全体のアーキテクチャ
全4回を予定しているこのシリーズでは、全体として以下のようなアーキテクチャを目指しています。
過去2回はすでに投稿済みです。
- Azure App Services + Blob Storage + CDNで、WordPressを構築 / [1] 全体編
- Azure App Service + Blob Storage + CDNで、WordPressを構築 / [2] Azure App Services + CDNでWordPressを構築する
今回は、WordPressに、Azure StorageとAzure CDNを組み合わせて使う方法を書いていきます。
なぜAzure StorageとAzure CDNを使うのか
Storageを使う理由
Azure App ServiceでWordPressを構築し、データベースをMySQL In Appとすると手軽なのは、すでにお伝えしているとおりです。
しかし写真などのメディアをそのままアップロードすると、すぐにWeb Appのストレージ容量を圧迫する可能性があります。
CPUは足りているのに、ストレージの圧迫で価格プランを上げるという選択はもったいないです。
そこで、画像や動画はAzure Storageに別途、保存しよう、というわけです。
Azure Storageは従量課金なので、短期で見れば若干のコストアップですが、長期で見れば、安くなる可能性もありますし、なにより少額で考えることが1つ減ります。
(なので、外部のストレージであれば、Azureである必要性はありませんね)
CDNを使う理由
CDNはカスタムドメインと、高速が目的です。
Storage内のコンテンツのURLは、直接はカスタムドメインを設定できず、CDNなどを挟まないといけない、ということがあります。
高速化はそのままですね。
なおコスト面では、CDNの利用は若干不利です。なぜならば、Storage->CDNの読み込みと、CDN->クライアントの2回のトラフィックで料金が発生するためです。私は、ボリュームやキャッシュ規則にもよりますが、大したコストではないと判断しています。
今回の流れ
ようやく本格的に中身に入りますが、
ここでの流れは以下のとおりです。
- Azure Blob Storageのストレージアカウントと、コンテナを作成
- Azure CDNのエンドポイントを作成し、カスタムドメインとSSL化を設定
- WordPressで、Azure Storageのプラグインを導入
- (必要な場合のみ) PHPを編集
最後のPHP編集は、画像・動画などメディアのURLに、Azure Storageのコンテナ名を表示させたくない、というときにのみ必要な作業です。
Azure Blob Storageの作成
それでは早速、Azure Blob Storageを準備しよう。まずは、「ストレージアカウント」を作る。
▼Azure Portalから「すべてのサービス」へいき、「ストレージアカウント」を選択

▼作成画面

ここでは、例として「mediacotoso」という名前だが、任意の名前をつける。CDNを利用してカスタムドメインを設定しない場合は、ここの名前がURLの一部となる。
アカウントの種類は、「Storage V2」のままで良い。料金も変わらない。
レプリケーションは、簡単に言えば、どこまでバックアップを取っておくか、である。これは当然、全世界にバックアップを取る設定にするほうが、料金が高くなる。ここに正解はなく判断だが、私はゾーン冗長(ZRS)で利用している。
コンテナの作成
次は「コンテナ」を作成する。コンテナとは、一旦は、仮想ドライブのようなものと考えればよいだろう。
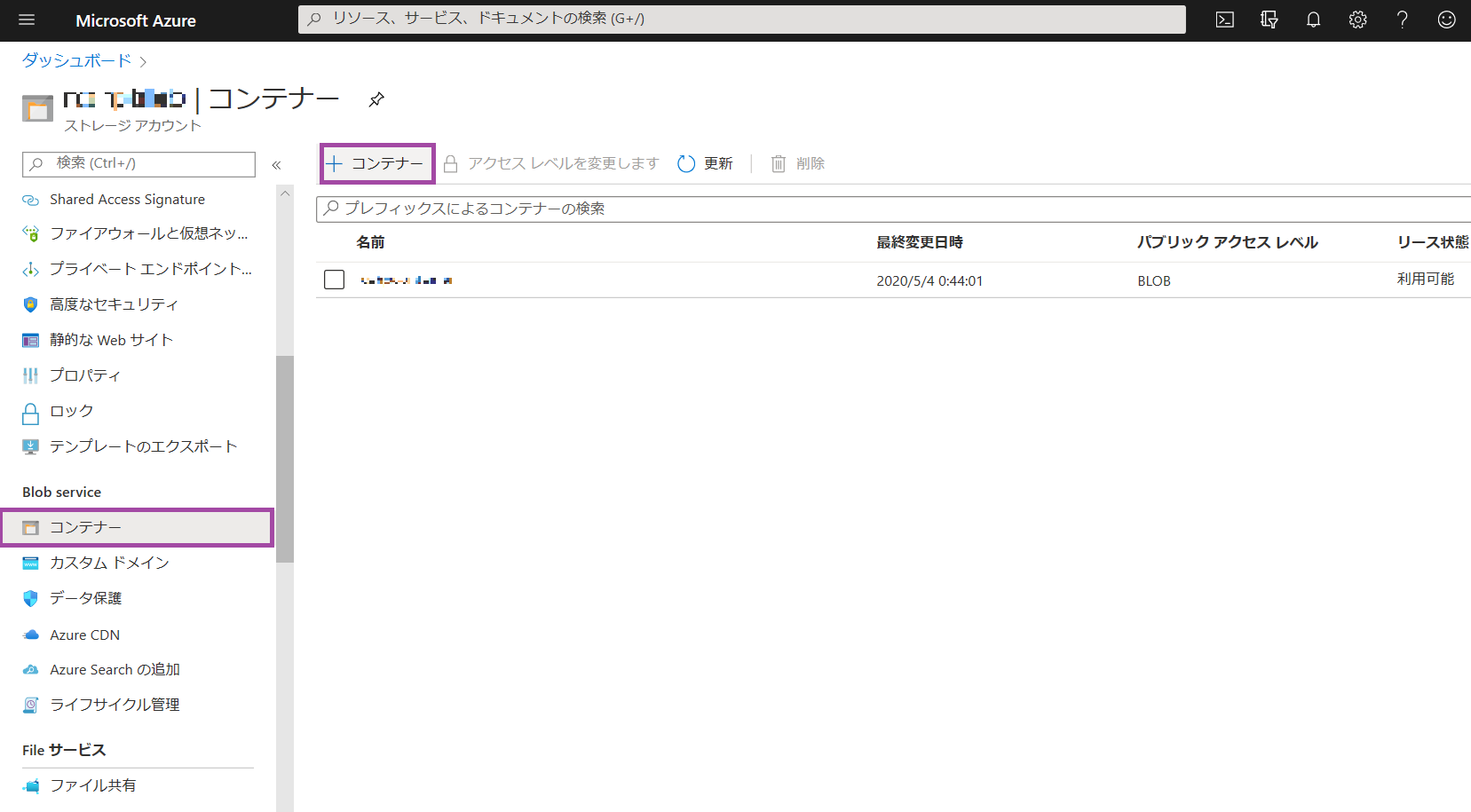
▼先程作成したストレージアカウントのページで、Blob Serivceの「コンテナ」を選択し、「+コンテナ」をクリック

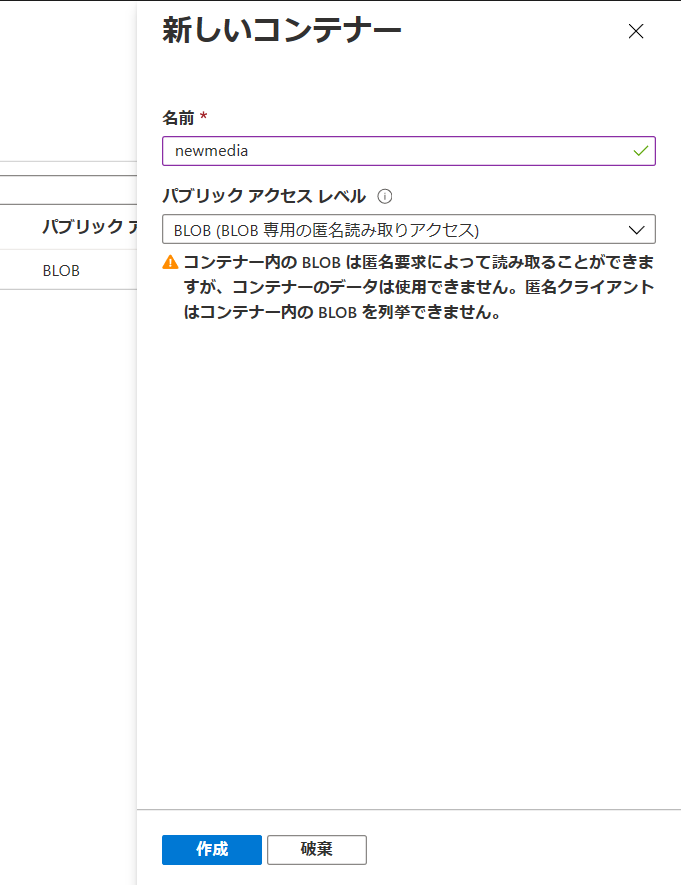
▼新しいコンテナを作成する

ここでの名前は、CDNでカスタムドメインを設定しない場合や、CDNでの設定の仕方次第でURLに出てくる。
パブリックアクセスレベルは「BLOB」を選んでおく。デフォルトで「プライベート」だと一般から見れないので注意しよう。
これでAzure Storageのセッティングは終わりだ。
Azure CDNの設定
[2]ではWordPress本体のWebAppsへのCDNを設定したが、ここではAzure StorageをオリジンとするCDNを設定する。
基本的には同様だが、簡単に掲載しよう。
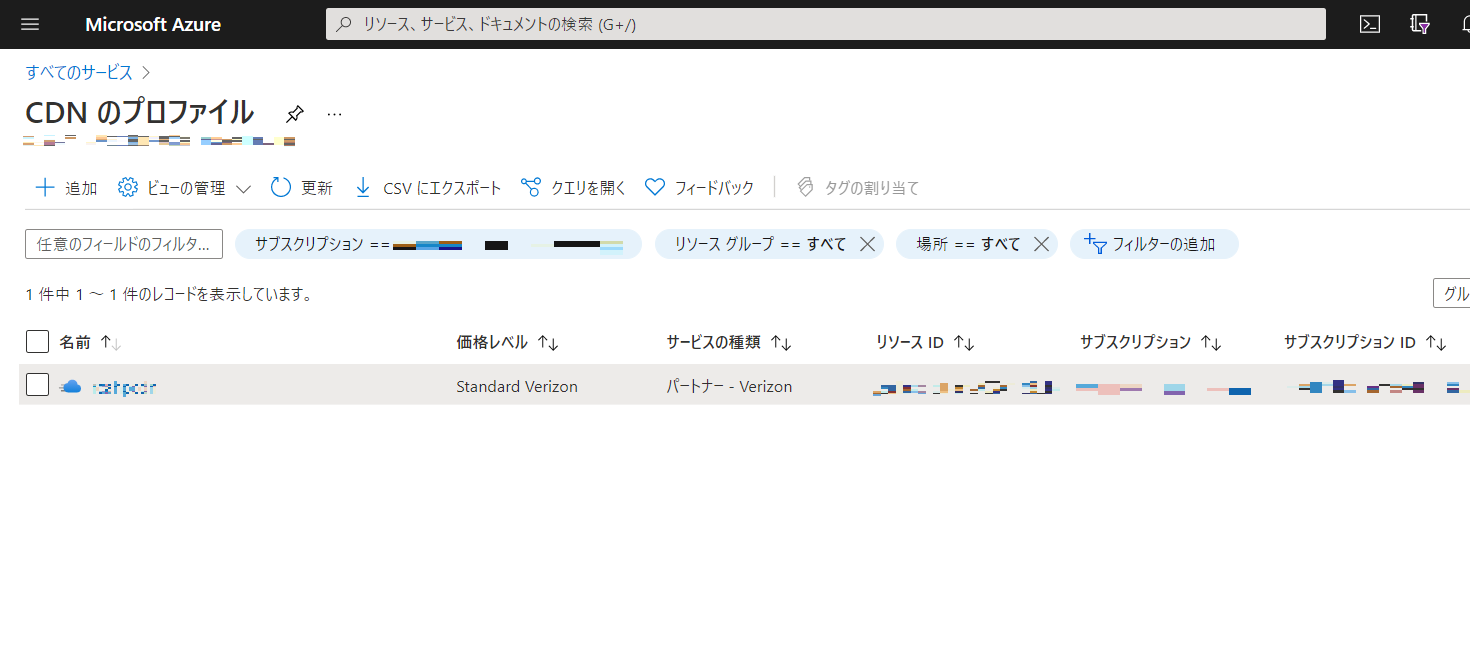
▼Azure CDNのプロファイル一覧を表示する。[2]で作成したプロファイルをクリックする(あるいは新しいプロファイルを作成する)

- 「名前」は任意で設定する。ここでは「cotosomedia」とした
- 「配信元の種類」は「ストレージ」でよい
- 「配信元のホスト名」は、上で作成したストレージアカウントのURLを選択する。上記の例ならば
mediacotoso.blob.windows.netになる - 「配信元のパス」は、上で作ったコンテナ名(例では
/newmedia)を入力するか、空白にする。入力した場合には、カスタムドメインのあとに、コンテナ名が表示されなくて済む - 「配信元のパス」を空白にすると、せっかくカスタムドメインを設定しても、
https://image.cotoso.com/newmedia/img001.jpgのように、newmediaというコンテナ名が必ずURLに付いてくるのでちょっと鬱陶しい - 「配信元のホストヘッダー」は「配信元のホスト名」と同じにしておけばよい
あとは、カスタムドメインの設定になるが、他のサイトでも解説があるので、省略したい。
以下は、カスタムドメイン設定が完了したという前提で進める。カスタムドメインを設定しない場合は、https://***.azureedge.netになる(***はエンドポイントの「名前」)
WordPressにプラグインをインストール
WordPressで、Azure Storageを画像の保存先とするための、プラグインをインストールし、設定を行う。
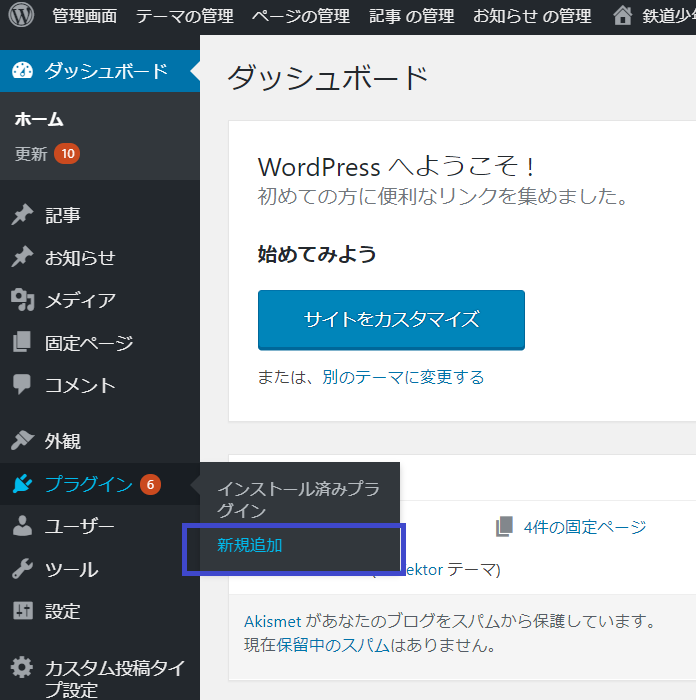
▼WordPressの管理画面にログインし、プラグインのインストールへ

▼「Microsoft Azure Storage for WordPress」をインストール

▼「設定」から「Mirosoft Azure」を選び、プラグインの設定画面へ

- 「Storage Account Name」は、Azure Storageのストレージアカウント名(例では「mediacotoso」)を入力
- 「Storage Account Key」は、ストレージに外部からアクセスするキーをペーストする(発行方法は下を参照)
- 「Default Storage Container」は、コンテナを選択する(例では「newmedia」)
- CNAMEは、Azure CDNで設定したカスタムドメインを入力する(例では「
https://image.contoso.com/」) - 「Use for default upload」にチェック
これでWordPress側の設定は完了だ
Azure Storageのキーを発行する方法
WordPressのプラグインの設定にある「Storage Account Key」を発行する方法を書いておく
▼Azure Storageでストレージアカウントを選択し、「アクセスキー」を選ぶと表示される

key1とkey2があるが、どちらでも構わない。アクセスキーはリセットできるが、リセットした場合は、当然、WordPress側の設定でも、新しいキーを入力し直す必要がある。
PHPを編集する
※ これはAzure CDNの設定で、「配信元のパス」を入力した場合のみ、実施する
つまり、コンテナ内の画像のURLは、元はhttps://***.blob.windowsnet/コンテナ名/img001.jpgだが、CDN+カスタムドメイン後ではhttps://***.com/img001.jpgのようにコンテナ名を消すようにしたときに、必要な編集である
★ここからのPHP編集では、念の為、編集する前に、既存の内容をメモ帳にコピーして、不具合が起きたときに戻せるようにしておくことをおすすめします!!
Azure App Servicesから、WordPressを置いているWebAppsを選択し、開発ツールの「App Service Editor」を開く
1箇所目
wp-content/plugins/windows-azure-storage/windows-azure-storage.phpを開き、800行目付近に次のような記述があるが、
$base_url = trailingslashit( WindowsAzureStorageUtil::get_storage_url_base( false ) . $media_info['container'] );
これを、下記のように書き換える
$base_url = trailingslashit( $azure_cname );
念の為に、また忘れないためにも、編集箇所にメモをし、元のコードも残しておくとよいだろう

2箇所目
同じ階層にあるwp-content/plugins/windows-azure-storage/windows-azure-util.phpの340行目付近に次のような記述があるが、これを削除する。
$url = sprintf( '%1$s/%2$s',"
$cname,
$append_container ? $default_azure_storage_account_container_name : ''
);
つづき
ここまででほぼ構築は終わったと言っても、過言ではない。
ただ1つ問題があり、CDNをフロントに置いているのに、外部からオリジンサーバーにアクセスできてしまう状態になっている。
これを制御するには、CDNのPOPサーバーからのみオリジンサーバーにアクセスできるような、IPアドレスごとのアクセス制限を、WebAppsに設定する必要がある。この方法を最後、別記事にて掲載したい
- [4] Azure CDNのPOPサーバーを取得し、Azure Web AppsのIP制限を自動で構成する <作成中>





