折角だからなんかゲームっぽいもの作りたい。
ちなみに、アドベントカレンダーへの参加者がいなくてカレンダーが埋まらなくて書くことがピンチですと、ムダに長期連載になります(え)
参加者絶賛大募集中です~。よろしくお願いします~~~。
マルバツゲームとは
3×3のマス目に、 二人で交互に〇と×を置いて行き、先に自分のマークを縦横斜めのいずれかに3つ並べる事が出来た人が勝ちというゲームです。
みんな知ってますよね? ノートに線を引いて遊びましたよね??
三目並べとも言うようですね。

とりあえず画面を作る
なでしこ3貯蔵庫でやっていきますです。
簡易エディタとかでもいいんですが、貯蔵庫の方がシンタックスハイライトが付いたり、キャンバスのサイズが自由に変えられたり、その他もろもろ高機能で便利なんです☆
貯蔵庫そのものも、今年は色々機能アップして、使いやすくなっていますよ!
キャンバスを使う
なでしこ3ではHTML5のcanvasが使えます。
どちらのエディタでも、キャンバスは最初から使えるように標準で用意されているので、何もしなくても描画関連の命令はすぐに使うことが出来ます。
でも、もしか自分で用意したHTMLでやりたい場合は、ちょっと準備が必要です。
キャンバスの設置
以前はHTMLに直接書くか、なでしこでHTML設定するか、あるいはDOM要素作成するか? ってところだったのですが、v3.2.28からはキャンバス作成という命令ができました!
幅と高さを指定して、キャンバス要素を作成する命令です。
[300,300]のキャンバス作成して、ゲーム画面に代入。
描画開始
HTML内にキャンバスは1つだけとは限らないので、描画命令の対象となるキャンバスを指定します。
ゲーム画面へ描画開始。
これで、あとはエディタでやるのと同じように描画関連の命令が使えるようになります。
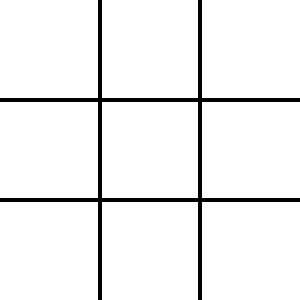
3×3の格子を描く
マルバツゲームの盤面は、タテタテヨコヨコと井桁に線を引いただけのものですね。
外枠線など無い方が、むしろマルバツゲームらしいってもんです。
とゆうわけで、線描画だけでできそう☆
いちおう新しいキャンバスの作り方も書きましたが、貯蔵庫の場合、最初から300×300のキャンバスが用意されているのでそれをそのままゲーム画面として使うことにする。
ゲーム画面のサイズが300なので、100、200と線を引けば、良さげです。
タテタテヨコヨコ?
4に線太さ設定。黒色に線色設定。
[100,0]から[100,300]まで線描画。
[200,0]から[200,300]まで線描画。
[0,100]から[300,100]まで線描画。
[0,200]から[300,200]まで線描画。
・・・ こんな感じ?
変数と繰り返し使う
ま、コレでも出来るんですが、3×3くらいの格子だからいいけど、たとえば囲碁みたいに19×19とかだったらどーすんのって話になるので、もうちょっと賢そうな感じ(?)にする。
マス幅は、後から盤の大きさを変えたり出来るようにしておきたいですが、プログラム中にプログラムから変更するコトは無い予定の数値なので、定数として宣言しています。
定数 マス幅=100。
4に線太さ設定。黒色に線色設定。
2回
[マス幅*回数,0]から[マス幅*回数,マス幅*3]へ線描画。
[0,マス幅*回数]から[マス幅*3,マス幅*回数]へ線描画。
ここまで。
⭕と❌を表示する
表示位置
マス目は0~8の連番として、何番のマスにどっちの記号を書くかを指定して描画出来るようにしたい。
| 0 | 1 | 2 |
| 3 | 4 | 5 |
| 6 | 7 | 8 |
番号を列数で割った整数部分で何行目かが、番号を列数で割った余りで何列目かが分かるんだよね。
それにマス幅を掛ければ、そのマスの座標が分かるって寸法です。
何行目か
番号を列数で割って、それの整数部分。
または、
INT(番号/列数)
とも書けます。
| 0/3(0) | 1/3(0) | 2/3(0) |
| 3/3(1) | 4/3(1) | 5/3(1) |
| 6/3(2) | 7/3(2) | 8/3(2) |
何列目か
番号を列数で割った余り。
または、
番号%列数。
とも書けます。
| 0%3(0) | 1%3(1) | 2%3(2) |
| 3%3(0) | 4%3(1) | 5%3(2) |
| 6%3(0) | 7%3(1) | 8%3(2) |
文字描画で描く
⭕と❌なら、円描画と線描画でもカンタンに描けそうだけど、むしろ文字描画でいいかなぁ?
文字描画のx、yは、alphabetic(アルファベットのベースライン)の左端で、なでしこ1の時とは違うので注意する。
これ最初ちょっと分かりにくいんだけど、途中で文字サイズを変えてもベースが揃うから超便利なんだよね☆
だけど、とりあえずのつもりで何も考えずに[0,0]に文字描画しようとすると、(日本語だと特に)画面上は何も表示されなくて焦る;
#盤面描画
定数 マス幅=100。
4に線太さ設定。黒色に線色設定。
2回
[マス幅*回数,0]から[マス幅*回数,マス幅*3]へ線描画。
[0,マス幅*回数]から[マス幅*3,マス幅*回数]へ線描画。
ここまで。
#文字描画でマルバツ描画
定数 [マル,バツ]=["⭕","❌"]
72に描画フォント設定。
0にマルをマルバツ描画。
4にバツをマルバツ描画。
●(番号に記号を)マルバツ描画
定数 [文字位置x,文字位置y]=[15,75]。# 0の場合のx,y。ベースラインの左端。
xは、番号を3で割った余りにマス幅を掛けて文字位置xを足す。
yは、番号を3で割って、それの整数部分にマス幅を掛けて文字位置yを足す。
[x,y]に記号を文字描画。
ここまで。
うーん、ここまで計算が長くなると、むしろ数式の方が見やすい?(^▽^;
でも出来ました!

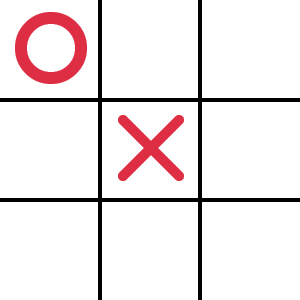
やっぱ円描画と線描画で描く
OK~☆ と、思ったんですケドね。
これで、先を作り始めたんですけどね。
色々お試ししていたら、やっぱり文字描画はちょっとアレかなという。
Firefoxだと、これでちょうど良い感じなんですけれど、chromeさんは全体的に絵文字がしょぼいんですよね。大体白黒になっちゃいますよね。
白黒なら白黒でも別にいいんだけど、⭕と❌の大きさや太さがだいぶ違うっていうね。
バランス悪くてちょっとカッコ良くない(´・ω・`)
やっぱり環境やフォントに依存する文字描画はやめて、円描画と線描画で描くことにする。
とゆうわけで、こんな感じ?
#盤面描画
定数 マス幅=100。
4に線太さ設定。黒色に線色設定。
2回
[マス幅*回数,0]から[マス幅*回数,マス幅*3]へ線描画。
[0,マス幅*回数]から[マス幅*3,マス幅*回数]へ線描画。
ここまで。
#円描画と線描画でマルバツ描画
定数 [マル,バツ]=[0,1]
0にマルをマルバツ描画。
4にバツをマルバツ描画。
●(番号に記号を)マルバツ描画
定数 [マル中点,マル半径,バツ始点,バツ終点,記号太さ]=[50,30,20,80,10]
x=番号を3で割った余りにマス幅を掛ける。
y=番号を3で割って、それの整数部分にマス幅を掛ける。
「#DD3344」に線色設定。空に塗り色設定。記号太さに線太さ設定。
もし、記号がマルならば、
[x+マル中点,y+マル中点]にマル半径の円描画。
違えば、もし、記号がバツならば、
[x+バツ始点,y+バツ始点]から[x+バツ終点,y+バツ終点]まで線描画。
[x+バツ始点,y+バツ終点]から[x+バツ終点,y+バツ始点]まで線描画。
ここまで。
ここまで。
動作確認
まだ描画しただけで何も出来ない状態なのでアップしていませんが、コードは全てなでしこ3貯蔵庫のエディタに貼っつければ動きます☆
つづきます
今日は本当にただ、画面上に線を引いてマルバツ描いてみただけでした。
内容的にはキャンバスを使って線を引いたり文字を書いたりすることと、あと一次元を二次元にする的な?
次は遊べるようにします!