え!? AutoLayoutで横画面の時だけのレイアウトを?
StoryboardでAutoLayoutを設定する際に、縦画面、横画面ではなく、画面の縦(Height)もしくは横(Width)が短い(Compact)か長い(Regular)かどうかで制約を設定していきます。CompactかRegularかは端末によって異なります。
- Storyboardを使わずコードで縦画面、横画面それぞれのレイアウトを書くことはできそうです(なんとなく大変そうですが)
Storyboardの設定方法
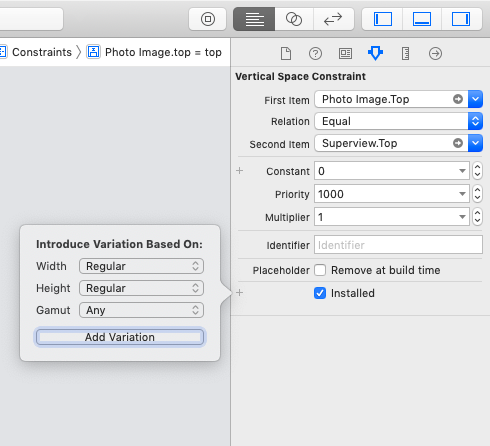
実際のStoryboardで設定する時の画面です。詳細は書きませんが、AutoLayoutの制約を縦(Height) or 横(Width)が短い場合(Compact) or 長い場合(Regular) or どちらでも(Any)かで制約を決めていきます。デフォルトは縦も横もAnyの場合ですね。
- フォントとか色とかも場合を分けて設定できます
- 左端に「+」ボタンがある項目は、そのボタンを押すと設定できます。
次に端末ごとの縦横の長さを表にしました。
※同じ解像度のものは省略
※Split Viewの時も省略
縦向き
iPhone
| 機種 | Width | Hight |
|---|---|---|
| iPhone 4s | Compact | Regular |
| iPhone SE | Compact | Regular |
| iPhone 8 | Compact | Regular |
| iPhone 8 Plus | Compact | Regular |
| iPhone XS | Compact | Regular |
| iPhone XR | Compact | Regular |
| iPhone XS Max | Compact | Regular |
iPad
| 機種 | Width | Hight |
|---|---|---|
| iPad Pro 9.7 inch | Regular | Regular |
| iPad Pro 10.5 inch | Regular | Regular |
| iPad Pro 12.9 inch | Regular | Regular |
| iPad Pro 11 inch | Regular | Regular |
| iPad Pro (3rd) 12.9 inch | Regular | Regular |
横向き
iPhone
| 機種 | Width | Hight |
|---|---|---|
| iPhone 4s | Compact | Compact |
| iPhone SE | Compact | Compact |
| iPhone 8 | Compact | Compact |
| iPhone 8 Plus | Regular | Compact |
| iPhone XS | Compact | Compact |
| iPhone XR | Regular | Compact |
| iPhone XS Max | Regular | Compact |
iPad
| 機種 | Width | Hight |
|---|---|---|
| iPad Pro 9.7 inch | Regular | Regular |
| iPad Pro 10.5 inch | Regular | Regular |
| iPad Pro 12.9 inch | Regular | Regular |
| iPad Pro 11 inch | Regular | Regular |
| iPad Pro (3rd) 12.9 inch | Regular | Regular |
横向きの時だけのレイアウトはどうするの?
iPhoneの場合
色々パターンはありそうですが、そのうちの1つのパターンとして以下のような設定があります。
- WidthをAny、HeightをAnyでのAutoLayoutの制約で縦画面を含むデフォルトのレイアウトを作る
- WidthをAny、HeightをCompactでのAutoLayoutの制約で横画面のレイアウトを作る
iPadの場合
横画面だけってのはできなさそうですね。。。
iPadは縦向きでも横向きでもiPhoneに比べて正方形に近いので、縦画面も横画面も同じレイアウトで作ってね、って感じですかね
iPadだけまた別のレイアウトにしたい場合は、WidthをRegular、HeightをRegularのパターンでレイアウトを作れば良いですね ![]()