身内でちょっとしたアプリを共有して、パスワードで閲覧の制限をしたい場合などに参考にしてください。
Nuxt.jsのBASIC認証のモジュールを利用します。
ローカルにNuxt.jsのアプリ構築
フォルダ作成
まずはデスクトップでもどこでもよいので、フォルダを作成します。
$ mkdir sample
$ cd sample
Nuxt.jsの構築
作成したフォルダの中でNuxt.jsのサンプルアプリを作成します。
$ create-nuxt-app sampleApp
create-nuxt-appの初期設定は任意です。エンター連打で構いません。
? Project name sampleApp
? Project description My priceless Nuxt.js project
? Use a custom server framework none
? Use a custom UI framework none
? Choose rendering mode Universal
? Use axios module no
? Use eslint no
? Use prettier no
? Author name (your name)
BASIC認証の導入
作成したnuxt.jsアプリのフォルダへ移動します。
$ cd sampleApp/
モジュール追加
npmまたはyarnでnuxt-basic-auth-moduleをインストールします。
このモジュールにより、手軽にBASIC認証を導入できます。
$ npm i nuxt-basic-auth-module
NAME(ID)とPASSの設定
モジュールを追加した後、BASIC認証のNAME(ID)とPASSを設定します。
nuxt.config.jsを編集します。
$ vi nuxt.config.js
viの操作が分からない方は、以下の記事を一読することをオススメします。
vimの基本操作
nuxt.config.jsファイルを以下の様に変更します。
basicのうち、nameとpassは任意で設定してください。
modules: [
'nuxt-basic-auth-module'
],
basic: {
name: 'admin',
pass: 'xxx'
},
動作確認
nuxt.config.jsファイルを編集後、runします。
$ npm run dev
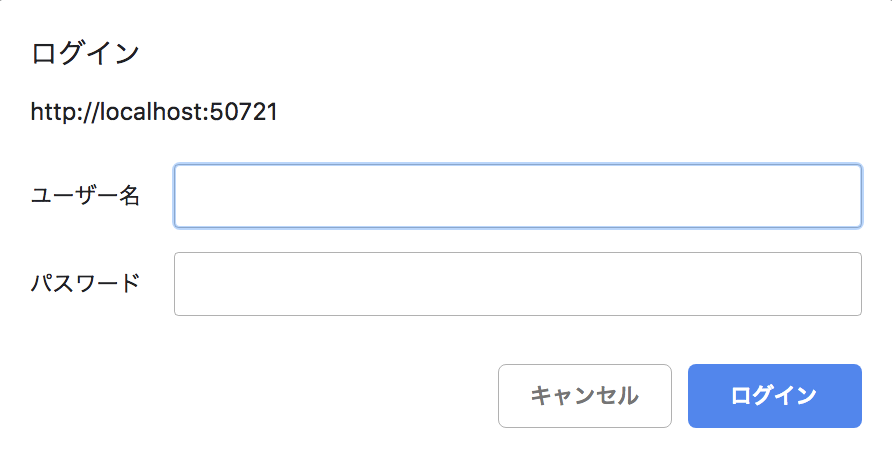
上記コマンド実行後に表示されるURL(localhost)にアクセスして、以下のようにログインが求められればOKです。

さきほどnuxt.config.jsのbasicにて、任意で設定していただいた値を用いてログインしてください。
ログイン後、以下の様にNuxt.jsのデフォルトのトップ画面が表示されていれば問題ありません。

herokuに環境構築
herokuにログイン
以下のコマンドでherokuにログインします。
$ heroku login
ブラウザが立ち上がるので、herokuのIDとPASSを入力してログインします。
herokuを作成
ログイン後はターミナルに戻りherokuをcreateする。
作成にはしばらく時間がかかります。
$ heroku create
Creating app... done, ⬢ xxx
https://xxx.herokuapp.com/ | https://git.heroku.com/xxx.git
ここで表示されるURLがherokuのURLとなります。
herokuへpush
これでherokuのアプリケーション作成は完了です。
herokuのcreateが完了したら、コンテンツをheorkuにpushします。
以下の記述のうち、3行目を入力した後は処理にしばらく時間がかかります。
$ git add .
$ git commit -m "first commit"
$ git push heroku master
gitの基本が分からない方は、以下の記事を一読してみることをオススメします。
Gitの基本コマンド
ちなみに私もGit勉強中です。
Nuxt.jsによるherokuの為の設定
herokuのconfig追加
Nuxt.jsをherokuにデプロイする際に必要な作業が、もう少しだけあります。
この記述は公式のドキュメントのまんまです。
$ heroku config:set NPM_CONFIG_PRODUCTION=false
$ heroku config:set HOST=0.0.0.0
$ heroku config:set NODE_ENV=production
herokuの挙動設定
herokuに構築したアプリケーションが立ち上がった時の動作を設定します。
viで package.json を編集します。
$ vi package.json
次にheroku で run した時に npm run build を実行する為の処理を記述する手順となります。
"scripts": {
"dev": "nuxt",
...
"heroku-postbuild": "npm run build"
},
herokuへ再push
ここまでで編集したファイルをherokuに反映させる為、herokuへpushします。
$ git add .
$ git commit -m "first commit"
$ git push heroku master
pushした後に、heroku作成時のURLにアクセスします。
ローカル環境で試した時と同様のBASIC認証が効いたページになっていれば完了です。
おわりに
npm run buildを最初から記述してherokuにpushしておけば1度のpushだけで済みます。
流れを汲んだほうが分かりやすいと思い、herokuへのpushを2度行う作業で説明しました。
参考記事
Nuxt.jsをHerokuへデプロイする手順
Nuxt.js アプリケーションに簡単にベーシック認証を付与できる nuxt-basic-auth-module のご紹介