TL;DR
たかし君(5)が、GitHub Copilotとともに、「はじめてのおつかい」「はじめてのおりょうり」「はじめてのしょくれぽ」をするドキュメンタリーです。
あらすじ
- 企画説明
- おつかい
- おりょうり
- しょくれぽ
企画説明
番組スタッフ(以下ス)「今回の企画なのですが、5歳のたかし君におつかい、料理、食レポをしていただく内容となっています」
お母さん(以下母)「なるほど、分かりました。うちの子は人見知りで上手くできるか心配です」
たかし君(以下T)「びゅーん!びゅーん!どどどどどど」
ス「大丈夫です、お母さん。今回たかし君にはGitHub Copilotというソースコードを自動生成してくれるAIがサポートさせていただきます」
T「ぶーんぶーん、こーぱいろっとー」
お父さん(以下父)「たかし、お客さんが来ているんだからおとなしくしてなさい」
T「ROGER, CLEARED FOR TAKE-OFF」
父「CLEARED FOR TAKE-OFF」
母「もう二人とも、Copilotだからって管制塔との通信の真似をしなくてもいいのよ」
ス「という言うことでですね、当日は宜しくお願いします」
おつかい
母「今日買ってきてほしいものはねぇ、卵と牛乳と……えっと、あと何だったかしら」
母「ああ、そうだったわ。パンとオレンジジュースね」
shoppingList = ["egg", "milk", "bread", "orange juice"]
print shoppingList
母「はい、これを買ってきてちょうだい」
T「うーん、ぼく、ぱいそんわかんない」
母「あら、ごめんなさい。これはPythonじゃなくてRubyで書いたんだけど、たかしはまだJavaScriptしか分からないわよね」
const shoppingList = ["egg", "milk", "bread", "orange juice"];
console.log(shoppingList);
母「これでどうかしら?」
T「いってきまーーす!」
母「いってらっしゃい。困ったらCopilotに聞くのよ」
〜道中にて〜
T「(おみせどっちかなー。コーパイにきいちゃお)」
T「でけた」
// お店への行き方
function goToSupermarket() {
// お店への行き方
var supermarket = new google.maps.LatLng(35.681298, 139.767052);
map.setCenter(supermarket);
map.setZoom(17);
var marker = new google.maps.Marker({
position: supermarket,
map: map,
title: "お店",
});
marker.setMap(map);
var infowindow = new google.maps.InfoWindow({
content: '<div class="infoWindow">お店</div>',
});
infowindow.open(map, marker);
google.maps.event.addListener(marker, "click", function () {
infowindow.open(map, marker);
});
}
T「LatLng(35.681298, 139.767052)って、とうきょうえきかぁ」

T「(とうきょうえきって、たまごあるのかなぁ?)」
そうしてたかし君はコンビニで、卵と牛乳とパンとオレンジジュースを買って帰りました。
おりょうり
母「おつかいありがとう。ちゃんと全部買えたね。えらいね」
T「(にやにや)」
母「それじゃあ今日は、ゼリーを作りましょうか」
T「やったー」
母「じゃあまず作り方を調べてごらん」
T「うん」
T「あれ?」
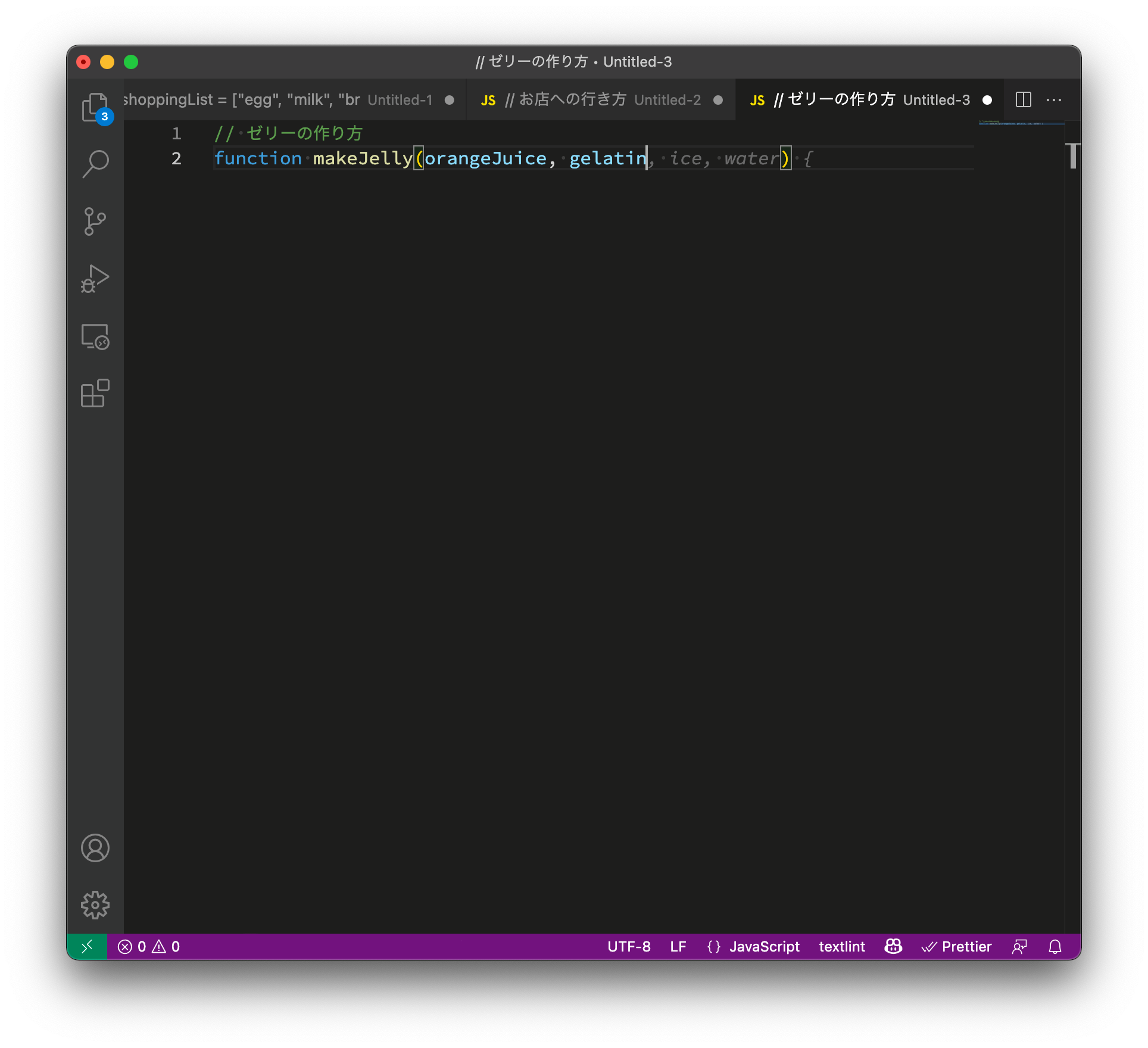
// ゼリーの作り方
function makeJelly(orangeJuice, gelatin, ice, water) {
// オレンジジュース
orangeJuice.pour();
gelatin.pour();
ice.pour();
// 水を入れる
water.pour();
// ジェリーを作る
gelatin.pour();
ice.pour();
// オレンジジュースを入れる
orangeJuice.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
// ジェリーを入れる
gelatin.pour();
// ジェリーを混ぜる
gelatin.pour();
……
T「ゼラチンをいっぱいいれるの?」
母「あらら。そんなにゼラチンは入れなくていいのよ。貸してごらん」
そうしてなんだかんだお母さんが全部作ってしまいました。たかし君はその様子を物欲しげに見ていましたが、早く食べられれば何でも良いのでした。
しょくれぽ
MC「本日、スタジオにはたかし君とそのお母さんに来ていただいています」
母「宜しくお願いします。ほら、たかしも言いなさい」
T「(セットのしょうめいがまぶしいよぉ)OK, Google. あかりをくらくして」
母「すいません、家でもAlexaしかないのにずっとこれを言ってるんですよ」
スタジオ「(大爆笑)」
MC「流石ですね、最近の子は違いますね!
さて、今回ご用意しましたのは、たかし君自家製オレンジゼリーです。なんとこれ、たかし君が生まれて初めておつかいをして買ってくるところから始めたとか」
母「そうなんです。つい最近まで赤ちゃんだったたかしが…こんなおづかいじて…お料理をずるまで……(涙が溢れて何を言っているのか聞き取れない)」
MC「なるほど。お母さんもたかし君の成長っぷりに感無量ということですね。完成したゼリーを食べていただきましょう。お願いします!」
スタジオ中央にオレンジゼリーが運ばれ、スプーンでひとすくいするたかし君。コメントを求めるMC。そのコメントに期待するスタッフ、観覧者、はたまた筆者で、この記事を読んでいるあなた。お母さんはまだずっと泣いていてそれどころではないようです。
その大きな期待にプレッシャーを感じたたかし君は、Copilotに感想を求めました。
// 食べた感想を伝える
function getThinkOfOrangeJelly() {
Copilotによって補完されたこの関数が、何を返すのかはぜひご自身の目で確かめていただきたい。
※ 本記事はGitHub Copilotの紹介を目的としたものです。
※ 本記事の作成に利用した環境は、以下の通りです。ただし、環境によっては同様の結果が再現しない可能性があります。
- Visual Studio Code v1.62
- GitHub Copilot for Visual Studio Code v1.7.3733 Preview