はじめに
プロジェクトメンバーにAngularを使ったアプリケーション構築について教育する必要があり、自分の持っている知識を言語化しておきたいと思ったので、技術解説記事を書いてみます。
単純にアウトプットは大事ですし、こうやって書いた記事が誰かの理解に役に立つようなことがあれば尚良しなのでやり得ですね。
今回は第1弾として「シングルページアプリケーション」について概要を解説してみます
シングルページアプリケーションとは
Single Page Application(SPA)とはその名が示す通り、「1つのWebアプリケーションを1つのWebページで構築する」アプリケーションのことを指します。これではよくわからないと思いますので、従来のアプリケーションと何が違うのか?というところにスポットを当てて、説明しようと思います。
従来のアプリケーション
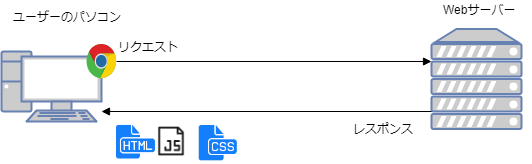
従来のアプリケーションは画面遷移をする際、ブラウザがWebサーバーにリクエストを発行し、そのレスポンスとしてサーバーはHTMLを返却していました。このHTMLをブラウザが読み込み、画面全体を再描画することで画面遷移を実現していたわけです。違う画面に遷移するたびに違うHTMLを読み込むことになるので、1つの画面=1つのHTMLでした。
シングルページアプリケーション
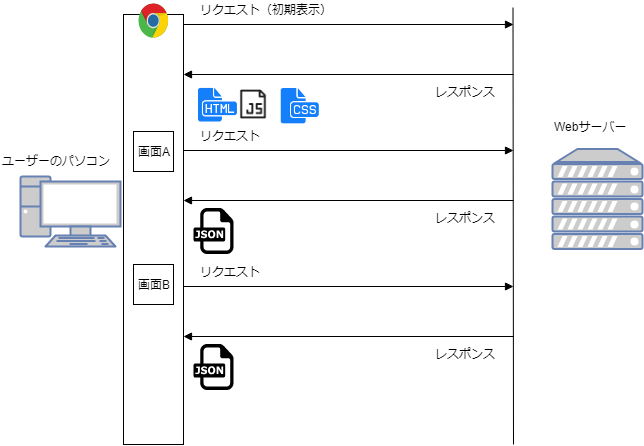
一方でシングルページアプリケーションは初期表示時こそ、従来のアプリケーションと同様にサーバーからHTMLを取得しますが、以降の画面遷移は、データ(主にJSONが用いられる)をサーバーからレスポンスとして受け取り、そのデータを使ってJavaScriptでDOMを操作することで画面遷移・更新を行います。HTMLは初期表示で取得したもののみで以降の画面遷移はJavaScriptで行うため、1つのアプリケーション=1つのHTMLということになります。
これによって従来のアプリケーションと比較して、以下のようなメリットを享受することができます。
- 画面遷移を、画面全体を再描画するのではなく、DOM操作によって必要最低限の箇所を更新することによって実現するため全体的なパフォーマンスが向上する
- サーバーがレスポンスとして返却するものがHTMLでなくデータになったことで、フロントエンドとサーバーサイドが疎結合になる。(HTMLで表現されるような画面をどう表示するのかといった情報をサーバーサイドが知っている必要がなくなる)
- 2.によってPC、スマートフォン、タブレットなどのデバイスによる差異はフロントエンドの実装のみで吸収できるようになり、サーバーサイドはWebAPI的な1つの実装を行えばよくなる(マルチデバイス対応が容易になる)
- ブラウザとサーバーのやり取りがHTMLからデータ(JSON)になるこ とで通信容量を削減できる
- 画面遷移・更新時にアニメーションを付与することができるなど、豊かな表現が可能になる
なぜシングルページアプリケーションが台頭したのか
シングルページアプリケーションが台頭した理由は大きく以下の2つにあると考えられます。
・スマートフォンの普及
・ブラウザの処理速度の向上(≒JavaScriptの実行速度の向上)
スマートフォンの普及
かつてWebアプリケーションで少しリッチな表現、例えば動画再生などを行おうとした場合、HTMLやJavaScriptだけでは実現することができませんでした。では、どうやって実現していたかといいますと、Rich Internet Application(RIA)と呼ばれる、いわば外部プラグインを導入して実現していたのです。代表的なもので言えばAdobe Flash(主に動画再生用途)やMicrosoft Silverlight(音声再生用途)などが挙げられます。
この状況を一変させたのがスマートフォン(iPhone)の登場です。RIAは消費電力が大きい上にマシンへの負荷も高く、スマートフォンには不向きだったのです。そしてRIAの衰退にとどめを指したのがスティーブ・ジョブズが2010年4月に公開した「Thoughts on Flash」という文章です。この中でジョブズはFlashがAdobeによるクローズドな仕組みであると指摘し、Flashを脱却し、HTML5/css/JavaScriptによるリッチアプリケーションの構築を行うことを発信しました。
その後、HTML5が正式勧告がされたこともあり、Flashなどに代わる技術としてHTML5が推進されてきました。
そして、HTML5でFlashと同様のUI/UXを実現するための手法としてシングルページアプリケーションが生まれたのです。
ブラウザの処理速度の向上
もう一つの大きな要因がブラウザの処理速度の向上(≒JavaScriptの実行速度の向上)です。
シングルページアプリケーションはJavaScriptによるDOM操作で画面遷移を実現するため、従来のWebアプリケーションに比べて、フロントエンドの担う役割が大きくなり、ブラウザにはそれを実現するための十分なJavaScriptの処理能力が要求されます。
かつてのJavaScriptはWebページに簡単な動きを加える程度の言語で、実行速度も遅かったのですが、2008年にGoogle Chromeが登場したことにより、この認識は覆されることになります。
Google Chromeに搭載されていたV8エンジンというJavaScriptの実行エンジンは非常に高速にJavaScriptを実行することができ、この後ろ盾があったこともシングルページアプリケーション普及の大きな一因と言えるでしょう。