モデル駆動型アプリでも、一部キャンバスアプリの自由なUIのページを作ったりしたいですよね。
そんな時の主な方法をご紹介します。
モデル駆動型アプリでキャンバスアプリを使用する方法
モデル駆動型アプリでキャンバスアプリを使用する方法は2種類あります。
①カスタムページ
②キャンバスアプリコンポーネント
ライセンス的な話でいうと、①カスタムページと②キャンバスアプリコンポーネントはアプリ数としてカウントされません。
あくまでもモデル駆動型アプリの中に含まれる機能という位置づけで、1つのモデル駆動型アプリの中で何個カスタムページを作ろうとも、コンポーネントを埋め込もうと、それはモデル駆動型アプリの1個として数えられます。
①カスタムページ
カスタムページとは
カスタムページは、モデル駆動型アプリ内の一つのページタイプです。
左のサイトマップに表示されます。
最大の特徴は、キャンバスアプリのような画面を作ることができるということです。
このカスタムページは、キャンバスアプリなので、モデル駆動型アプリのフォーム、ビュー、ダッシュボードページよりも柔軟性があります。 1つ以上のテーブルを含めることができます。
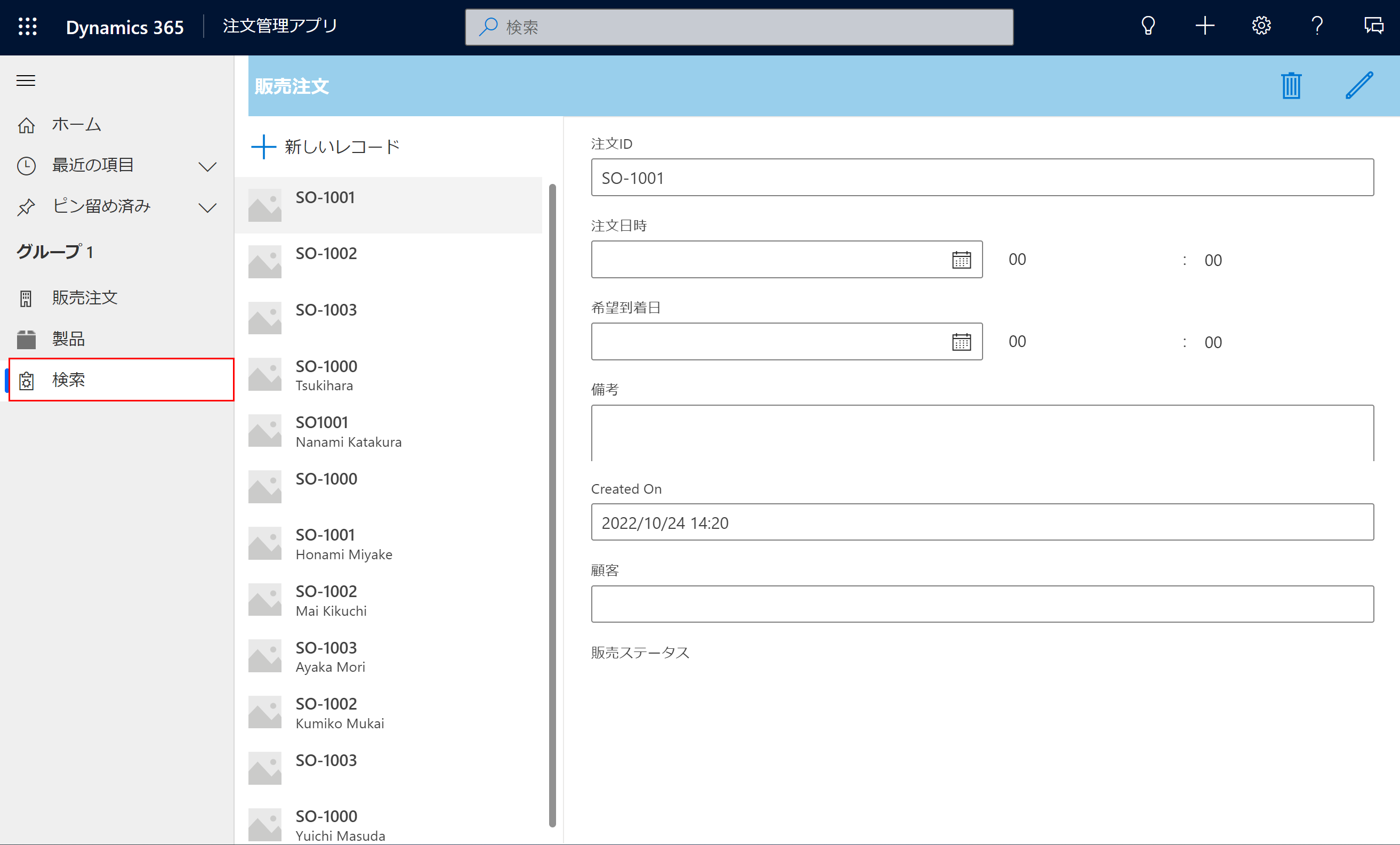
具体的に検索ページをカスタムページで作成する方法についても解説している記事がありますので、ぜひ挑戦してみてください。
カスタムページ作成方法
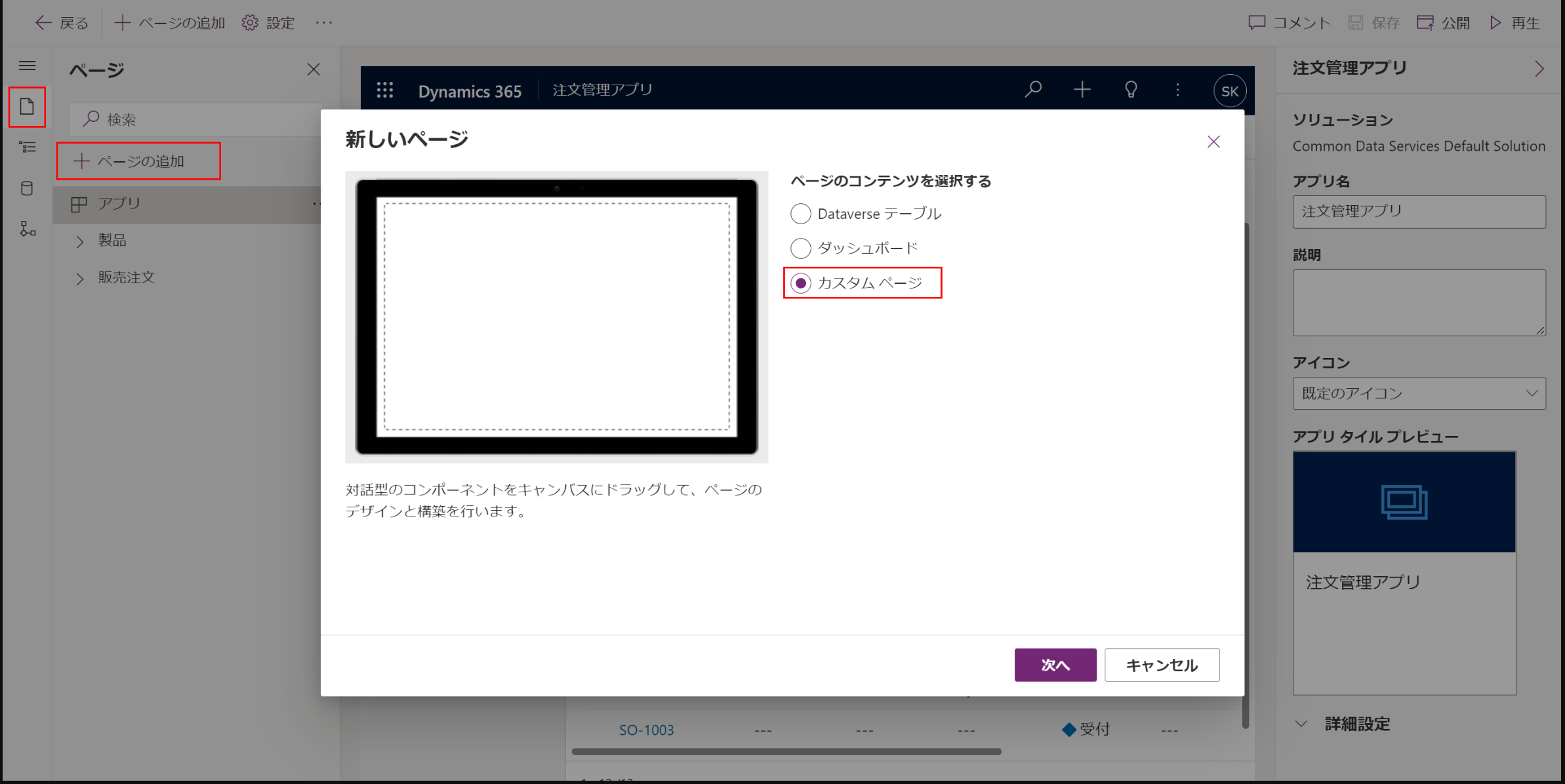
モデル駆動型アプリの編集画面で[ページ]>[ページの追加]>[カスタムページ]から作成することができます。

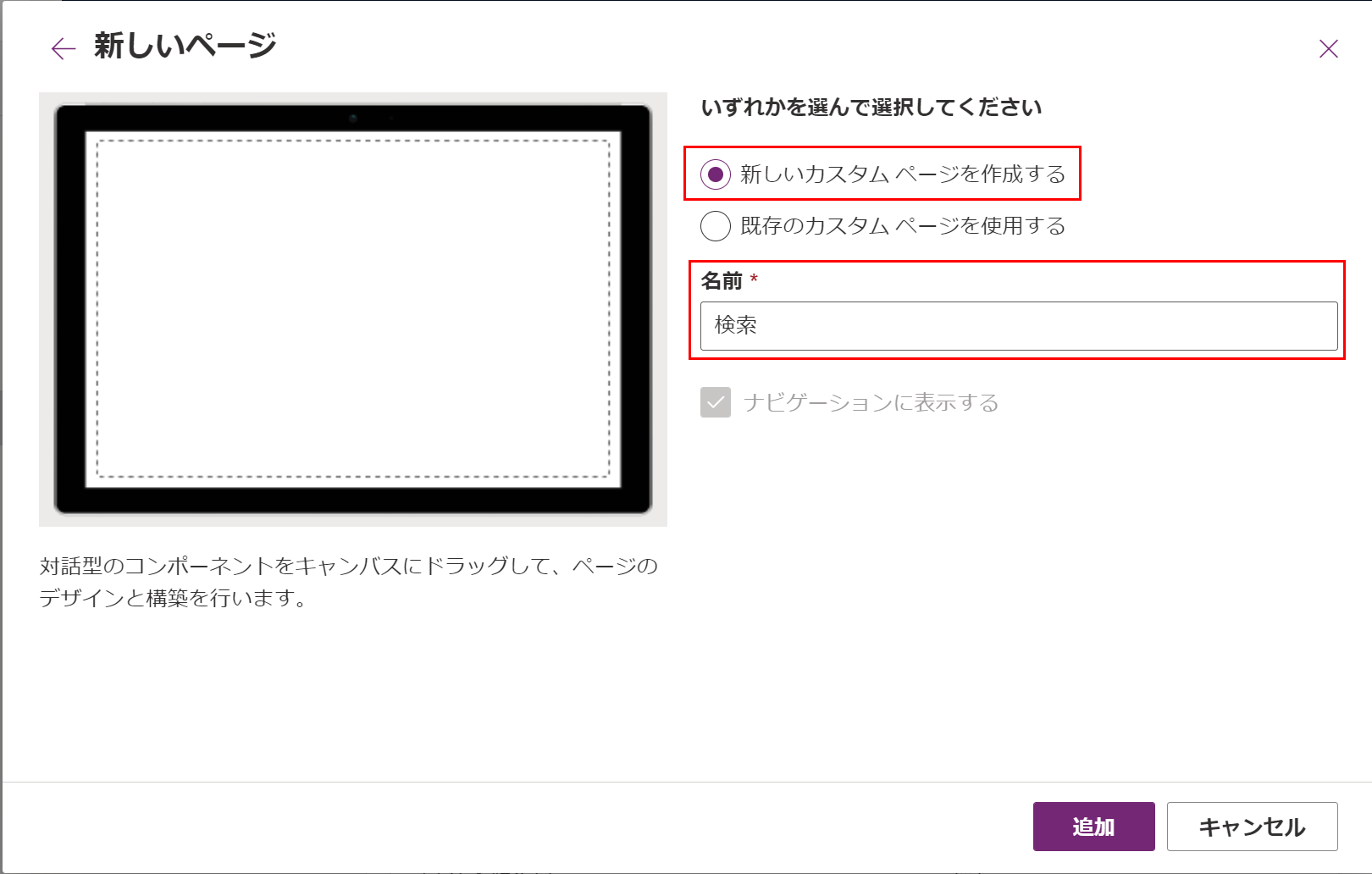
新しく作る場合は[新しいカスタムページを作成する]を選択し、ページの名前を入れます。
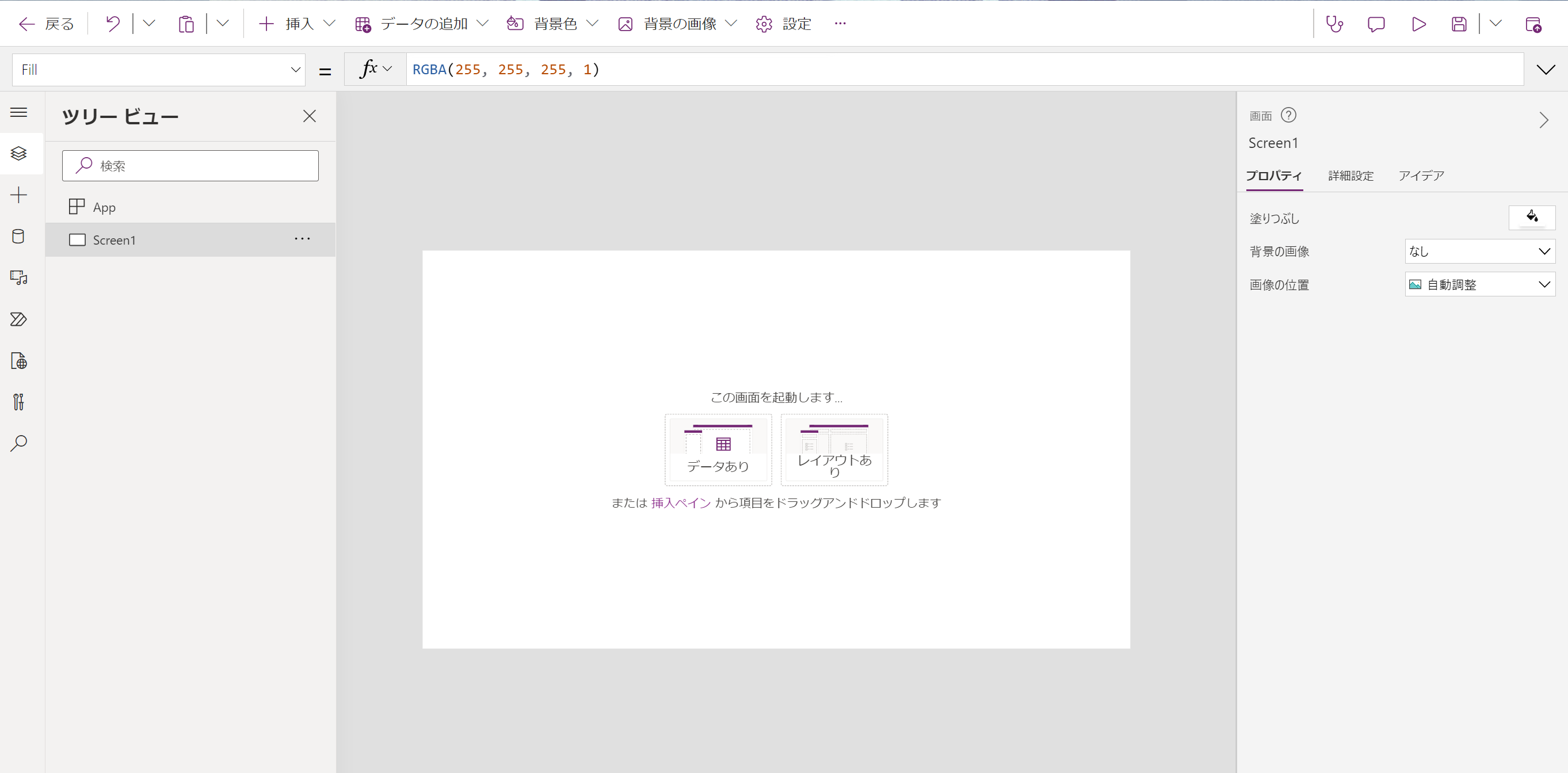
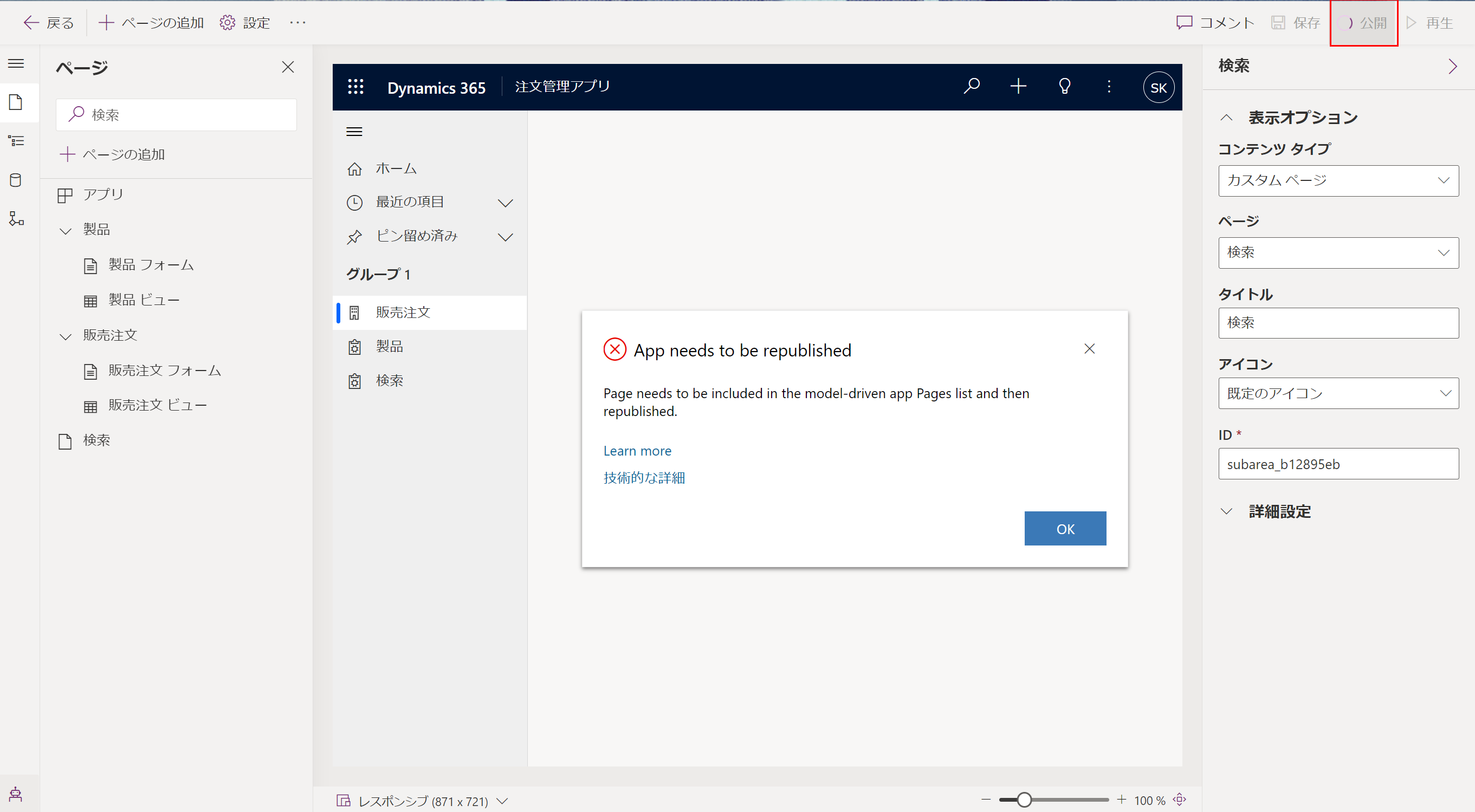
編集して、画面右上の公開をすると実際にモデル駆動型アプリで使えるようになります。

モデル駆動型アプリ以外から作りたい場合
ソリューションの中でならモデル駆動型アプリの外から作れます。
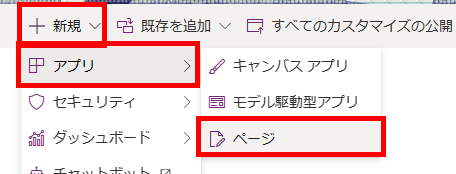
ソリューションを開き、左上の[新規]>[アプリ]>[ページ]から作ることができます。

既存のカスタムページを追加する方法
既存のカスタムページを追加する場合は、[ページ]から追加する方法と、以下の方法でも追加できます。
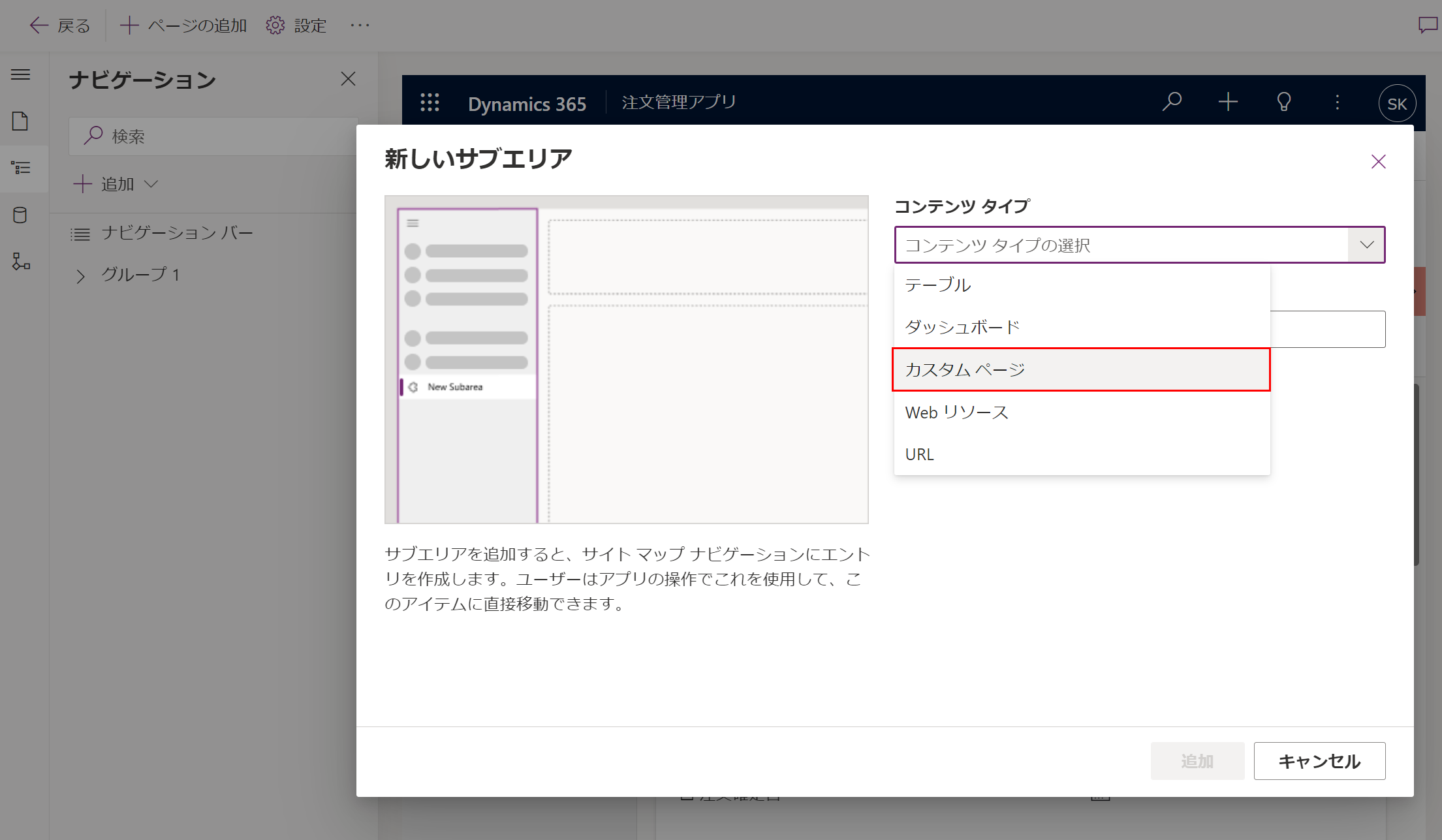
[ナビゲーション]>[追加]>[サブエリア]で表示されるポップアップ画面でコンテンツタイプのドロップダウンメニューから[カスタムページ]を選択するとできます。

既存のカスタムページを再度開いて編集する方法
カスタムページはアプリの一覧には表示されません。その為、迷子になってしまうかもしれないので、開き方も記述しておきます。

①モデル駆動型アプリの編集画面
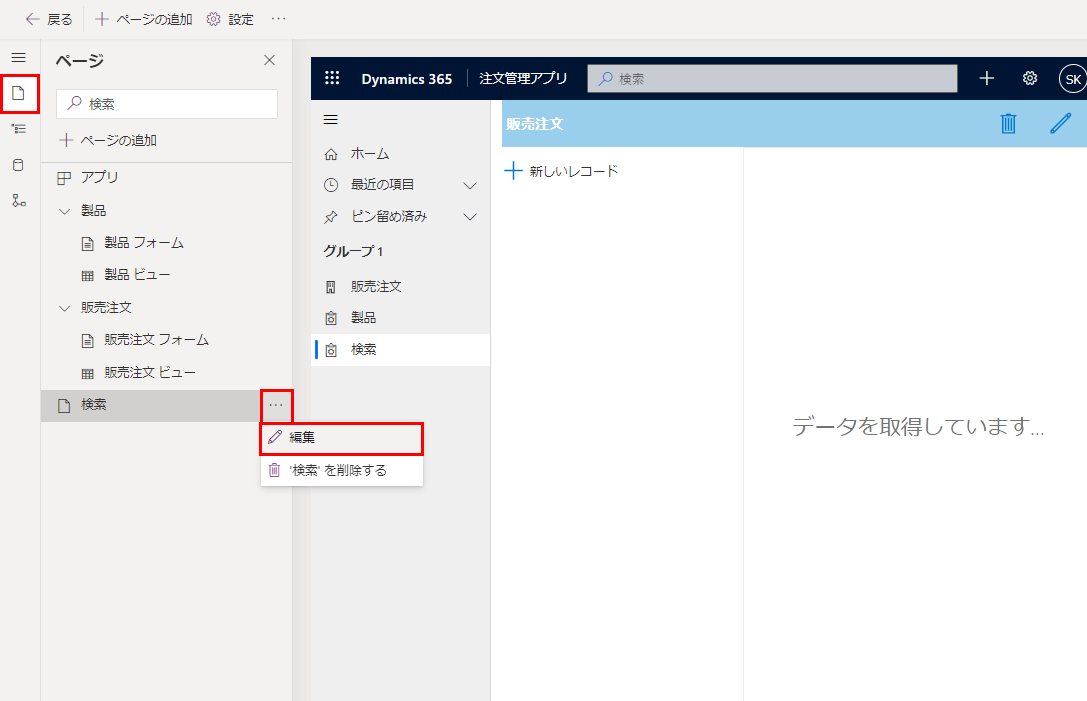
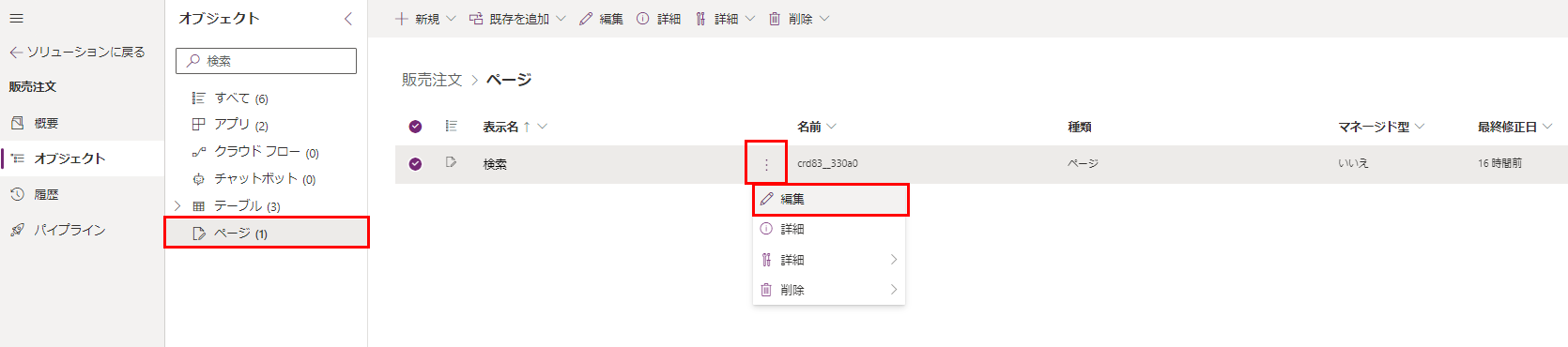
モデル駆動型アプリの編集画面で[ページ]>(対象のカスタムページ)>[...]>[編集]
で編集ができます。

②ソリューションのページオブジェクト
ソリューションから作っている場合は以下のようにページオブジェクトからも開けます。

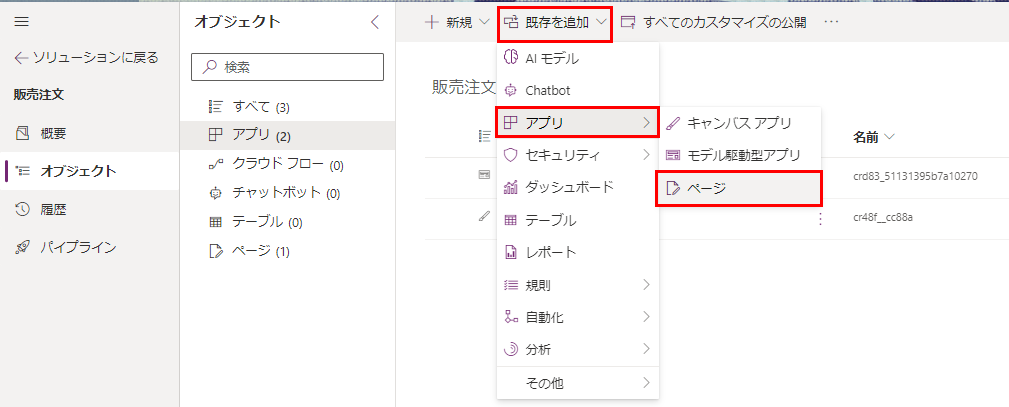
※自動でソリューションに含まれない場合は、以下のように[既存を追加]>[アプリ]>[ページ]から追加してください。

②キャンバスアプリコンポーネント
キャンバスアプリコンポーネントとは
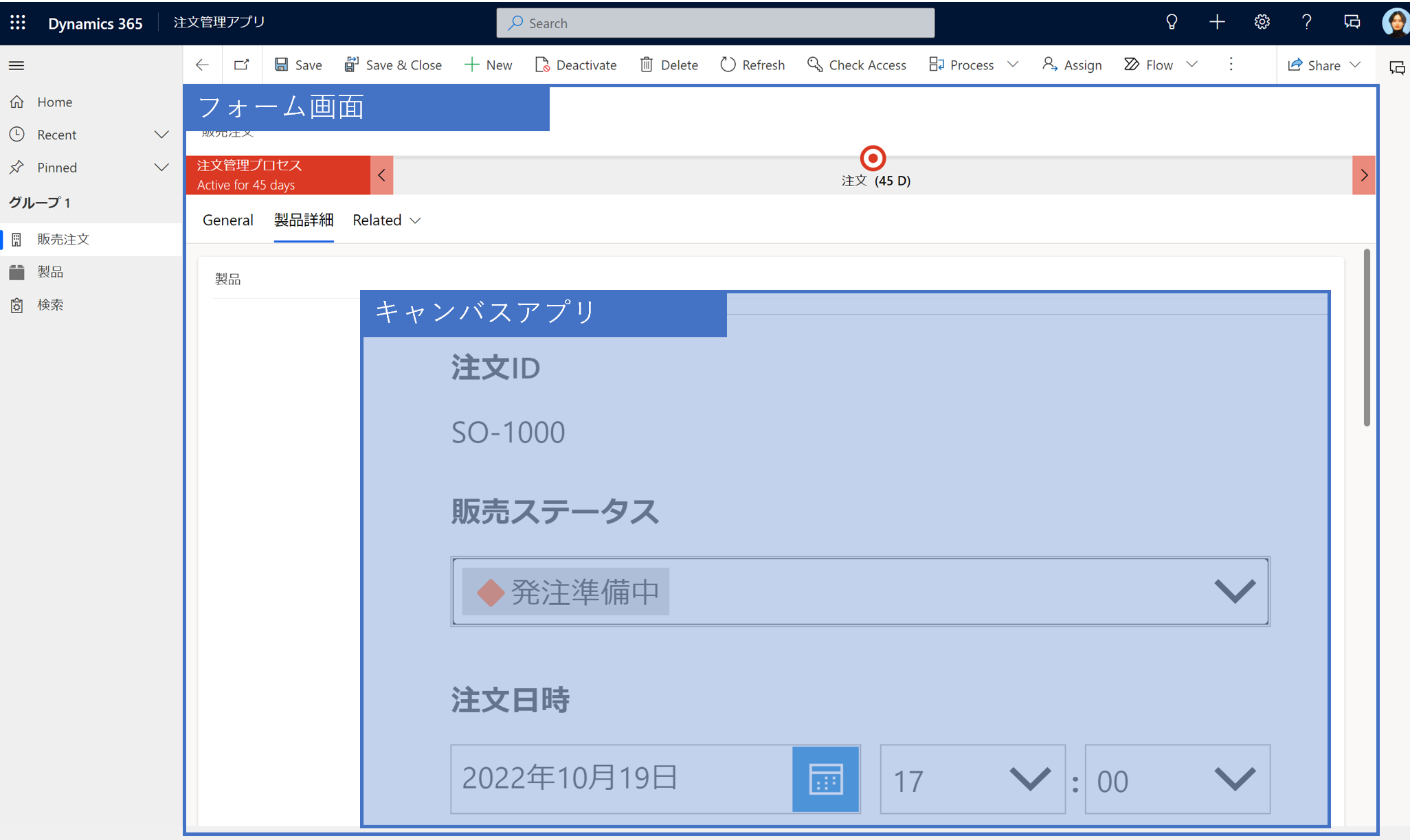
キャンバスアプリをモデル駆動型アプリのフォームの中に表示させることができるコンポーネントです。

キャンバスアプリコンポーネント作成方法
フォームの編集画面にて[コンポーネント]にもキャンバスアプリコンポーネントがあるのですが、2022年12月現在、モダンデザイナーで作成できません、、、。(現在モダンデザイナーとクラシックデザイナー移行の過渡期です。)
その為、クラシックデザイナーから編集します。

クラシックデザイナーを開きます。
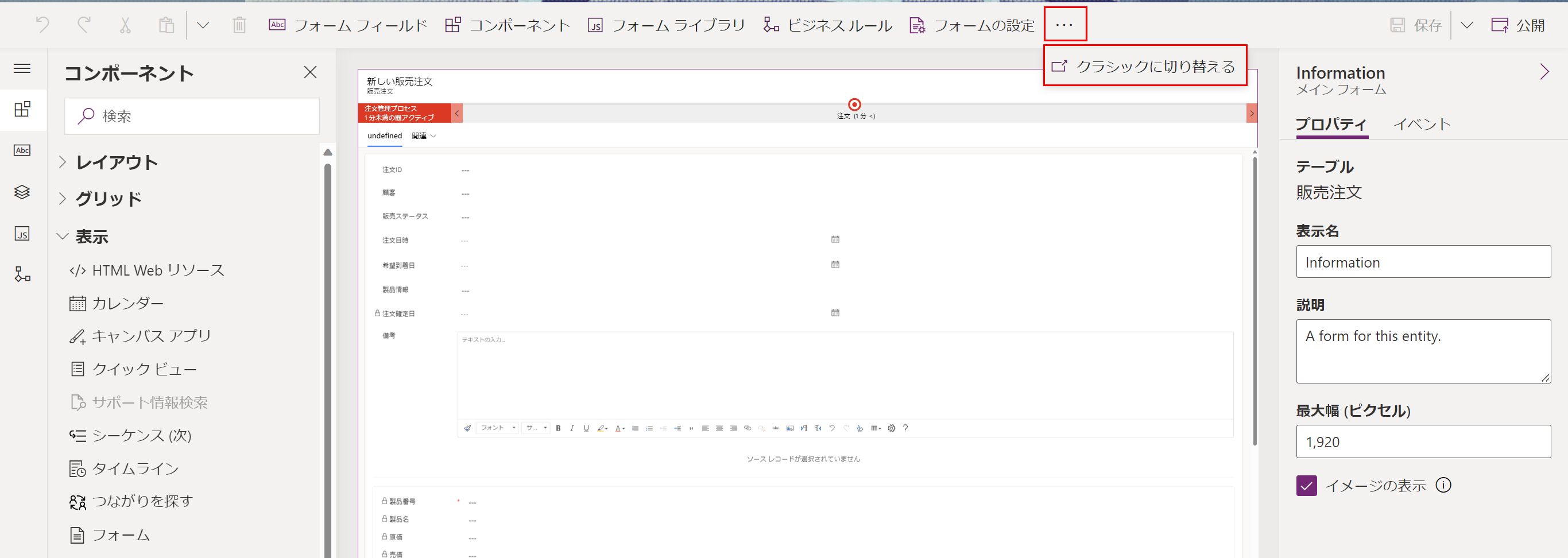
右上の三点リーダー>[クラシックに切り替える]をクリックします。

新しいタブでクラシックデザイナーが開かれます。
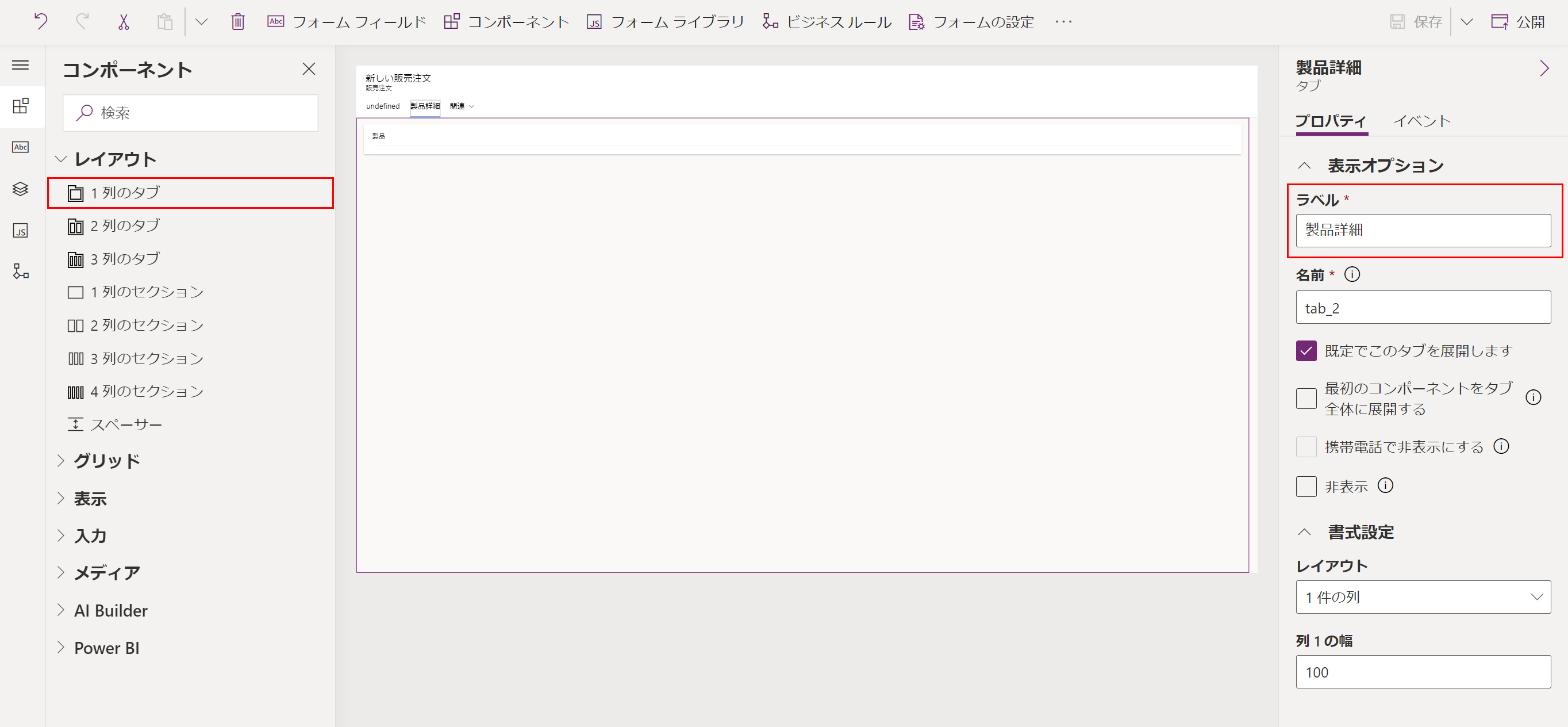
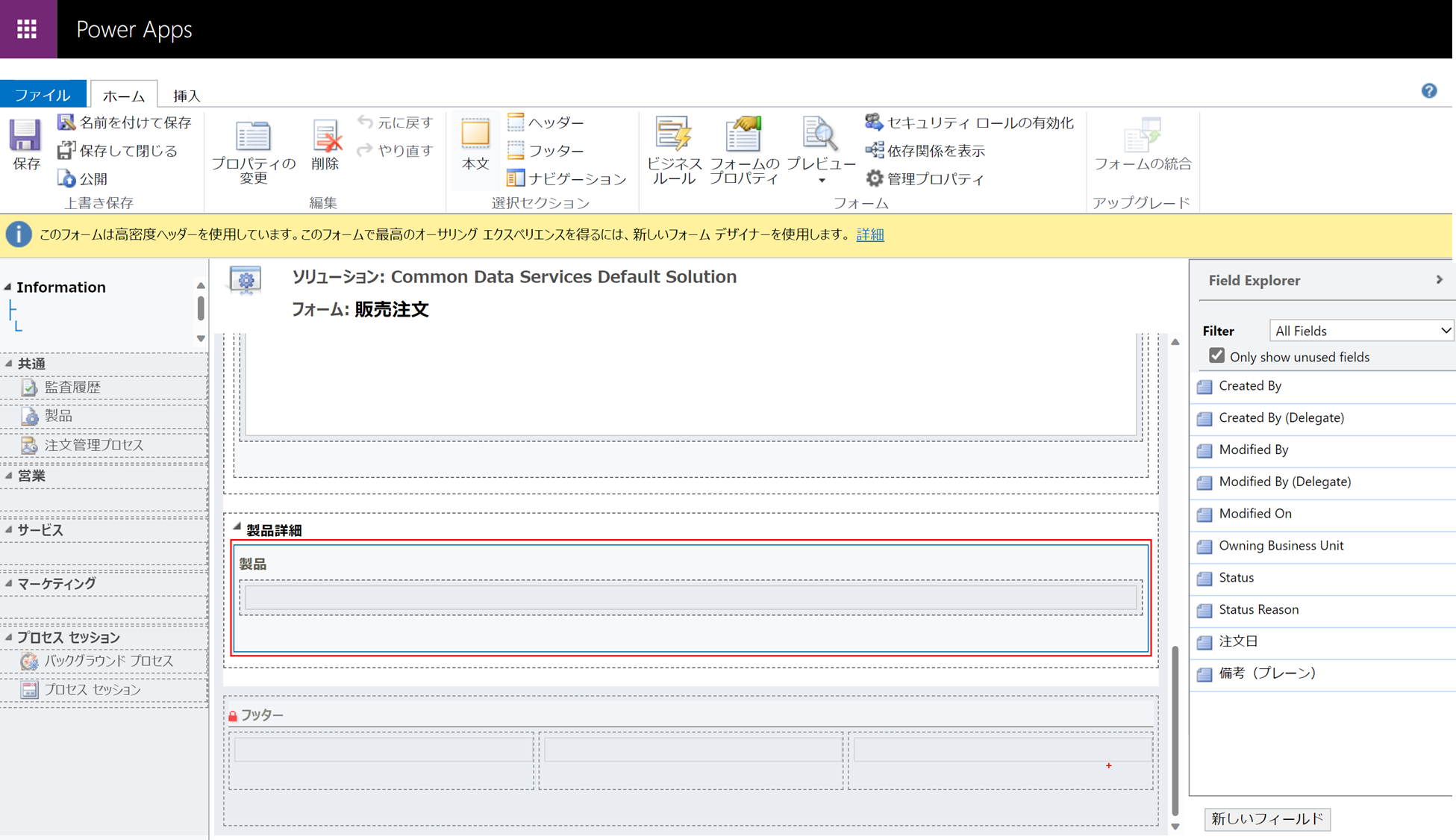
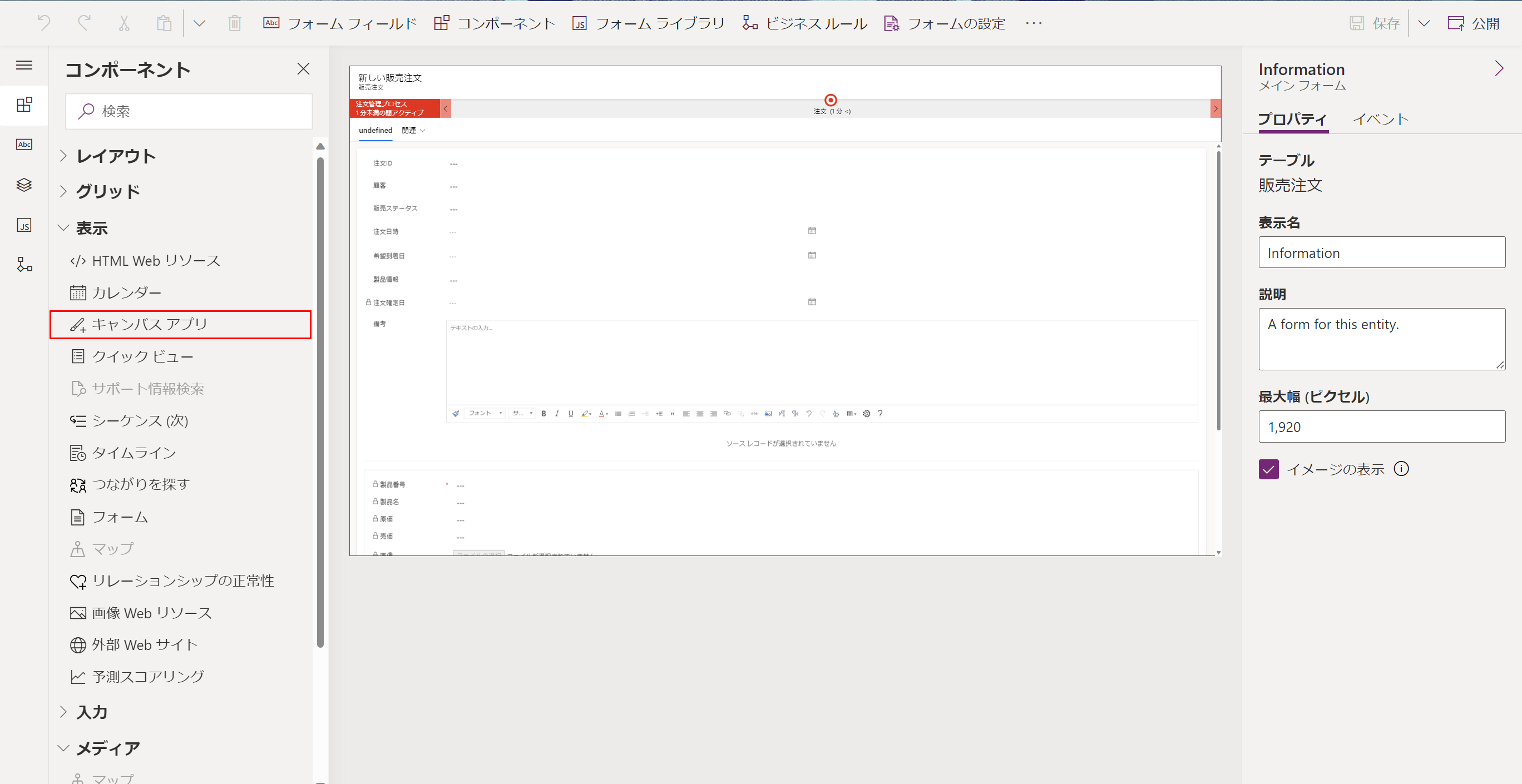
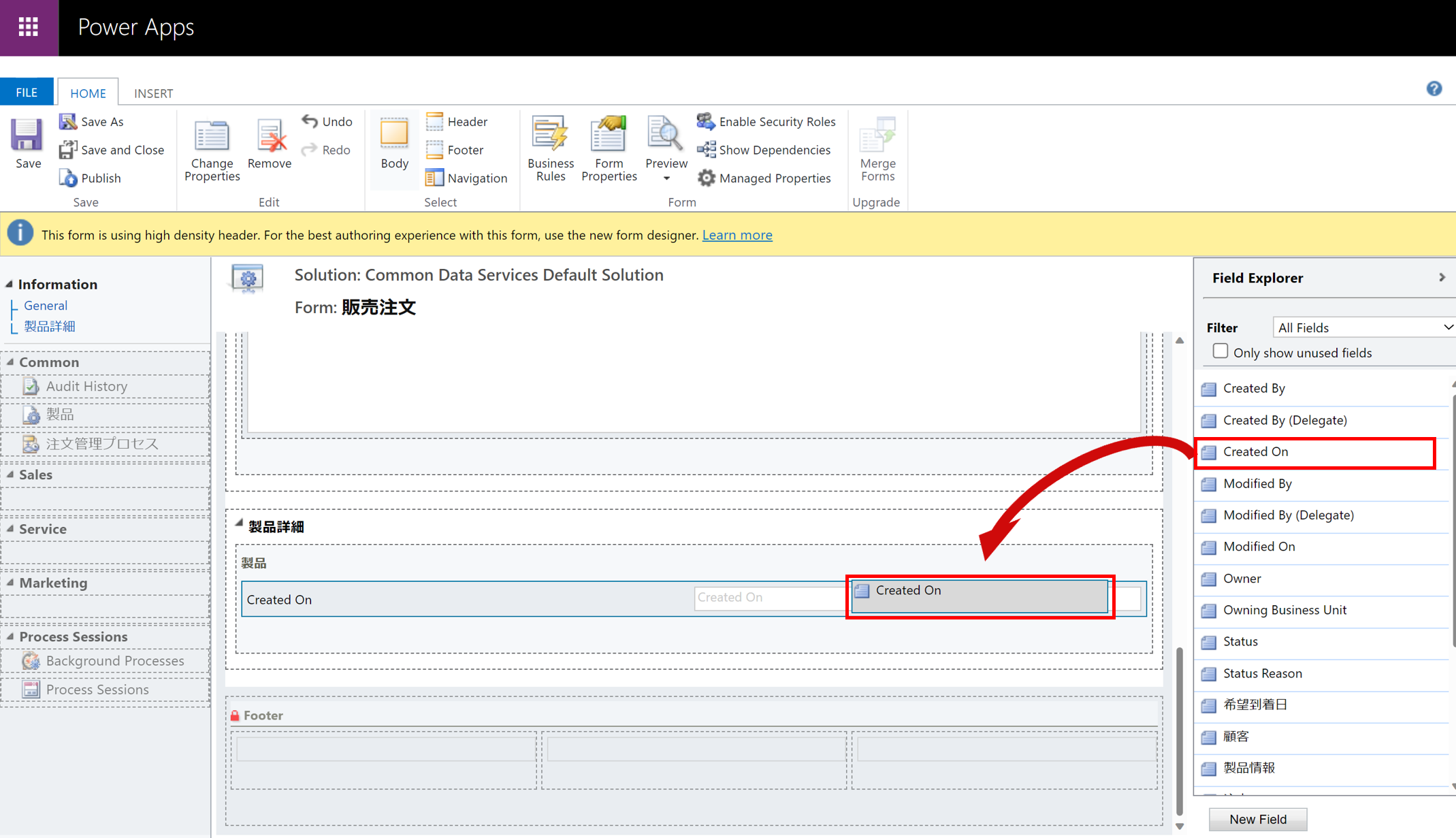
キャンバスアプリを挿入したいセクションを選択します。
「Created On」などの列を選んでドラッグアンドドロップで起きたいところにもっていきます。

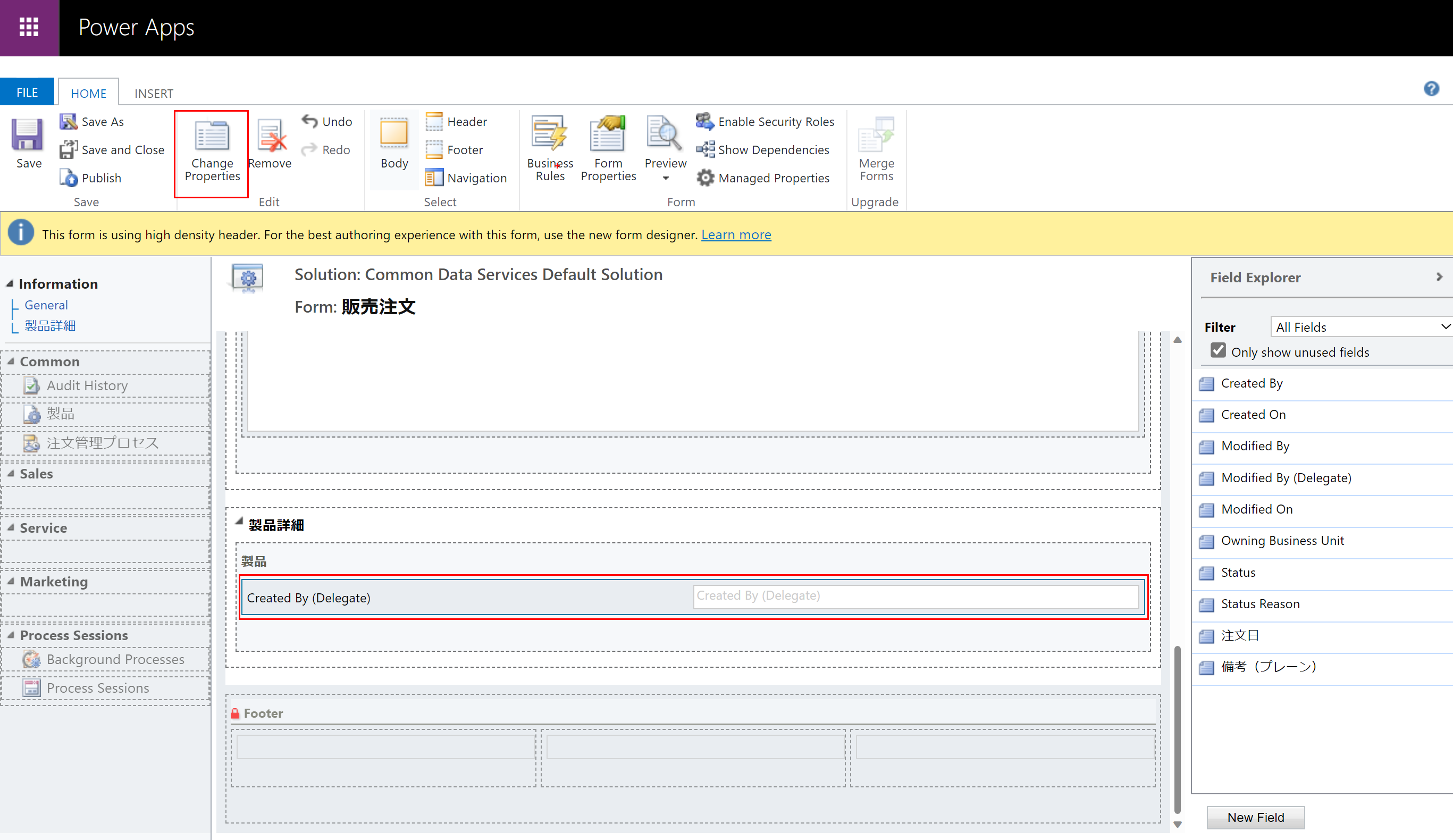
置いたコンポーネントを選択した状態で上の[プロパティの変更]をクリックしてください。

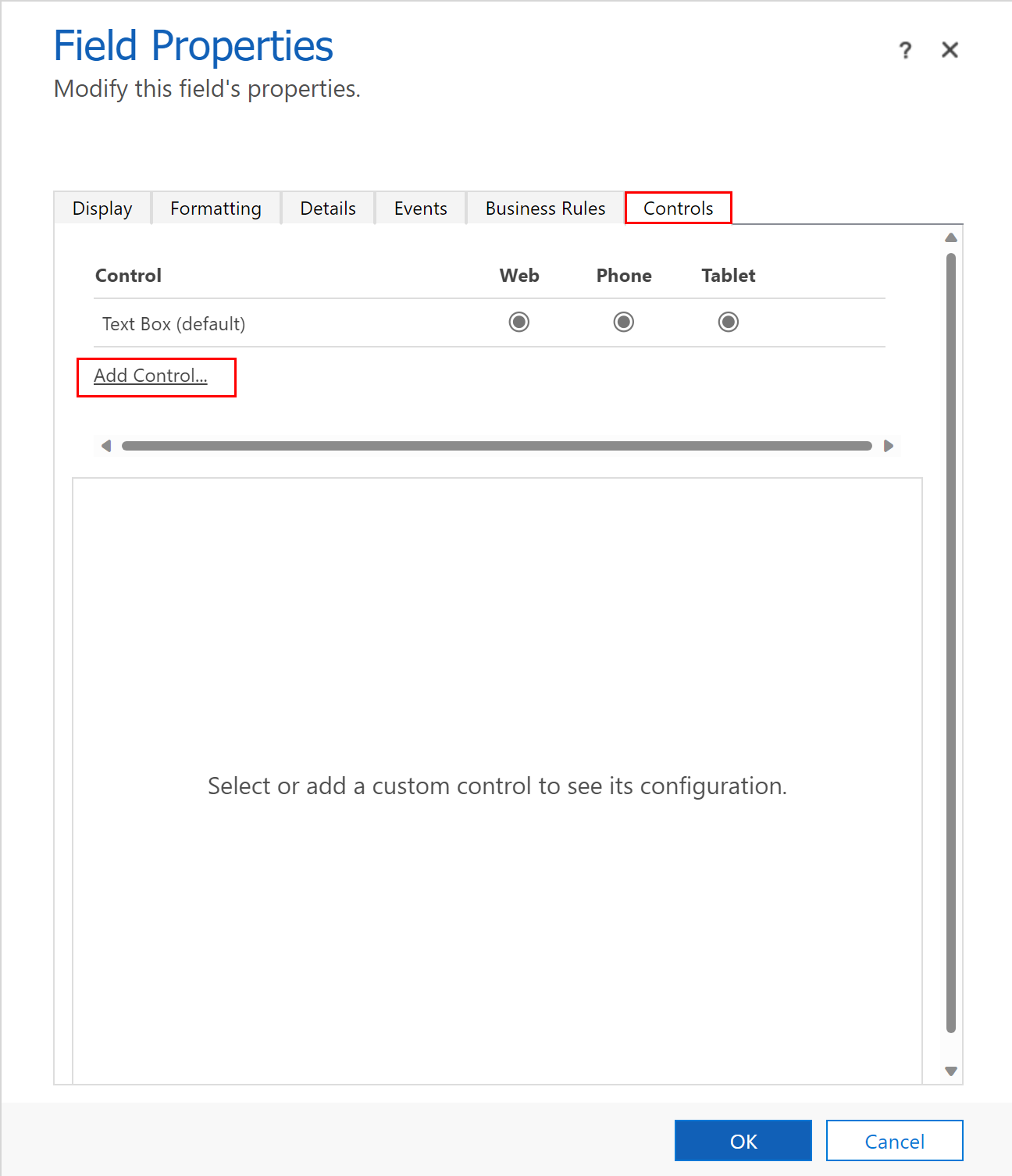
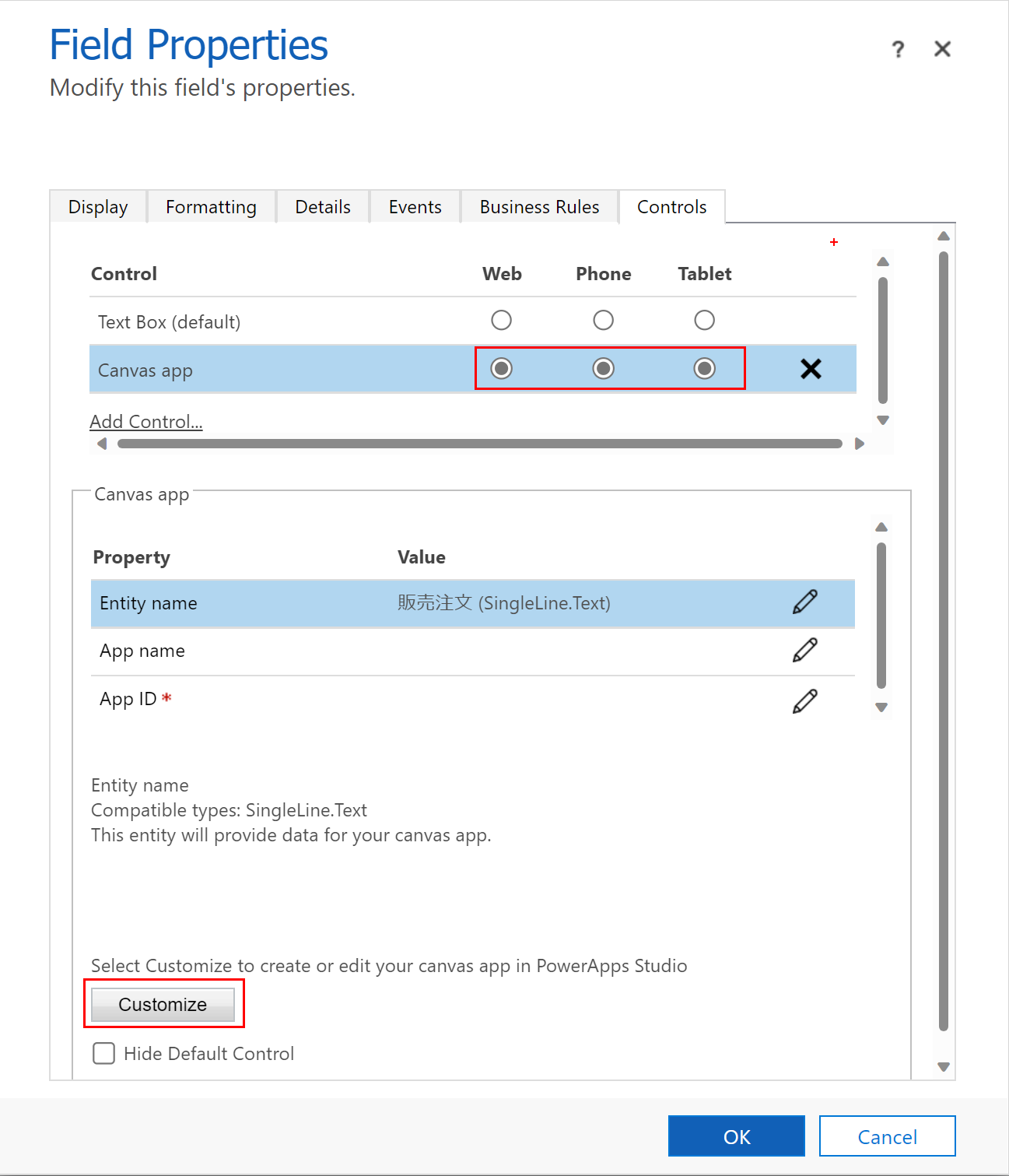
フィールドプロパティメニューが出てくるので[コントロール]タブに切り替えてください。
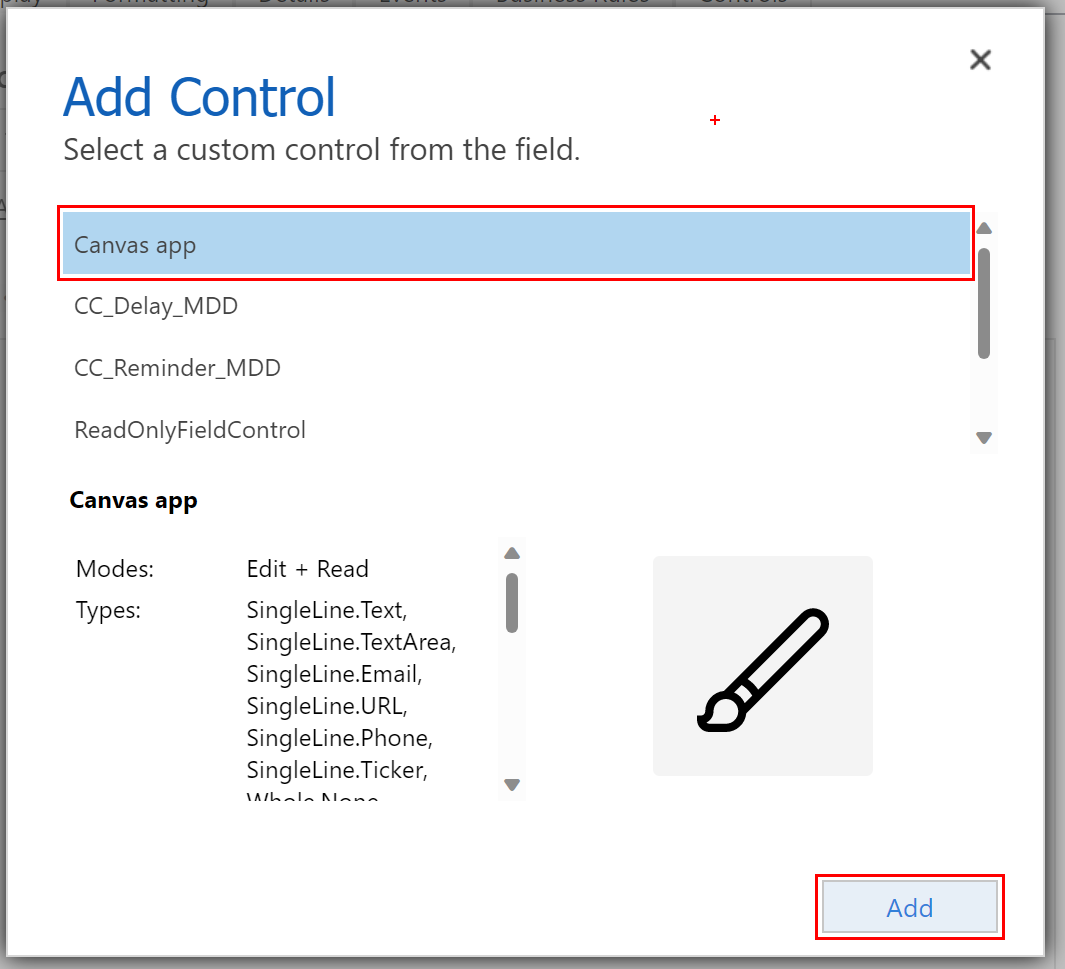
この中の[コントロールの追加]を選択します。

キャンバスアプリの「Web」「Phone」「Tablet」のラジオボタンをONにします。(Webで開いたとき、Phoneで開いたとき、タブレットで開いたときに優先するコントロールを選択することができます。)
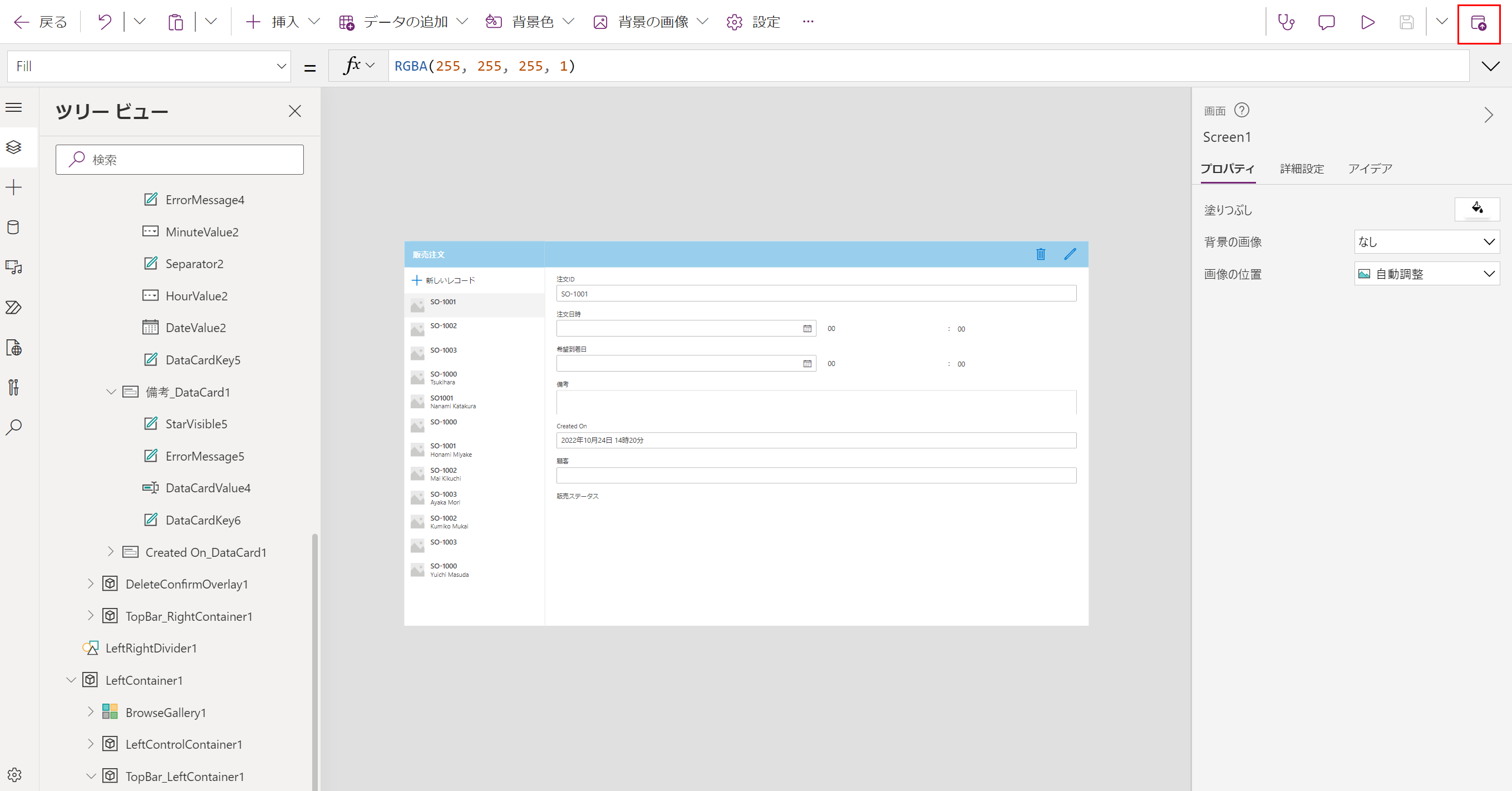
左下の[カスタマイズ]ボタンをクリックしてください。

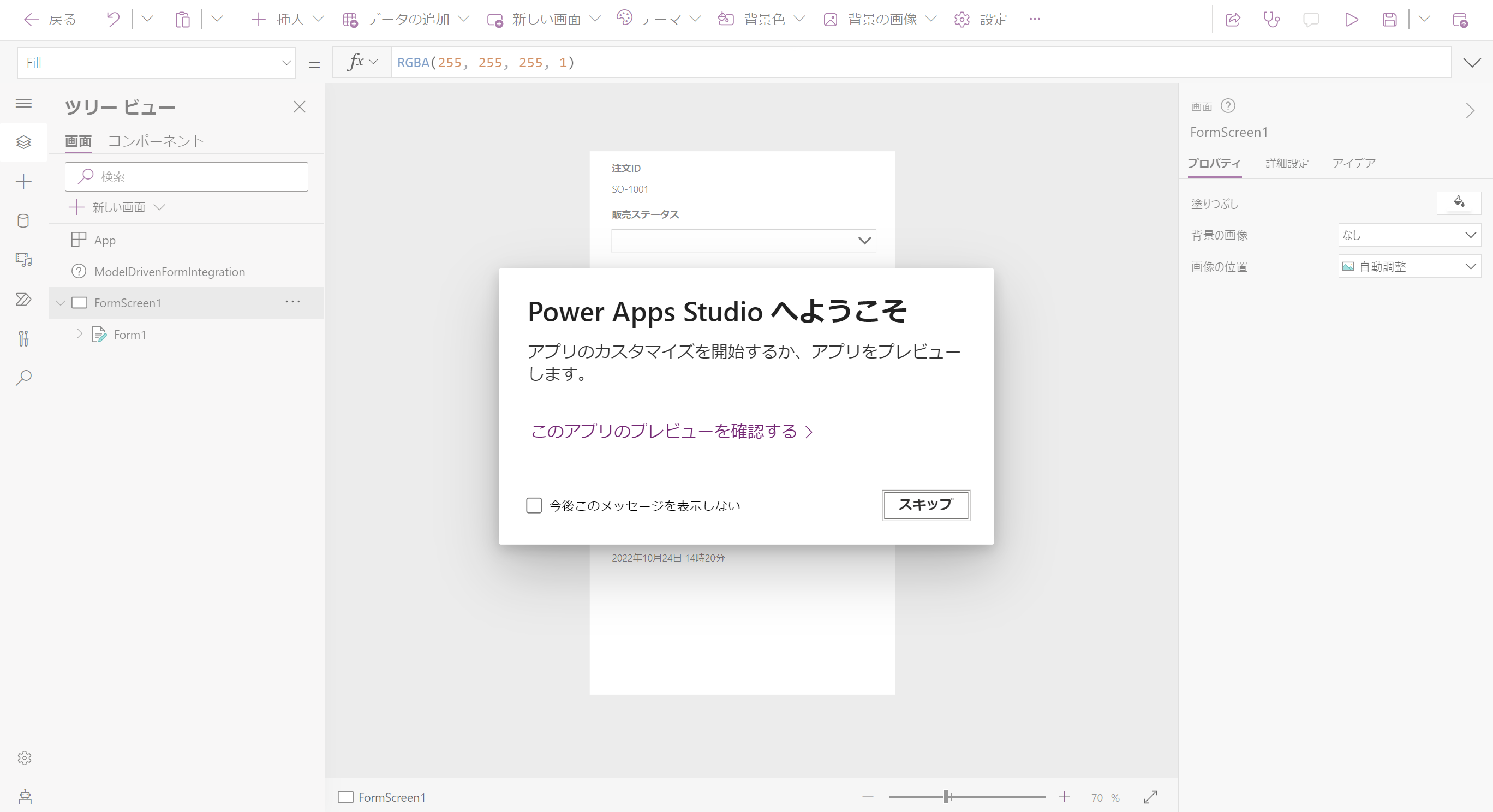
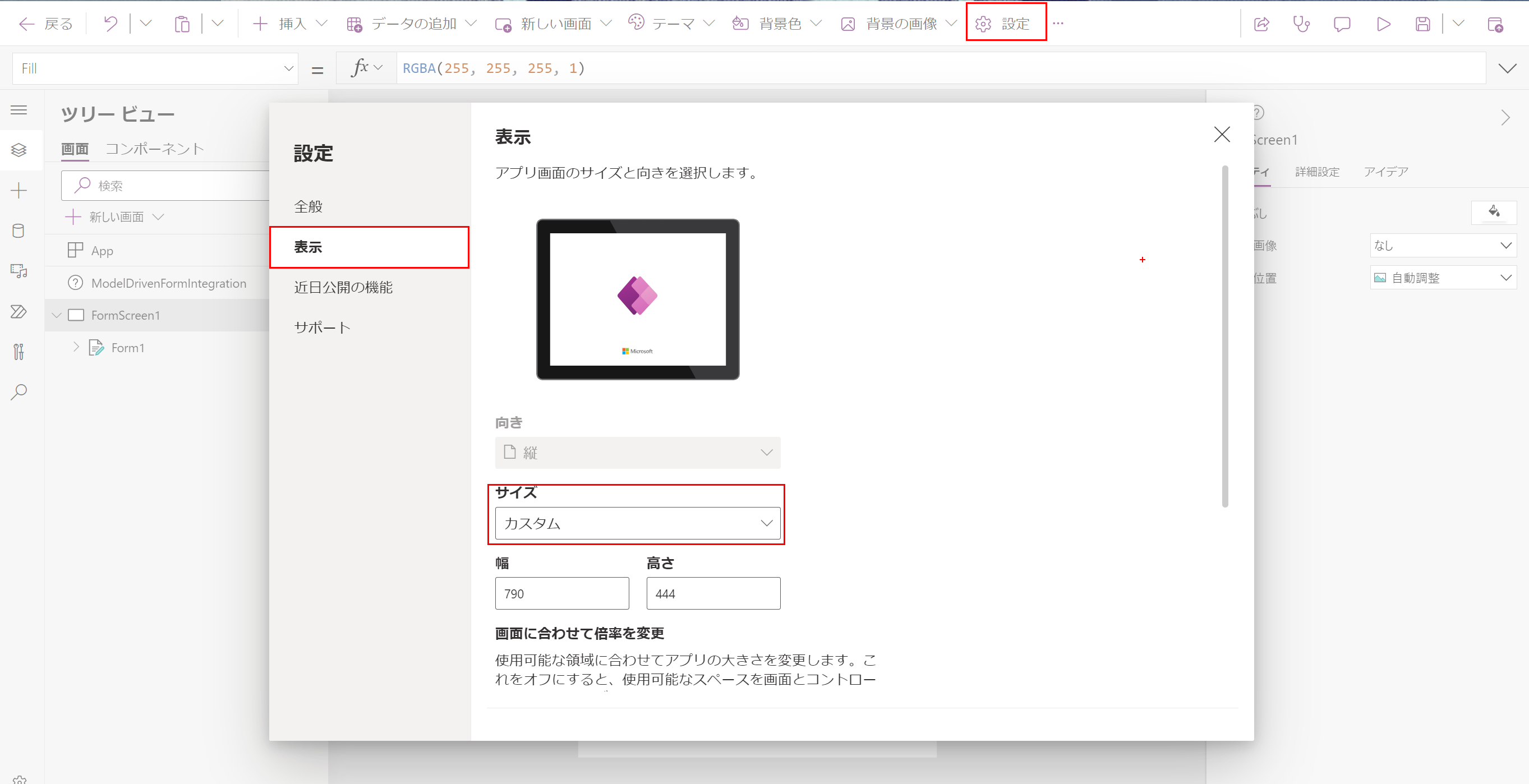
もし画面サイズ・比率を変えたい場合は画面上のリボンUIの[設定]>[表示]>[サイズ]から帰ることができます。

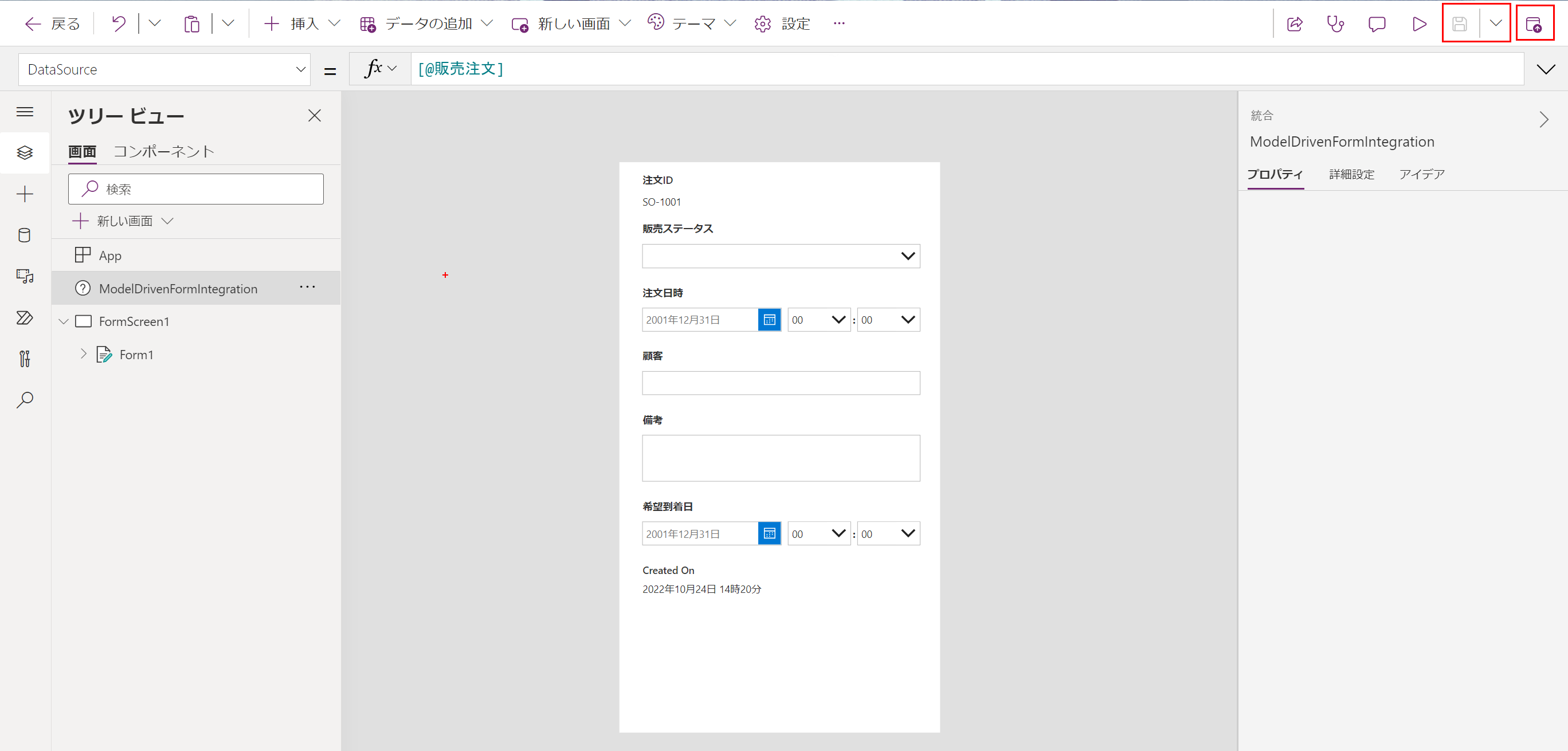
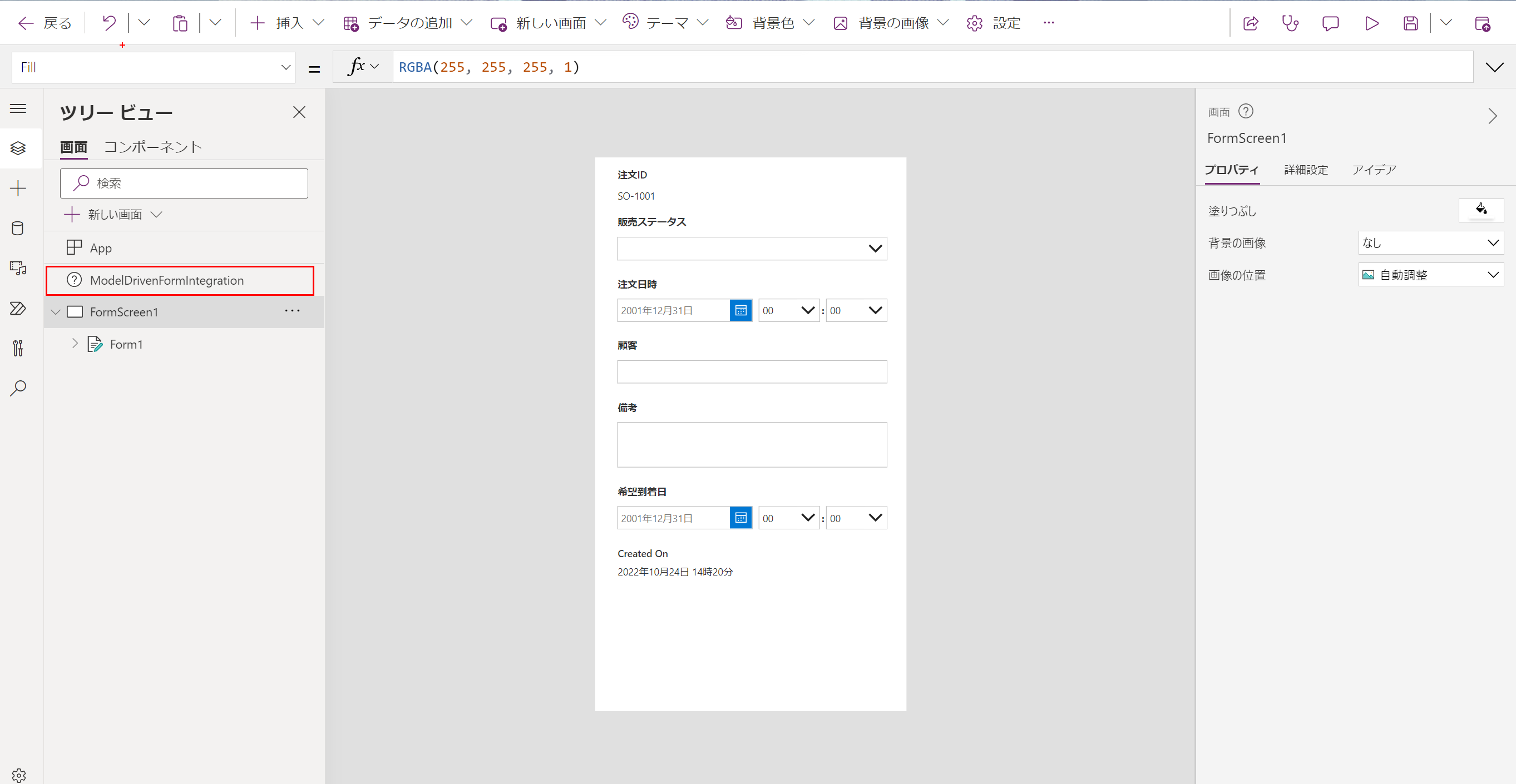
ツリービューで「ModelDrivenFormIntegration」と表示されているものがモデル駆動型アプリのフォームに埋め込まれたアプリであることを示すものです。
このアプリにはモデル駆動型アプリの操作を反映させることができます。

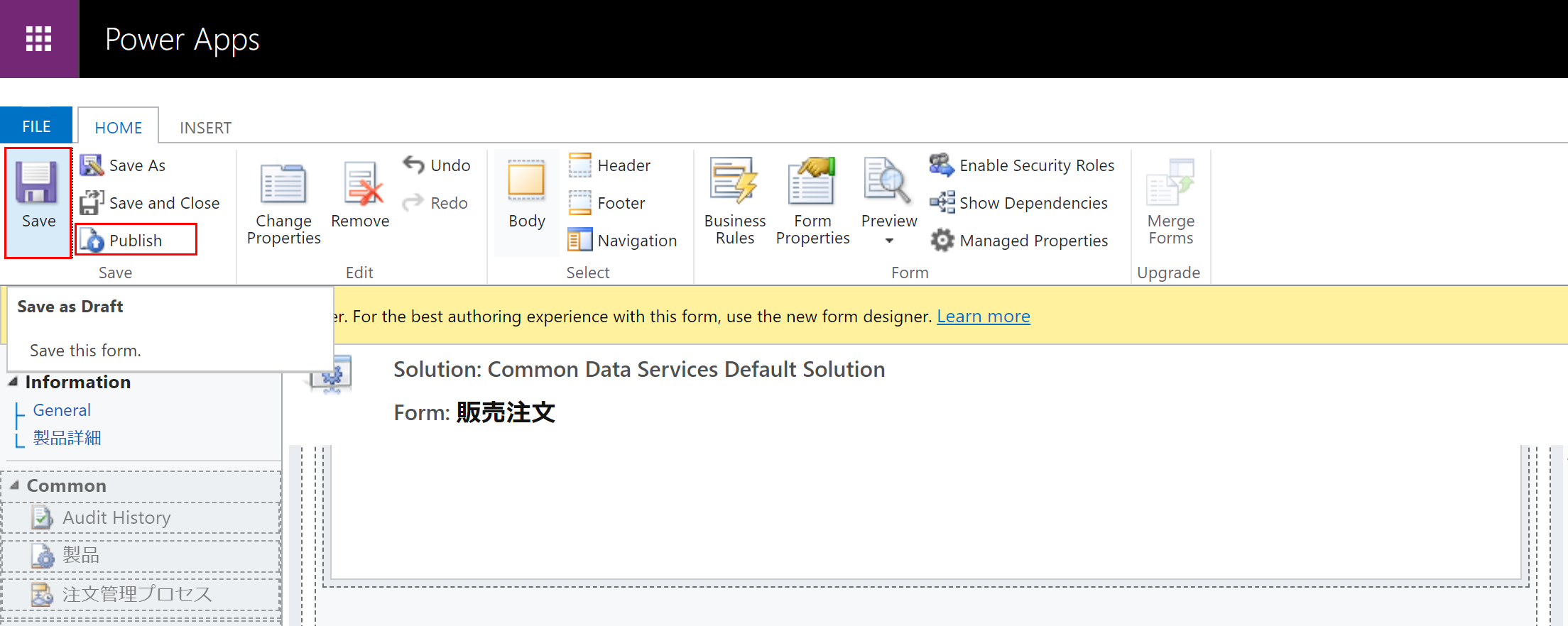
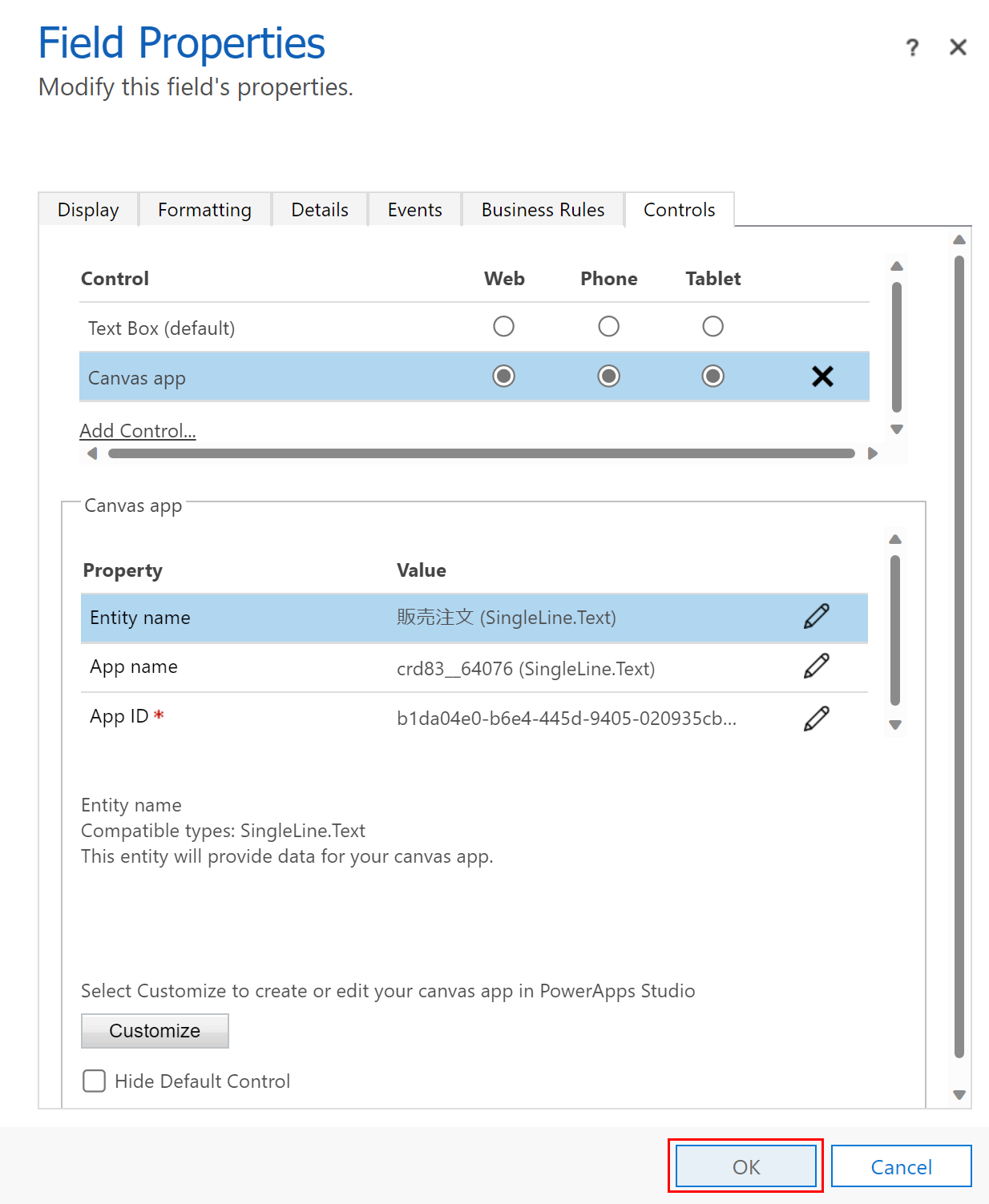
公開したら元のフォームクラシックデザイナー画面に戻って、フィールドプロパティメニューの[OK]ボタンを押します。

実際の画面では何度か再読み込みして待っていると反映されます。

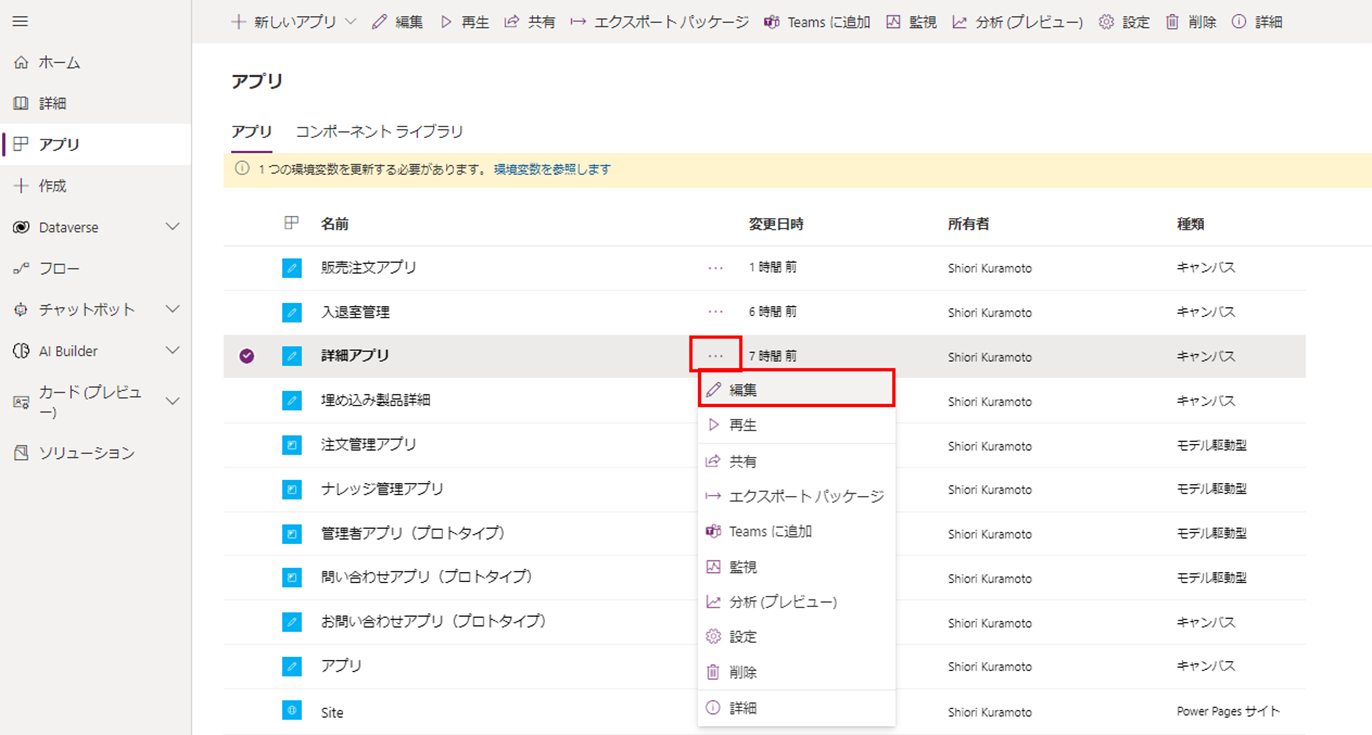
既存のキャンバスアプリコンポーネントを再度開いて編集する方法
アプリの一覧に出てきますのでそちらから開いて編集をしていただくのがいいと思います。

まとめ
モデル駆動型アプリの中でキャンバスアプリの機能を使う方法をご紹介しました。
うまくここを使いこなして、モデル駆動型アプリの良さとキャンバスアプリの良さをいいとこどりしたすてきなアプリを作りましょう!