はじめに
::slottedとは、web componentsで作ったcustom elementsのslot内部に入る要素に対してスタイルを適用するものです。
shadow DOM内で使われる時のみ::slottedは機能します。
実際使ってみて、よくわからなくて困った部分がわりとあったのでまとめておきます。
::slottedの使い方
使い方について例を出しつつ説明します。
::slotted(*), ::slotted(selector)
See the Pen ::slotted(*), ::slotted(selector) by こは (@smspp) on CodePen.
::slotted(*)と、()に*でslot内に入る全てのセレクタに対してスタイルを適用します。
::slotted(span)と、()になんらかのセレクタ指定でそのセレクタのみにスタイルを適用します。クラス名でも属性でも指定できます。
::slotted(*:hover)
See the Pen ::slotted(*:hover) by こは (@smspp) on CodePen.
`:focus`や`:hover`などslot内の要素に擬似要素使いたい場合は、`::slotted(*:hover)`のように()の中で指定します。 もちろん特定のセレクタに対しての指定も可能です。(`::slotted(span:hover)`のようになります)::slotted(*)::after
See the Pen ::slotted(*)::after by こは (@smspp) on CodePen.
擬似要素使う場合は()の中に入れると先述しましたが、::beforeや::after、::placeholderなど生成される擬似要素に関しては、::slotted(*)::afterのように()の後ろで指定します。
経緯は一応こちらから確認できます(参考でも挙げています)↓
Support for pseudo elements with ::slotted() selectors
::slottedが効かない時確認すること
::slotted効かないなぁ・・・と困ったシーンが何度もありました。
(確認し直してみると、しょうもないことが原因で効いてないことがほとんどでしたが)
困った時は下記を確認してみるといいかもしれません。
1.custom elements内に < slot >があるか
そもそもですが、custom elements内に<slot>がないと外部からの要素を適用できません。
<slot>があるか確認してみてください。
これについて、多分jsでcustom elements作る場合は特に困らない点だと思いますが、vue-web-component-wrapperを使って作る場合に注意が必要かなと思います。
vueの仕様上、レンダリングされるタイミングで<slot>が消えちゃうんです。
(<slot>が消えて、<slot>があった部分にcustom elements内に記述した要素が入ります)
$nextTickを使ってこれに対処する方法あります↓
How to properly use slot inside of vue js web component and apply styles
2. custom elements内の直下の要素であるか
::slottedでスタイルを指定できるのは、custom elements内に入る直下の要素のみです。
下記のように、直下の子要素以降にスタイルを当てようとしても反映されません。
See the Pen ::slotted not work by こは (@smspp) on CodePen.
3. shadow DOM内にstyleがあるか
custom elementsのスタイルはカプセル化されていて、外部に影響を与えないですし、外部からの影響も受けません。
(↑とは書きますが、cssのcustom propertyを使って外部からcustom elementsのスタイルを指定することもできます)
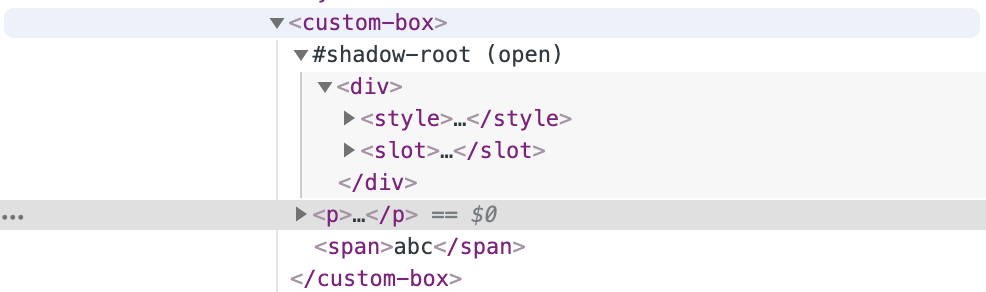
下記のように、shadow root内にスタイルがあればokです。

4. shadow DOM内のstyleに::slottedがあるか
はじめにでちらっと書きましたが、::slottedはshadow DOM内でしか機能しません。
つまり外部のスタイルシートに::slottedで指定してスタイル書いても動きません。
3.で確認したshadow DOM内のstyle内に書いているか、確認してみてください。
参考
::slotted()
カスタム要素 v1: 再利用可能なウェブ コンポーネント
Support for pseudo elements with ::slotted() selectors