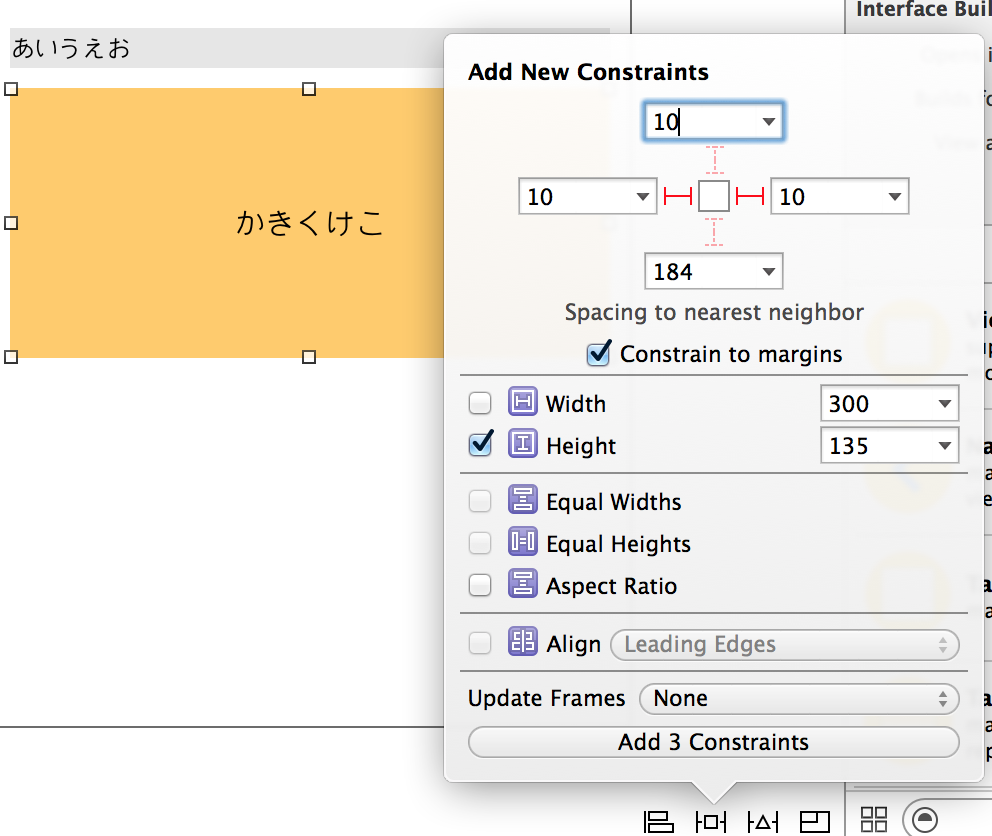
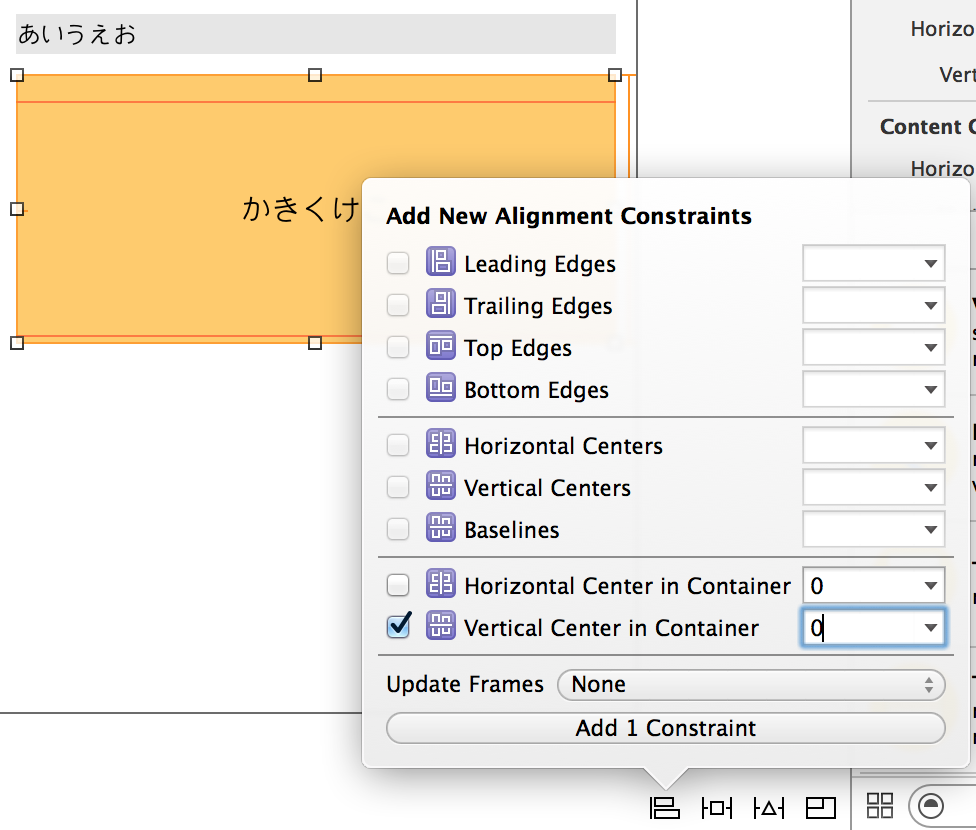
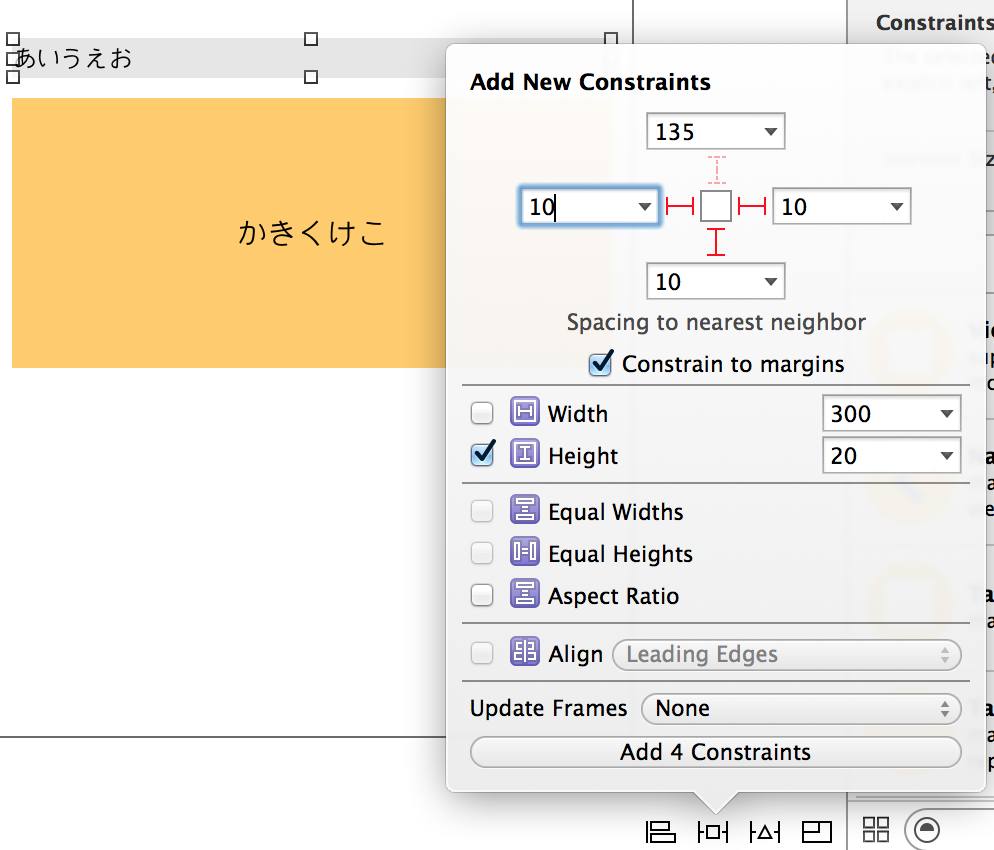
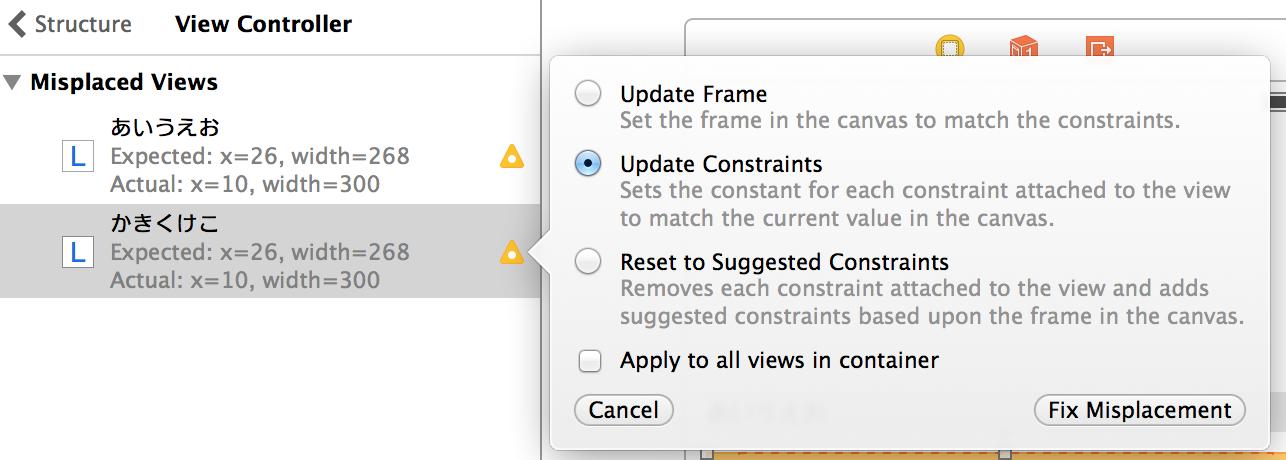
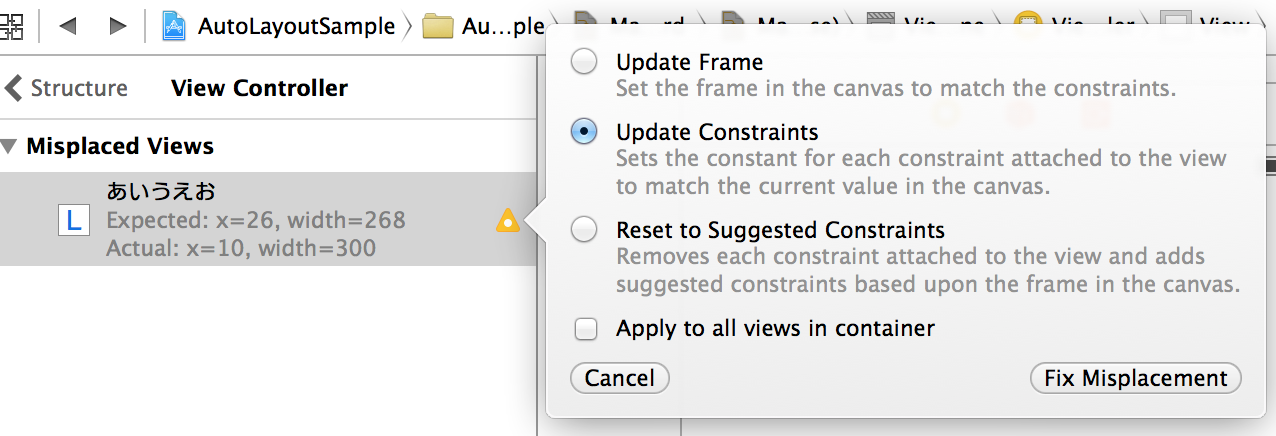
Autolayoutで画面中央にビューを配置する方法
Last updated at Posted at 2014-09-29
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme