概要
SafariにおいてWebGLからtoDataURL()を使用すると画像が上下逆さまになる!?
環境
サンプル
<body>
<h1>toDataURL() テスト</h1>
<div id="canvas-area01"></div>
<p><input type="button" name="button" value="toDataURL()実行" id="dataurl-button"></p>
<div id="image-area01"><img src="" width="250" height="250" alt="通常dataurl"></div>
<p><input type="button" name="button" value="逆さま回避" id="re-dataurl-button"></p>
<div id="canvas-area02"><canvas id="re-canvas" width="250" height="250"></canvas></div>
<div id="image-area02"><img src="" width="250" height="250" alt="複製画像のdataurl"></div>
</body>
"canvas-area01" → pixi.jsで描画するエリア
"image-area01" → 上記で描画したものをtoDataURL()するエリア
"canvas-area02" → "canvas-area01"を複製してdrawImageするエリア
"image-area02" → "canvas-area02"をtoDataURL()するエリア
function render(){
// create stage
var stage = new PIXI.Container(0xFFFFFF);
// canvas size
var width = 250;
var height = 250;
// create renderer
var renderer = new PIXI.WebGLRenderer(width, height, {backgroundColor: 0xFFFFFF, preserveDrawingBuffer: true});
// renderer's view add DOM
document.getElementById('canvas-area01').appendChild(renderer.view);
// render
PIXI.loader
.add('face', '../images/face.png')
.load(function (loader, resources) {
var face_img = new PIXI.Sprite(resources.face.texture);
stage.addChild(face_img);
renderer.render(stage);
});
}
function dataurl(){
$('#dataurl-button').on('click', function(){
var canvas_area01 = $('canvas')[0];
var imgData = canvas_area01.toDataURL();
$('#image-area01 img').attr('src', imgData);
});
}
function re_dataurl(){
$('#re-dataurl-button').on('click', function(){
var canvas_area01 = $('canvas')[0];
var canvas_area02 = document.getElementById('re-canvas');
if(canvas_area02.getContext){
var context = canvas_area02.getContext('2d');
context.drawImage(canvas_area01, 0, 0);
}
var sendImage = $('#re-canvas')[0];
var imgData = sendImage.toDataURL();
$('#image-area02 img').attr('src', imgData);
});
}
$(function(){
render();
dataurl();
re_dataurl();
});
render() → pixi.jsで描画する関数
dataurl() → 上記で描画したものをtoDataURL()する関数
re_dataurl() → render()で描画した画像を別キャンバスにdrawImageしてからtoDataURL()する関数
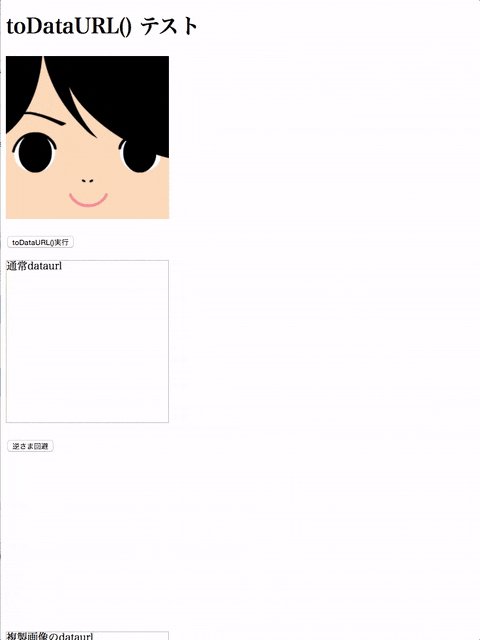
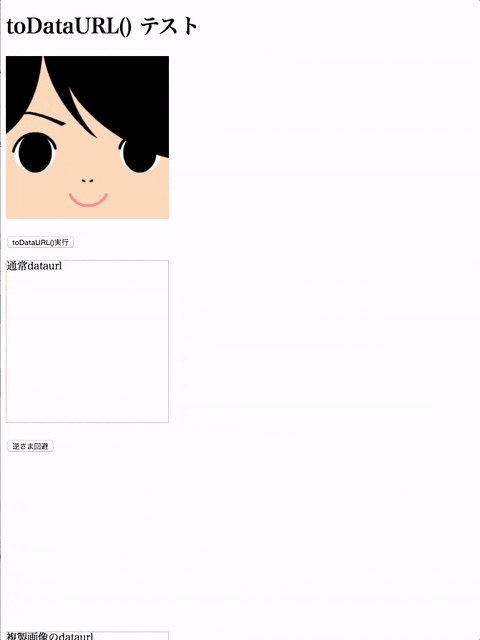
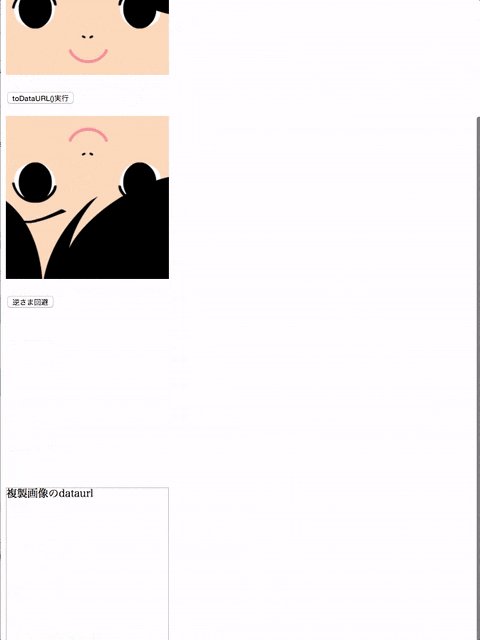
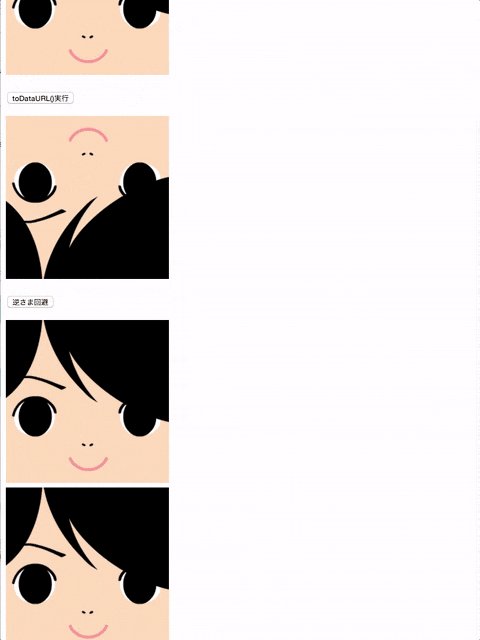
ページ上での表示
普通にDataURL()を使って描画すると逆さまになってしまいました。
回避策としてもう1つcanvasを用意してそこにdrawImageしてからDataURL()を使うと正常に表示されました。
今回はpixi.jsで起きましたが、Three.jsとかでも起きるのかはまだ試していません。
Safariだけこの事象が起きるみたいです。
ChromeやFirefox、IEとかは大丈夫そうです。