概要
この記事は C# Advent Calendar 2019 16日目の記事です。
Material Design In XAML ToolkitはWPFで簡単に見た目をカッコ良くするライブラリです。
2019/12/09にVersion 3.0.0ができました。
今回はVersion 3.0.0と最近追加されたいくつかの機能について紹介します。
基本的な説明は
Material Design In XAML ToolkitでWPFアプリにモダンなUIを!
Material Design In XAML Toolkitでお手軽にWPFアプリを美しく
等をご参考にしてください。
新機能
.NET Core(WPF)対応
.NET Core on WPFに対応しました。
※UWPには正式対応してませんが、動くようです。
※2019/12/17時点ではMahappsと連携するためにはMahappsのプレビュー版が必要なようです。
2020/06/01 MahAppsのVer2.0が正式リリースされました!
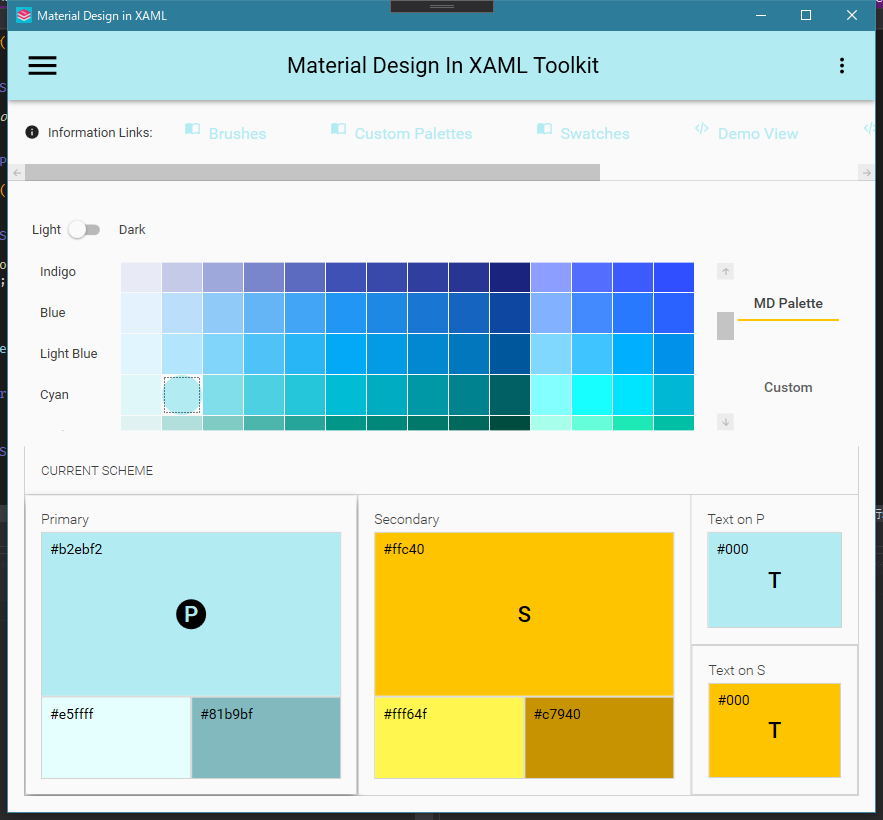
Color Tool
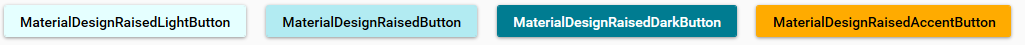
固定のテーマから選ぶだけでなく、色を個別に変更できるようになりました。
Light, Mid, DarkをPrimaryとSecondlyのそれぞれで指定できます。
下の例はPrimary:Cyan Secondly:Amberの基本カラー設定とそのPrimaryのみを淡めの色合いに変更したものです。
<SolidColorBrush x:Key="PrimaryHueLightBrush" Color="#e5ffff" />
<SolidColorBrush x:Key="PrimaryHueLightForegroundBrush" Color="#000000" />
<SolidColorBrush x:Key="PrimaryHueMidBrush" Color="#b2ebf2" />
<SolidColorBrush x:Key="PrimaryHueMidForegroundBrush" Color="#000000" />
<SolidColorBrush x:Key="PrimaryHueDarkBrush" Color="#007c91" />
<SolidColorBrush x:Key="PrimaryHueDarkForegroundBrush" Color="#FFFFFF" />
Material Design In XAML Toolkitのデモアプリを使うと色の選定に役立ちます。

Badge
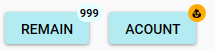
コントロールの端に小さな情報を追加で表示します。
受信メッセージ数やアラートなどの表示に使われます。
<materialDesign:Badged Margin="10" Badge="999">
<Button Content="REMAIN" />
</materialDesign:Badged>
<materialDesign:Badged
Margin="10"
Badge="{materialDesign:PackIcon SmileyPoop}"
BadgeColorZoneMode="Accent">
<Button Content="ACOUNT" />
</materialDesign:Badged>
Button + Progress
Buttonに進行状態などを表示します。
Badgeと違い、こちらは添付プロパティで実装します。
<Button
Margin="10"
materialDesign:ButtonProgressAssist.IsIndicatorVisible="True"
materialDesign:ButtonProgressAssist.Value="80"
Content="Progress 80%" />
<Button
Margin="10"
materialDesign:ButtonProgressAssist.IsIndeterminate="True"
materialDesign:ButtonProgressAssist.IsIndicatorVisible="True"
Content="Updating..." />
<Button
Margin="10"
materialDesign:ButtonProgressAssist.IsIndeterminate="True"
materialDesign:ButtonProgressAssist.IsIndicatorVisible="True"
Content="{materialDesign:PackIcon Update}"
Style="{StaticResource MaterialDesignFloatingActionButton}" />
Flip
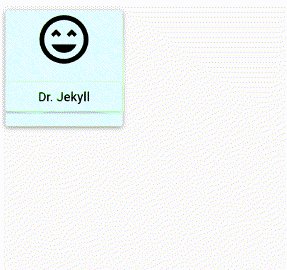
Flipするコントロール、裏表のコンテンツを入れ替えます。
CardやGroupBoxと組み合わせて使うことが多そう。
コンテンツ内のButtonなどにCommand="{x:Static materialDesign:Flipper.FlipCommand}"を追加すると、そのcommandが呼ばれると裏表が入れ替わります。
なお、使用する場合にはApp.xamlに以下の1行を追加する必要があります。
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Flipper.xaml" />
<materialDesign:Flipper
HorizontalAlignment="Left"
VerticalAlignment="Top"
Style="{StaticResource MaterialDesignCardFlipper}">
<materialDesign:Flipper.FrontContent>
<materialDesign:Card
Width="128"
Height="128"
Background="{StaticResource PrimaryHueLightBrush}"
Foreground="{StaticResource PrimaryHueLightForegroundBrush}">
<UniformGrid Columns="1">
<materialDesign:PackIcon
Width="64"
Height="64"
HorizontalAlignment="Center"
Kind="EmoticonExcitedOutline" />
<Button
Command="{x:Static materialDesign:Flipper.FlipCommand}"
Content="Dr. Jekyll"
Style="{StaticResource MaterialDesignRaisedLightButton}" />
</UniformGrid>
</materialDesign:Card>
</materialDesign:Flipper.FrontContent>
<materialDesign:Flipper.BackContent>
<materialDesign:Card
Width="256"
Height="256"
Background="{StaticResource PrimaryHueDarkBrush}"
Foreground="{StaticResource PrimaryHueDarkForegroundBrush}">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon
Width="128"
Height="128"
VerticalAlignment="Center"
Kind="EmoticonAngry" />
<Button
Command="{x:Static materialDesign:Flipper.FlipCommand}"
Content="Mr. Hyde"
Style="{StaticResource MaterialDesignRaisedAccentButton}" />
</StackPanel>
</materialDesign:Card>
</materialDesign:Flipper.BackContent>
</materialDesign:Flipper>
RichTextBox サポート
RichTextBoxをサポートするようになりました。今のところ、何かMaterialDesignToolKit独自の機能があるわけではないようです。
<RichTextBox materialDesign:HintAssist.Hint="Multiline text">
<FlowDocument>
<Paragraph>
normal text.<LineBreak />
<Run
FontStyle="Italic"
Foreground="Pink"
Text="italic pink text." />
</Paragraph>
</FlowDocument>
</RichTextBox>
ソースコード
今回の完全なソースコードをGithubにおいておきます。
https://github.com/soi013/MaterialDesignThemesV3Demo/tree/master
参考
環境
Visual Studio 2019 16.4.1
.NET Core 3.0
MaterialDesignThemes 3.0.0
MahApps.Metro 2.0.0-alpha0660
MaterialDesignThemes.MahApps 0.1.1-ci870