C# Advent Calendar 2016の記事です。
はじめに
Windowsで動くデスクトップアプリを作るとしたらWPFが最強だと思うのですが、だけどあのWPFの素のコントロールはダサい!!
デザイナーじゃなくても簡単にモダンなUIを作る方法はないものかと探していたところ、MaterialDesignInXamlToolkitというよさげなデザインライブラリを知ったので紹介します。
Material Design In XAML Toolkitとは
MaterialDesignInXamlToolkitとはWPFアプリにマテリアルデザインを簡単に適用できるオープンソースのデザインライブラリです。
Githubで公開しておりMITライセンスです。
https://github.com/ButchersBoy/MaterialDesignInXamlToolkit
試したことはないですがUWPアプリにも使えるみたいです。
導入
MaterialDesignThemesをNuGetし、App.xamlをちょいちょいっといじるだけで簡単に導入できます。
@neueccさんのブログでわかりやすく説明されています。
ブログとこの記事の内容だいぶ被ってる気がしますが気にしません(^_^.)
ほんとは1つアプリつくって「こんなん作りました!」って記事にしたかったんですが間に合わなかった…
で、さっそくBeforeAfterですが、
ライブラリを適用するだけでかなり変わります。
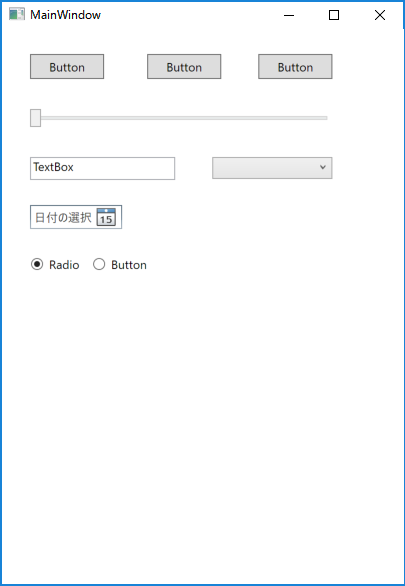
Before
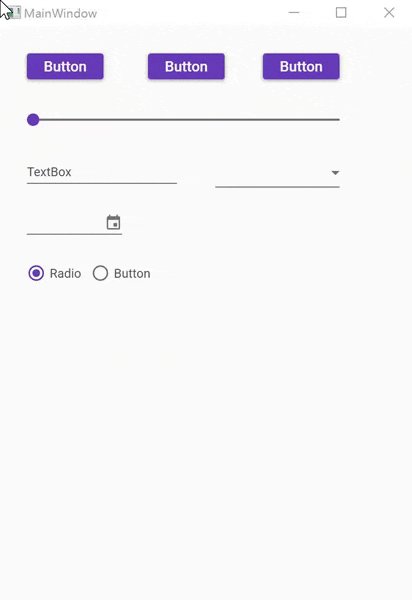
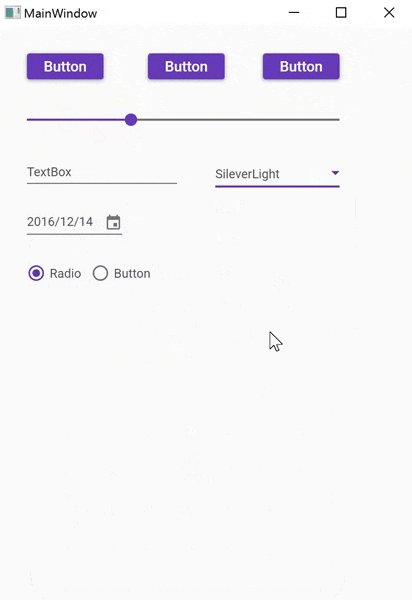
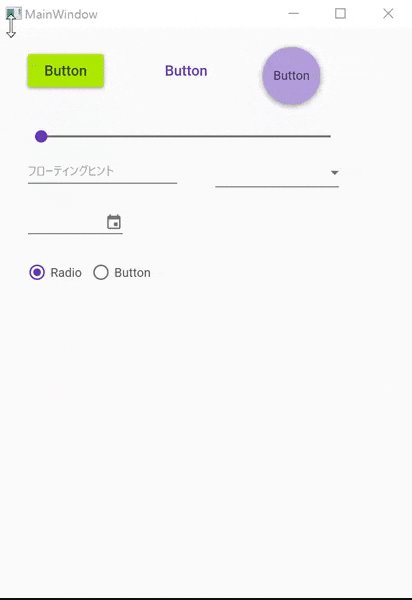
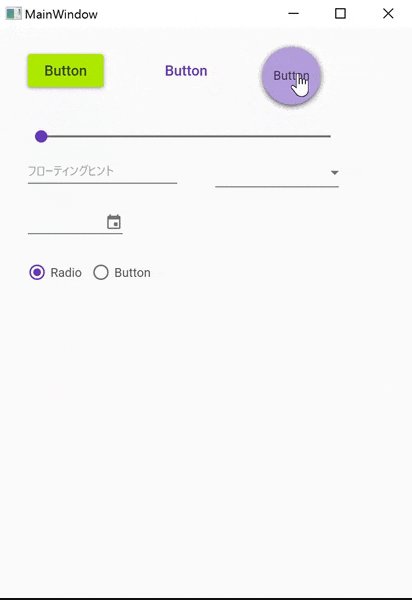
After
使い方
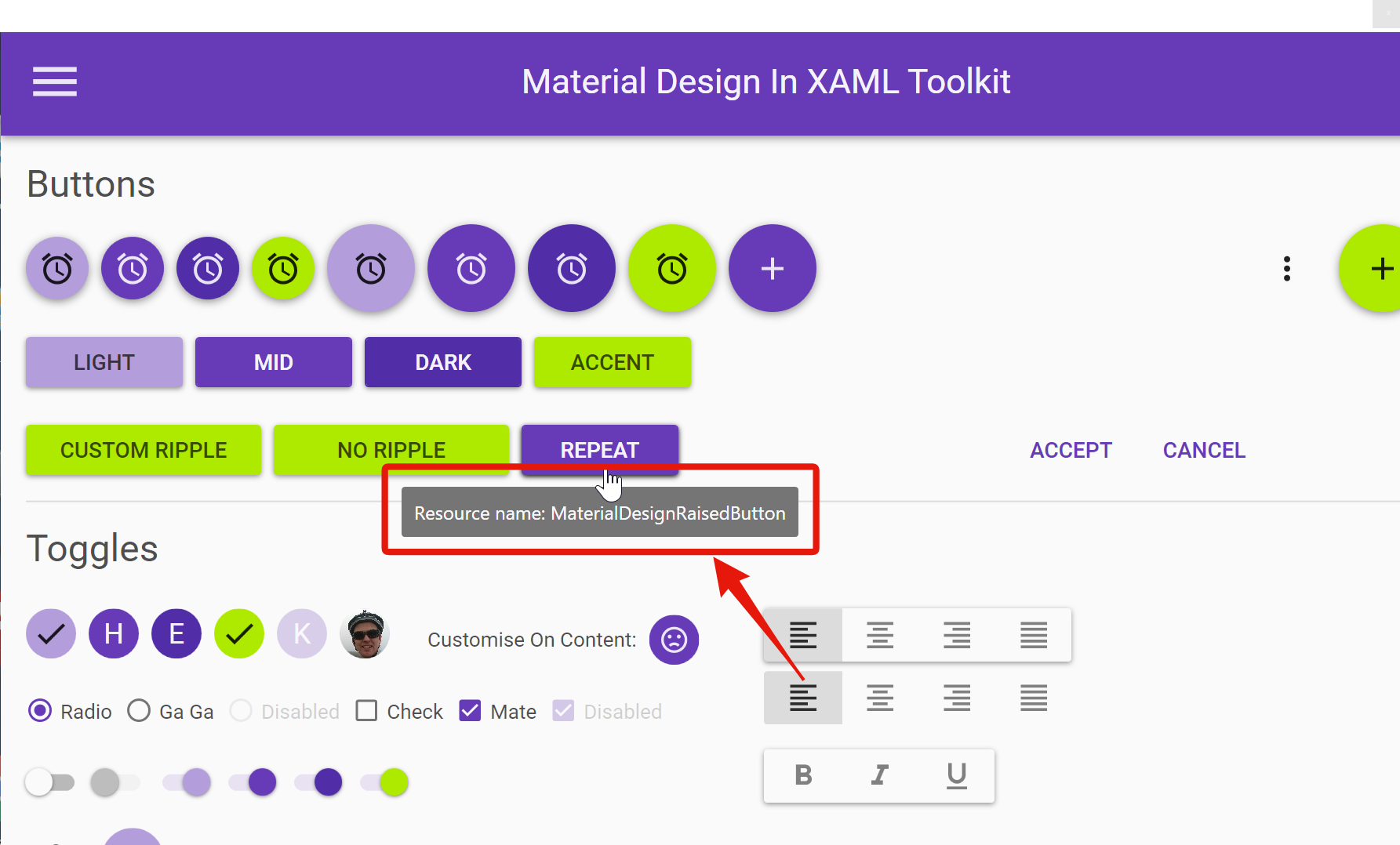
ソースコードをビルドしてデモアプリを起動します。
デモアプリ上で使いたいコントロールにカーソルを合わせてResource nameを確認し、XamlのStyleに指定していくだけで簡単に使うことができます。
なかにはStyleを指定するだけでは使えないコントロールもありますが、ソースコードの該当箇所を参照し、実装を参考にすれば大体は大丈夫(なはず)。

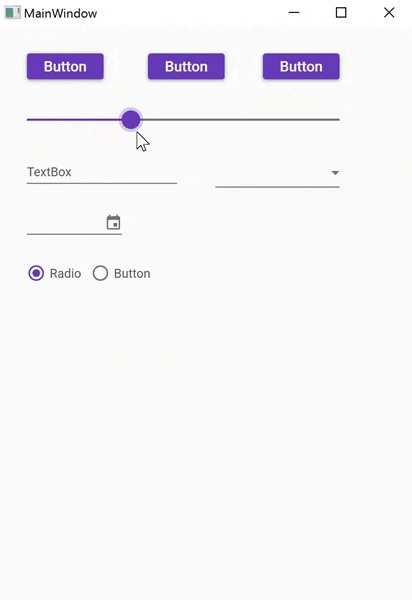
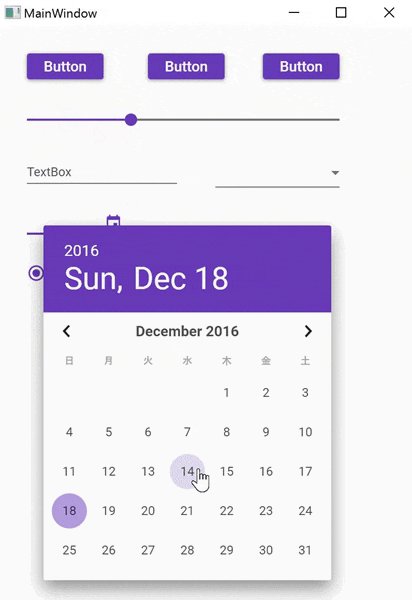
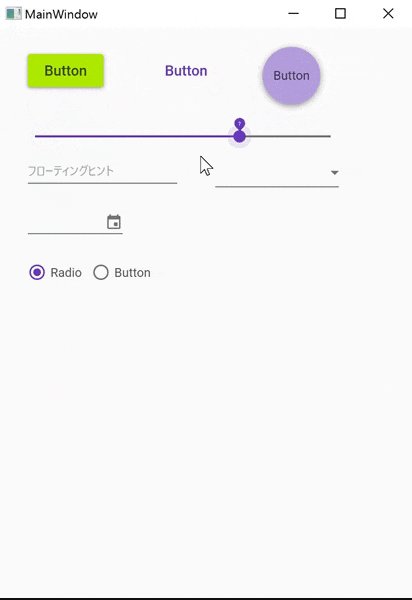
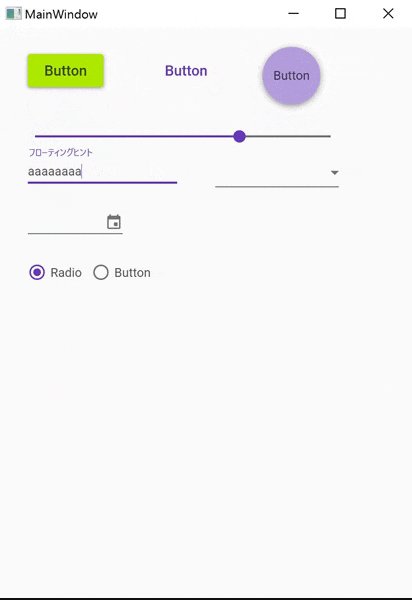
AfterのAfter
Button,Slider,TextBoxにStyleを指定してみました。
Styleを指定するだけでButtonの色が変わったり、Sliderのアニメーションが変わっているのが分かると思います。

<Window x:Class="MaterialDesignWpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MaterialDesignWpf"
mc:Ignorable="d"
xmlns:wpf="clr-namespace:MaterialDesignThemes.Wpf;assembly=MaterialDesignThemes.Wpf"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="pack://application:,,,/MaterialDesignThemes.Wpf;component/Resources/Roboto/#Roboto"
Title="MainWindow" Height="590.5" Width="414.333">
<Grid>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="28,25,0,0" VerticalAlignment="Top" Style="{StaticResource MaterialDesignRaisedAccentButton}"/>
<Button x:Name="button_Copy" Content="Button" HorizontalAlignment="Left" Margin="145,25,0,0" VerticalAlignment="Top" Style="{StaticResource MaterialDesignFlatButton}"/>
<Button x:Name="button_Copy1" Content="Button" HorizontalAlignment="Left" Margin="256,18,0,0" VerticalAlignment="Top" Style="{StaticResource MaterialDesignFloatingActionLightButton}"/>
<Slider x:Name="slider" HorizontalAlignment="Left" Margin="28,60,0,0" VerticalAlignment="Top" Width="302" Minimum="0" Maximum="10" Style="{StaticResource MaterialDesignDiscreteSlider}"/>
<TextBox x:Name="textBox_Copy" HorizontalAlignment="Left" Height="40" Margin="28,111,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="145" Style="{StaticResource MaterialDesignFloatingHintTextBox}" wpf:HintAssist.Hint="フローティングヒント"/>
<DatePicker HorizontalAlignment="Left" Margin="28,176,0,0" VerticalAlignment="Top" Height="24" Width="92"/>
<RadioButton x:Name="radioButton" Content="Radio" HorizontalAlignment="Left" Margin="28,228,0,0" VerticalAlignment="Top" Height="20" Width="57" IsChecked="True" Style="{StaticResource MaterialDesignRadioButton}"/>
<RadioButton x:Name="radioButton_Copy" Content="Button" HorizontalAlignment="Left" Margin="90,228,0,0" VerticalAlignment="Top" Height="20" Width="57" Style="{StaticResource MaterialDesignRadioButton}"/>
<ComboBox x:Name="comboBox" HorizontalAlignment="Left" Margin="210,128,0,0" VerticalAlignment="Top" Width="120">
<ComboBoxItem>WPF</ComboBoxItem>
<ComboBoxItem>UWP</ComboBoxItem>
<ComboBoxItem>SileverLight</ComboBoxItem>
<ComboBoxItem>C#</ComboBoxItem>
<ComboBoxItem>ASP.NET</ComboBoxItem>
</ComboBox>
</Grid>
</Window>
最後に
まだ使い始めたばかりで私も使いこなせてはいませんが、導入の簡単さとマテリアルデザインベースのシャレオツ感は伝わったでしょうか。
このライブラリは個人でPodcastクライアントをWPFで作っているときに知ったのですが、やっぱり、見た目がきれいだとそれだけで開発のモチベーションがある程度維持できるなぁと実感しました。