はじめに
仕事で使う機会があったので備忘録
公式HP Google Maps JavaScript API
思った以上に自由に設定ができて、さすがgoogleといった感じ。
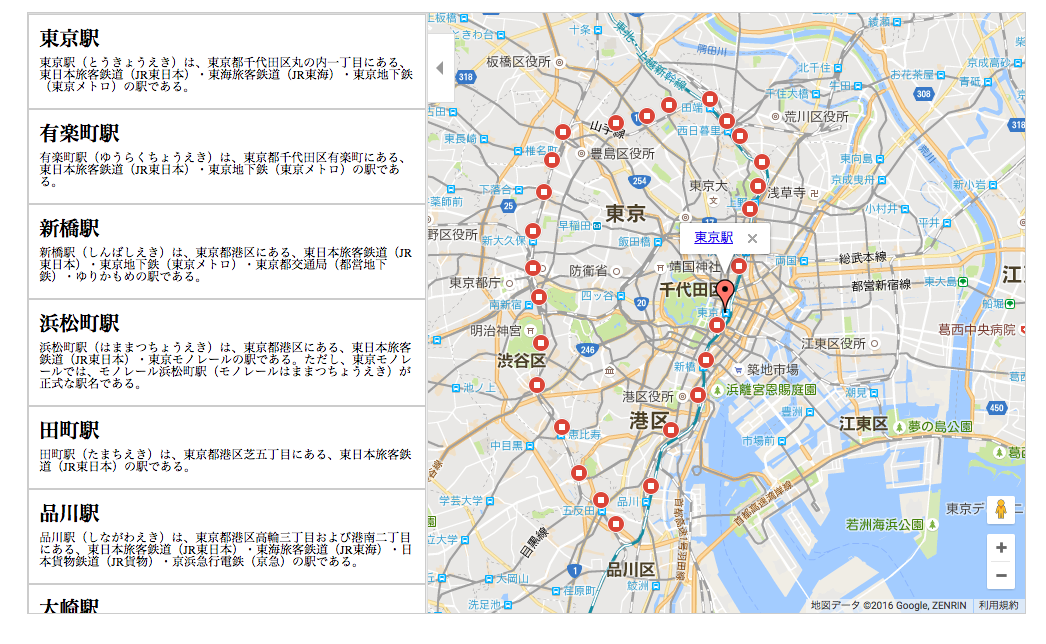
仕事で使ったものに少し手を加えてデモページも作りました。
コードが見たい方はこちら(github)
インスタンス作成
map作成
let map = new google.maps.Map(document.getElementById('googlemap'));
mapの表示範囲の設定
//地図の南西を指定
var sw = new google.maps.LatLng(maxLat,minLng);
//地図の北東を指定
var ne = new google.maps.LatLng(minLat,maxLng);
// 南西, 北東から表示範囲を指定する
var bounds = new google.maps.LatLngBounds(sw, ne);
map.fitBounds(bounds);
markerを作成
markerObj = new google.maps.Marker({
position: new google.maps.LatLng({lat: mapPin[i]['latitude'], lng: mapPin[i]['longitude']}), // markerの場所を指定
map: map, // markerを表示する対象のmapを指定
zIndex: 1, // zIndexを指定(option)
icon:{ // 表示するiconを指定(option)
url: './img/marker_default.png', // 表示する画像
scaledSize: new google.maps.Size(20,20), // 表示する画像のサイズを指定
},
});
infoWindowを作成
infoWindow = new google.maps.InfoWindow({
content: <div>text</div>,
});
メソッド一覧
mapの中心を右にx, 上にyピクセル移動させる
map.panBy(x, y);
mapの中心地を指定した値にする
var latlng = new google.maps.LatLng(latitude, longitude); // 緯度経度インスタンスを作成
map.panTo(latlng); // mapの中心を指定した緯度経度に設定
infoWindowを閉じた時の挙動を設定
google.maps.event.addListener(infoWindow[i] , 'closeclick' , () => {
// 処理
});
markerクリック時の処理
markerObj[i].addListener('click', () => {
// 処理
});
markerのsettingを変更
markerObj.setOptions({
zIndex: 2,
icon: {
url: './img/marker_active.png',
},
});
デモページ作りました。
再度になりますがデモページを作りました。参考にしてください