はじめに
MarkdownでUMLを扱うとき、VSCodeでPlantUMLを使う方が多いかと思います。
参考記事 : Visual Studio Code で UML を描こう!
ですが、Typoraでもシーケンス図、フローチャート、ガントチャートを作ることができるので、この記事ではこちらの記事をベースに、使い方と具体例を紹介します。
参考記事 : Draw Diagrams With Markdown - Typora
準備
Typoraのことやインストールについては、下記記事を参照してください。
インストールできたら、Typoraを起動し、設定 -> 文法サポート -> ダイアグラムにチェックを入れます。
seqenceによるシーケンス図
Typoraでは、sequenceと記述することで、 js-sequence を読み込むことができます。
使い方
| コマンド | 意味 |
|---|---|
A -> B : Message |
AからBへ矢印(線) |
A --> B : Message |
AからBへ矢印(破線) |
A ->> B : Message |
AからBへ矢印(open arrow) |
A -->> B : Message |
AからBへ矢印(破線、open arrow) |
Title : |
タイトル |
Note left of A : |
Aの左側にテキストボックス |
Note over A : |
Aの上にテキストボックス |
Note over A, B : |
AとBを覆うテキストボックス |
participant A : |
独立したライフラインAの生成 |
- メッセージの改行は
\nで、できます。
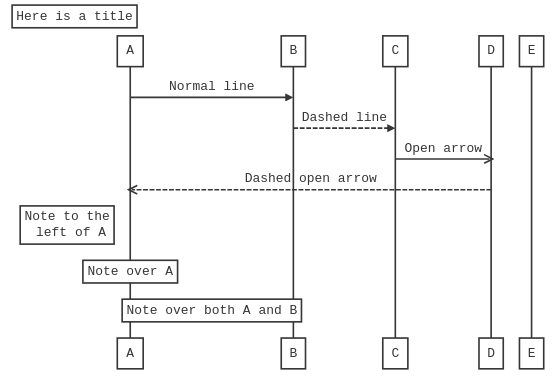
例
> を外してください。
> ```sequence
Title: Here is a title
A->B: Normal line
B-->C: Dashed line
C->>D: Open arrow
D-->>A: Dashed open arrow
Note left of A: Note to the\n left of A
Note over A: Note over A
Note over A,B: Note over both A and B
participant E
> ```
flowchartによるフローチャート
Typoraでは、 flow と記述することで、 flowchart.jsを読み込むことができます。
使い方
| コマンド | 意味 |
|---|---|
VAR=>start: NAME |
プログラムの開始 |
VAR=>operation: NAME |
プログラムの処理 |
VAR=>condition: NAME |
分岐 |
VAR1=>VAR2 |
VAR1からVAR2へ矢印 |
VAR(right) |
右向きへ矢印 |
VAR=>COMMAND : NAME :>URL[blank] |
URLを含む記号の作成 |
-
VARと=>の間などにスペースがあると、読み込めない
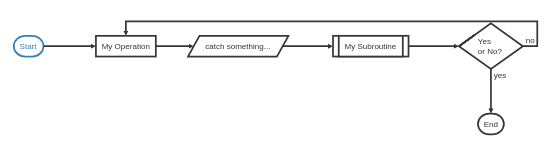
例
> を外してください。
> ```flow
st=>start: Start :>http://www.google.com[blank]
op1=>operation: My Operation
io=>inputoutput: catch something...
sub1=>subroutine: My Subroutine
cond=>condition: Yes
or No?
e=>end
st(right)->op1(right)->io(right)->sub1(right)->cond
cond(yes)->e
cond(no)->op1
> ```
mermaid
mermaidと記述することで、ガントチャートと js-sequence や flowchart.js に比べると、ちょっと高機能なシーケンス図、フローチャートが描けます。
sequence
最初の行に、 sequenceDiagram と記述することで、シーケンス図を描けます。
参考 : Sequence diagrams - mermaid
使い方
| コマンド | 意味 |
|---|---|
participant A as Alice |
ライフラインAliceの作成。コマンド操作はAで |
A -> B : Message |
AとBを直線で結ぶ |
A --> B : Message |
AとBを破線で結ぶ |
A ->> B : Message |
AからBへ矢印(直線) |
B -->> A : Message |
BからAへ矢印(破線) |
A -x B : Message |
AからBへ矢印(xあり直線) |
A --x B : Message |
AからBへ矢印(xあり破線) |
activate A |
実行状態 |
A ->> +B : |
実行状態 |
Note left of A : Text |
Aの左にテキストボックス |
Note over A, B : Text |
AとBを覆うテキストボックス |
loop TEXT ... end |
ループ処理 |
alt COND ... end |
分岐処理 |
opt COND ... end |
条件判断 |
-
activate Aは、deactivate Aとセット -
A ->> +B :は、B -->> -Aとセット - 複数の分岐には
else COND
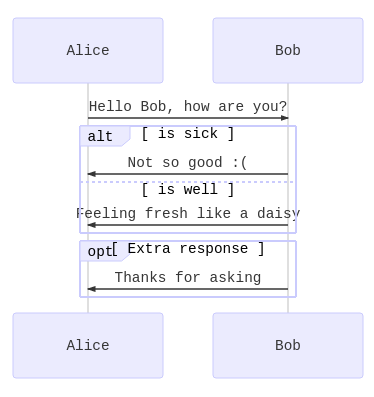
例
> を外してください。
> ```mermaid
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
> ```
flowchart
最初の行に、 graph TB と記述すると、上から下へのフローチャートが、 graph LR だと、左から右へのフローチャートになります。(他には、 graph BT: 下から上、 graph RL : 右から左 )
参考 : Flowcharts - Basic Syntax - mermaid
使い方
| コマンド | 意味 |
|---|---|
A[B] |
名前がBのノードA(四角) |
A(B) |
名前がBのノードA(エッジが丸みを帯びている四角) |
A((B)) |
名前がBのノードA(円) |
A>B] |
名前がBのノードA(非対称図形) |
A{B} |
名前がBのノードA(菱形) |
A --> C |
AからCへ矢印(直線) |
A --- C |
AとCを直線で結ぶ |
A -.- C |
AとCを破線で結ぶ |
A -.-> C |
AからCへ矢印(破線) |
A ==> C |
AからCへ太い矢印(直線) |
A -- TEXT --> C |
AからCへ矢印(テキスト付き) |
| `A --> | TEXT |
A["double quote:#quot;"] |
テキストボックス内に正規表現を含むとき |
A["dec char:#9829;"] |
テキストボックス内に絵文字を含むとき |
A(fa:fa-spinner) |
テキストボックス内にFont Awesomeのアイコンを含むとき |
subgraph NAME ... end |
サブグラフの定義 |
style A ... |
Aのスタイルを設定 |
classDef className ... |
名前がclassNameのクラスの定義とスタイルの設定 |
class A, B className |
classNameに入れるノードを定義 |
- テキスト付きは、テキスト付き直線、テキスト付き破線、テキスト付き矢印、テキスト付き破線矢印、テキスト付きの太い直線があります
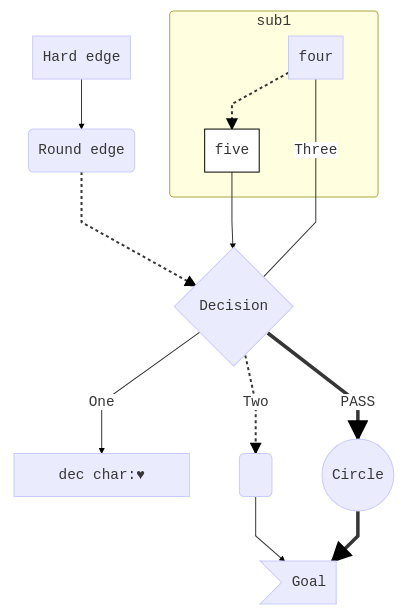
例
> を外してください。
> ```mermaid
graph TB
A[Hard edge] -->B(Round edge)
B -.-> C{Decision}
C -->|One| D["dec char:#9829;"]
C -. Two .-> E(fa:fa-spinner)
E --> G
C ==>|PASS| F((Circle))
F ==> G>Goal]
C ---|Three| H[four]
subgraph sub1
H -.-> I[five]
style I fill:#fff,stroke:#000,stroke-width:1px
end
I --> C
> ```
Gantt
最初の行に、 gantt と記述することで、ガントチャートを描くことができます。
使い方
| コマンド | 意味 | 備考 |
|---|---|---|
title |
タイトル | |
dateformat YYYY-MM-DD |
日付の入力形式設定(ex. 2018-12-29) | その他の入力形式は下表参照 |
section |
セクション | |
NAME : OPTION, ID, DATE, TERM (or DEADLINE) |
日付DATEから期間TERM(or 日付DEADLINE)までのプロジェクトNAMEの生成 | OPTIONとIDは任意 |
done |
すでに終わったプロジェクト | OPTION |
crit |
重要なプロジェクト | OPTION |
active |
現在進行中のプロジェクト | OPTION |
after |
IDのあとにプロジェクトを開始 | DATE |
時刻の入力形式について
| 入力 | 例 | 説明 |
|---|---|---|
| YYYY | 2018 | 年(4桁) |
| YY | 18 | 年(2桁) |
| Q | 1 ... 4 | 四半期 |
| M または MM | 1 ... 12 | 月(数字) |
| MMM または MMMM | Jan ... Dec | 月(英名) |
| D または DD | 1 ... 31 | 日 |
| Do | 1st ... 31st | 日 |
| DDD または DDDD | 1 ... 365 | 日(1年単位) |
| X | 1410715640.579 | Unix時間 |
| x | 1410715640579 | Unix時間(ミリ秒) |
| H または HH | 0 ... 23 | 時間(24時間表示) |
| h または hh | 1 ... 12 | 時間(12時間表示) |
| a または A | am pm | AM, PM |
| m または mm | 0 ... 59 | 分 |
| s または ss | 0 ... 59 | 秒 |
| S | 0 ... 9 | 1/10秒 |
| SS | 0 ... 99 | 1/100秒 |
| SSS | 0 ... 999 | 1/1000秒 |
| Z または ZZ | +12:00 | UTCからのオフセット |
例
> を外してください。
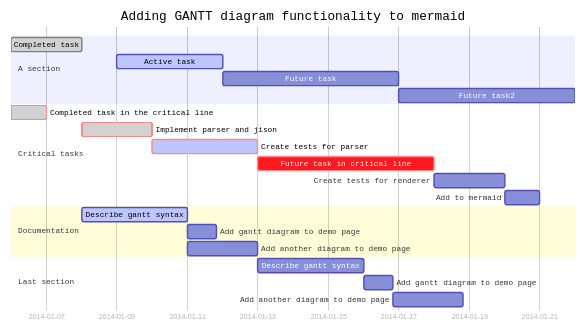
> ```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h
> ```
おわりに
個人的には、カスタマイズしやすいmermaidが気に入っています。
ミス等があれば、コメントでご報告してくださると幸いです。
参考文献
- Typora
- Draw Diagrams With Markdown - Typora
- Typoraでシーケンス図、フローチャート、ガントチャートを作成 - snova301のブログ
- js-sequence
- flowchart.js
- mermaid
- Visual Studio Code で UML を描こう!
- どうしてみんなMarkdown書くときTypora使わないの?
- MarkdownエディタならTyporaが最強であるという話 - FPGA開発日記
- シーケンス図(Sequence Diagram) - IT専科
- よく聞くUMLって何? - Qiita
- Markdownテキストでシーケンス図とフローチャートを描く - Qiita