永続的な不変のデータ構造を集めたライブラリです。V8などのエンジンに最適化されている。
Facebook製でMIT-licensed。アレでライセンスがMITになりました。
ところで永続的な不変のデータ構造で何をするのか?何が便利なのか?という疑問を持つ人は多いと思います。
JavaScriptは扱いやすく柔軟です。
ES2015の登場とbabelの存在でvarからlet constの利用が推奨されるようになりました。
再宣言や再代入不可と表現されます。
しかしconstは宣言後オブジェクトに限り再割り当てを許します。
宣言後の値の変更・再割り当てはairbnbで禁止されておりno-param-reassignがあります。
no-param-reassignについての議論よりV8はじめ多くのエンジンで最適化が行われないという記述があります。
例えば
-
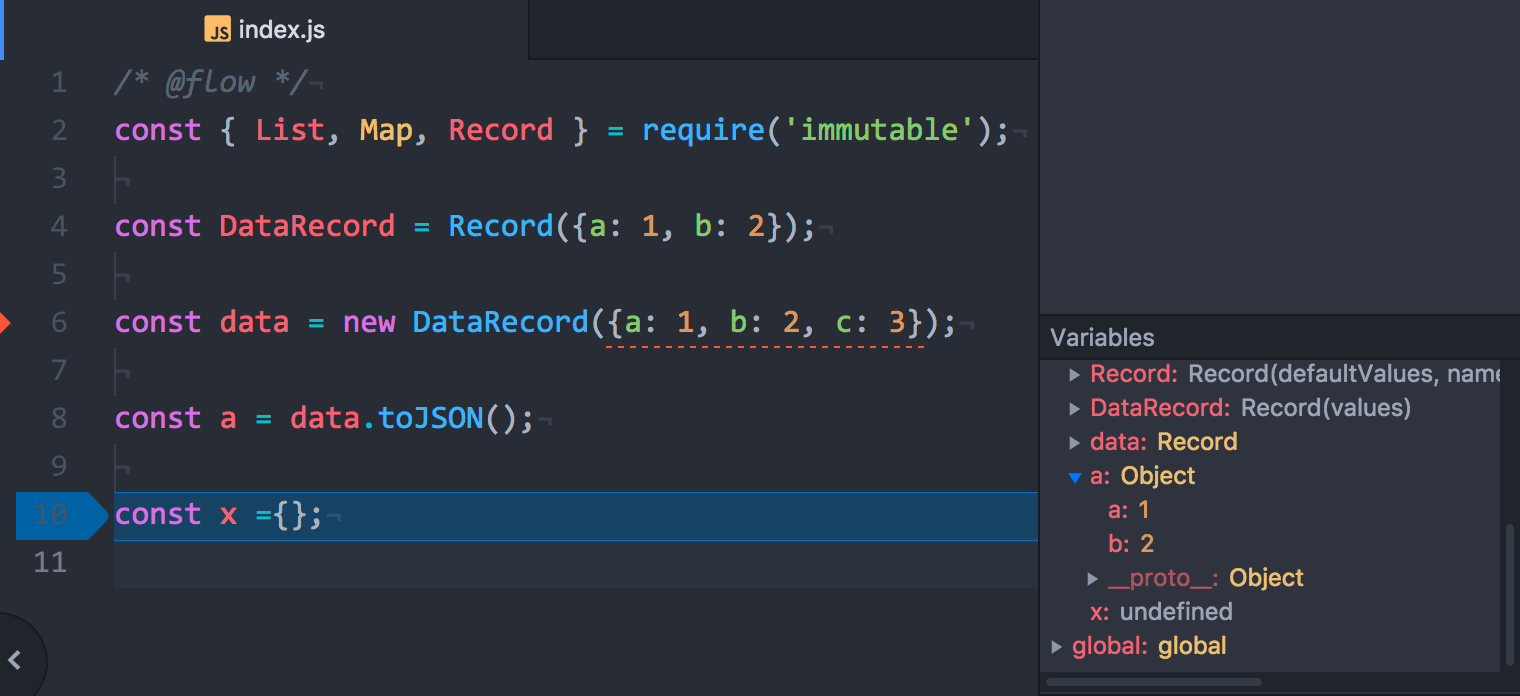
Recordは新しくClassインスタンスを生成します。- 画像通りJavaScriptのObjectを記述します。
- 記述したものを初期値として認識する。
-
DataRecordで新しいインスタンスを生成します- 赤色の点線はflowに怒られている様子です。(v4.0.0-rc.1でflowとtypescriptの型定義を改善されたので悪いソースは怒られます)
- Variablesを見ると
a, bの値のみ存在します。(元のRecordのインスタンス生成時に定義されなかった値は全て無視されます) - Listのmethodが利用できます。
他の使い方
学生やハッカソンでも同様に授業などで強制された外部のapi叩いたときに要らない値を削ぎ落とすこともできますし、
素直に使うと期待するデータを明示することができてソースの可読性良くなりそうですね。