OculusRift + PhotonCloudでメタバース的なものを作ってお手軽未来体験!
というコンセプトの記事です。
(動けばいいんだよ!の精神で作っていますのでツッコミ等頂けたら喜びます)
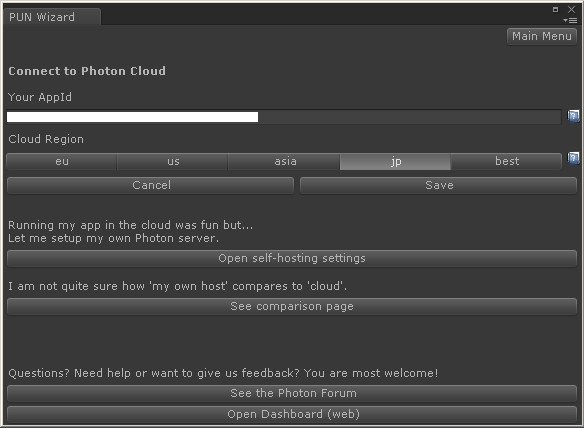
1.PhotonCloudの使用準備
これだけでもうPhotonCloudを使用できます。べんり!!!
2.PhotonCloudでルームを作成する
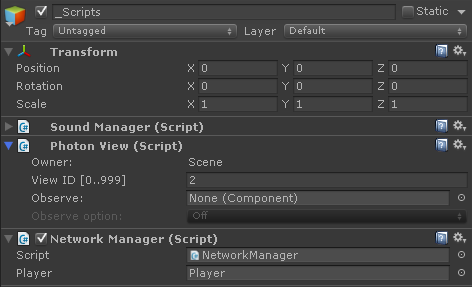
Sceneのルートにスクリプト管理用のGameObject(以下、_Scripts)を作成します。
次にPhotonCloudを使う為のスクリプト(以下、NetworkManager)をこんな感じで作成します。
PhotonViewスクリプトと今作ったNetworkManagerを_Scriptsに追加します。

これで起動時に自動でPhotonのロビー&ルームへ接続出来ます。
3.プレイヤーを作成する
次はプレイヤーを作成します。
プレイヤーのアバターとしてUnityちゃんにご登場願いました。
FPSっぽくWASDで移動、マウスで旋回するようにします。
但し、そのままだと他プレイヤーまで一緒に移動したり回転したりしてしまいます。
この現象を回避する為にはphotonView.isMineでプレイヤーが自分自身かどうかを判断して、不要な処理やスクリプトが動かないようにする必要があります。
こんな感じのスクリプトを使って制御すると便利だと思います。
一通り作り終わったらプレイヤーをPrefab化しておきましょう。
4.プレイヤーを同期する
そのままだとプレイヤーの位置も動作も同期されません。なんとかしましょう。
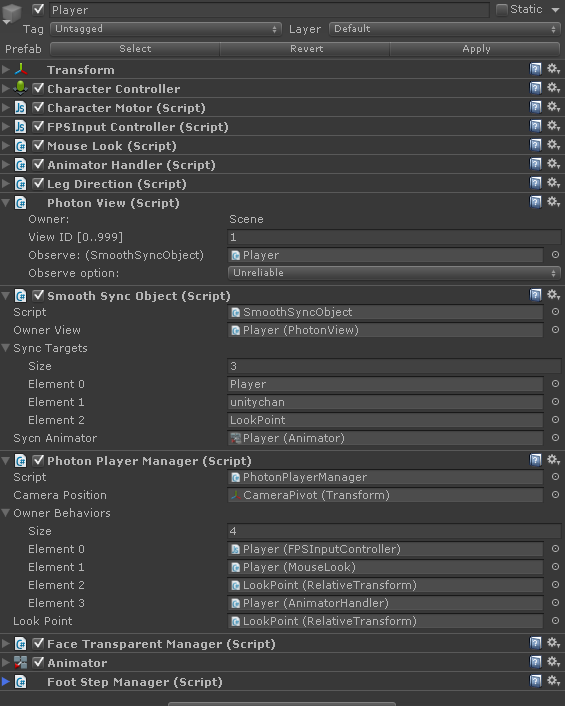
プレイヤーに同期処理用のスクリプトを仕込み、PhotonViewのObserve値で参照させます。
同期処理用スクリプトはこんな感じで実装しました。
SyncTargetsの要素に同期させたいGameObjectを仕込みます。
Transformの位置と回転、Animatorのパラメータが同期されます。
(多分この方法は通信負荷が高いので移動キーの入力をRPCで伝達して各自ローカルで移動処理をしつつ低頻度で誤差修正用の位置同期処理を走らせるのがいいんじゃないでしょうか。どうでしょうか)
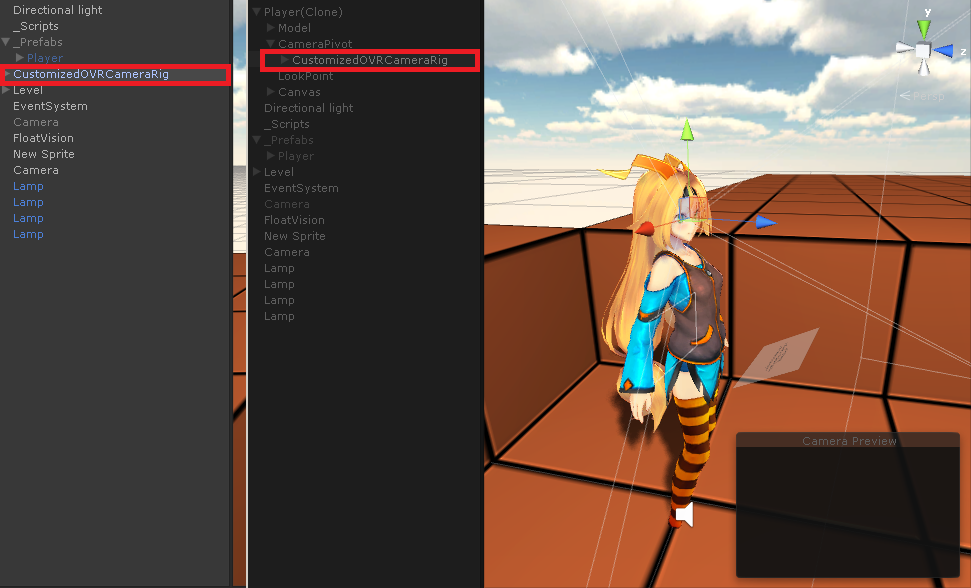
5.OVRCameraRigを仕込む
Hierarcyのルート直下にOVRCameraRigを配置しておきます。
これを自プレイヤー検出時にプレイヤーの視点の位置に持っていきます。
基本的にこれだけでOKです。
今回はアニメーション時もカメラの位置を追従させたいので、Character1_Headに位置を合わせるようにしました。
6.イベントを実装する
普通に音を鳴らしたりしても自分にしか聞こえないので、RPCを使って他クライアントにイベントを伝達します。
RPCAttributeを付与したメソッドをこんな感じで呼んであげましょう。
今回はRPCを使って足音を鳴らしています。
7.動かしてみる
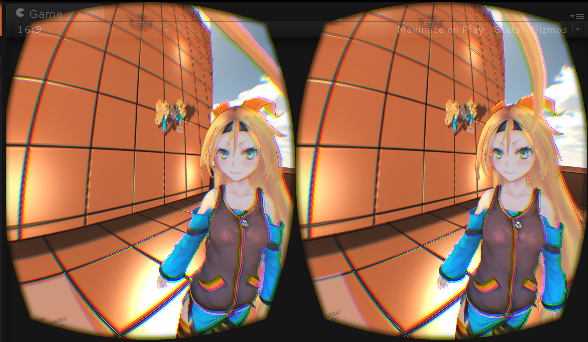
最終的にアニメーションやらHeadLookControllerやら移動方向を向くスクリプトやらを仕込んでこんな形になりました。
これをビルドして複数クライアントで動かしてみましょう。
そこには元気に動き回るユニティちゃんズの姿が!!!!
実行ファイルはここからダウンロードできます。
8.お わ り
やっていることは単にプレイヤーのアバターの目の位置にOVRCameraRigを仕込んだだけですが、それなりに雰囲気でていると思います。
視界の中心に一番近いプレイヤーの顔に視線を向けるとかするともっとそれっぽくなりそうですね。
次の担当はkurisaka_konabeさんのOculus Riftで小動物になる展示です。よろしくお願いします!
9.ライセンス表記
このコンテンツはユニティちゃんライセンスで提供されています。