ボタンをおしたらある画面にいきたいなど画面を変えるシーンをどのように実現するかを調べました。
前提
SpriteKitでは、いわゆる画面はSKScene classで表現されます。言い換えると、画面ごとにSKScene classを作ります。
(iOSが)やること
- ViewController.swiftで最初の画面が描いてあるSKScene classを呼び出す
- SKScene classでなにかをきっかけに次のSKScene classを呼び出す
書くのはclassから
コード
Hop, Step, Jump とタップするたびに画面遷移するコードを書きます。(シンプル!)
最初の画面を担当するHopScene classを書く
1画面モードでprojectを作ると以下のようなファイルができます。

ここに、HopScene.swiftを追加してHopSceneの画面の中身と、タッチしたときに次のclassに行く処理を書きます。
(が、次のclassをまだ書いて無いのでこのまま書くとXcodeに怒られるので、適宜コメントアウトしてclassを書いてからもどすなりなんなりする)
import SpriteKit
class HopScene: SKScene{
override func didMoveToView(view: SKView) {
//この画面に来たときにHopって書いてあるラベルを配置
let label = SKLabelNode()
label.text = "Hop"
label.position = CGPoint(x:100,y:70)
self.addChild(label)
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
if let _ = touches.first as UITouch? {
//タッチを検出したときにStepSceneを呼び出す
let scene = StepScene(size: self.scene!.size)
scene.scaleMode = SKSceneScaleMode.AspectFill
self.view!.presentScene(scene)
}
}
}
StepScene class, JumpScene class を作る
やってることはHopScene.swiftとほぼ同じ。ほぼコピペなので、なんかもっとカッコよくかけよって感じもする。
import SpriteKit
class StepScene: SKScene{
override func didMoveToView(view: SKView) {
let label = SKLabelNode()
label.text = "Step"
label.position = CGPoint(x:100,y:70)
self.addChild(label)
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
if let _ = touches.first as UITouch? {
let scene = JumpScene(size: self.scene!.size)
//呼び出すSceneをJumpScene classにしただけ
scene.scaleMode = SKSceneScaleMode.AspectFill
self.view!.presentScene(scene)
}
}
}
import SpriteKit
class JumpScene: SKScene{
override func didMoveToView(view: SKView) {
let label = SKLabelNode()
label.text = "Jump"
label.position = CGPoint(x:100,y:70)
self.addChild(label)
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
if let _ = touches.first as UITouch? {
let scene = HopScene(size: self.scene!.size)
scene.scaleMode = SKSceneScaleMode.AspectFill
self.view!.presentScene(scene)
}
}
}
ViewController.swiftで最初のSKScene classを呼ぶ
import UIKit
import SpriteKit
class ViewController: UIViewController {
override func viewDidLoad() {
//HopSceneを呼ぶ
let view = self.view as! SKView
let scene = HopScene()
scene.size = view.frame.size
view.presentScene(scene)
}
}
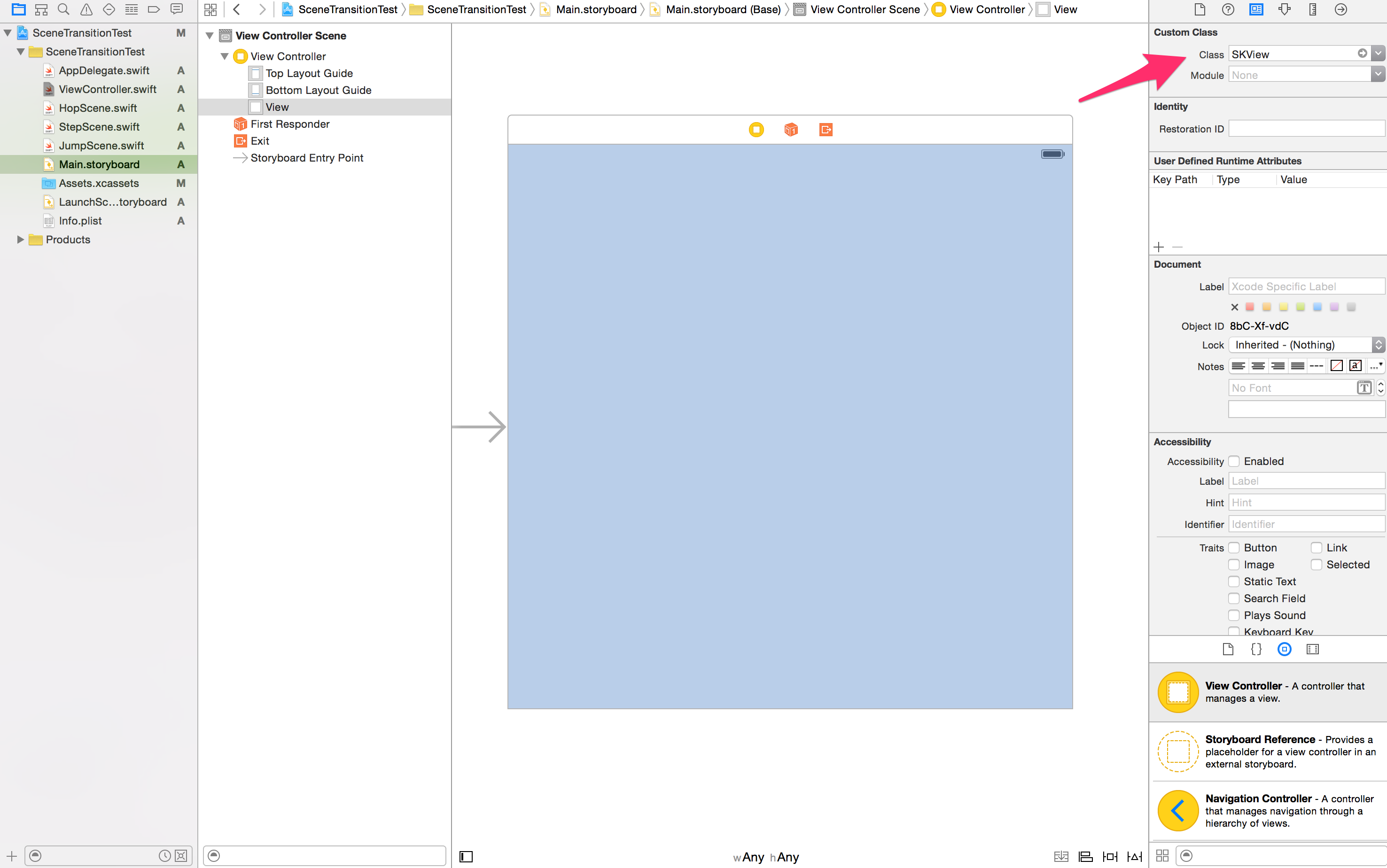
初期状態では、self.viewはSKViewになって無いので怒られるので、
Main.storyboardでClassをSKView classにする。
(選択肢にはでてこないので手打ちする。選択肢に出したいときにはLinked FrameworkにSpriteKit.frameworkを入れておくとよい)