グレンジ Advent Calendar 2019 4日目担当の soyo と申します。
グレンジでクライアントエンジニアをしております。
とはいえ、今年の記事もクライアントとはまったく関係ありません。
普段Googleフォームなどでアンケートを回答する際に、
「あれ、途中で保存することができないの?」って自分はたまに思います。
ユーザーが一項目ずつ入力したらサーバーに送信してデータベースに記録するから、
ページに再度アクセスしたら記録されている情報を自動的に反映するまで、
PHPを使って簡単に実装してみました。
目標
「ラジオボタンの選択内容」と「テキストの入力内容」を途中保存できるようにする

開発環境
- macOS 10.14.6
- PHP 7.3.8
- Laravel 6.6.0
- MySQL 8.0.18
フロントエンド
Vue.jsで入力内容の操作
今回の戦場はLaravelプロジェクトのwelcome画面にします。
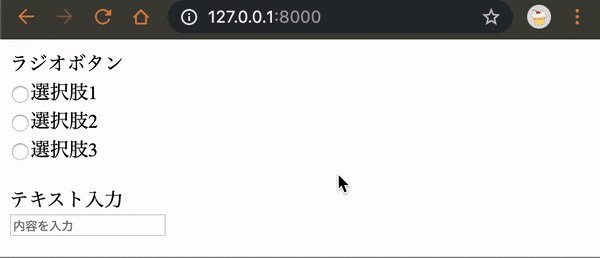
まずはそこにVue.jsを導入して、ラジオボタン3つとテキストボックス1つを置きます。
...
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
...
<div id="app">
ラジオボタン<br/>
<input type="radio" value="1" v-model="radio">選択肢1<br/>
<input type="radio" value="2" v-model="radio">選択肢2<br/>
<input type="radio" value="3" v-model="radio">選択肢3<br/>
<br/>
テキスト入力<br/>
<input type="text" v-model="text" placeholder="内容を入力">
<br/>
</div>
...
const app = new Vue({
el: '#app',
data: {
radio: '2',
text: 'あいうえお'
},
});
これでradioとtextでラジオボタンとテキストボックスを操作することができます。

UUIDの作成と保存
javascriptで適当なUUIDを生成する方法がありまして、
生成したUUIDをJavaScript Cookieでローカルに保存するようにします。
...
<script src="https://cdn.jsdelivr.net/npm/js-cookie@beta/dist/js.cookie.min.js"></script>
...
const app = new Vue({
el: '#app',
data: {
radio: '',
text: '',
uuid: ''
},
methods: {
initUUID: function() {
if (Cookies.get('uuid') !== undefined) {
this.uuid = Cookies.get('uuid');
return;
}
var d = new Date().getTime();
var d2 = (performance && performance.now && (performance.now() * 1000)) || 0;
this.uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random() * 16;
if (d > 0){
r = (d + r) % 16 | 0;
d = Math.floor(d / 16);
} else {
r = (d2 + r) % 16 | 0;
d2 = Math.floor(d2 / 16);
}
return (c === 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
// とりあえず期限を10年にする
Cookies.set('uuid', this.uuid, { expires: 3650 });
}
}
});
app.initUUID();
これで画面を開く度にcookieからuuidを取得し、存在しない場合は生成できるようになりました。
サーバーとの通信
サーバーとの通信はaxiosで行います。
...
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.18.0/axios.min.js"></script>
...
const app = new Vue({
...
methods: {
saveData: function(key, value) {
let postData = {
'user_id': this.uuid,
'key': key,
'value': value
};
axios.post("/saveData", postData).then(response => {
// 成功
}).catch(error => {
// 失敗
});
},
loadData: function () {
let postData = {
'user_id': this.uuid
};
axios.post("/loadData", postData).then(response => {
// 成功
}).catch(error => {
// 失敗
});
}
}
});
送信する内容についてですが、
文字を入力する度に送信してしまうとサーバーに負荷をかける可能性がありますので、
今回は連続する入力を無視してくれるLodashのdebounceで制御します。
...
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.15/lodash.min.js"></script>
...
<div id="app">
ラジオボタン<br/>
<input type="radio" value="1" v-model="radio" @click="isRadioSelecting = true">選択肢1<br/>
<input type="radio" value="2" v-model="radio" @click="isRadioSelecting = true">選択肢2<br/>
<input type="radio" value="3" v-model="radio" @click="isRadioSelecting = true">選択肢3<br/>
<br/>
テキスト入力<br/>
<input type="text" v-model="text" @input="isTextTyping = true" placeholder="内容を入力">
<br/>
</div>
...
const app = new Vue({
el: '#app',
data: {
...
isTextTyping: false,
isRadioSelecting: false,
...
},
watch: {
radio: _.debounce(function() {
this.isRadioSelecting = false;
}, 1000),
text: _.debounce(function() {
this.isTextTyping = false;
}, 2000),
isRadioSelecting: function(selecting) {
if (selecting) {
return;
}
this.saveData('radio', this.radio);
},
isTextTyping: function(typing) {
if (typing) {
return;
}
this.saveData('text', this.text);
},
},
...
});
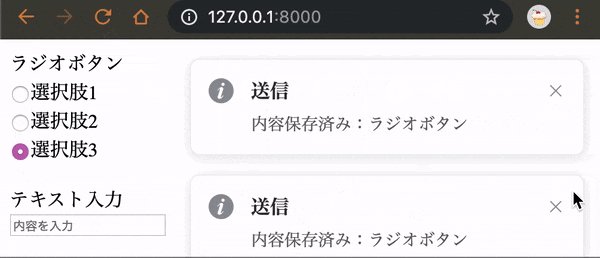
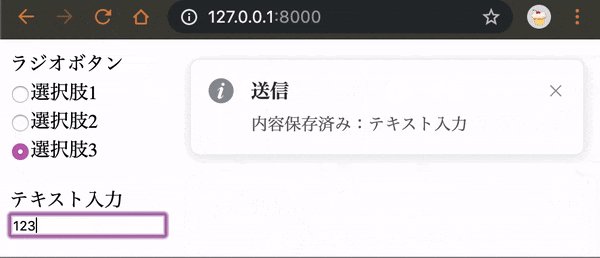
これでラジオボタンは選択停止後1秒、テキストボックスは入力停止後2秒からサーバーにデータを送るようになりました。
最後に、ステータスをわかるためにvue2-notifyを使ってプッシュ通知を表示させます。
...
<script src="https://cdnjs.cloudflare.com/ajax/libs/element-ui/2.4.0/index.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
...
使い方の例
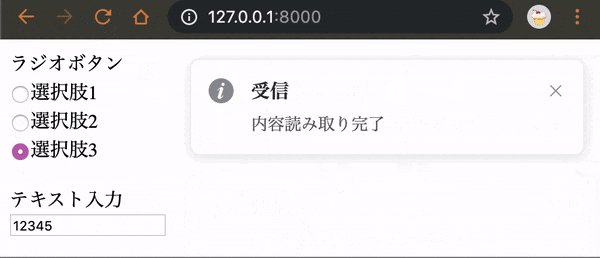
this.$notify.info({
title: '受信',
message: '内容読み取り完了'
});
これで、フロントエンドの方は必要な機能を揃えました。
完成したコードはこの記事の最後にまとめております。
サーバーサイド
データベース構造
テストのため、すごくシンプルなテーブルを作ります。
+------------+
| database() |
+------------+
| vue_test |
+------------+
+------------+
| TABLE_NAME |
+------------+
| user_input |
+------------+
+-------------+-----------+
| COLUMN_NAME | DATA_TYPE |
+-------------+-----------+
| id | int |
| user_id | varchar |
| radio | int |
| text | varchar |
+-------------+-----------+
リクエストデータ処理クラス
ユーザー入力内容をデータベースに書き込む・読み取り処理を行います。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class UserInputController extends Controller
{
public function saveData(Request $request)
{
DB::table('user_input')->updateOrInsert(
[
'user_id' => $request->input('user_id')
],
[
$request->input('key') => $request->input('value')
]
);
}
public function loadData(Request $request)
{
$user_id = $request->input('user_id');
$data = [
'result' => DB::table('user_input')->where('user_id', $user_id)->first()
];
return $data;
}
}
ルーティング
...
Route::post('/saveData', 'UserInputController@saveData');
Route::post('/loadData', 'UserInputController@loadData');
...
コードまとめ
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@beta/dist/js.cookie.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.15/lodash.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.18.0/axios.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/element-ui/2.4.0/index.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
ラジオボタン<br/>
<input type="radio" value="1" v-model="radio" @click="isRadioSelecting = true">選択肢1<br/>
<input type="radio" value="2" v-model="radio" @click="isRadioSelecting = true">選択肢2<br/>
<input type="radio" value="3" v-model="radio" @click="isRadioSelecting = true">選択肢3<br/>
<br/>
テキスト入力<br/>
<input type="text" v-model="text" @input="isTextTyping = true" placeholder="内容を入力">
<br/>
</div>
</body>
<script src="{{ asset('/js/main.js') }}"></script>
</html>
const app = new Vue({
el: '#app',
data: {
radio: '',
text: '',
isTextTyping: false,
isRadioSelecting: false,
uuid: ''
},
watch: {
radio: _.debounce(function() {
this.isRadioSelecting = false;
}, 1000),
text: _.debounce(function() {
this.isTextTyping = false;
}, 2000),
isRadioSelecting: function(selecting) {
if (selecting) {
return;
}
this.saveData('radio', this.radio, 'ラジオボタン');
},
isTextTyping: function(typing) {
if (typing) {
return;
}
this.saveData('text', this.text, 'テキスト入力');
},
},
methods: {
initUUID: function() {
if (Cookies.get('uuid') !== undefined) {
this.uuid = Cookies.get('uuid');
return;
}
var d = new Date().getTime();
var d2 = (performance && performance.now && (performance.now() * 1000)) || 0;
this.uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random() * 16;
if (d > 0){
r = (d + r) % 16 | 0;
d = Math.floor(d / 16);
} else {
r = (d2 + r) % 16 | 0;
d2 = Math.floor(d2 / 16);
}
return (c === 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
Cookies.set('uuid', this.uuid, { expires: 3650 });
},
saveData: function(key, value, description) {
let postData = {
'user_id': this.uuid,
'key': key,
'value': value
};
axios.post("/saveData", postData).then(response => {
this.$notify.info({
title: '送信',
message: '内容保存済み:' + description
});
}).catch(error => {
this.$notify.error({
title: '送信',
message: '送信に失敗しました'
})
});
},
loadData: function () {
let postData = {
'user_id': this.uuid
};
axios.post("/loadData", postData).then(response => {
let data = response.data['result'];
if (data == null) {
this.$notify.info({
title: '受信',
message: '新規ユーザー'
});
return;
}
this.radio = data['radio'];
this.text = data['text'];
this.$notify.info({
title: '受信',
message: '内容読み取り完了'
});
}).catch(error => {
this.$notify.error({
title: '受信',
message: '受信に失敗しました'
})
});
}
}
});
app.initUUID();
app.loadData();
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class UserInputController extends Controller
{
public function saveData(Request $request)
{
DB::table('user_input')->updateOrInsert(
[
'user_id' => $request->input('user_id')
],
[
$request->input('key') => $request->input('value')
]
);
}
public function loadData(Request $request)
{
$user_id = $request->input('user_id');
$data = [
'result' => DB::table('user_input')->where('user_id', $user_id)->first()
];
return $data;
}
}
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::post('/saveData', 'UserInputController@saveData');
Route::post('/loadData', 'UserInputController@loadData');
最後に
Vue.jsが使いやすくて、サードパーティのライブラリもたくさんあって、
導入と実装がかなり楽でした(cocos2d-xとunityと比べるとねw)
また、項目を増やす度にテーブルにカラムを追加するのはさすがに面倒ですね。
その場合はテーブルのスキーマをユーザーID、項目ID、内容にして、
select文でユーザーIDと項目IDで検索して、その結果を処理して反映すればいいと思います。
ありがとうございました。