コンボボックスで選択するにしも、数が10個以上とかになってくると扱いにくくなることもある。そこで、ソフトウェアキーボードの導入を考えてみた。
想定している動作
・コンボボックスではなくテキストボックスにする。
・テキストボックスをクリックするとソフトウェアキーボードが出る。
・ソフトウェアキーボードのボタンを押すと入力できる。外からキーボードでの入力はできない。
・「10」とか「ABCD」とかのような文字列でもボタン一つで入力できる。
見つけたプラグイン
検索してプラグインとして使えるものはないかを探してみたら、このようなものを発見。これを今回導入してみた。
jQuery Keypad *英語サイト
実装方法
ダウンロードとソースの利用
サイト内の「Download now」のボタンでソースをダウンロードできる。
jQueryを下のようにして取り入れる。(jQueryのバージョンは1.7以降で。)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
ダウンロードしたソースは下のようにして使えるようにする。(サイトにあるものをそのまま抜粋したものなので、src属性はどこに置いたかで変わるよ。)
<link type="text/css" href="css/jquery.keypad.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.plugin.js"></script>
<script type="text/javascript" src="js/jquery.keypad.js"></script>
とりあえず表示させてみる
ソース全体としてはこんな感じ。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ソフトウェアキーボードテスト</title>
<link href="./js/jquery.keypad.package-2.1.1/css/jquery.keypad.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="./js/jquery.keypad.package-2.1.1/js/jquery.plugin.js"></script>
<script src="./js/jquery.keypad.package-2.1.1/js/jquery.keypad.js"></script>
<script>
$(function () {
//$(' ')の中身はソフトウェアキーボードを表示させたいid
$('#softwareKeyboard').keypad({
//ここでオプションを付けてカスタマイズできる
});
});
</script>
</head>
<body>
ソフトウェアキーボードテストページ
<input type="text" name="test" id="softwareKeyboard">
</body>
</html>
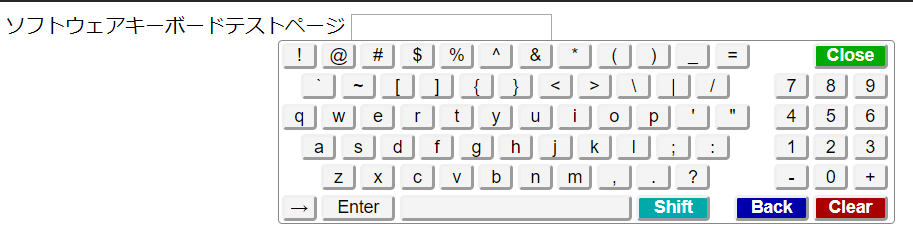
実装した結果はこんな感じで出る。(Google Chromeで表示)

オプション
コード内の「ここでオプションを付けてカスタマイズできる」の所で、色々カスタマイズができる。
| キー | デフォルト | 説明 |
|---|---|---|
| showOn | focus | キーボードを出すときの手段。"focus"でテキストボックスにフォーカスを当てた時。"button"でボタンを押したとき。"both"は両方。 |
| showAnim | show | キーボードを出すアニメーション。サイトのInvocationタブの一番下でサンプルがあるので、そこを見よう。 |
| duration | normal | キーボードを出す速さ。"slow"と"normal"と"fast"の中から選ぶ。 |
| appendText | (空文字列) | テキストボックスの右側に書く文字列。 |
| prompt | (空文字列) | キーボードの上の方に書く文字列。 |
| layout | (省略) | どのようなキーを設置するかを文字列型の配列で指定する。1要素で1行になる。(詳細を後述) |
| separator | (空文字列) | layoutで区切り文字を指定する。(詳細を後述) |
| keypadOnly | false | 外からキーボードで入力できないようにするかどうか。trueでソフトウェアキーボードのみの入力となる。 |
| randomiseAlphabetic | false | trueだと、layoutを$.keypad.qwertyAlphabeticにした時にランダムなキー配列となる。パスワード入力で利用できそう? |
| randomiseNumeric | false | trueだと、テンキーにした時にランダムなキー配列となる。パスワード入力で利用できそう。 |
| beforeShow | null | キーボードを出す直前の処理。 |
| onKeypress | null | キーを押したときの処理。 |
| onClose | null | キーボードを閉じる時の処理。 |
layout,separator
layoutは配列を用いて何を入力するボタンにするかを指定できる。1つの要素で1行分となる。
separatorは区切り文字で、この区切り文字ごとに1行内でボタンが分かれる。
なお、上のCLOSEなどのボタンは$.keypad.CLOSEなどを指定すればよい。
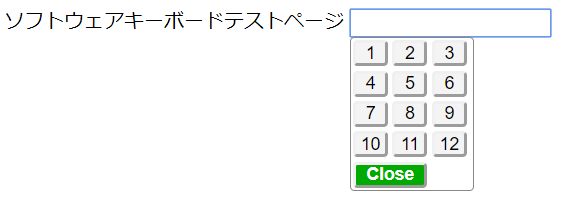
下の例はテレビのリモコンみたいに1~12までのボタンが出るもの。
$('#softwareKeyboard').keypad({
layout:["1|2|3","4|5|6","7|8|9","10|11|12", $.keypad.CLOSE],
separator:"|"
});

英数字でパスワードを打ちたいというような時は、次の例のように書くとフルのキーボードが出る。
$('#softwareKeyboard').keypad({
layout:$.keypad.qwertyLayout
});