TL;DR
コンパイルしないES2015(ES6)なブラウザゲームを作ります。ES2015(ES6)を触り始めたとか、これから触ってみたいとか、HTML/CSS/JSがなんとなくわかるとかいう方向けに、コマンドとか難しいものを使わずに、Chromeで動くコンパイル不要なES2015ゲームを作ろうというのをコンセプトに掲げて数回にわけて連載しているチュートリアル記事です。
次の記事は仕様の確認と設計、基本パーツのHTMLとCSSを作るです。
シリーズ目次
- phase0: はじめに、対象者、使う技術、成果物 (demo)
- phase1: 仕様の確認と設計、基本パーツのHTMLとCSSを作る (demo)
- phase2: 各DOMをjsで生成する (demo)
- phase3: プレイヤーを動かせられるようにする (demo)
- phase4: プレイヤーが壁に当たらないようにする (demo)
- phase5: プレイヤーを動かすとスコアが増えるようにする (demo)
- phase6: 壁をランダムに生成する (demo)
- phase7: 壁を自動で動くようにする (demo)
- phase8: プレイヤーと壁が衝突するとゲームオーバーにする (demo)
- phase9: ゲームオーバーになったらタイマーを止める (demo)
経緯と自己紹介
私自身は仕事でES2015を書き始めて1年くらいになります。ES2015(ES6)を触り始めたとか、これから触ってみたいという人を意識して書いています。
今回は予告ということで、今後、何度かにわけて実際にコード解説しながらチュートリアル風に投稿しようと思っています。
これを書こうと思ったきっかけは、ブラウザネイティブで動くはずのjavascriptを書こうとしているのに、ES2015だとかいうものに触れようとした瞬間、コンパイルだのトランスパイルだのbabelだのwebpackだのnodeだの、色々検索しては慣れないコマンドを叩いたりしなきゃいけなかったりで、めちゃくちゃ大変じゃないですか。
とりあえずコードを書いてみたいだけなのに、その前提でつまずいてしまって嫌になっちゃうってケースが結構あるようなので、そういうのを除外したチュートリアルを書いてみたいなと思った次第です。
ですのでコマンドとか使わずに、Chromeで動くコンパイル不要なES2015ゲームを作ろうというのをコンセプトに掲げて数回にわけて書いていきます。
対象者
- CSSとjavascriptをまぁまぁ書いたことがある。
- ES2015(ES6)にトライしてみたい。
- DOMのことをなんとなく知っている。
- コマンドやターミナルは知らなくてもいいです。
- jQueryやBootstrapやReactやVue等のライブラリは知らなくてもいいです。今回の成果物では使いません。
- PCにChromeをインストール済み。
使う技術(後日詳しく解説していきます)
- javascript(ES2015)
- 条件分岐
- const変数
- アロー関数
- 配列
- オブジェクト
- CSS
- DOM
成果物
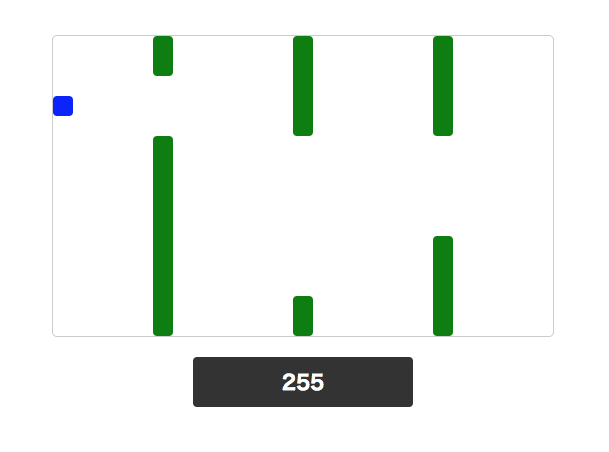
こういうゲームあったよなといううろ覚えで作ったので、なんというジャンルか名称が思い当たらないのですけど、横スクロールで壁をすり抜けていく、そういうやつです。
仕様としては、こんな感じです。
- 横スクロール。
- 壁がどんどん右からやってくる、その分スコアが増える。
- プレイヤーを上下左右の矢印キーで操作できる、その分スコアが増える。
- スコアが増えるとだんだん速くなる。
- 壁にぶつかったらゲームオーバー。
- ゲームオーバー画面をクリックしたらリトライできる。
- スコア4000を超えたあたりで一気に速くなっちゃいますけど、それは次期バージョンで調整するということにしておきます。
- 右記URLで実際にプレイできます。 https://snakada.github.io/wallgame/
- リポジトリは右記のとおりです。https://github.com/snakada/wallgame
index.htmlはこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>wallgame</title>
<link rel="stylesheet" href="./css/app.css">
</head>
<body>
<script src="./js/dom.js"></script>
<script src="./js/score.js"></script>
<script src="./js/player.js"></script>
<script src="./js/wall.js"></script>
<script src="./js/field.js"></script>
<script src="./js/app.js"></script>
<script src="./js/control.js"></script>
</body>
</html>
以上です。