生体認証(Face ID/Touch ID)とは?
Face ID
iPhone Xから導入された、顔を使って認証を行う機能のこと。
アップルの資料によれば100万分の1の確率で、赤の他人がたまたま本人とみなされることがあるそうです。
Touch ID
Apple のデバイスにおける、指紋を使って認証を行う機能のこと。
iPhone 5S 以降で利用可能になりました。が、最近はFace IDが主流になっています。
ちなみにたまたま指紋の一部分が似ていて、同じ指紋であると認識される確率は、 アップルの資料によればおよそ5万分の1らしいです。
開発環境
- Xcode:15.1.0
- MacOS:13.5.1
- Interface:SwiftUI
Face ID端末
- iOS:17.2.1
- iPhone 15 Pro
Touch ID端末
- iOS:15.7.3
- iPhone 6S
プロジェクトの設定
まずは info.plistにPrivacy - Face ID Usage Descriptionを追加する必要があります。
これはアプリが生体認証を使用する目的をユーザーに説明するために使われ、これを設定していないとアプリが後でクラッシュします。

LocalAuthenticationのImport
LocalAuthenticationフレームワークをインポートしましょう。
import LocalAuthentication
認証の処理
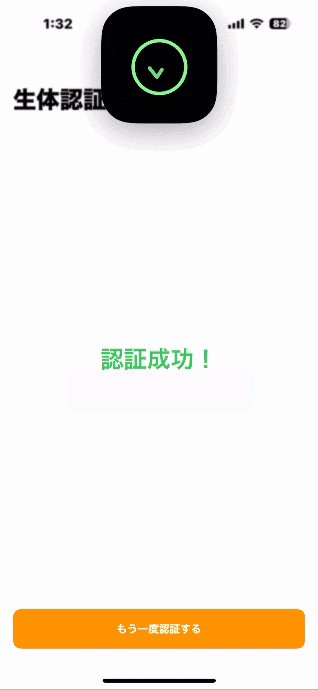
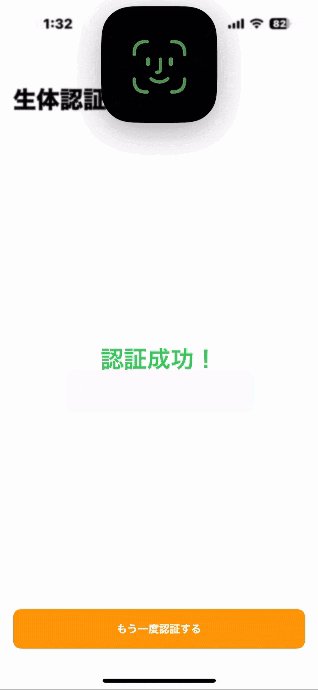
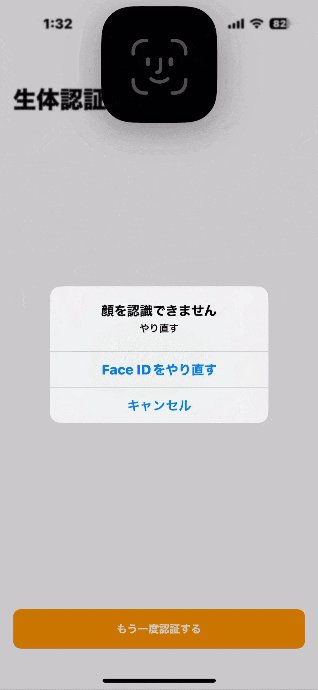
今回は認証が成功した場合は画面に「認証成功!」と表示し、失敗した場合はアラートを表示させる簡単なレイアウトを組んでいます。
LAContextは認証ポリシーやアクセス制御を評価するためのもので、.canEvaluatePolicy 関数で 認証が可能かどうかチェックし、Face ID/Touch IDがない端末はここで弾かれます。
import SwiftUI
import LocalAuthentication
struct ContentView: View {
@State private var isUnlocked = false
var body: some View {
NavigationView {
VStack {
Spacer()
if isUnlocked {
Text("認証成功!")
.font(.largeTitle)
.foregroundColor(.green)
} else {
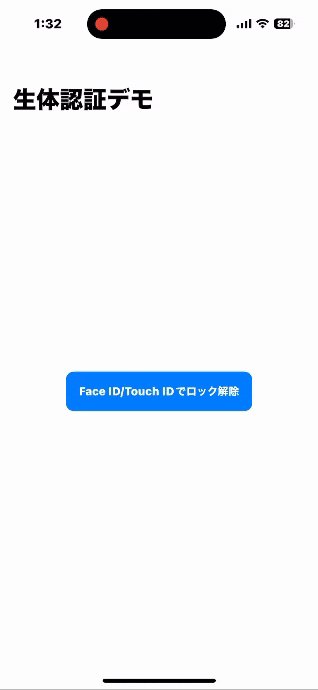
Text("Face ID/Touch IDでロック解除")
.font(.headline)
.padding()
.background(Color.blue)
.foregroundColor(.white)
.clipShape(RoundedRectangle(cornerRadius: 10))
.onTapGesture {
authenticate()
}
}
Spacer()
if isUnlocked {
Button(action: authenticate) {
Text("もう一度認証する")
.font(.headline)
.padding()
.frame(maxWidth: .infinity)
.background(Color.orange)
.foregroundColor(.white)
.clipShape(RoundedRectangle(cornerRadius: 10))
}
.padding()
}
}
.navigationTitle("生体認証デモ")
}
}
func authenticate() {
let context = LAContext()
var error: NSError?
// 生体認証(Face IDやTouch ID)が利用可能であるかどうかを確認
if context.canEvaluatePolicy(.deviceOwnerAuthenticationWithBiometrics, error: &error) {
let description = "認証が必要です。"
context.evaluatePolicy(.deviceOwnerAuthenticationWithBiometrics, localizedReason: description) { success, authenticationError in
DispatchQueue.main.async {
if success {
self.isUnlocked = true
} else {
self.isUnlocked = false
}
}
}
}
}
}