GatsbyJS + Netlify で予約投稿っぽいことをする。
決められた時間にきっちり投稿させるのは難しいので、毎時単位で実現させた。
マークダウンで投稿した記事が対象です。
概要は以下👇
TL;DR
-
gatsby-plugin-draft を使い frontmatter の
dateと現在時刻を比較して、現在時刻より前の記事だけビルドさせる - Netlify の Build hooks(Webhook) を発行
- IFTTT で毎時 Build hooks を叩いてビルドを走らせる
gatsby-plugin-draft
gatsby-plugin-draft というありがたいプラグインで frontmatter の時刻と現在時刻を比較してビルドを制御できます。
npmかyarnでパッケージをインストールして、 gatsby-config.js と gatsby-node.js に設定を追記。
{
resolve: 'gatsby-plugin-draft',
options: {
timezone: 'Asia/Tokyo',
},
},
return graphql(`
{
allMarkdownRemark(
limit: 1000
filter: { fields: { draft: { eq: false } } }
) {
# ~以下略~
あとは マークダウンの date に日時を書くだけ。
---
id: 2
title: Second Post
date: 2019-12-31T12:00:00+09:00
---
Draft content.
ポイントとしては、 +09:00 を書いて日本時間のタイムゾーンに指定すること。
ビルドした際の時間は UTC±00:00で見てしまうらしい。
これはNetlify CMSでは指定できないので、Netlify CMSで時間まで設定したい場合は マイナス9時間を計算して設定する必要がある。
Netlify CMSは Build & deploy > Environment variables の設定で環境変数を設定すればmdの書き込みを自動で-9時間してくれました。

Key: TZ
Value: Asia/Tokyo
と設定。
ちなみに date: 2019-12-31みたいに時間なしでも指定できる。
この場合はタイムゾーンの関係で日本では朝9時にビルド→公開されることになる。
Gatsbyの設定はできたので、後はNetlifyのビルドを毎時で回して、予約投稿っぽいことを実現する。
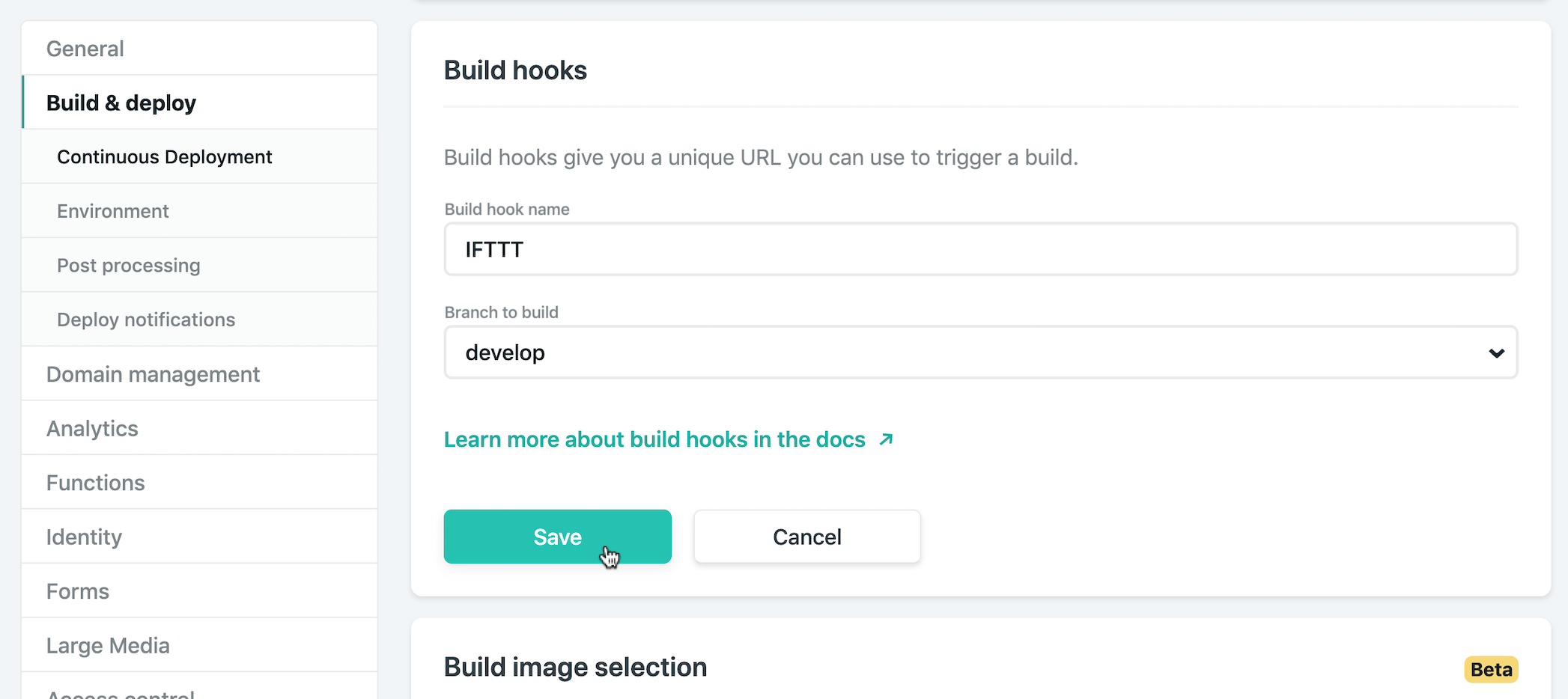
Netlify Build hooks
NetlifyでBuild hooksを発行する。
サイト管理画面から、
Settings > Build & deploy > Continuous Deployment に行き、
Build hooks の Add build hook を選択。
https://api.netlify.com/build_hooks/******** という Webhook のURLが発行される。
IFTTT
発行したURLをIFTTTで毎時叩く。
リニューアルして新規レシピ作成が全然どこかわからなくなって迷ったが、右上のアイコンから create を選択。
This
Thisはdate & time、トリガーはEvery hour atを選択。

Minutes past the hourで何分にビルドするか設定する。
「:00, :15, :30, :45」から選べるがひとまず「00」に。
これで毎時00分にThenを実行する。
Then
ThenはWebhooks、トリガーはReceive a web requestを選択。
`

URLに Netlify で発行したURLをコピペ。
Methodは POST、Content Typeは application/x-www-form-urlencoded を選択。

あとはCreate actionボタンを押して、レシピ名前を決めてFinish。
完成
Netlify管理画面の Deploys で確認すると毎時ビルドされているのが分かる。
ビルドの時間があるので、指定した日時からプラス数分で公開されるはず。

今回はIFTTTを使ったが、CIやZapierでもできる。
ただしZapierは無料プランでは100タスク/月なので、毎時ビルドにはStarterプラン以上が必要になる。