このページについて
コンパイルしないES2015(ES6)なブラウザゲームを作ります。ES2015(ES6)を触り始めたとか、これから触ってみたいとか、HTML/CSS/JSがなんとなくわかるとかいう方向けに、コマンドとか難しいものを使わずに、Chromeで動くコンパイル不要なES2015ゲームを作ろうというのをコンセプトに掲げて数回にわけて連載しているチュートリアル記事です。
TL;DR
前の記事では はじめに、対象者、使う技術、成果物 ということで、何を作るのだということを確認しました。ここではもう少し掘り下げつつ、割と簡単なHTML/CSS を用意します。
シリーズ目次
- phase0: [はじめに、対象者、使う技術、成果物](https://qiita.com/snakada/items/eb86ed81e0eb28e8d0ea) ([demo](https://snakada.github.io/wallgame/)) - **phase1: 仕様の確認と設計、基本パーツのHTMLとCSSを作る** ([demo](https://snakada.github.io/wallgame/phase1/)) - phase2: [各DOMをjsで生成する](https://qiita.com/snakada/items/f082e3db509e97279323) ([demo](https://snakada.github.io/wallgame/phase2/)) - phase3: [プレイヤーを動かせられるようにする](https://qiita.com/snakada/items/d8edefb2b071d96d7893) ([demo](https://snakada.github.io/wallgame/phase3/)) - phase4: プレイヤーが壁に当たらないようにする ([demo](https://snakada.github.io/wallgame/phase4/)) - phase5: プレイヤーを動かすとスコアが増えるようにする ([demo](https://snakada.github.io/wallgame/phase5/)) - phase6: 壁をランダムに生成する ([demo](https://snakada.github.io/wallgame/phase6/)) - phase7: 壁を自動で動くようにする ([demo](https://snakada.github.io/wallgame/phase7/)) - phase8: プレイヤーと壁が衝突するとゲームオーバーにする ([demo](https://snakada.github.io/wallgame/phase8/)) - phase9: ゲームオーバーになったらタイマーを止める ([demo](https://snakada.github.io/wallgame/phase9/))仕様の確認
まずはどういうゲームを作るのか確認しておきます。
前回の記事からの再掲ですが、おおむね以下のような感じです。
- 横スクロール。
- 壁がどんどん右からやってくる、その分スコアが増える。
- プレイヤーを上下左右の矢印キーで操作できる、その分スコアが増える。
- スコアが増えるとだんだん速くなる。
- 壁にぶつかったらゲームオーバー。
- ゲームオーバー画面をクリックしたらリトライできる。
- スコア4000を超えたあたりで一気に速くなっちゃいますけど、それは次期バージョンで調整するということにしておきます。
- 右記URLで実際にプレイできます。 https://snakada.github.io/wallgame/
- リポジトリは右記のとおりです。https://github.com/snakada/wallgame
設計: ゲームを構成する要素
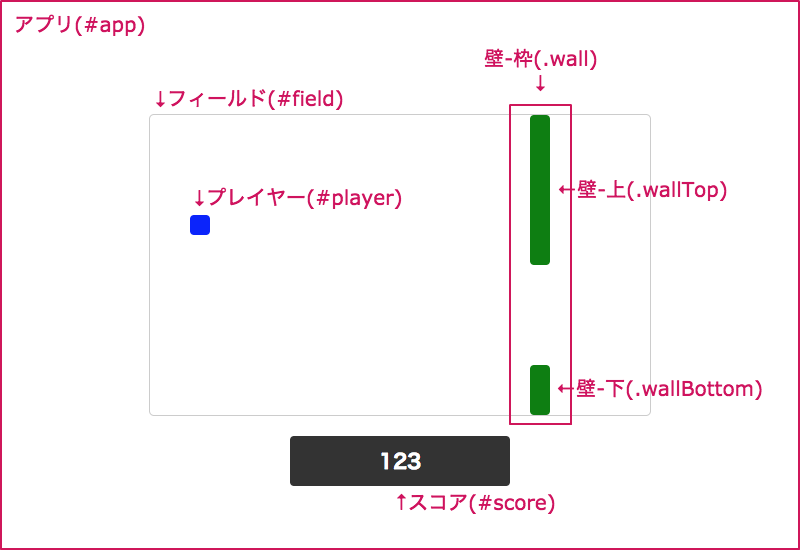
以下のようなパーツをベースにゲームをつくっていきます。ここでは雰囲気がわかればいいですし、画像を見ていただければなんとなくわかると思いますので各要素の説明は割愛します。ちなみに括弧内に書いてあるのは、HTMLにしたときのidとclassです。
さて、以降は実際にコードを見ていきます。
index.html
ブラウザでアクセスするページです。HTML5です。この記事の読者にはそんなに難しいことはないと思います。ゲームオーバーについては、ひとまずコメントアウトしていますが、コメントアウトを外していただくとどんなものか見ることができますので、適宜コメントアウトを外してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>wallgame</title>
<link rel="stylesheet" href="./css/app.css">
</head>
<body>
<div id="app">
<div id="field">
<div id="player" style="top: 100px; left: 40px;"></div>
<div class="wall" style="right: 100px;">
<div class="wallTop" style="height: 150px;"></div>
<div class="wallBottom" style="height: 50px;"></div>
</div>
</div>
<div id="score">123</div>
<!--
<div id="gameover">GAMEOVER<br><span>RETRY</span></div>
-->
</div>
</body>
</html>
css/app.css
上記のHTMLに対応したCSSです。先程提示した画面キャプチャの要素とも名称を合わせ、コメントで示しておきました。
* {
margin: 0;
padding: 0;
}
body {
padding: 200px 0 50px;
}
/**
* アプリ
*/
# app {
position: relative;
top: 0;
left: 0;
}
/**
* フィールド
*/
# field {
position: relative;
top: 0;
left: 0;
border: 1px solid #ccc;
border-radius: 5px;
width: 500px;
height: 300px;
margin: 0 auto;
}
/*
* ゲームオーバー
*/
# gameover {
position: absolute;
top: 1px;
left: calc(50% - 250px);
display: flex;
align-items: center;
justify-content: center;
flex-flow: column nowrap;
border-radius: 4px;
background: #000a;
width: 500px;
height: 300px;
color: #fff;
font-size: 30px;
font-weight: bold;
text-align: center;
cursor: pointer;
}
# gameover:hover {
background: #000c;
}
# gameover span {
text-decoration: underline;
}
/**
* プレイヤー
*/
# player {
position: absolute;
top: 0;
left: 0;
border-radius: 4px;
background: blue;
width: 20px;
height: 20px;
}
/**
* 壁
*/
.wall {
position: absolute;
top: 0;
right: 0;
width: 20px;
height: 300px;
}
.wallTop,
.wallBottom {
position: absolute;
left: 0;
border-radius: 4px;
background: green;
width: 20px;
}
.wallTop {
top: 0;
}
.wallBottom {
bottom: 0;
}
/**
* スコア
*/
# score {
border-radius: 4px;
background: #333;
width: 200px;
margin: 20px auto;
padding: 10px;
text-align: center;
color: #fff;
font-size: 20px;
font-weight: bold;
}
本日は以上です。
ここで提示したコードは https://github.com/snakada/wallgame/tree/phase1 でもご覧いただけます。
また実際の画面は https://snakada.github.io/wallgame/phase1/ でご覧いただけます。
その他、詳しく聞きたい箇所やリクエスト等ありましたら、お気軽にコメントください。
また近日中に続きの記事を書きたいと思います。よろしくお願いします。
phase2: 各DOMをjsで生成する に続きます。