まずドキュメントはここにあります↓
https://kivy.org/doc/stable/
インストール
python -m pip install --upgrade pip wheel setuptools virtualenv
python -m virtualenv kivy_venv
kivy_venv\Scripts\activate
python -m pip install docutils pygments pypiwin32 kivy_deps.sdl2==0.1.* kivy_deps.glew==0.1.*
python -m pip install kivy_deps.gstreamer==0.1.*
python -m pip install kivy==1.11.1
APP1
最初にはボタン一つ表示できるようにします。
ボタンの文字はhello、文字の大きさは150sp。
Code
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
class HelloApp(App):
def build(self):
return Button(text='hello',background_color=(0,0,1,1),font_size=150)
if __name__ == '__main__':
HelloApp().run()
結果
APP2
次は文字を表示させ、Mouseで引っ張れるように作ります。
ここで使うのはFloatlayoutとScatterです。
Floatlayout
Scatter
Code
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.scatter import Scatter
class HelloApp(App):
def build(self):
float_layout=FloatLayout()
scatter=Scatter()
label=Label(text='hello',font_size=150)
float_layout.add_widget(scatter)
scatter.add_widget(label)
return float_layout
if __name__ == '__main__':
HelloApp().run()
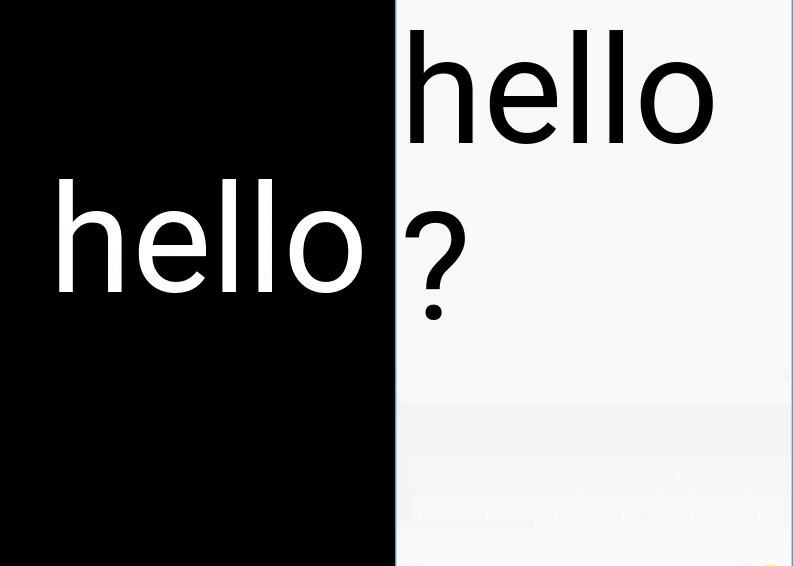
結果
APP3
次はBoxlayout、TextInputを使います。
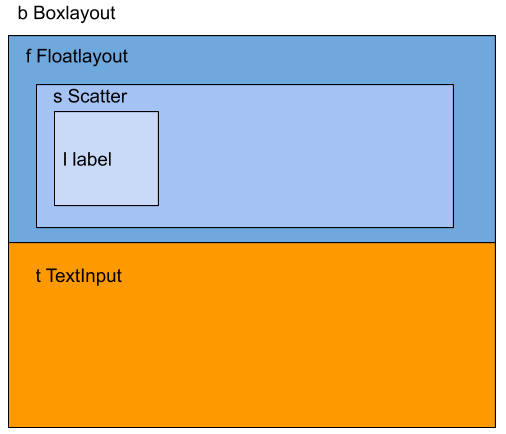
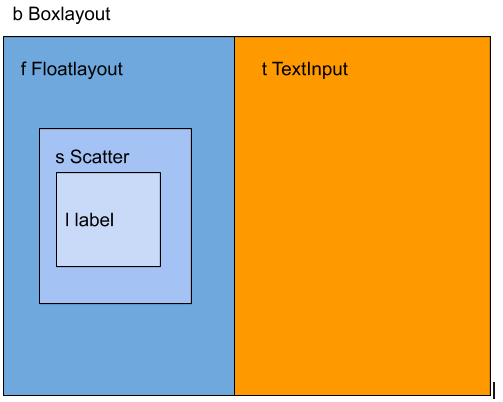
イメージはこうですね:

Code
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.scatter import Scatter
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.textinput import TextInput
class HelloApp(App):
def build(self):
b=BoxLayout()
t=TextInput(font_size=150)
f=FloatLayout()
s=Scatter()
l=Label(text='hello',font_size=150)
f.add_widget(s)
s.add_widget(l)
b.add_widget(f)
b.add_widget(t)
return b
if __name__ == '__main__':
HelloApp().run()
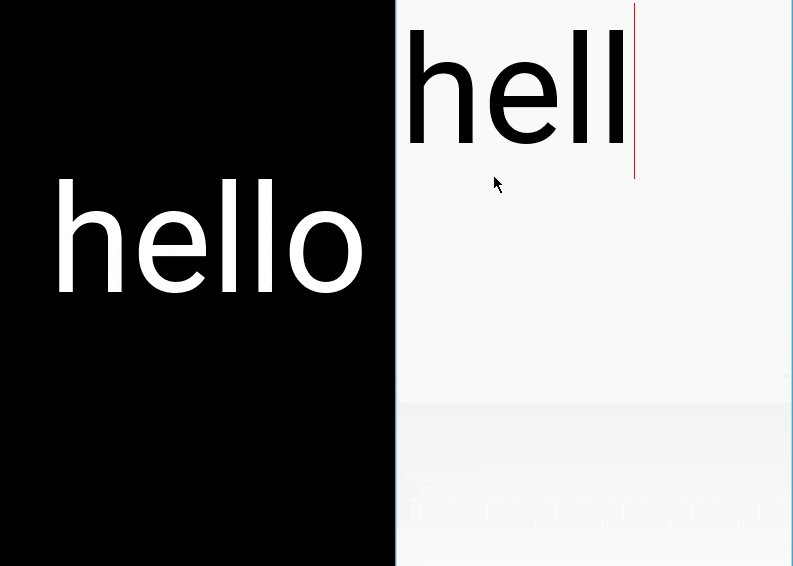
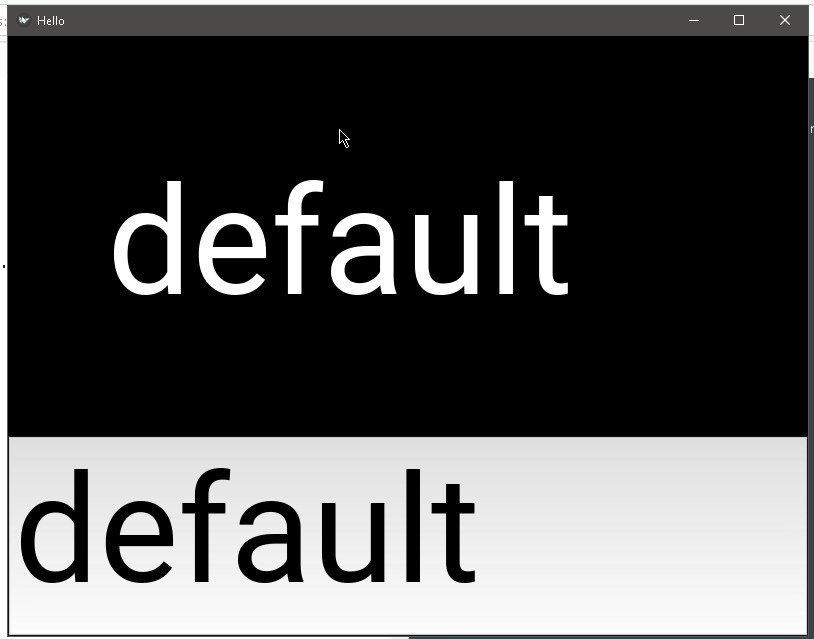
結果
App3.1
でも右左で分けるとちょっとブサイな。
BoxlayoutはLayout内のものを水平か垂直かに並べを設定することができます。
orientation='vertical'#垂直
orientation='horizontal '#水平
Code
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.scatter import Scatter
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.textinput import TextInput
class HelloApp(App):
def build(self):
b=BoxLayout(orientation='vertical')
t=TextInput(font_size=150,size_hint_y=None,height=200,text='default')
f=FloatLayout()
s=Scatter()
l=Label(text='default',font_size=150)
t.bind(text=l.setter('text'))
f.add_widget(s)
s.add_widget(l)
b.add_widget(f)
b.add_widget(t)
return b
if __name__ == '__main__':
HelloApp().run()