モデル駆動型アプリは速く開発ができるんですが、大体の形が決まっているということで、もともとの見た目はシンプル、、というのがちょっとさみしいところです😢
そんなモデル駆動型アプリをちょっとイケてる見た目にする簡単な方法をこちらでご紹介します!
テーマを設定する
実はモデル駆動型アプリは、アプリの画面上にある帯の色やロゴ、ビジネスプロセスフローの色、リンクの色などを変えることができます。

後述する「モダンデザインを適用する」は「テーマを設定する」で設定した帯の色やビジネスプロセスフローの色は無効になります。(ロゴは影響を受けません。)
どちらを優先するかは概要を確認したうえで決めてみてください。
設定方法
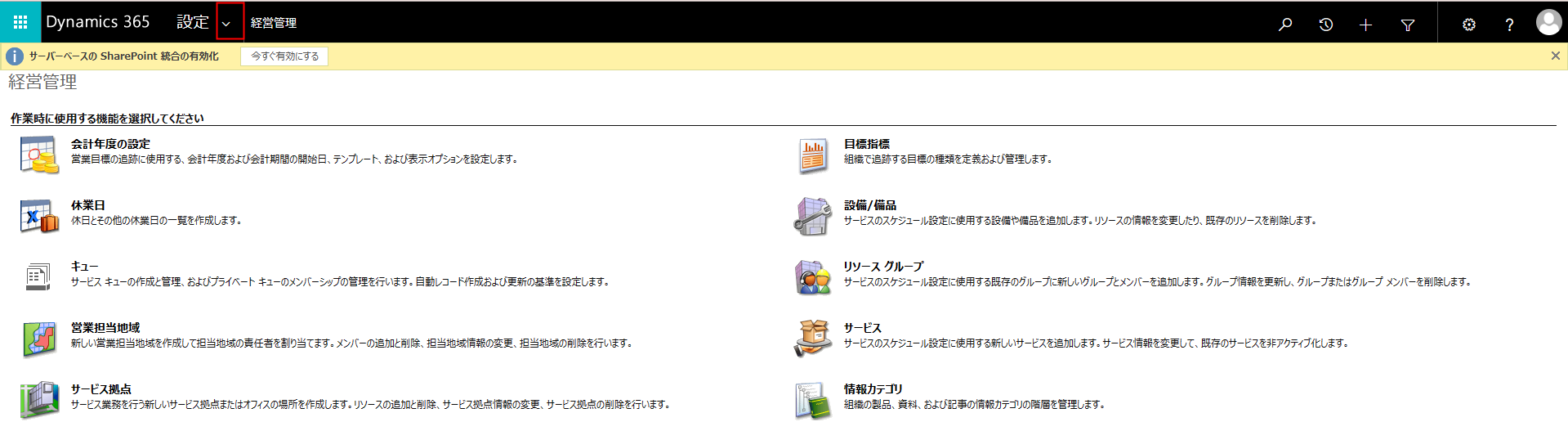
モデル駆動型アプリを再生して、左上の歯車マークをクリックします。
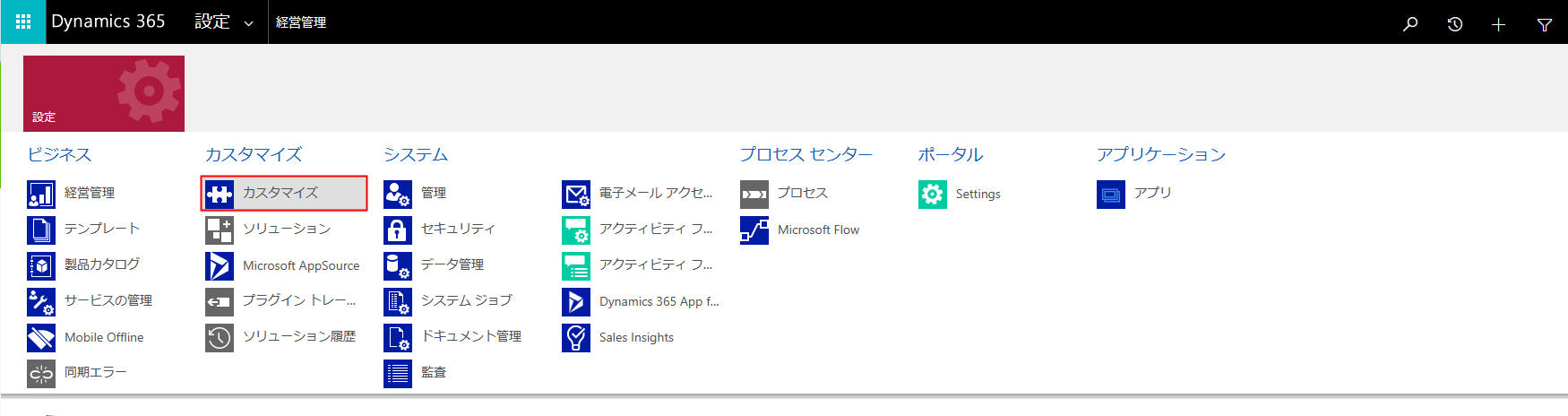
表示されるメニューで[詳細設定]をクリックします。

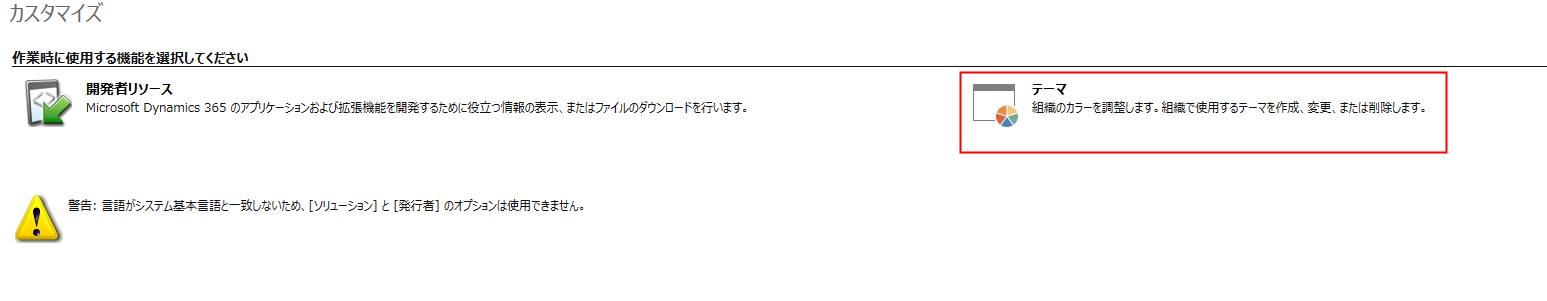
ロゴの設定をしましょう。
ロゴ:アプリの右上に移っているロゴの画像
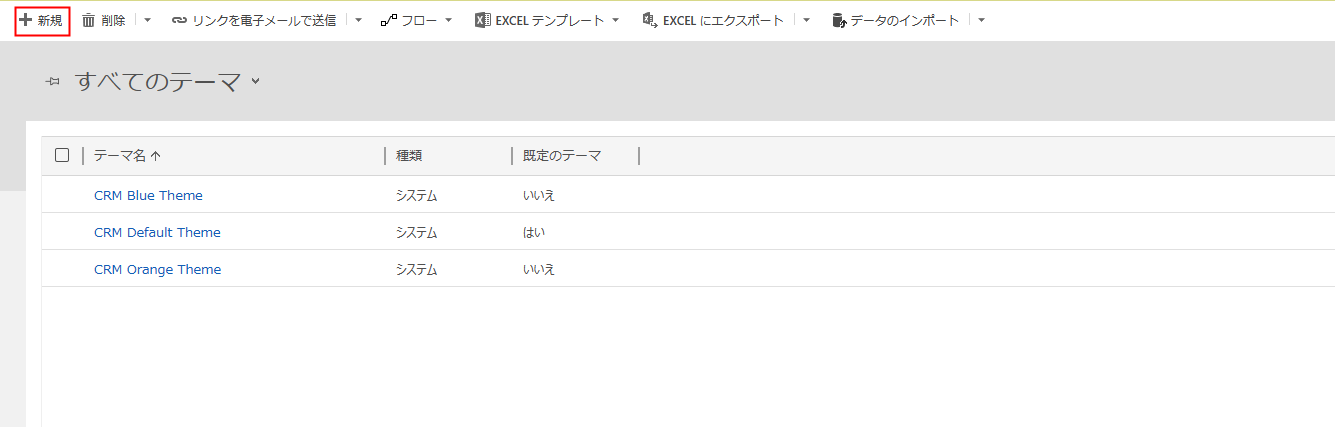
🔍マークを押して、[新規]をクリックします。

名前と形式を選んで使いたい画像をアップロードします。
形式はPNG,JPG,GIF,SVGなどを選ぶことができます。
入力項目を入れたら、[上書き保存]します。

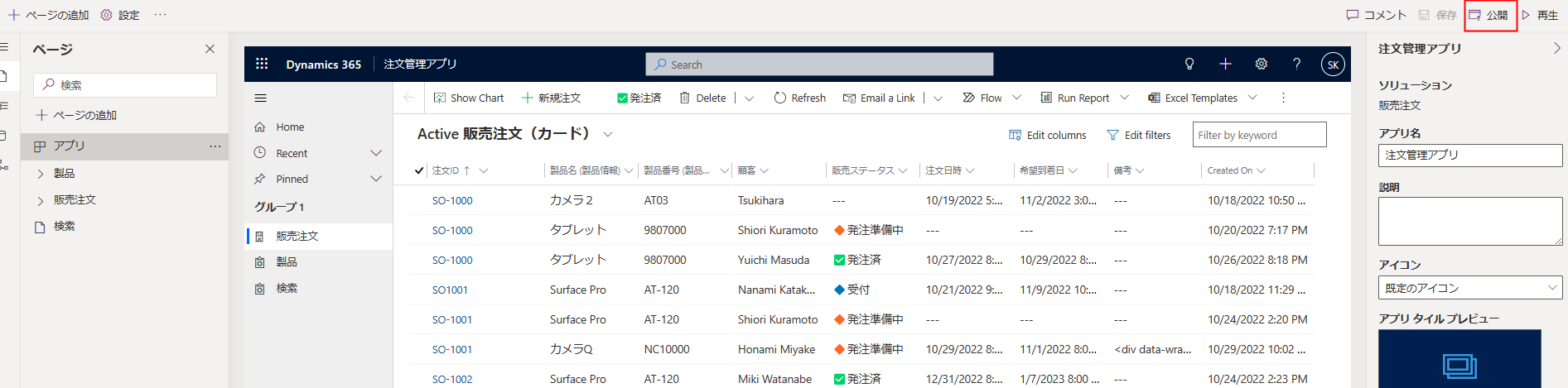
[公開]します。

今回、最近著作権を失ったプーさんのフリー素材を使用して、パワポで以下のような画像を作りました。

ウィンドウは[×]で閉じ、もう一度、[ロゴ]の🔍マークをクリックし、項目をスクロールします。[他のレコードの検索]をクリックします。

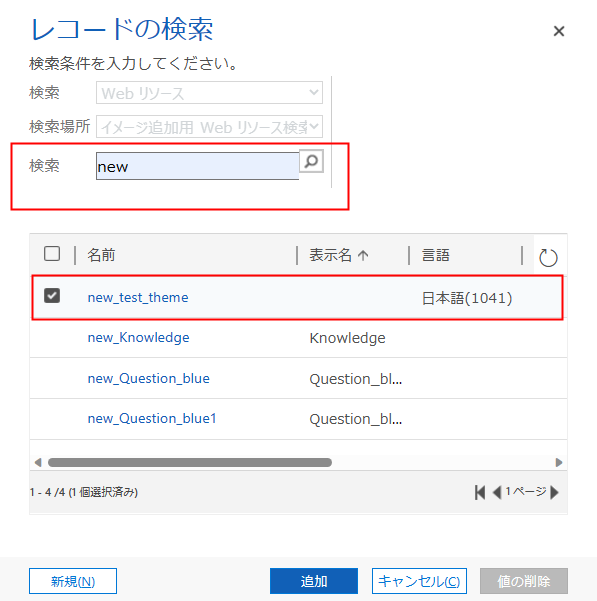
検索バーで先ほど付けた名前で検索します。該当のものを選択し、[追加]ボタンをクリックします。
もし、検索して出てこないようであればテーマの画面を一度[×]で閉じて再度開いてみて下さい。

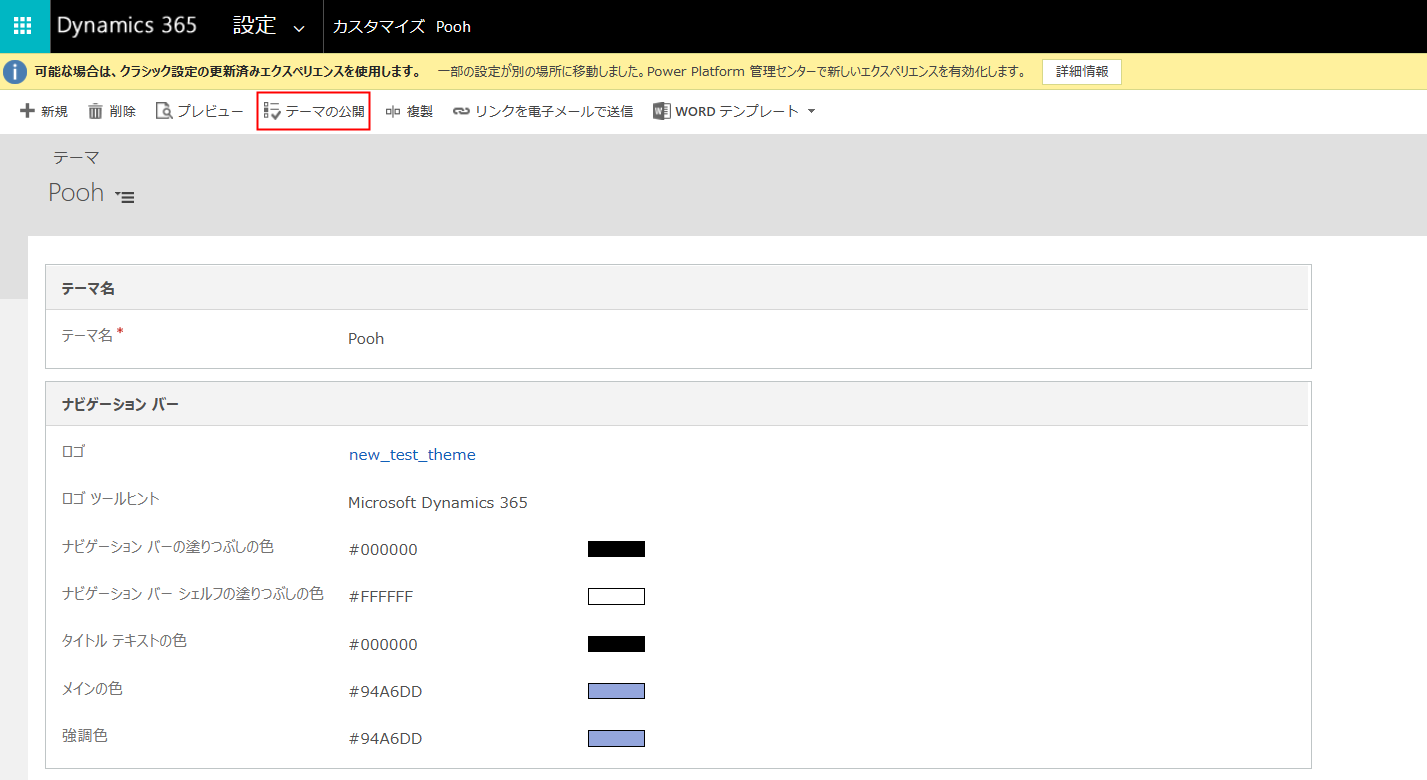
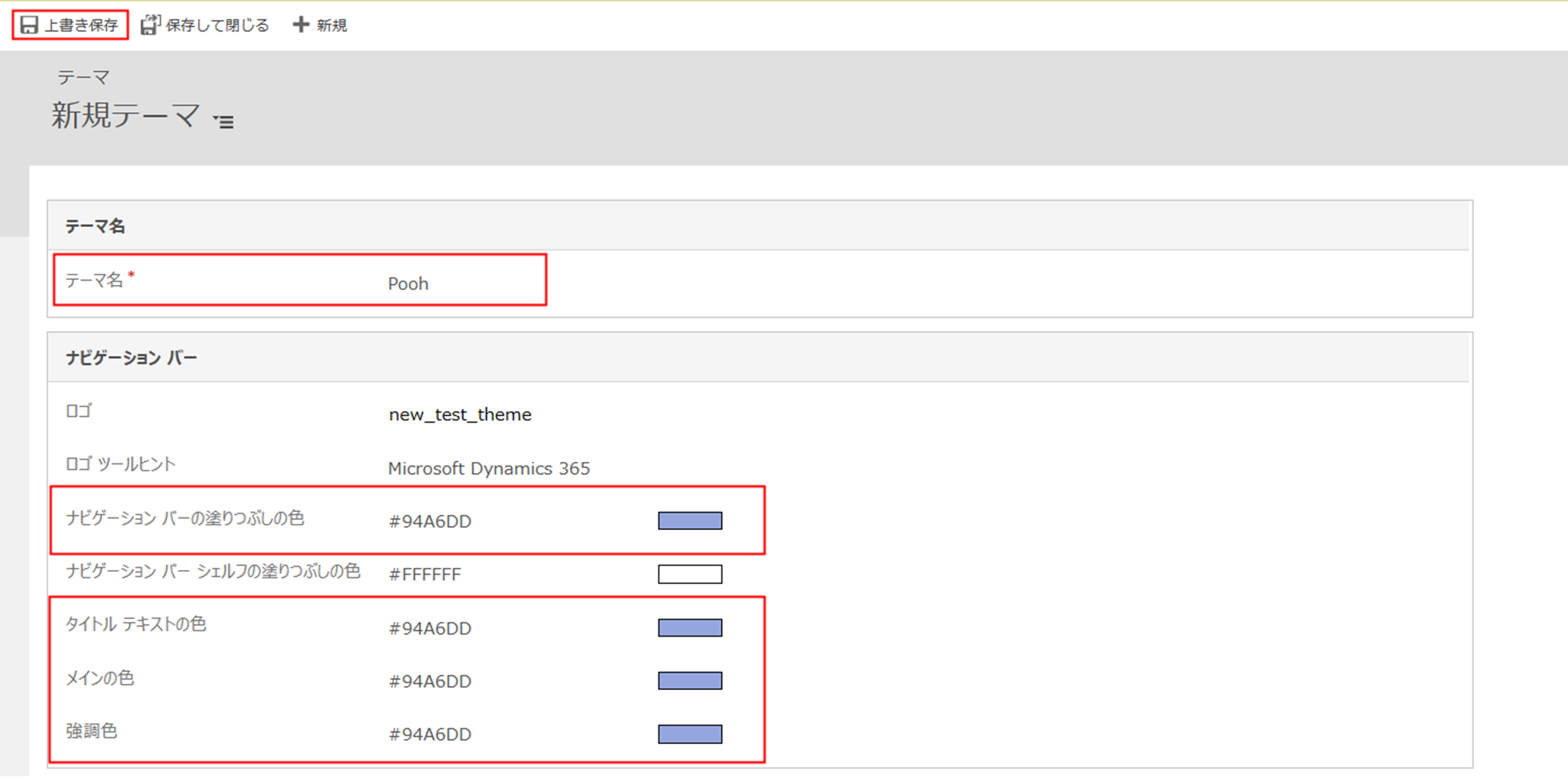
テーマ名を設定し、以下のように色をsRGBで指定します。
[上書き保存]します。

色については、私は以下のようなサイトを参考にしてます。
https://www.color-sample.com/
[テーマの公開]をクリックします。
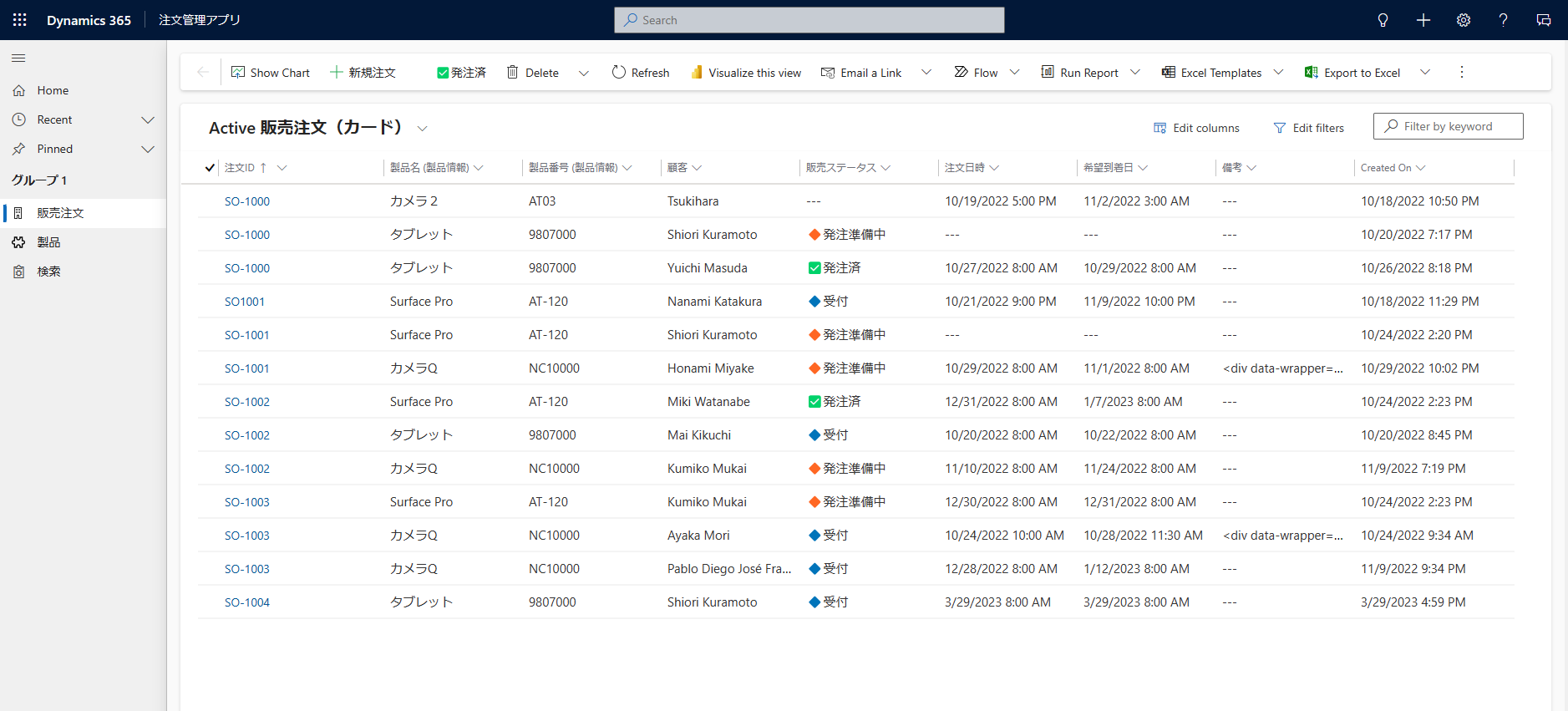
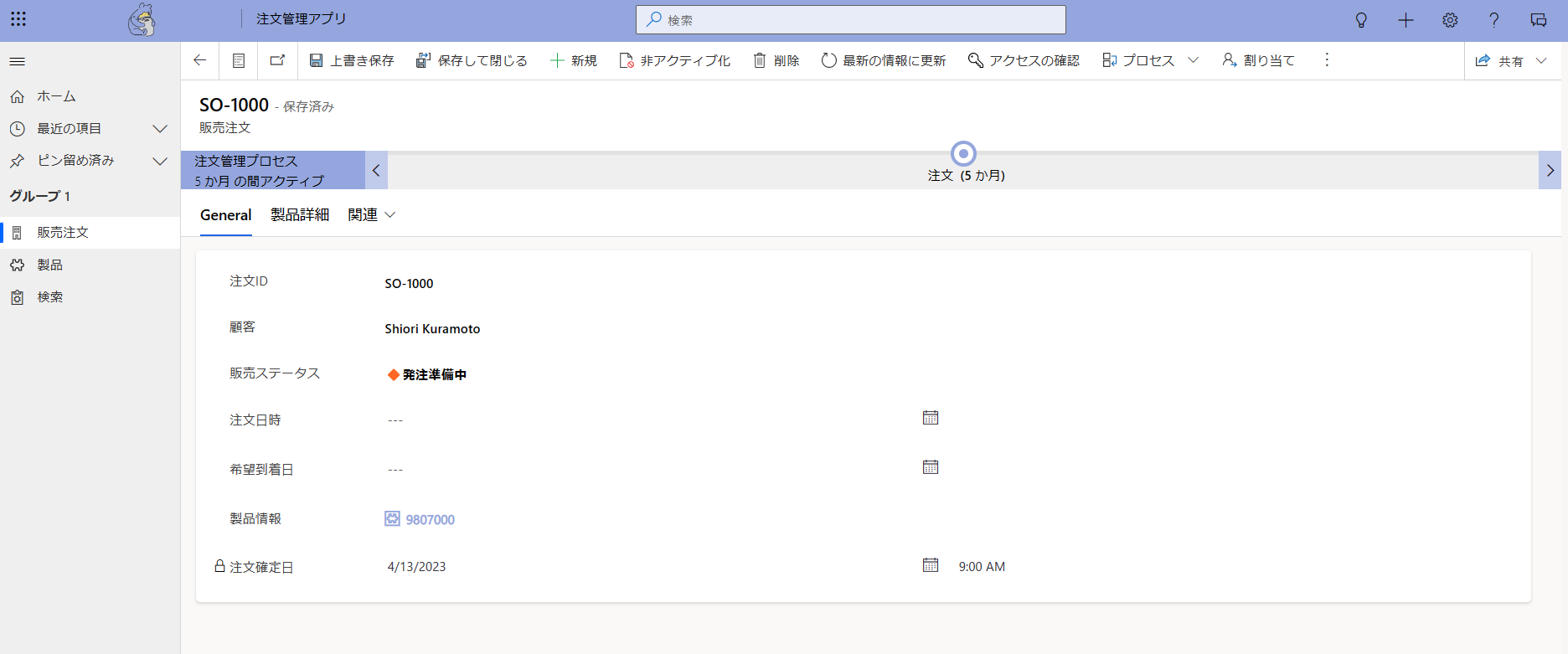
モデル駆動型アプリを開き、何度かブラウザをリロードすると、テーマが反映されます。

モダンデザインを適用する
イケてないといいましたが、実は少し前に、モデル駆動型アプリのデザインが変わることが発表されました。
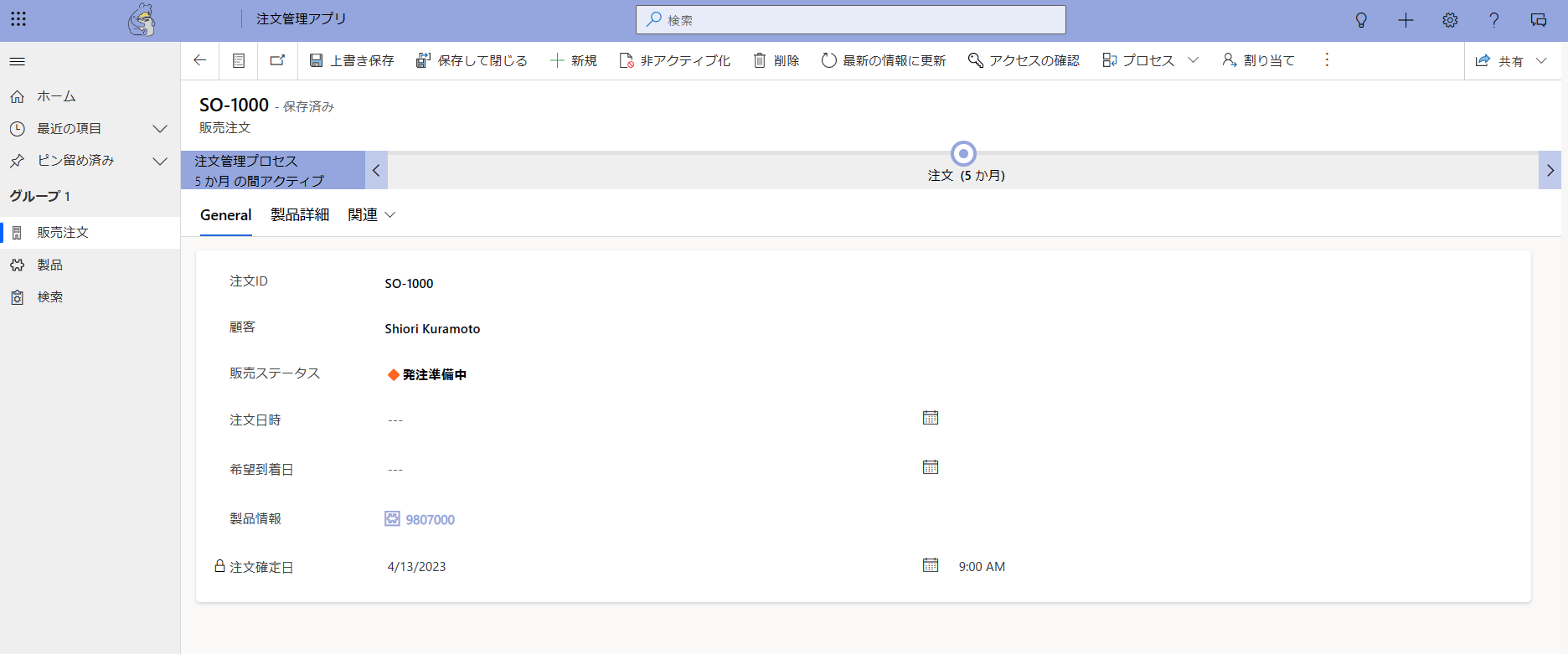
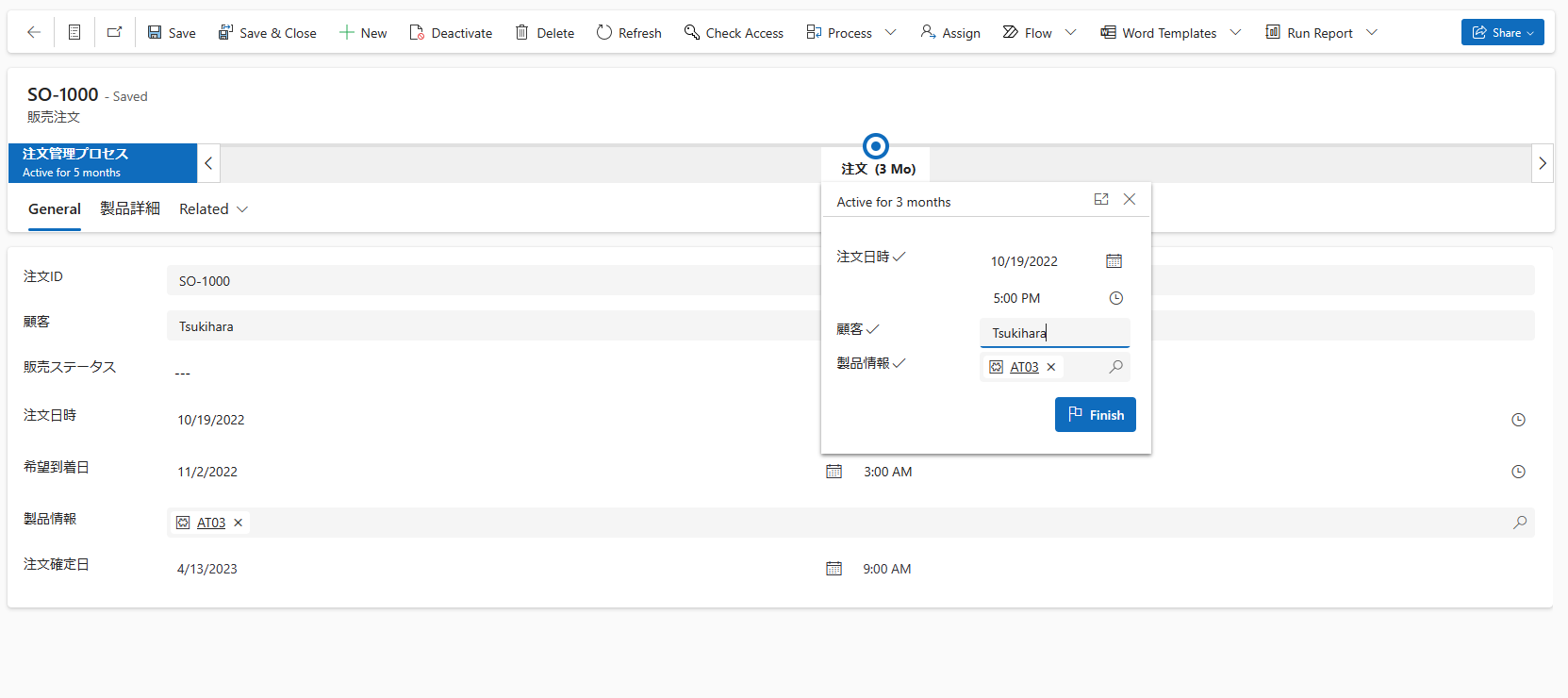
こちらの新しいデザイン、前よりちょっとイケてます!
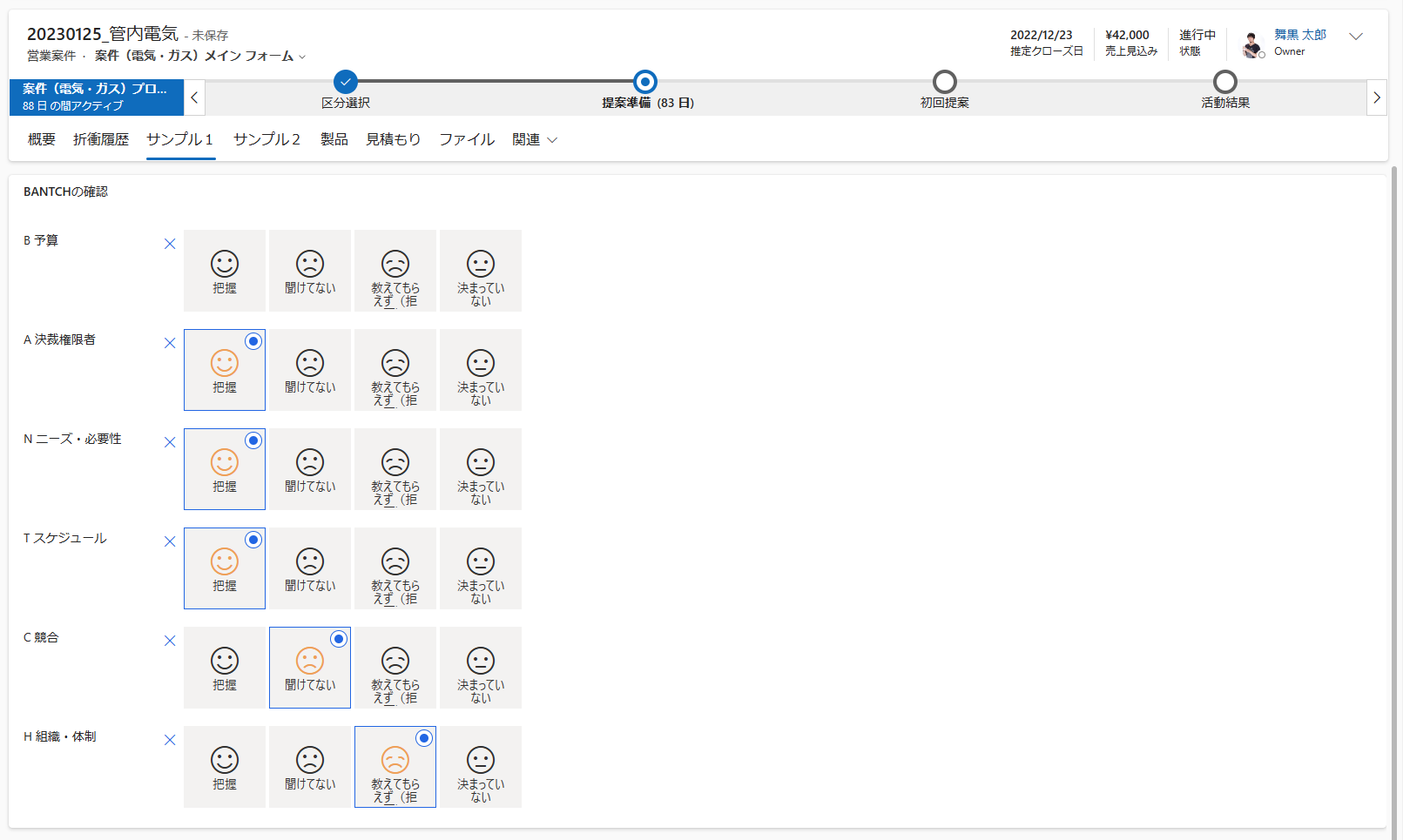
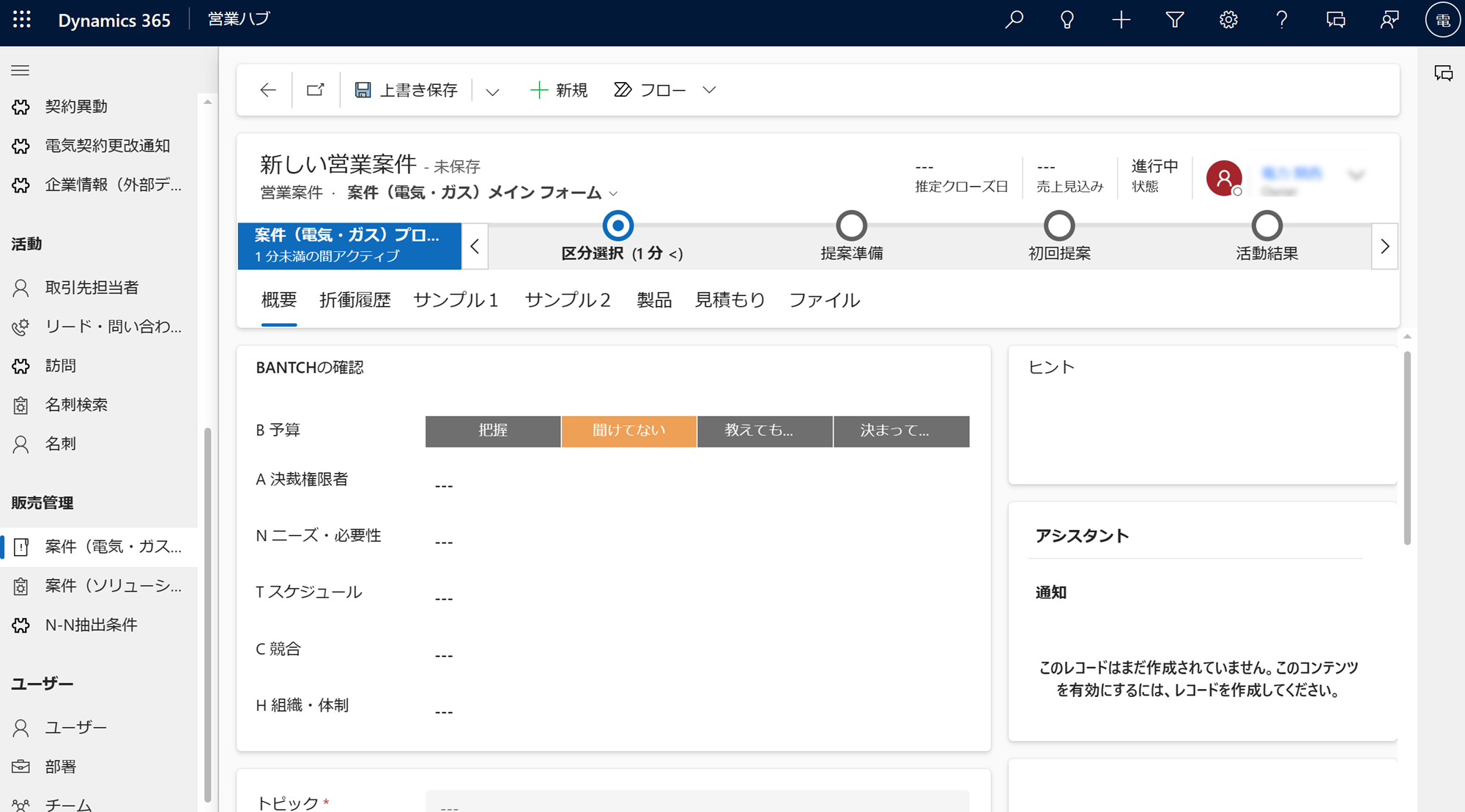
ビジネスプロセスフローも立体感がでて、中身のボタンもモダンになってます。
テキスト列や、検索列など一部の列は入力箇所をクリックするとハイライトされます。

こちらは(2023/04)現在、アプリ毎に設定をしていただく必要があります。
「モダンデザインを適用する」と、「テーマを設定する」で設定した帯の色やビジネスプロセスフローの色は無効になります。
テーマカラーを優先したい場合はこちらをオンにしないでください!(ロゴは影響を受けません。)
設定方法
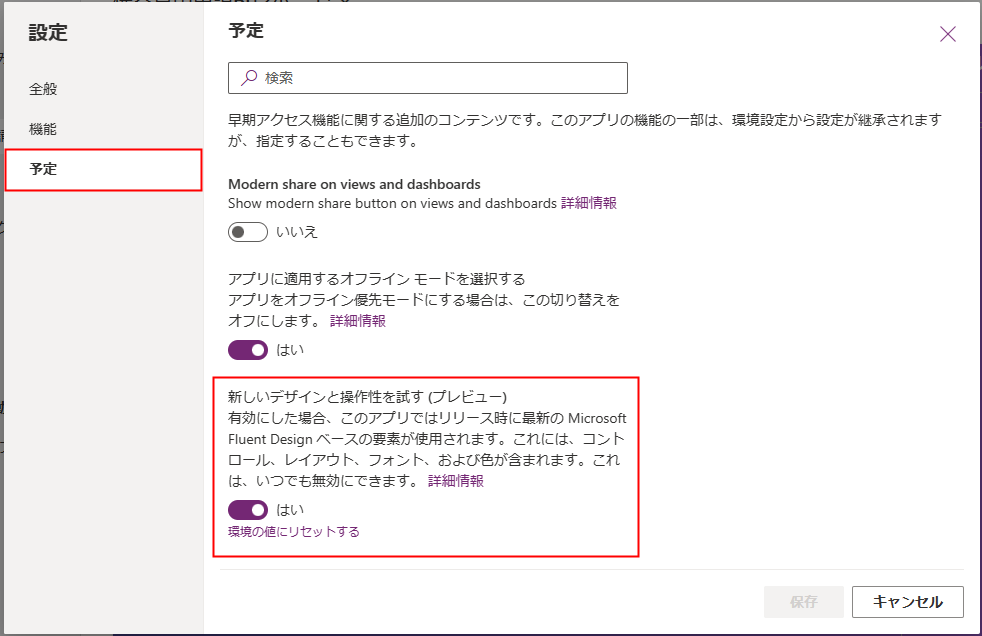
「新しいデザインと操作性を試す (プレビュー)」が該当項目です。
現在はこちらをぽちっと押していただくと、モダンデザインでモデル駆動型アプリを使うことができます。

カスタムページを作る
実は、モデル駆動型アプリはキャンバスアプリを埋め込むことができます。
これをカスタムページといいます。
すべてのページをカスタムページで作るのは大変なので、例えばホーム画面をカスタムページで作るなどすると、盛り上がりそうですね。
設定方法
カスタムページの作成方法は以下の記事でご紹介してます。
ぜひ試してみてください。
Webリソースで画像を入れる
こちらはフォーム画面でのカスタマイズになります。
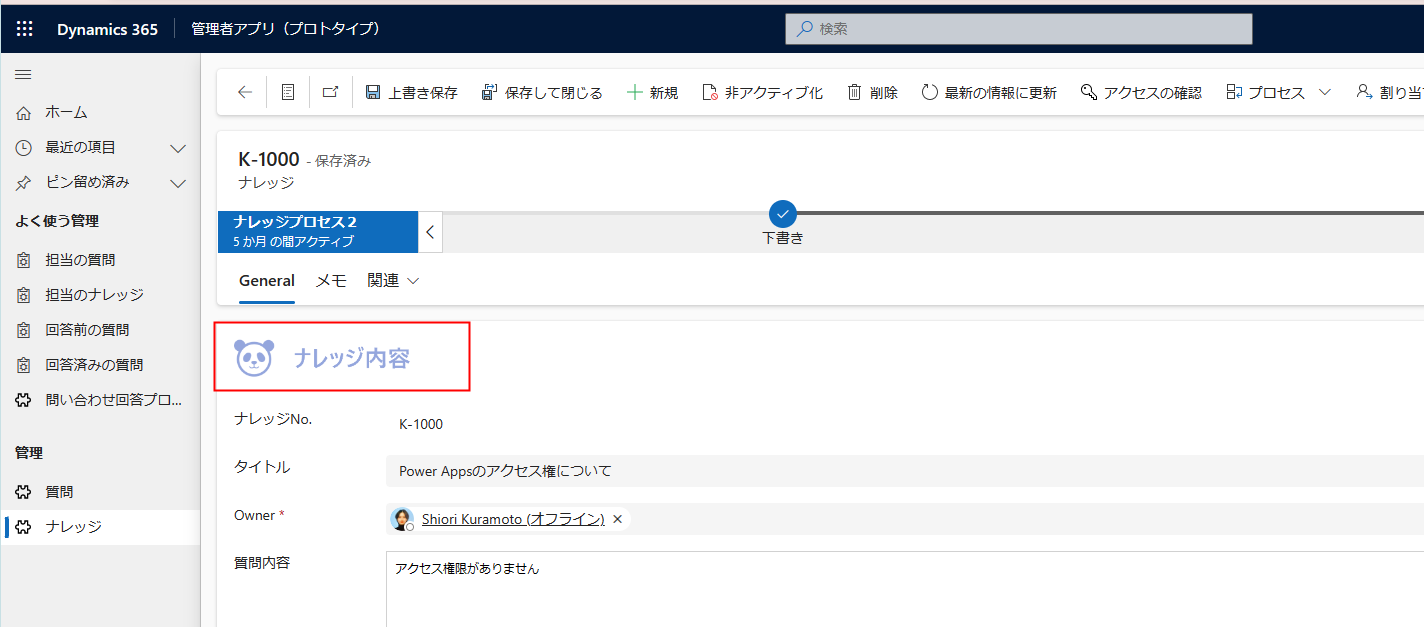
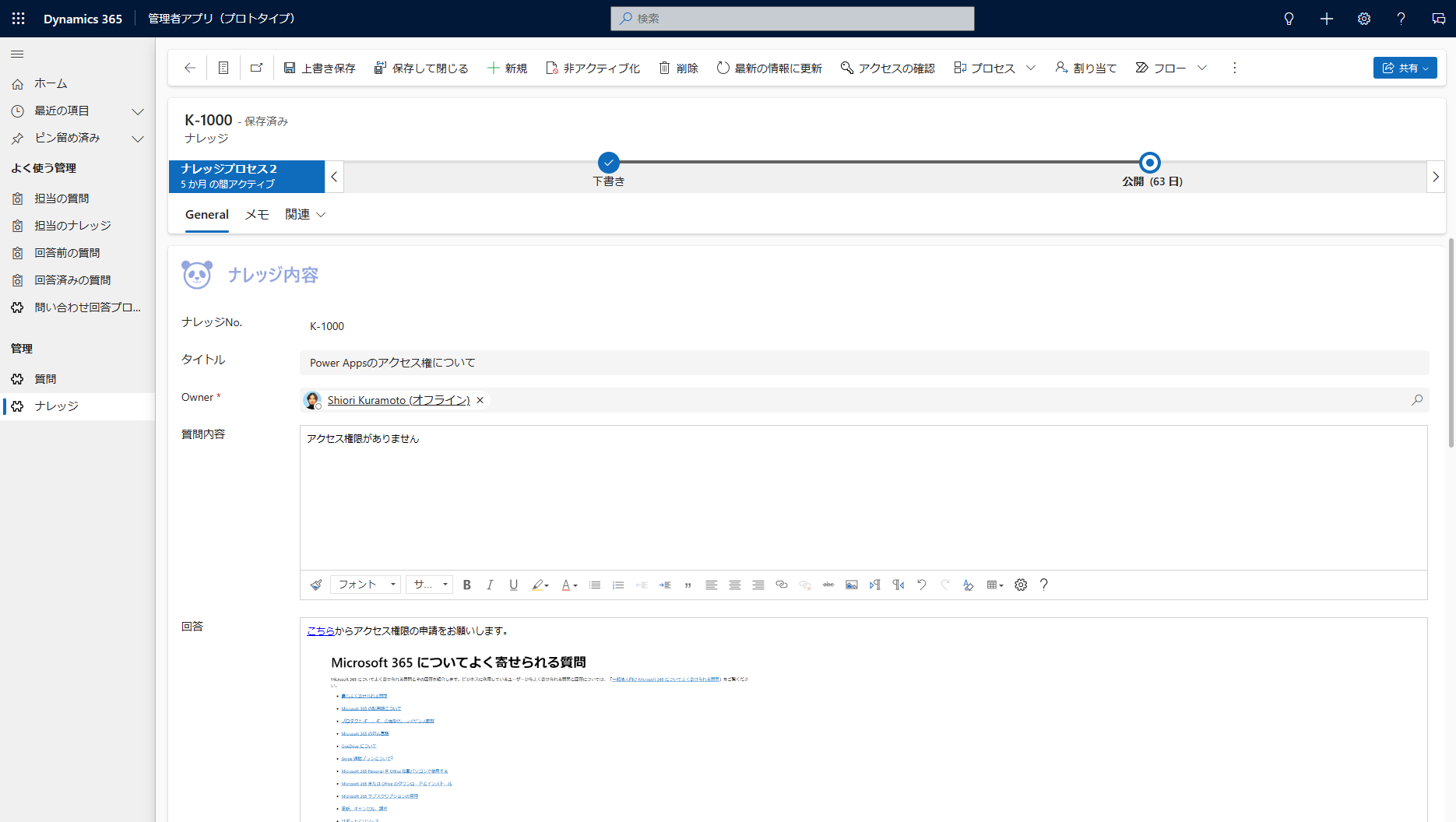
フォーム画面に以下のような画像を入れることができるのでそれを利用してデザインをよくしてみましょう。
設定方法
フォームの編集画面を開きます。
真ん中のプレビュー画面で画像を挿入したいセクションをクリックします。
左のサイトマップにて、[コンポーネント]>[表示]>[画像Webリソース]をクリックします。

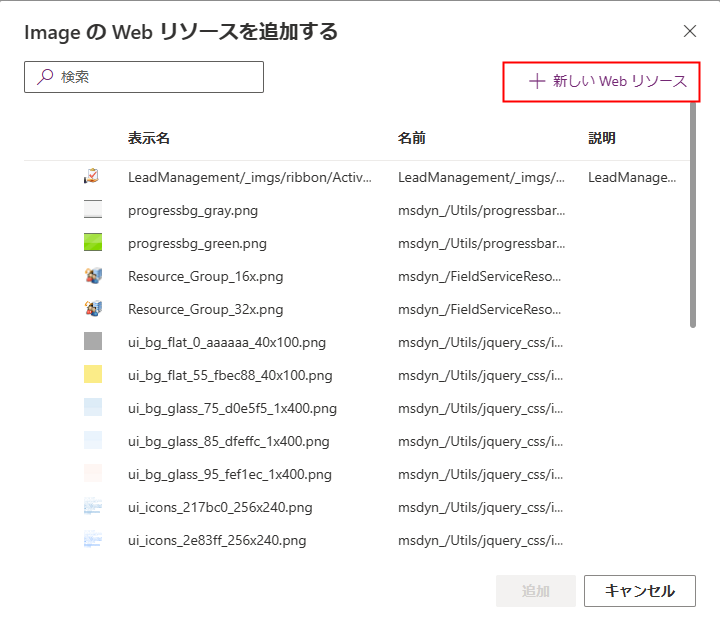
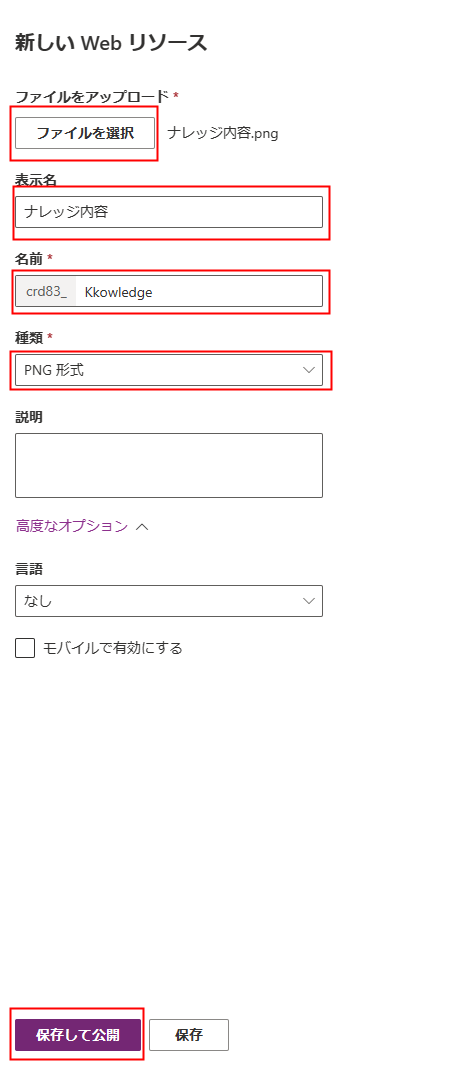
メニューで「ファイルを選択」ボタンをクリックし、ファイルをアップロードします。
表示名、名前(英語で設定)、種類を設定します。
モバイルで使う可能性がある場合は「モバイルで有効にする」もONにしましょう。
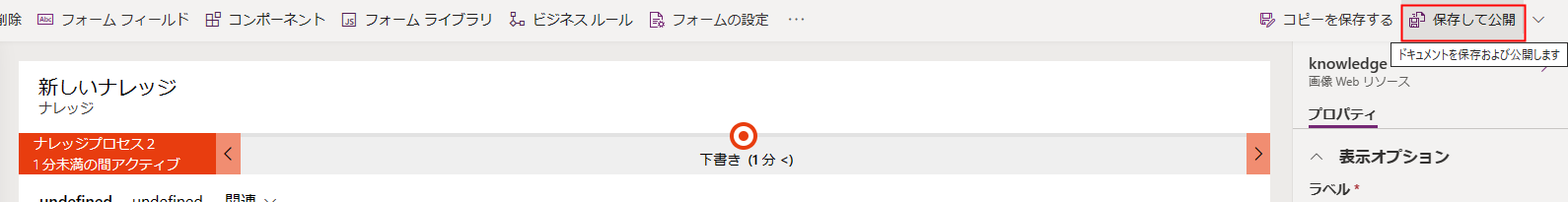
設定が終わったら「保存して公開」をクリックします。

今回は以下のような画像をPowerPointで作成しました。

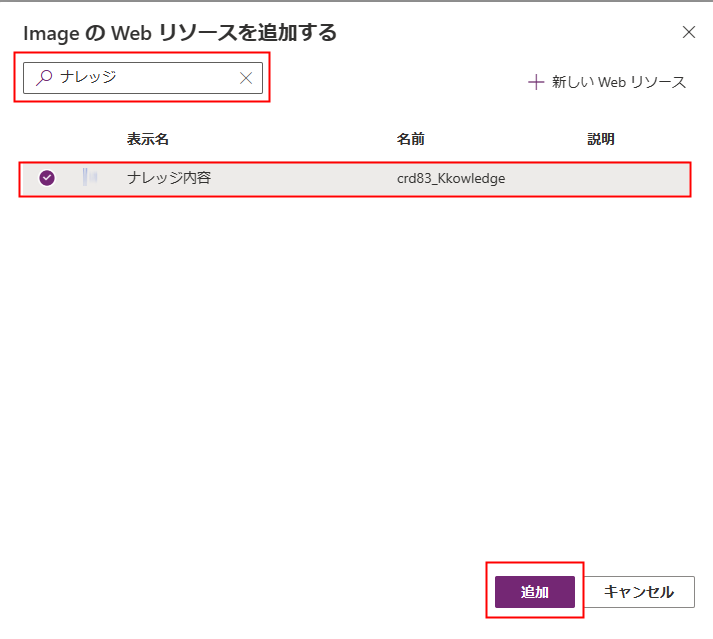
追加したいWebリソースを選択し、[追加]ボタンをクリックします。

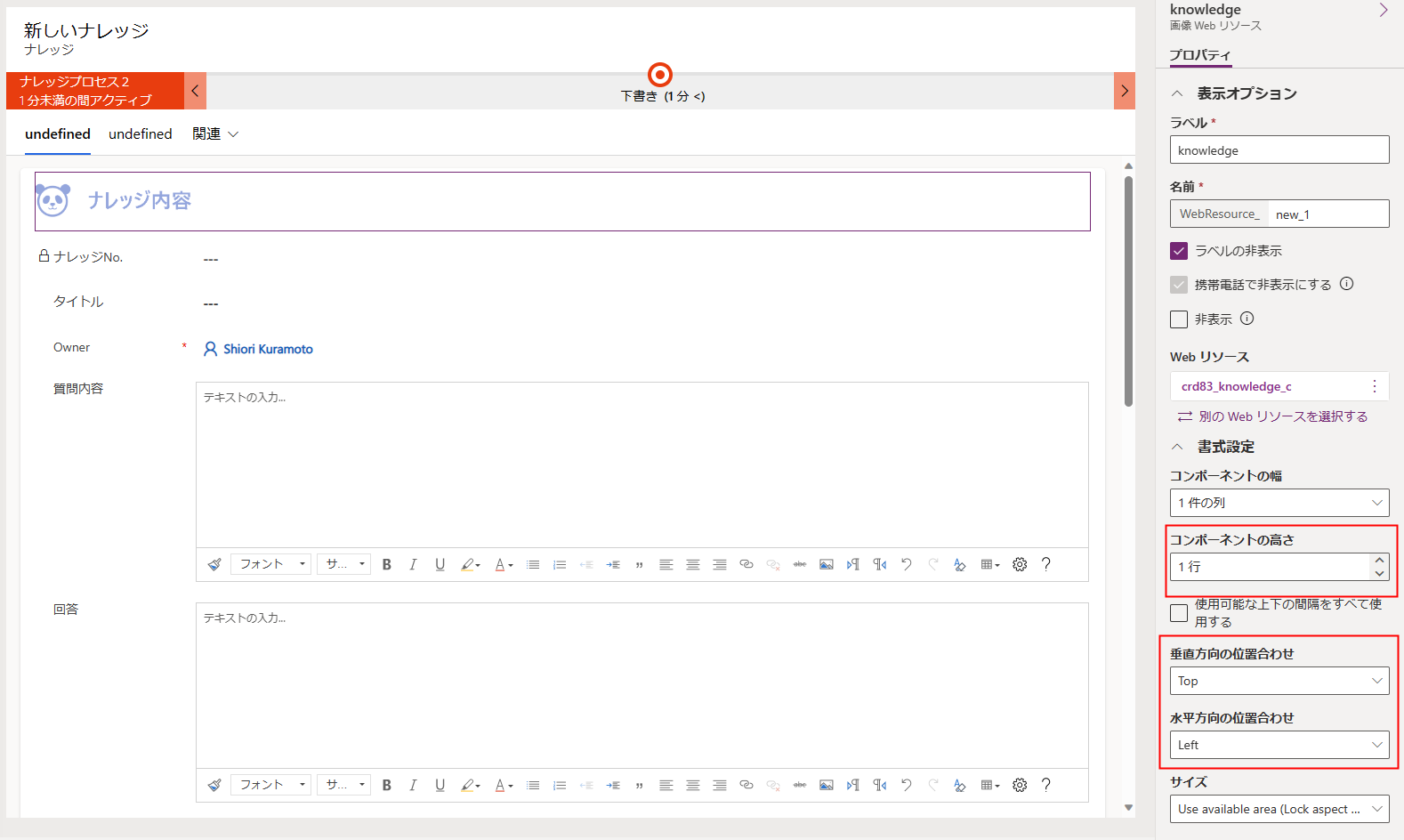
挿入されるとサイズが大きいので右のプロパティで以下の項目を設定します。
アプリのフォーム画面に反映されます。
このように画像を挿入して組み合わせるとデザインを工夫する幅が増えそうですね。

PCF Galleryを使用する
正式名称、Power Apps Component Framework Galleryはコミュニティが作成したコードコンポーネント集です。
こちらを使用することで、もともと開発が必要だったようなカスタマイズも簡単に設定することができます。

設定方法
以下の記事が参考になります。
githubからソリューション(zipファイル)をダウンロードした後は、最新だと以下のような手順で設定できます。
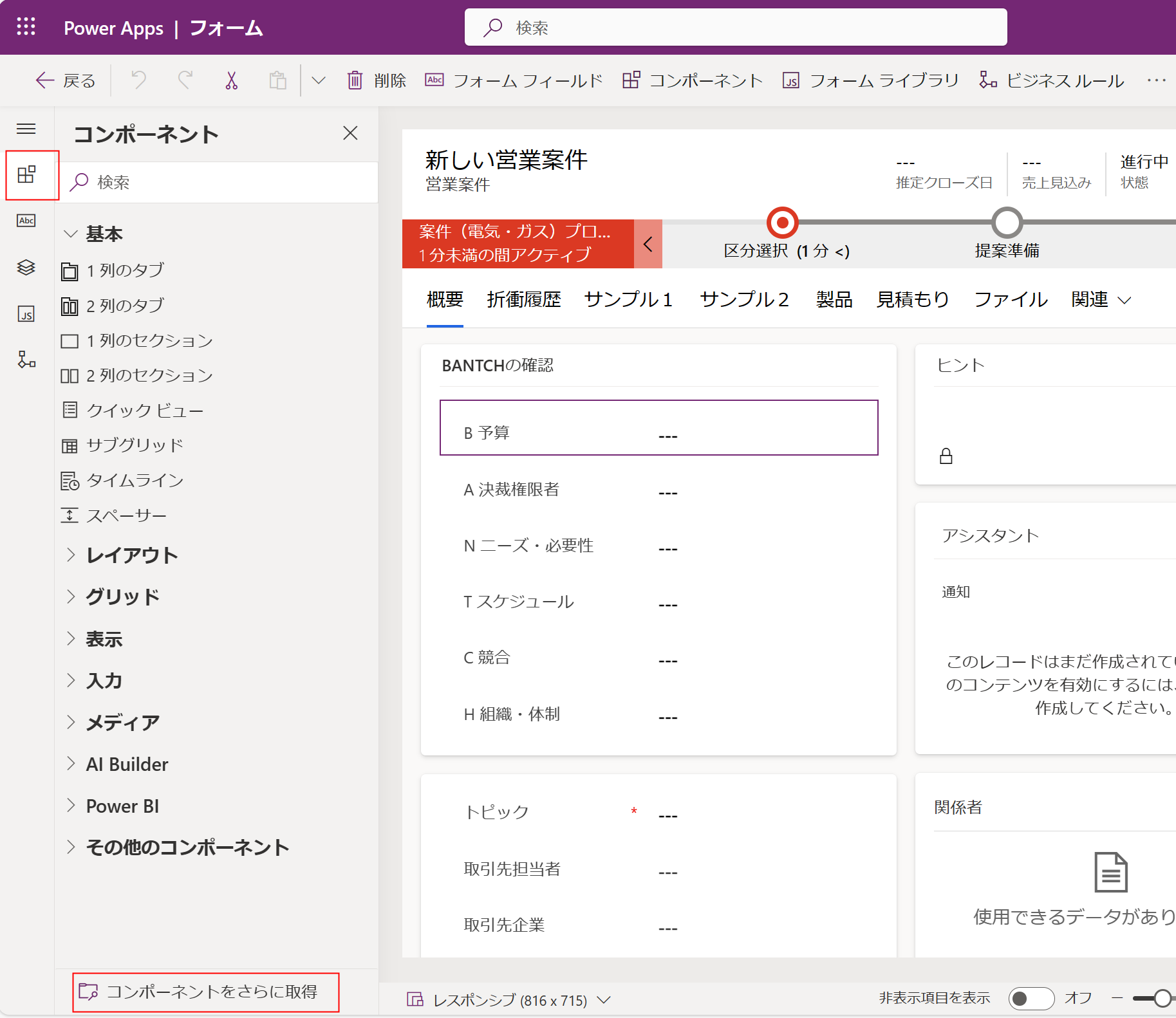
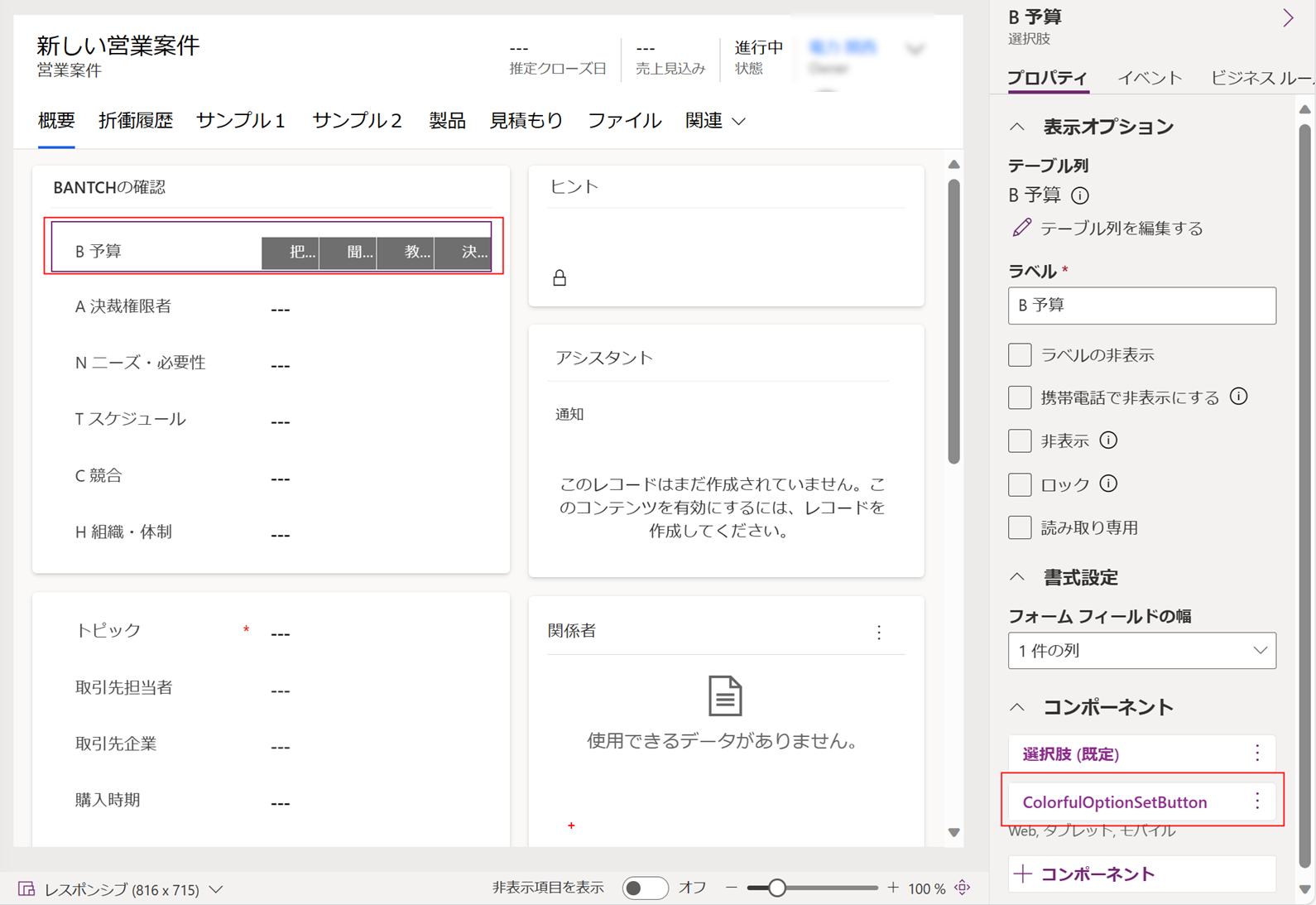
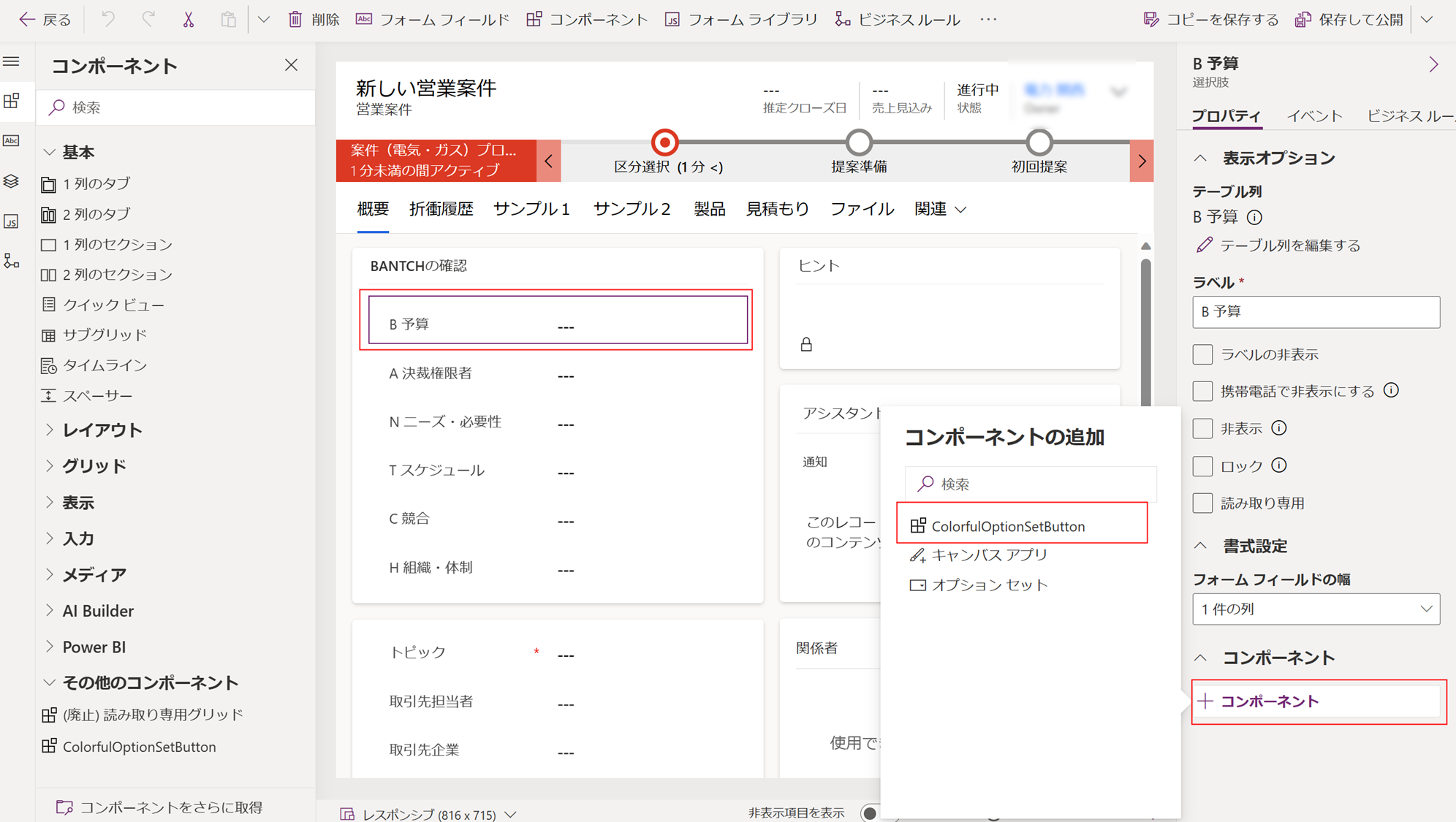
フォームの編集画面を開き、左のメニューで[コンポーネント]>[さらにコンポーネントを取得]をクリックします。
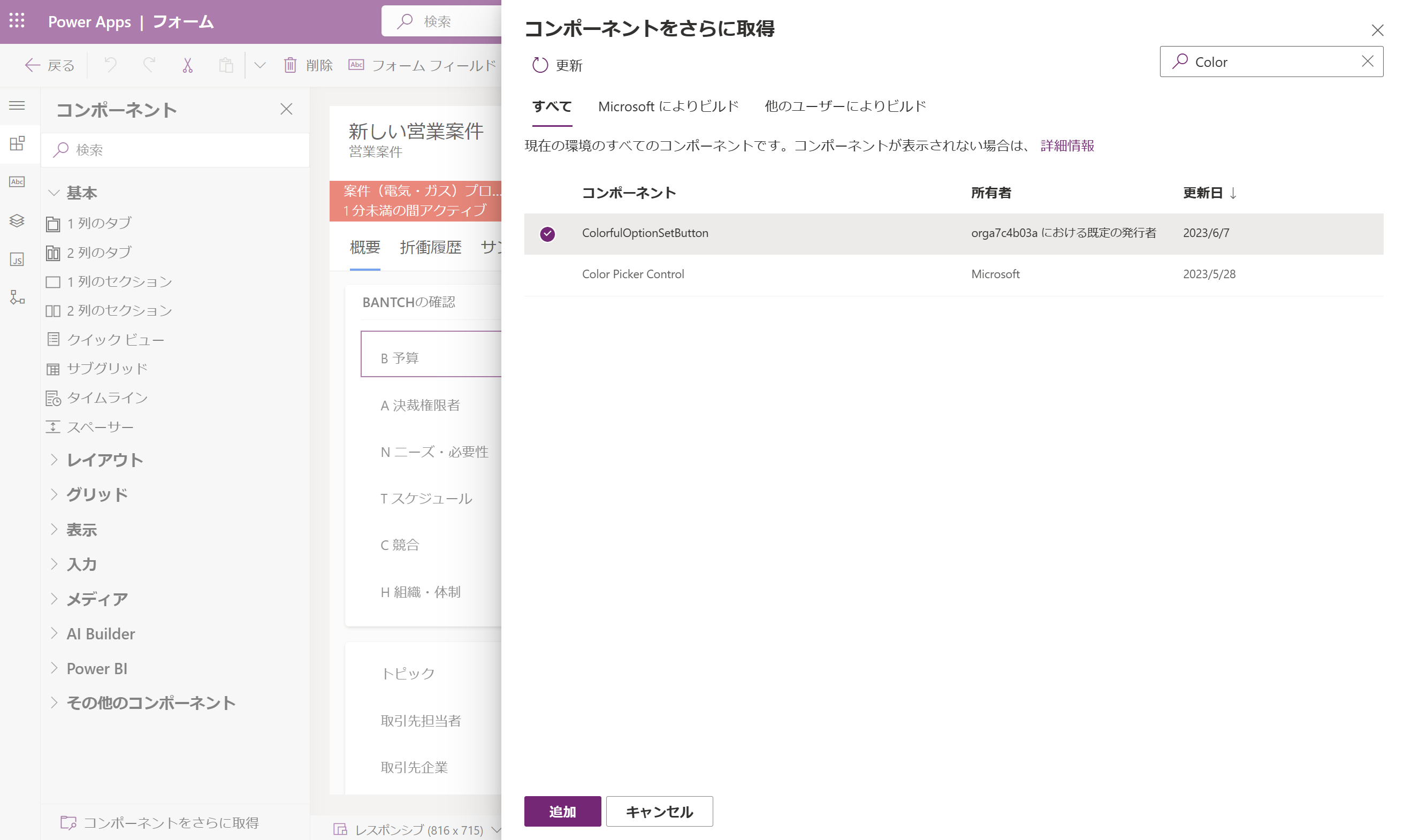
右にウィンドウが現れ、この環境に追加されたコンポーネントを選ぶことができます。該当のコンポーネントを選択して[追加]ボタンをクリックします。
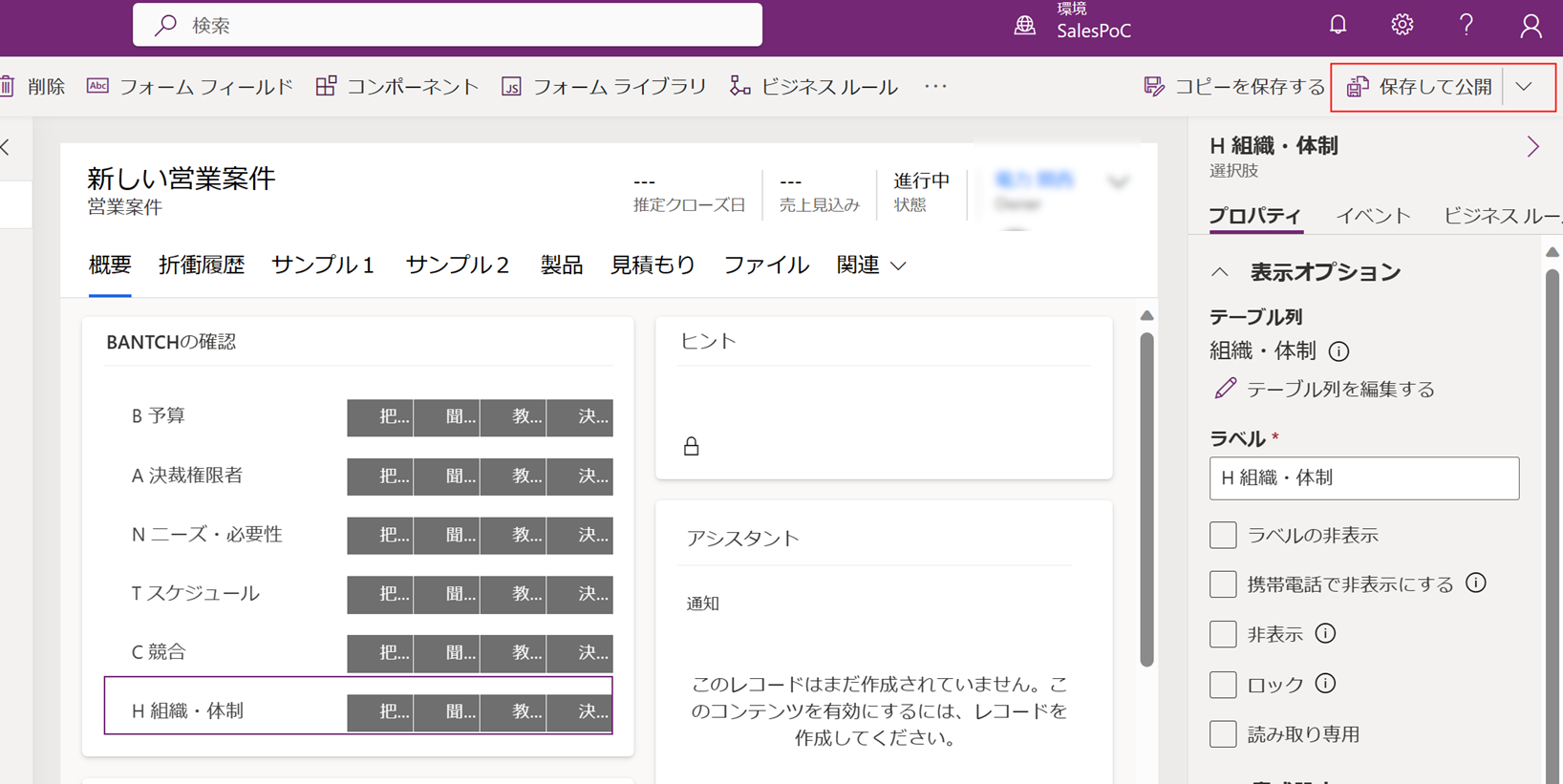
真ん中のプレビュー画面で、コンポーネントを追加したい項目を選択し、右のプロパティの[コンポーネント]をクリックします。コンポーネントの追加に先ほど追加したコンポーネントが表示されているので、こちらをクリックします。

[完了]ボタンをクリックします。

まとめ
今回はモデル駆動型アプリのUIのカスタマイズについてまとめました。
モデル駆動型アプリは決まったUIであるというイメージがありますが、以上のような方法で好きな見た目にカスタマイズしていくことも可能です!
ユーザーにより使ってもらいやすくするために、デザインを凝ってみるのも良いかもしれないですね!