経緯
過去の投稿、
と、
を経て、一定の法則で書き出されたPNG, PNG(2x), SVGの3種類の画像を用意して、Compassでスマートにコーディングすることが出来ました。
最後に積み残し課題となっていた、
大量のアイコンデータをイラレで作成して、PNG、SVGで書き出し・素材管理したい場合のベストソリューションを知りたい。 → 自分でスクリプト書く?
についてです。
Illustrator用のプラグインがありました。
$9.00ですが、さっそく試してみました。
インストール
Adobeのサイトで購入して、AdobeのAddo-on配布の仕組みがわからず、自動的にインストールされるのかわからなかったので、こちらからzxpファイルをダウンロードして、Extention Manager経由でインストールしました。
Illustrator CC 2015だと正しくインストール出来なかったので、Illustrator CC 2014を使用しました。
使用
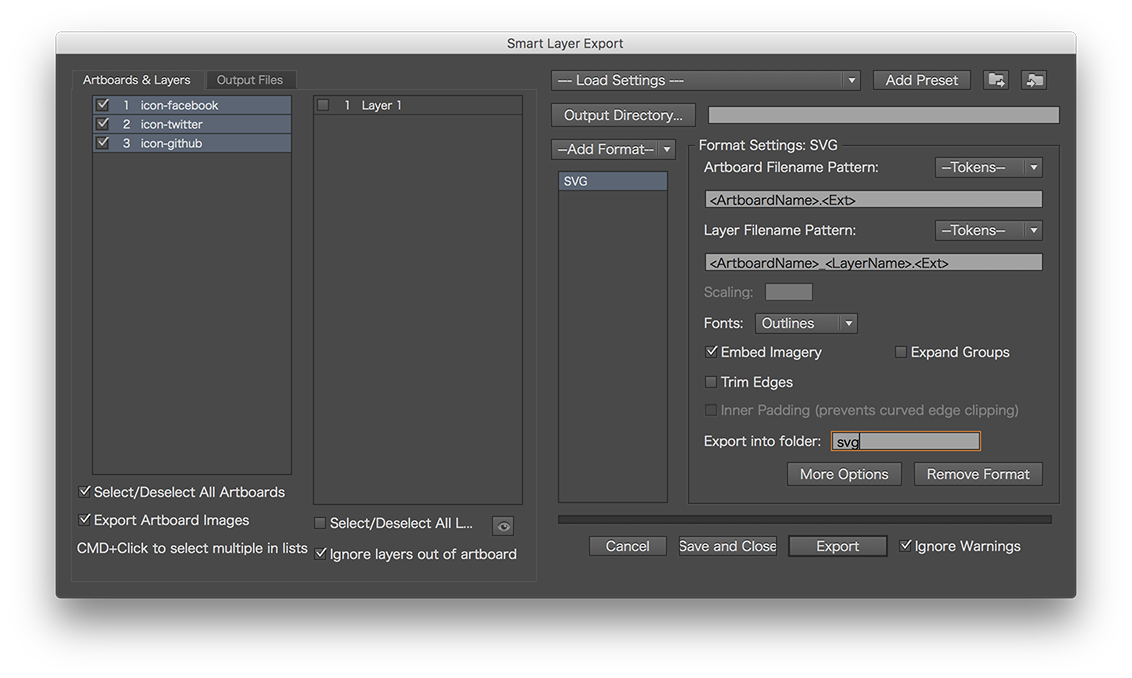
書き出したい素材毎にアートボードを用意して (座標に小数点が入らないように注意)、ファイル > スクリプト > Smart Layer Export を実行。
左のパネルで、
-
Export Artboard Imagesにチェック - 書き出したいアートボードを選択
- レイヤーは選択を外す
-
ignore layers out of artboardにチェック
右のパネルで
-
Fonts -> Outlinesを選択 -
Trim Edgesのチェックを外す (PNGでも同様にチェック外す) - 書き出し先を選ぶ
- Add FormatでPNGも書き出す。(50%とか200%サイズも指定可)
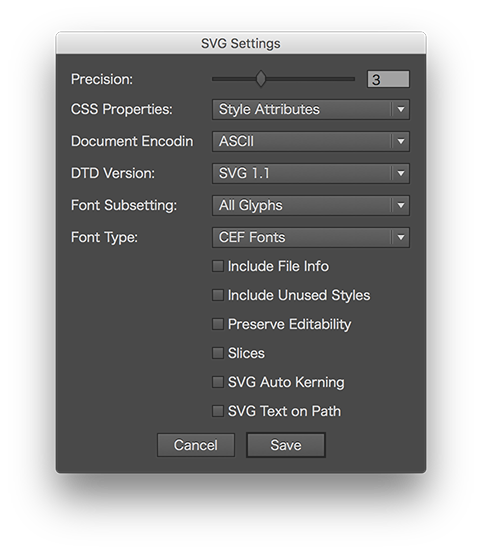
SVGの More Optionsでは
-
Precisions -> 3(小数点以下の桁数。Sketchで書き出すと7桁なので大きくても良い) -
Document Encoding -> ASCII(SketchはUTF-8なので、UTF-8でも良いかも) -
DTD Version -> SVG 1.1(初期値のまま) - 以下も初期値のままで
Exportを実行すればアートボード名がSVGやPNGが書き出されます。
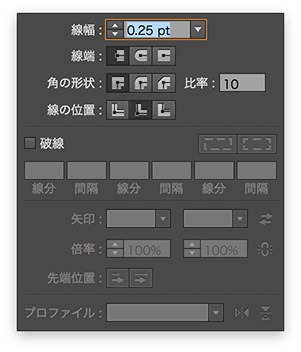
aiファイルの四角形からアートボード変換のコツ
それと、aiファイル内でガイドになっている四角形をアートボードに変換する際は、 「線の位置」 を 「内側」 にしてから実行すると、線幅の影響などを受けずに、整数値のアートボードサイズになると思います。