コマンドバーとは
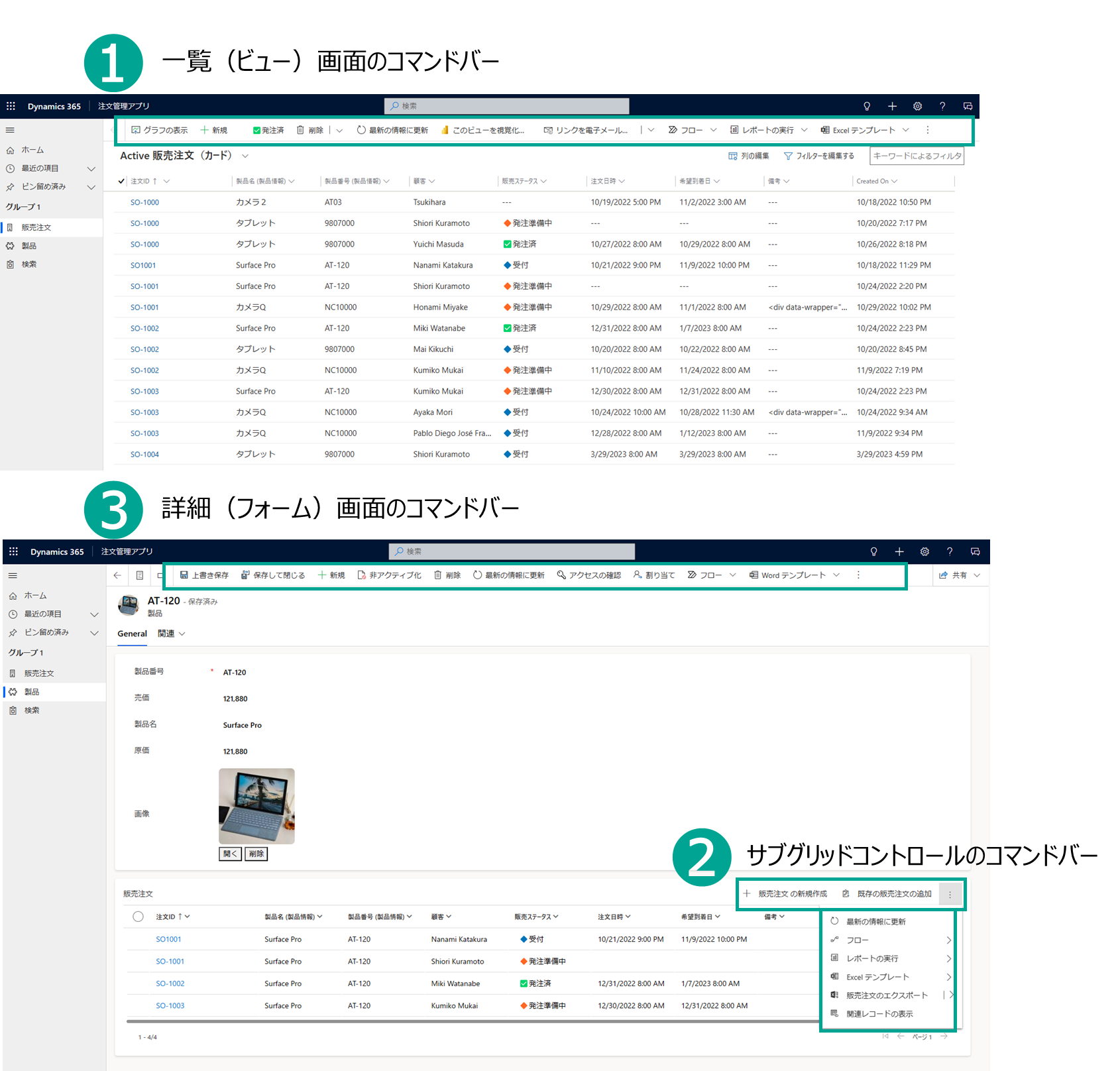
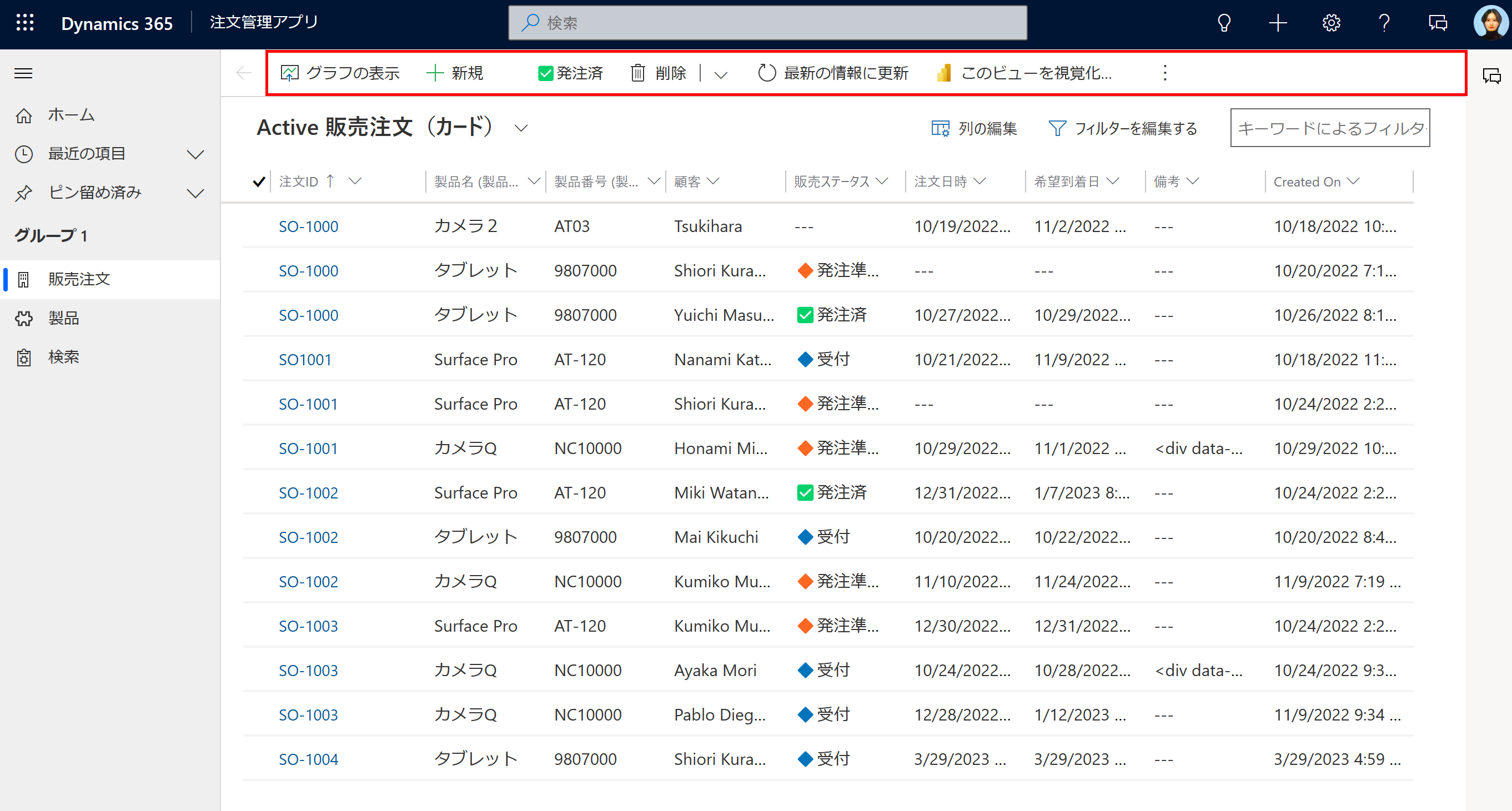
コマンドバーとは、モデル駆動型アプリの上に位置するコマンド、ボタン群のことです。

デフォルトでよく使われるコマンドは用意されていますが、用途によって、コマンドを追加したり、並べ替えたり、いらないコマンドを消したりもしたいですよね。
今回はモデル駆動型アプリのコマンドバーのカスタマイズについてまとめます。
コマンドバーのカスタマイズ方法として大きく2つあります。
XMLファイルをダウンロードして、直接コーディングしてカスタマイズもできますが、上の2つの方法を使うことで、ノーコードでそれを補うことができるので今回はこちらを紹介します。
難易度が低い順番で見ていきます。
1. コマンドデザイナーの使用
1.1 概要
こちらはデフォルトでアプリデザイナーから開くことができるツールです。
新しいコマンドを追加するのはこのコマンドデザイナーでできますが、すでにあるコマンドに対する操作は「リボンワークベンチ」を使わないとできません。
1.2 開き方
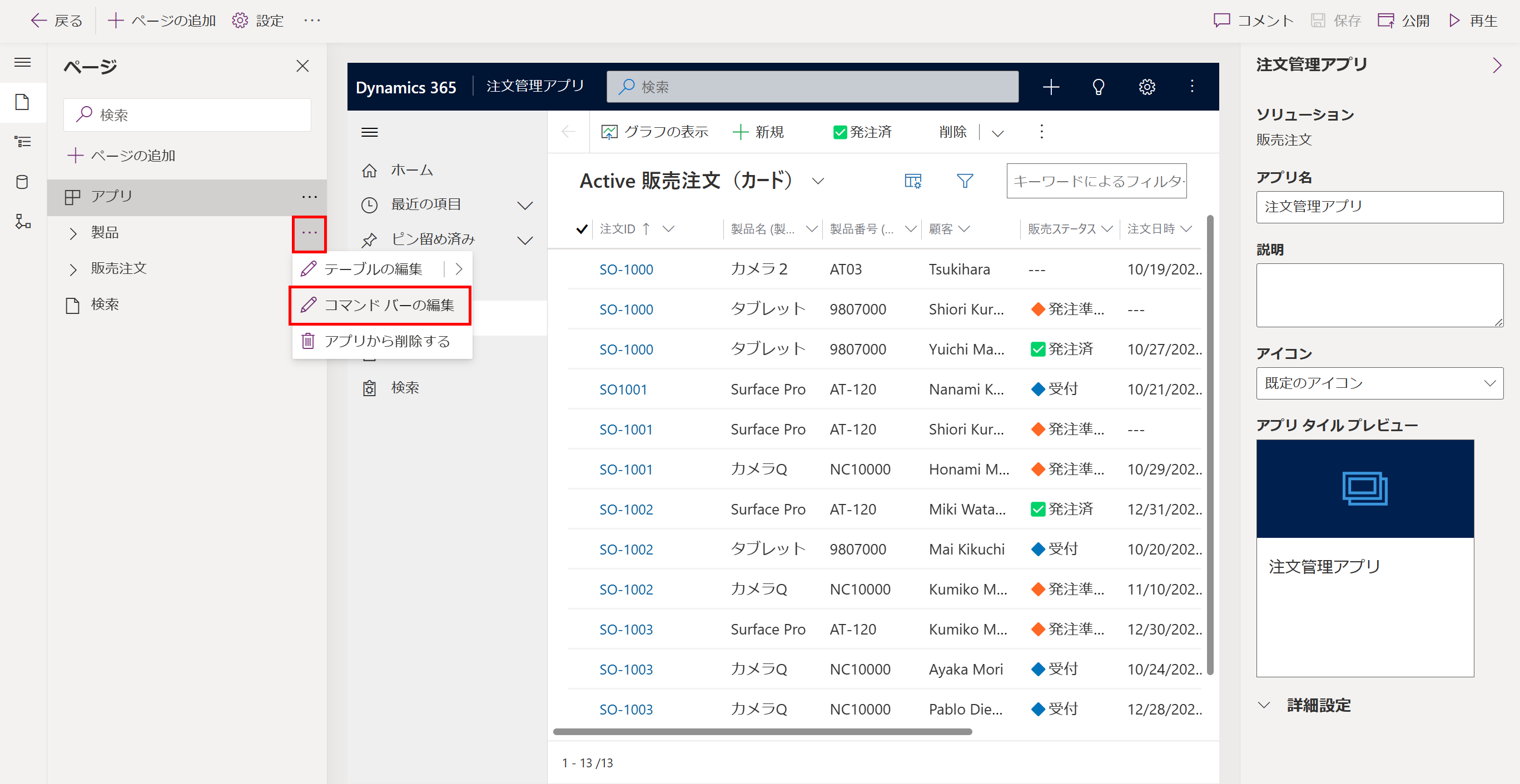
まずモデル駆動型アプリの編集画面を開きます。
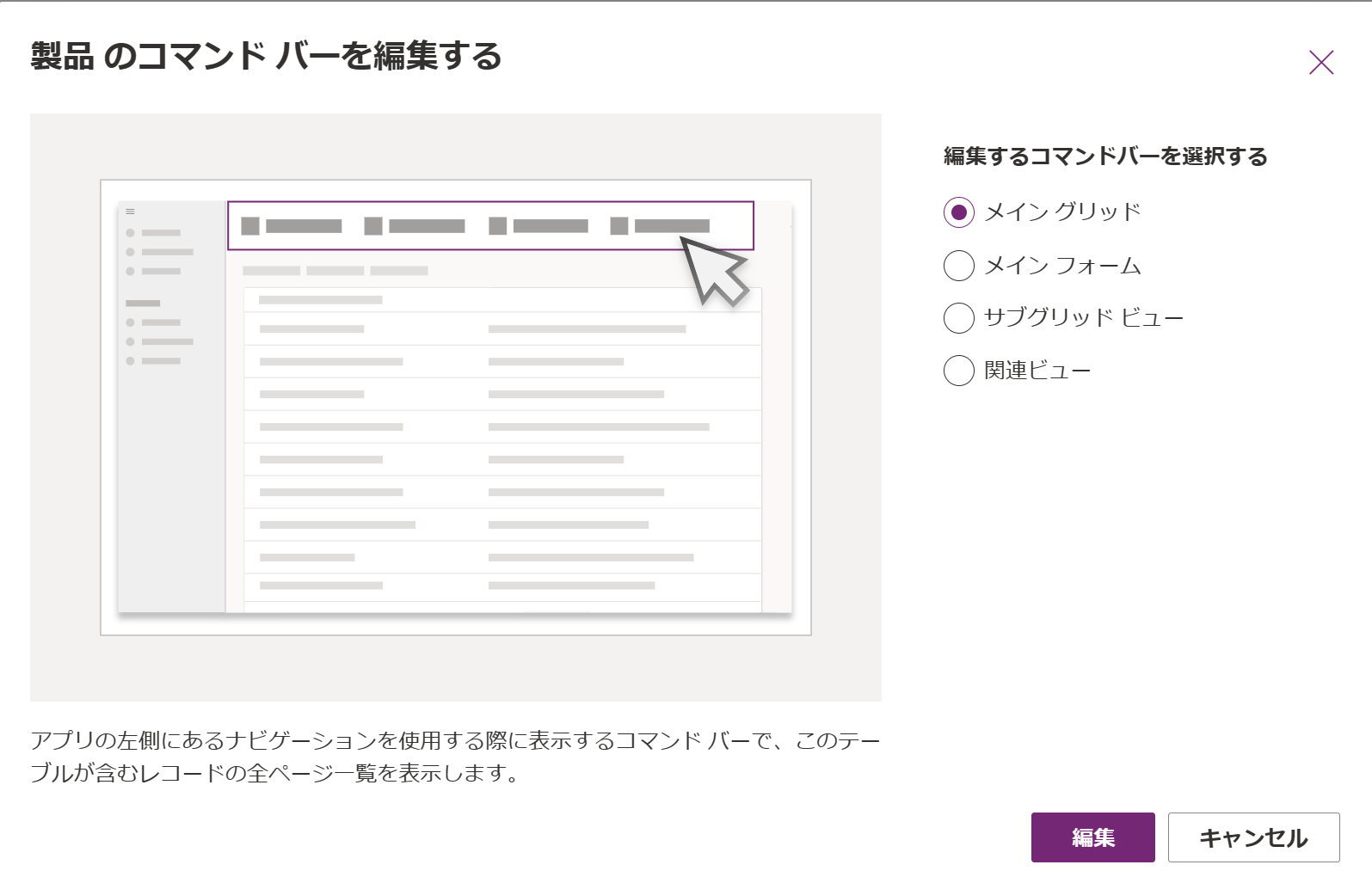
編集画面の左のサイトマップで、編集したいテーブルの横の三点リーダー[...]をクリックし、[コマンドバーの編集]を選択します。

以下のそれぞれで別のコマンドバーを設定することができるので、編集したいコマンドバーを選択します。
- メイングリッド
- メインフォーム
- サブグリッドビュー
- 関連ビュー
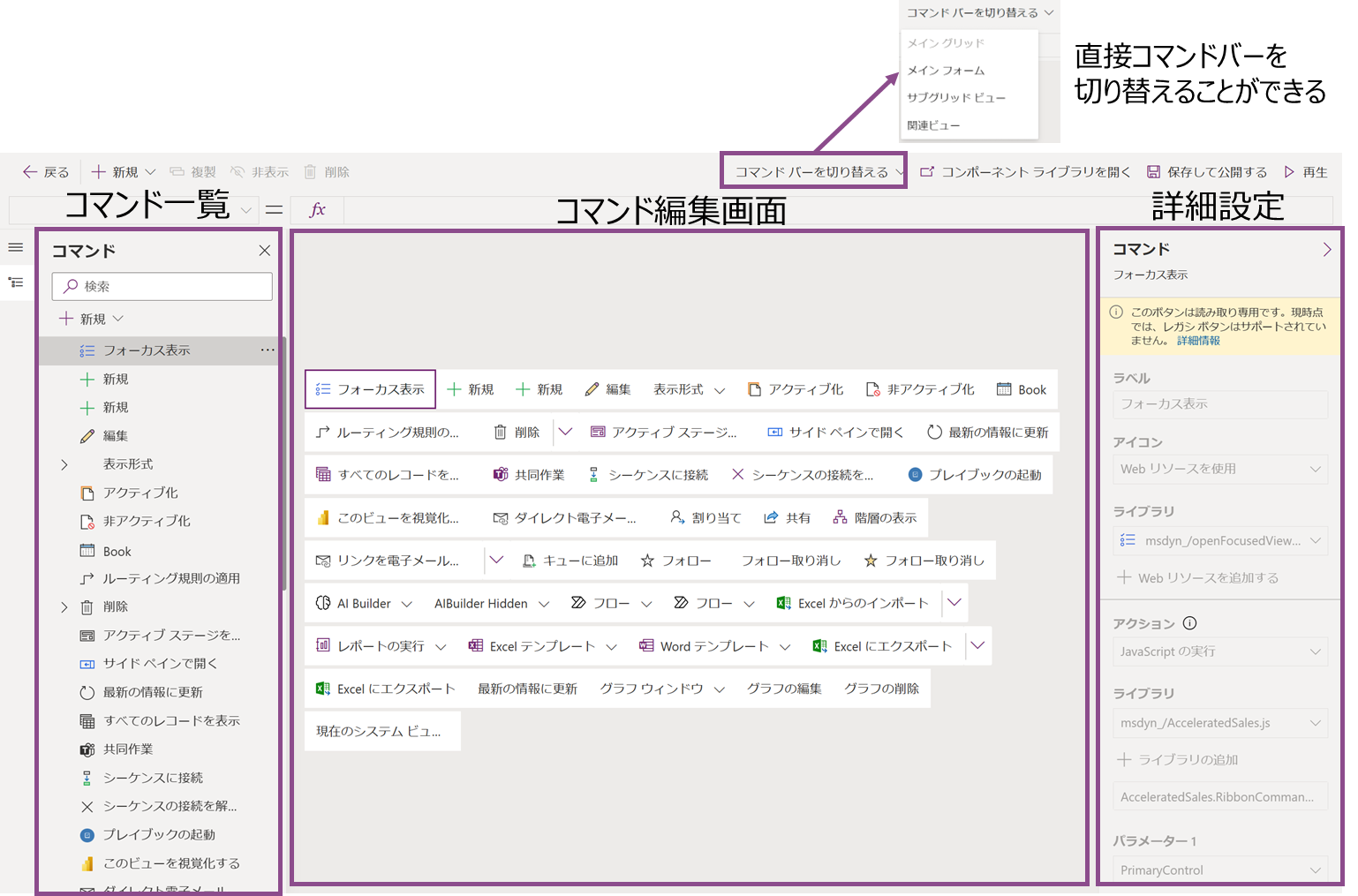
こちらで開かれるのがコマンドデザイナーです。
(コマンドデザイナーでは、デフォルトであるコマンドは右の詳細設定が触れないようになっています。)

1.3 コマンド設定方法
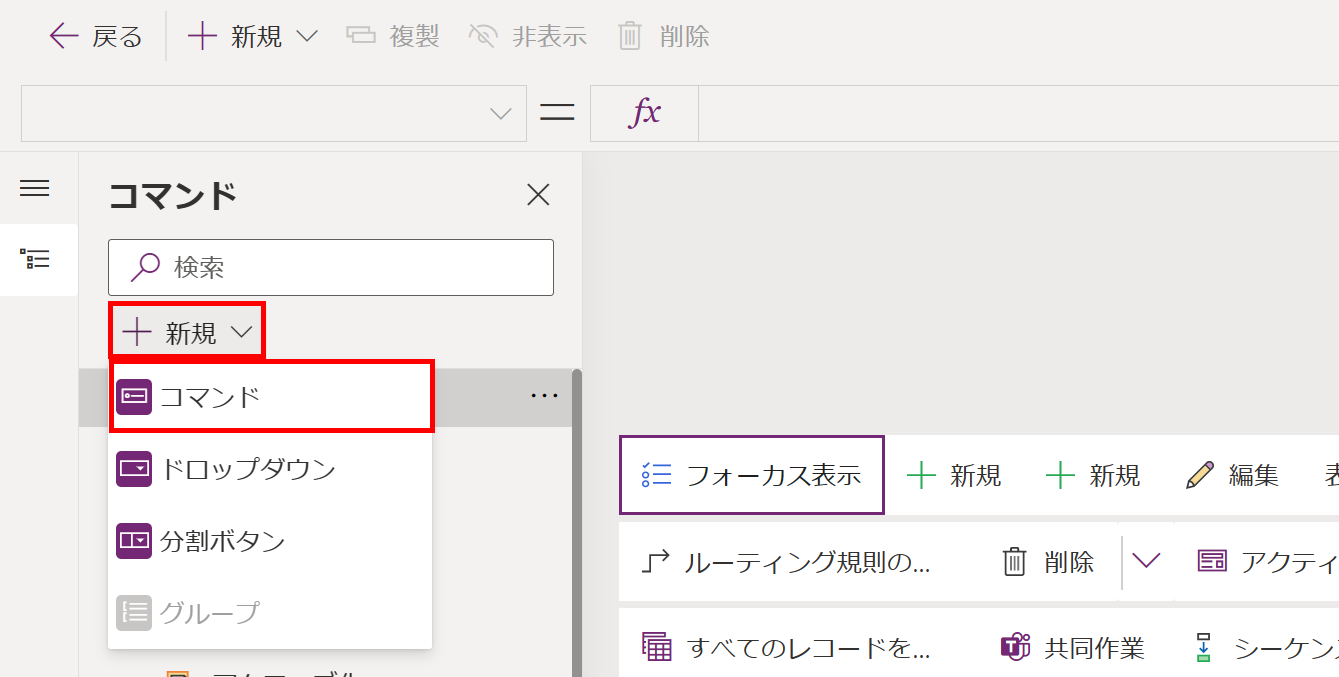
[新規]>[コマンド]ををクリックします。
(他にもドロップダウンや分割ボタンも設定できます。)
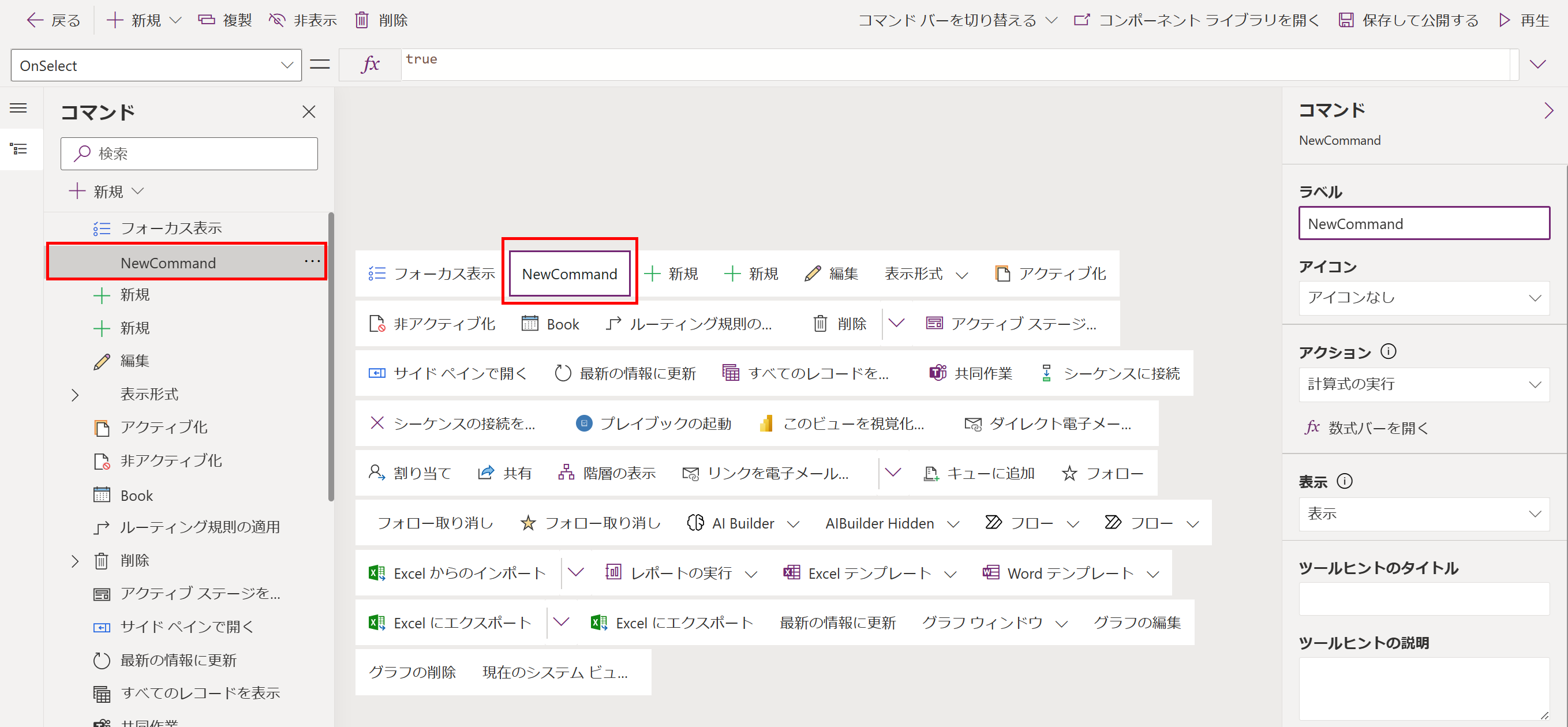
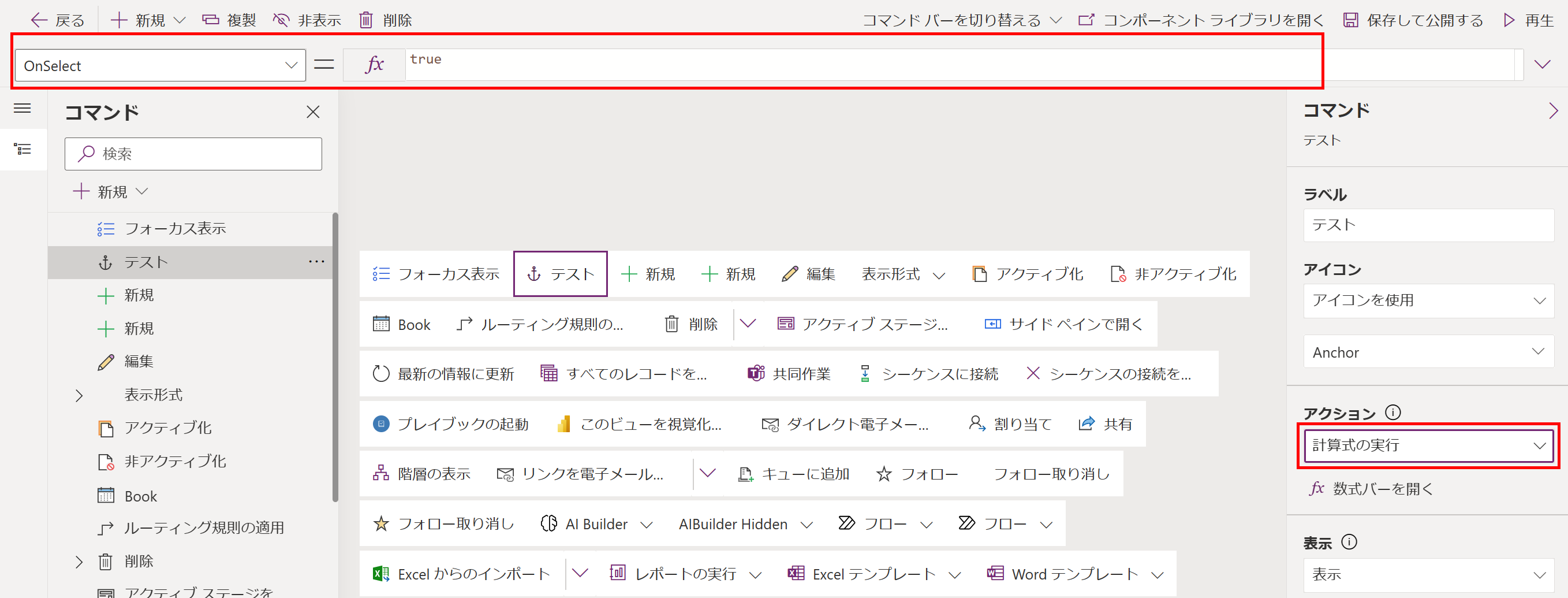
画面右側の設定項目を入力します。
- ラベル:表示されるテキストラベル
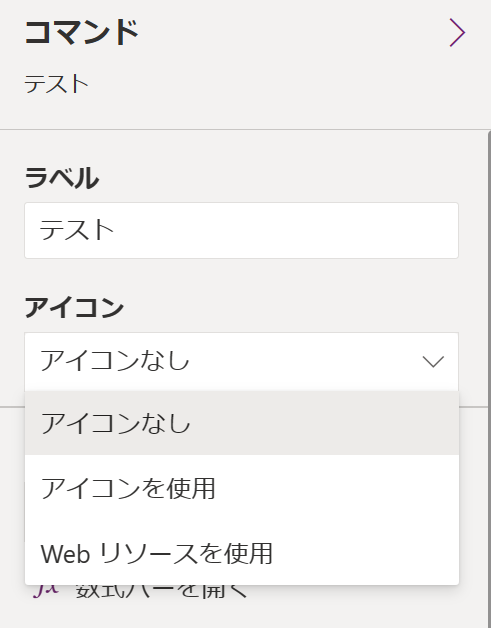
- アイコン:環境にデフォルトで用意されているアイコンやローカルにあるファイルを上げて使うこともできるWebリソースを選択することができる
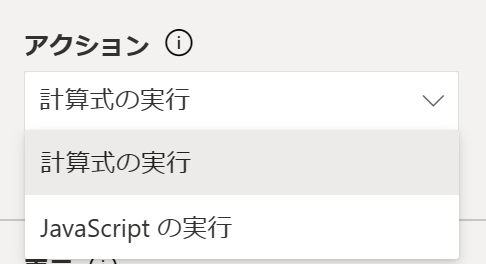
アクション:計算式(Power Fx)かJavaScriptを選ぶことができる

計算式(Power Fx)を選んだ場合
ここで使える関数はキャンバスアプリなどで使える関数式Power Fxです。Power Fxを使用した操作は以下を参照ください。
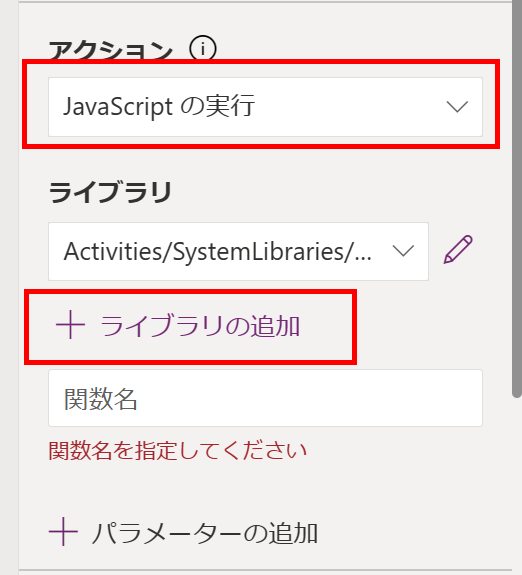
JavaScriptを選んだ場合
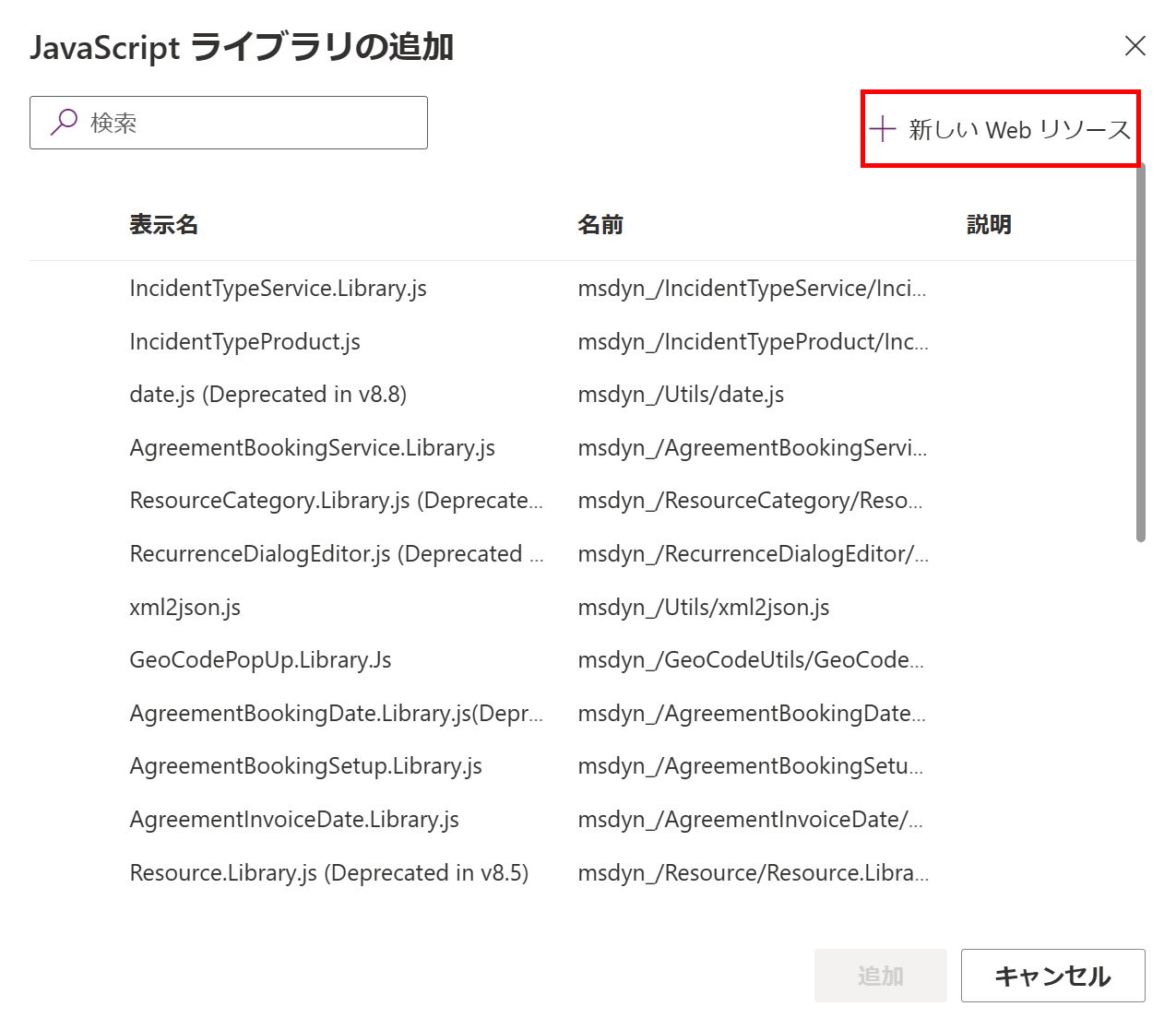
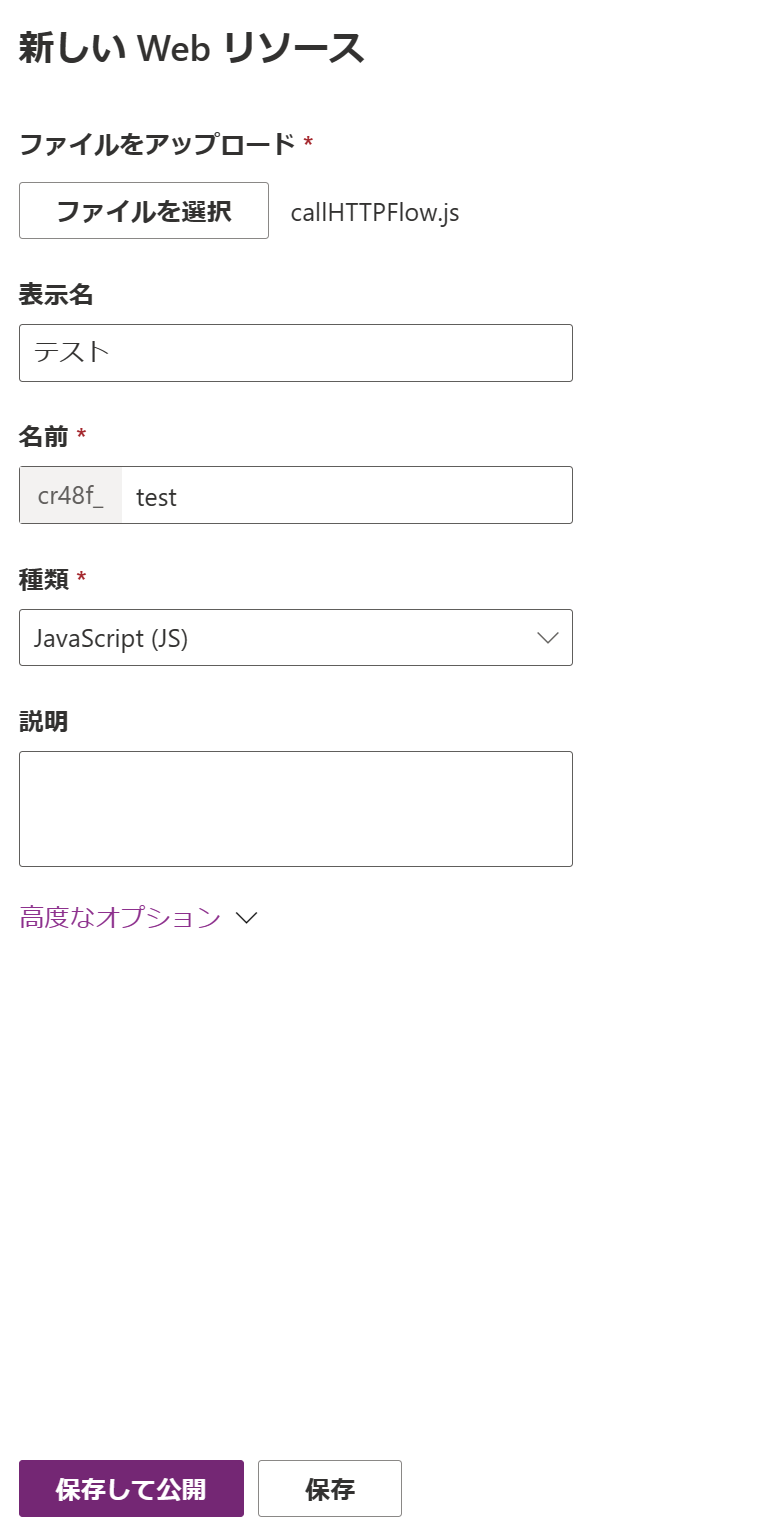
ローカルで編集したJSファイルをリソースとしてアップロードします。
[ファイルを選択]ボタンをクリックし、jsファイルを選択します。
表示名、名前(→英語)、種類(→JavaScript(JS))を入力し、[保存して公開]をクリックします。

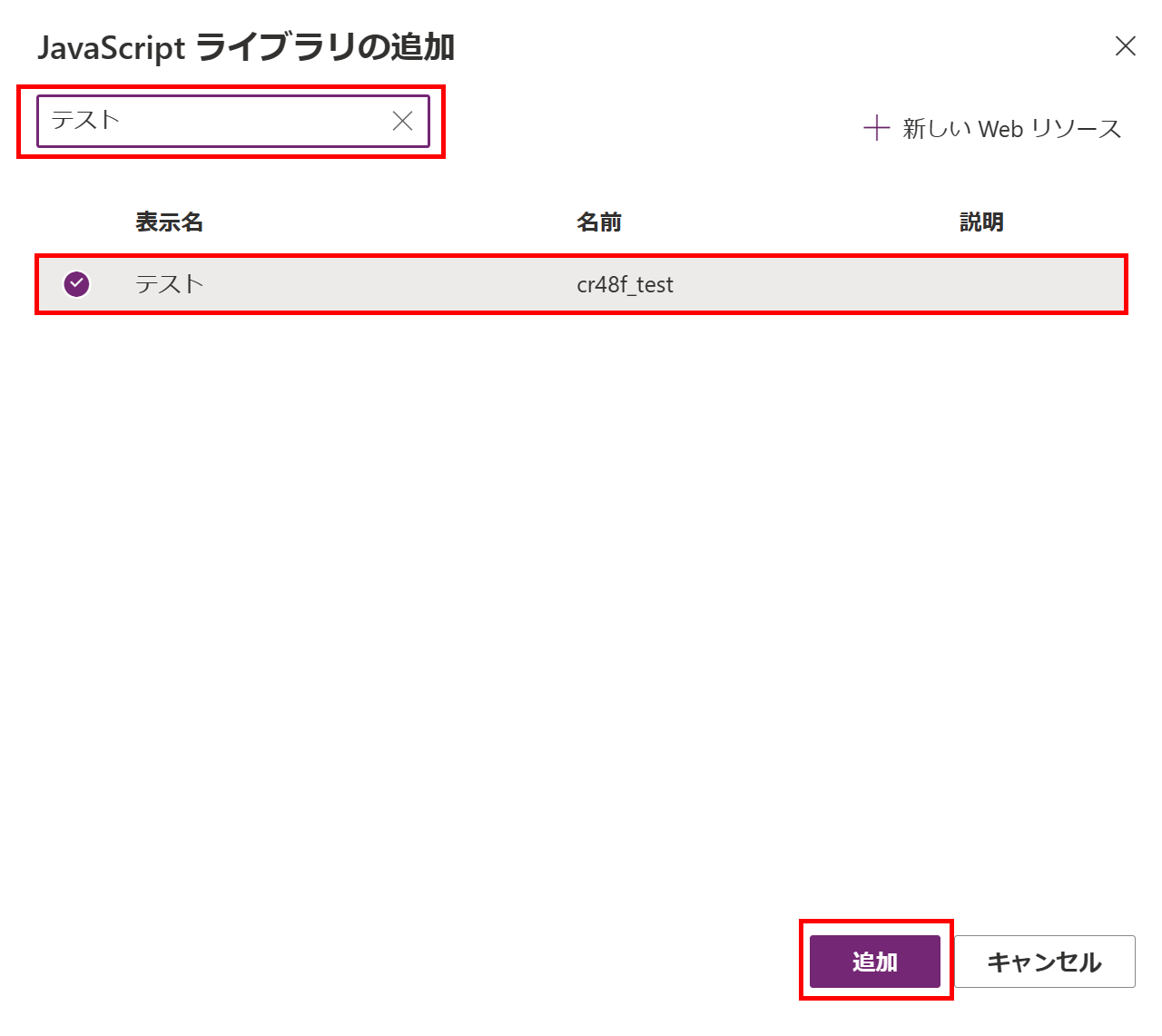
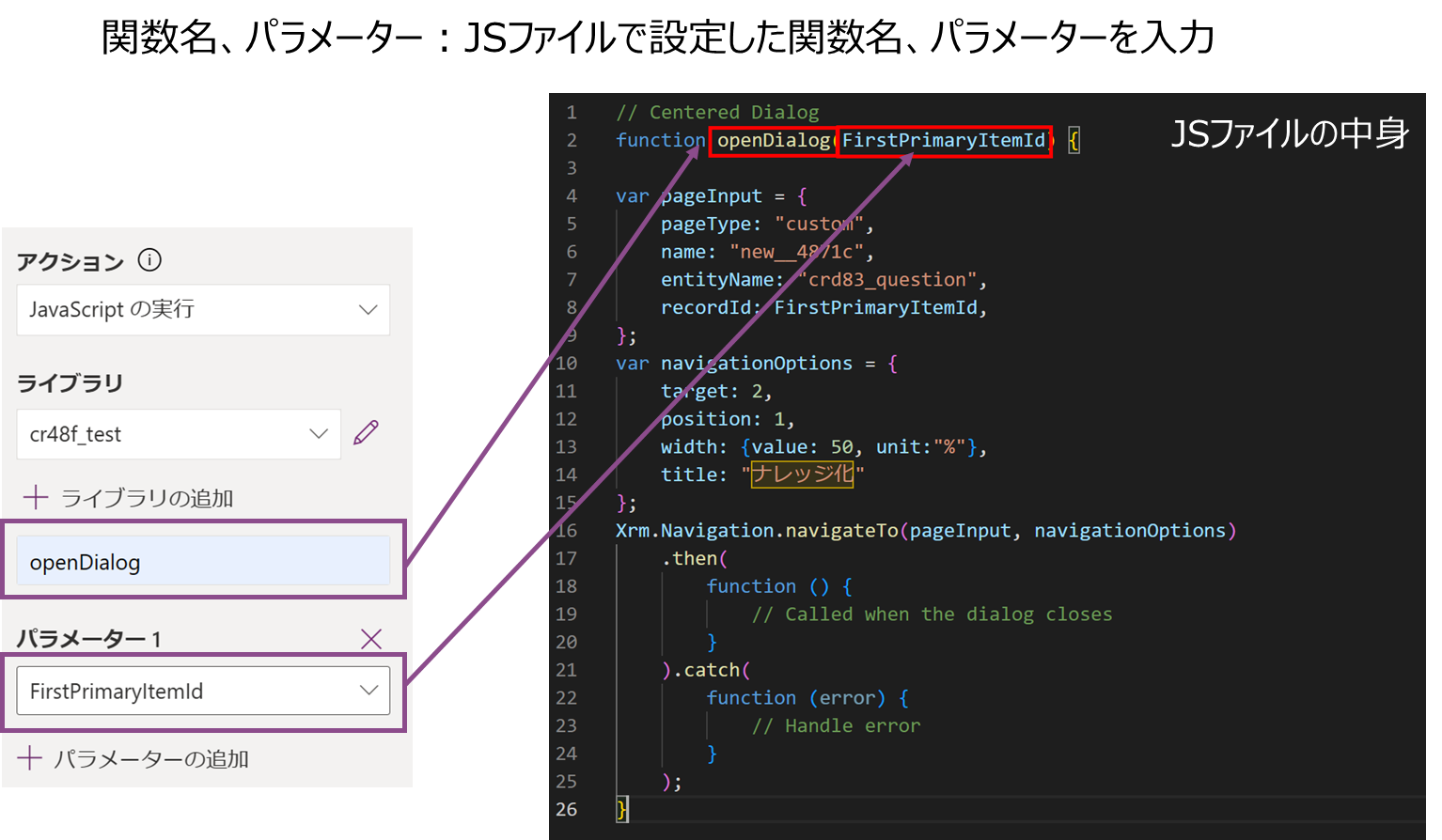
[JavaScriptライブラリの追加]で、公開したリソースを選択し、[追加]ボタンをクリックします。
[関数名]、[パラメーター]にjsファイル内で設定した関数名、パラメーターを入力します。

以上のように新しいコマンドを追加して、その動作を編集することができます。
2. リボンワークベンチの使用
概要
リボンワークベンチを使用することで、すでにあるコマンドに対してカスタマイズすることができます。
こちらのツールは、ローカルにダウンロードして使います。
2.1 XrmToolBoxの事前ダウンロード
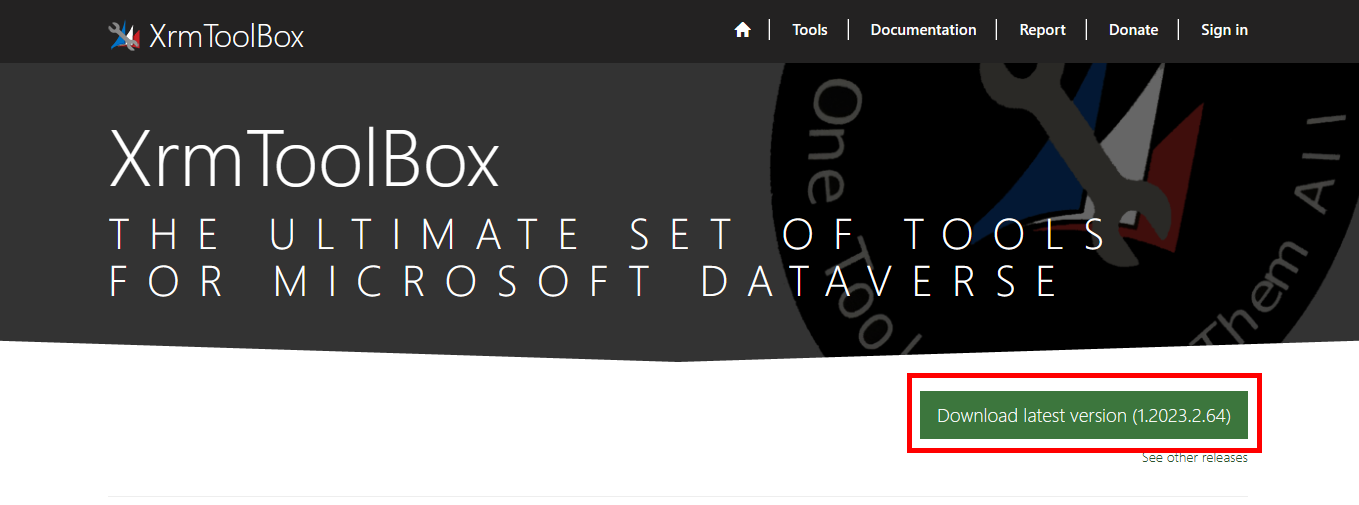
XrmToolBoxというDataverseの開発者ツールがあり、この中でリボンワークベンチを使用することができます。
https://www.xrmtoolbox.com/
こちらからダウンロードしておいてください。

2.2 ソリューションを作成
カスタマイズしたいテーブルをまとめるソリューションを個別で作ります。
ソリューションを作成する方法
ソリューションを作成したら、そのソリューションを開いて、
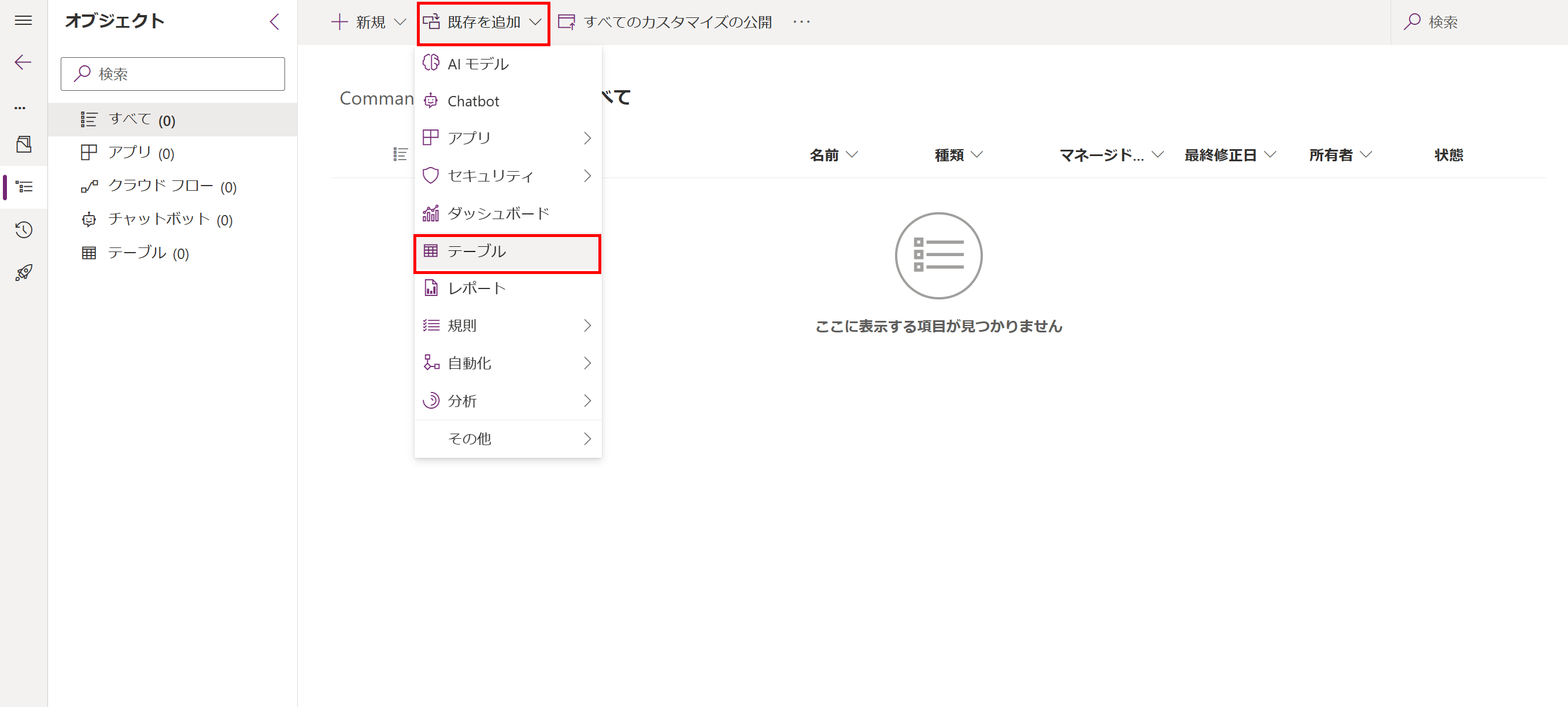
[既存を追加]>[テーブル]で
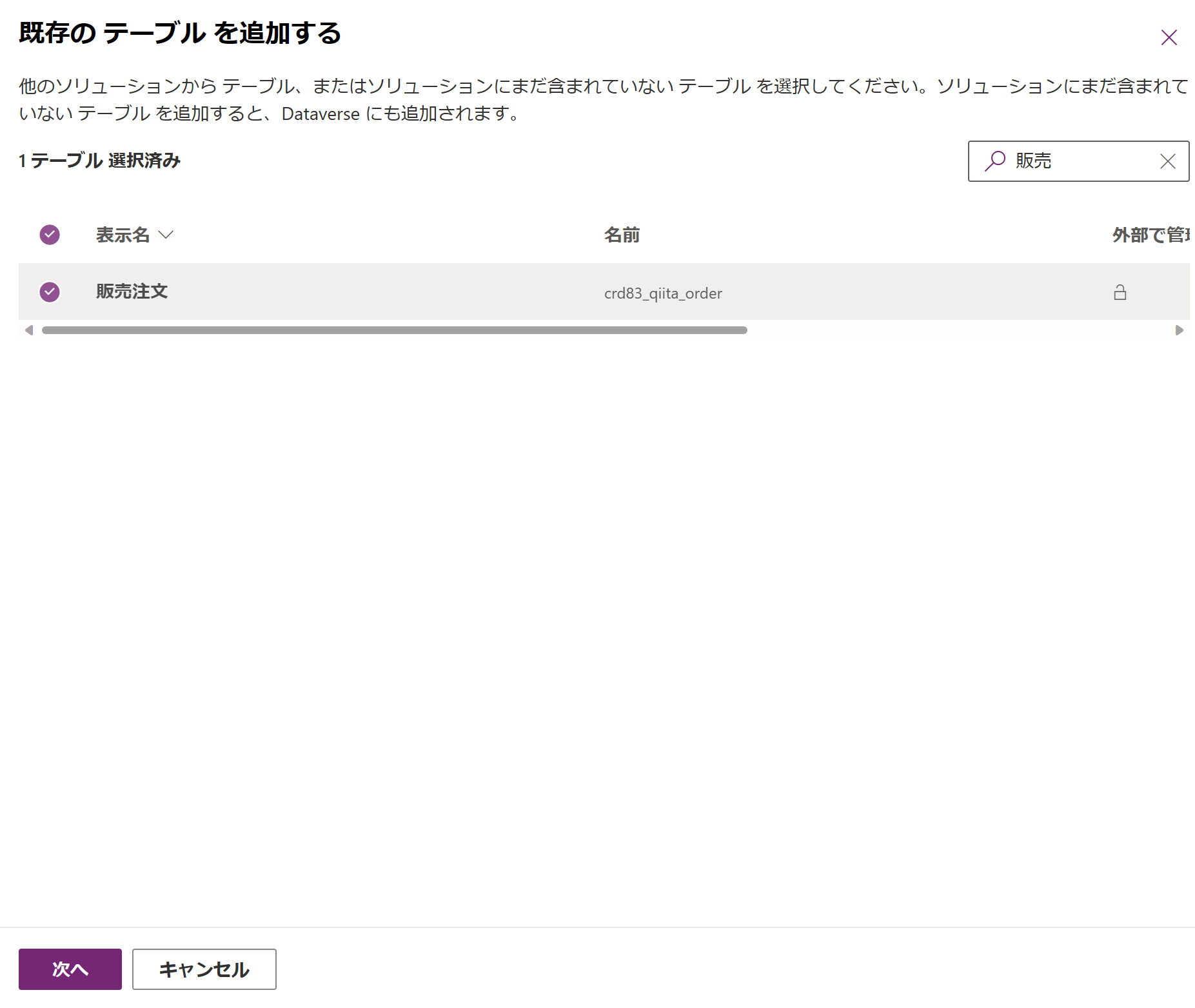
コマンドバーをカスタマイズしたいテーブルを追加します。


オブジェクトなど何も選ばないで追加します。

2.3 XrmToolBoxからリボンワークベンチを使用する
2.3.1 リボンワークベンチのインストール
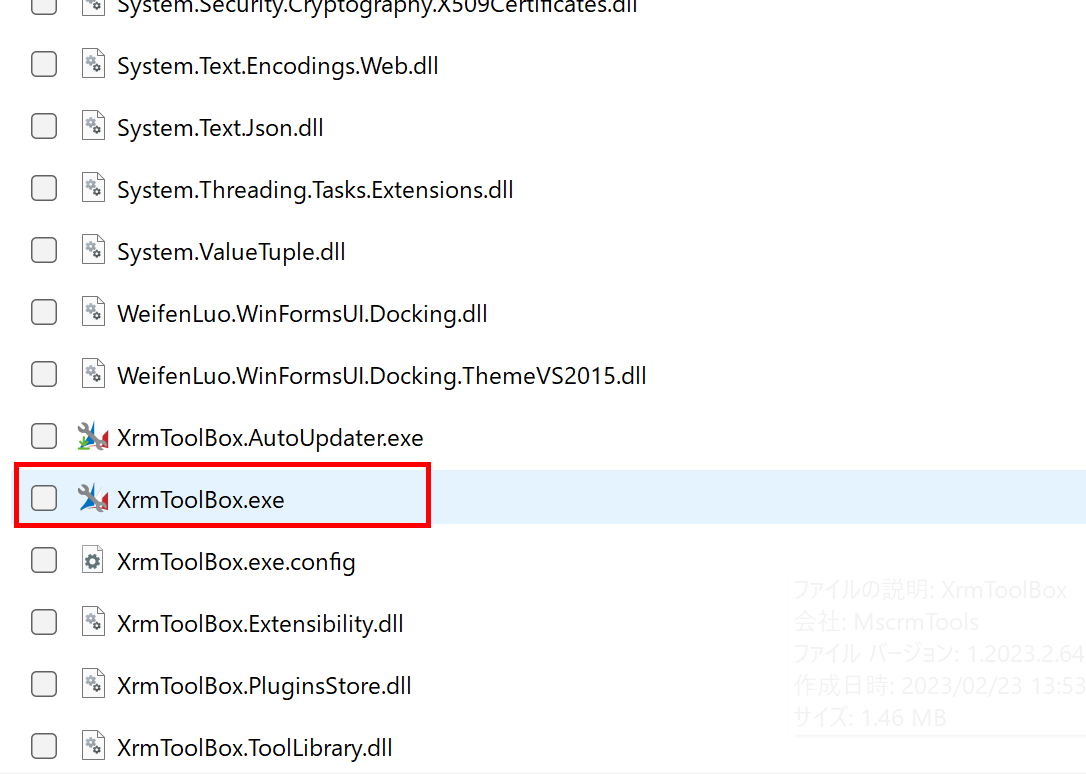
ダウンロードしたファイルを展開し、フォルダの中のexeファイルをクリックします。

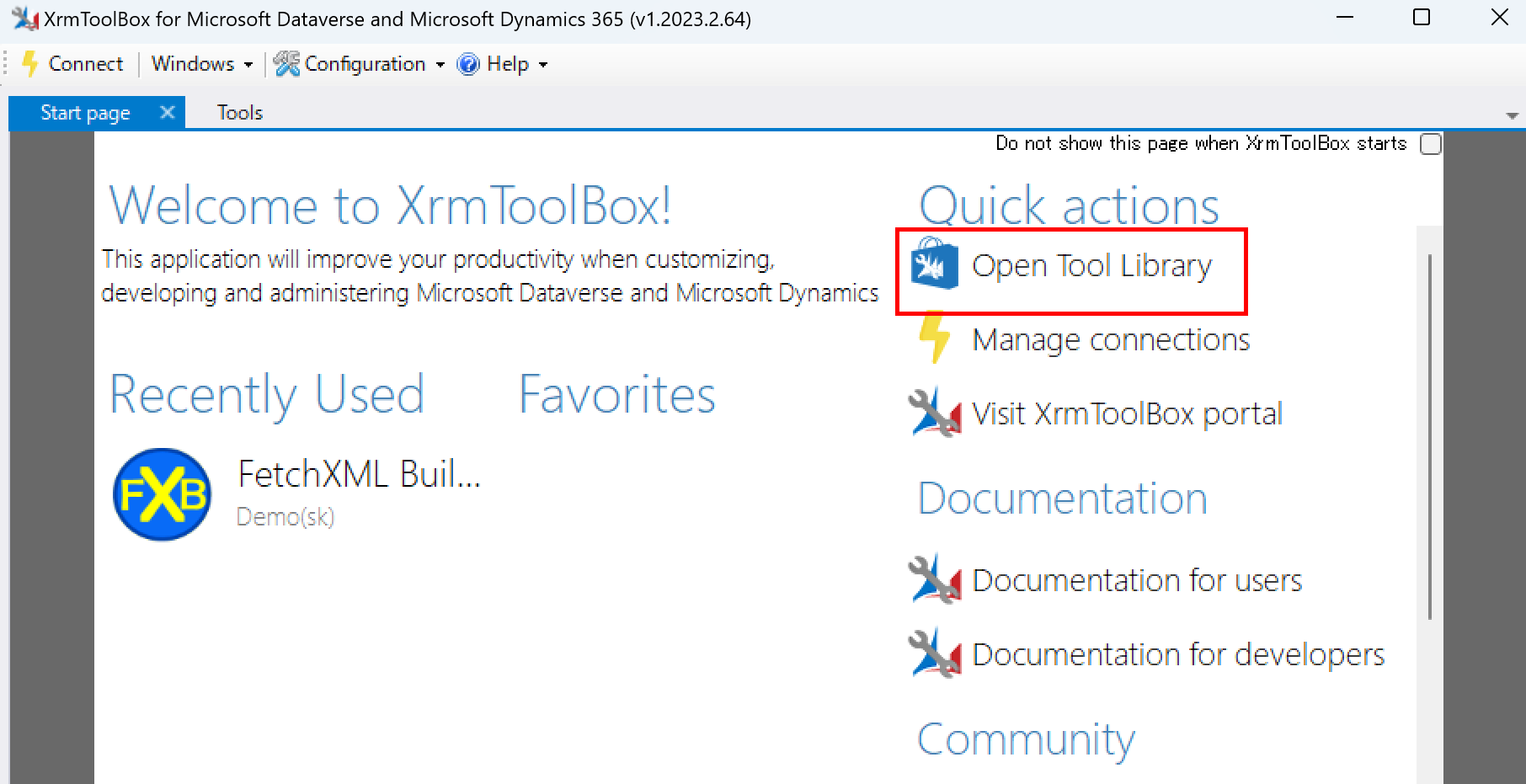
XrmToolBoxが起動します。
開いたら、スタートページで[Open Tool Library]を選択します。

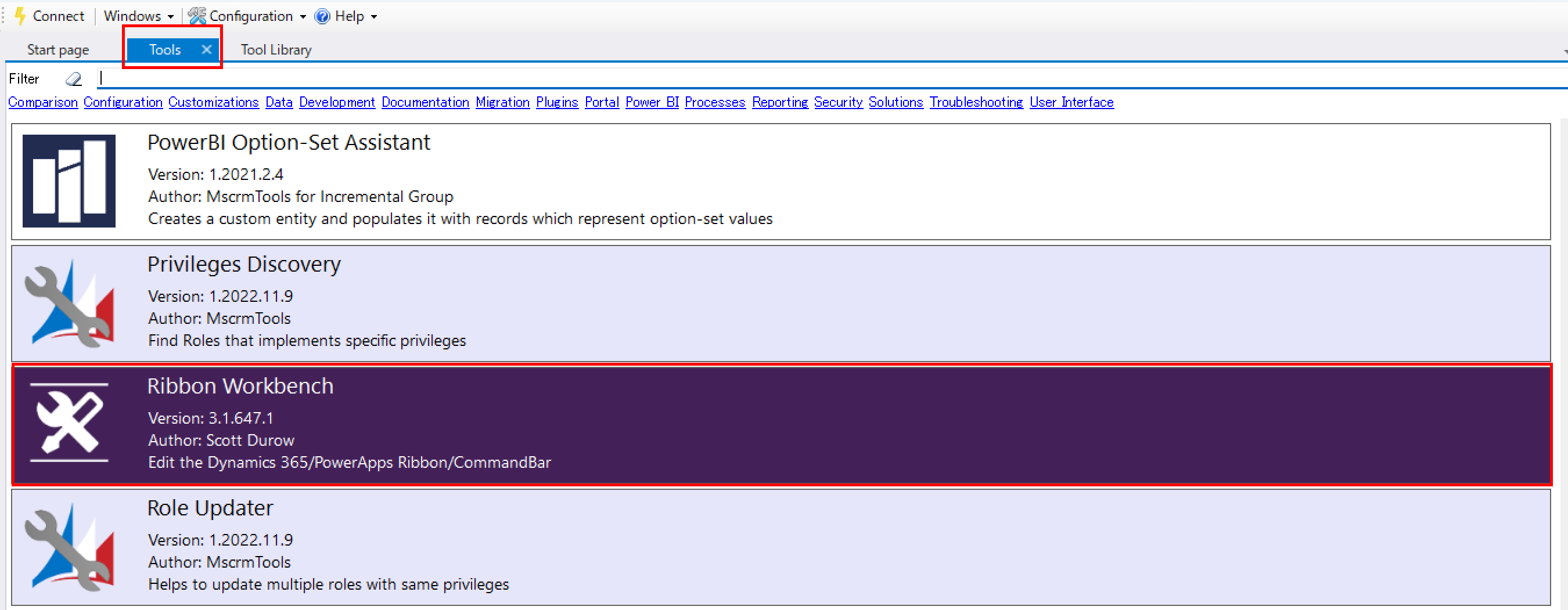
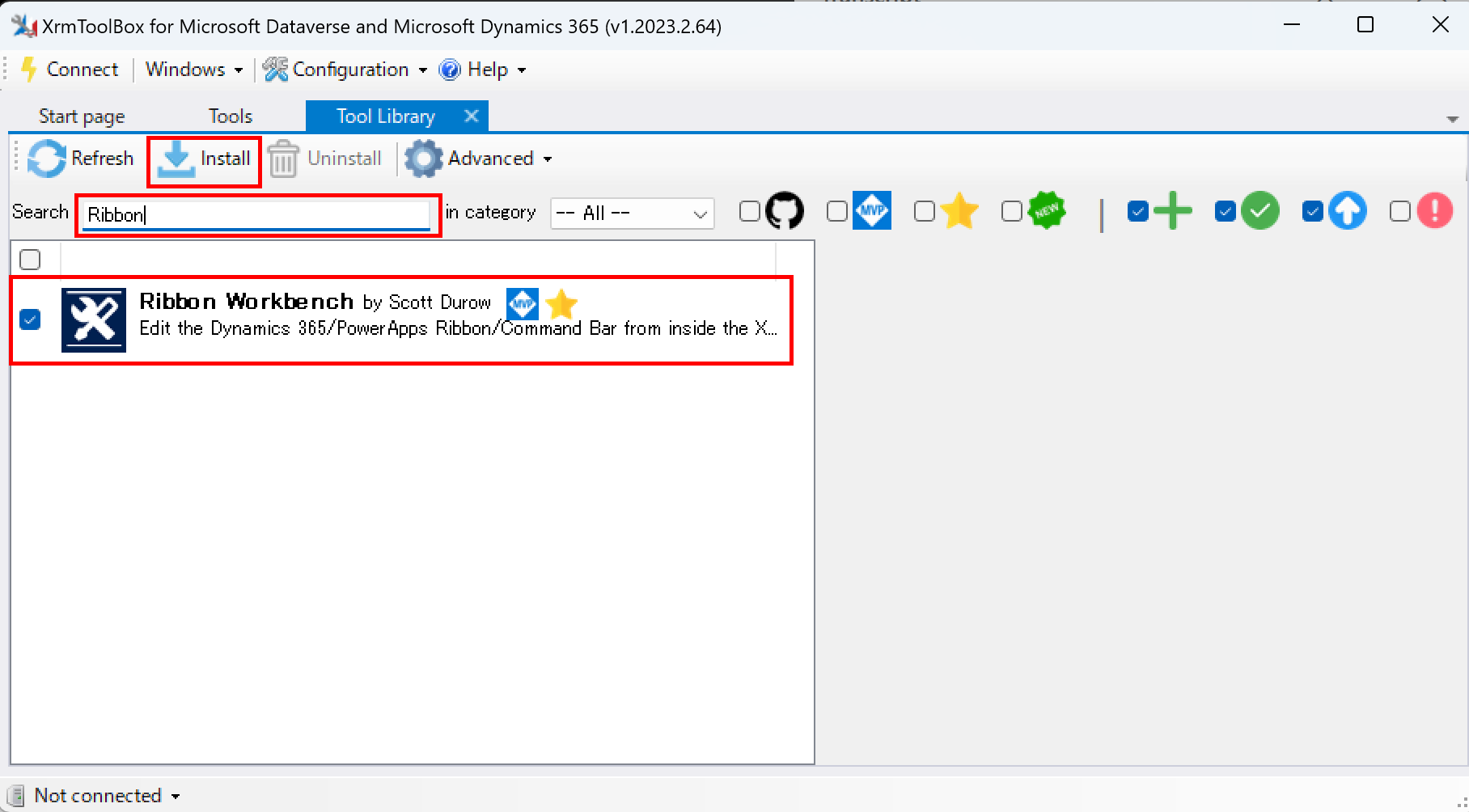
開いたTool Libraryで
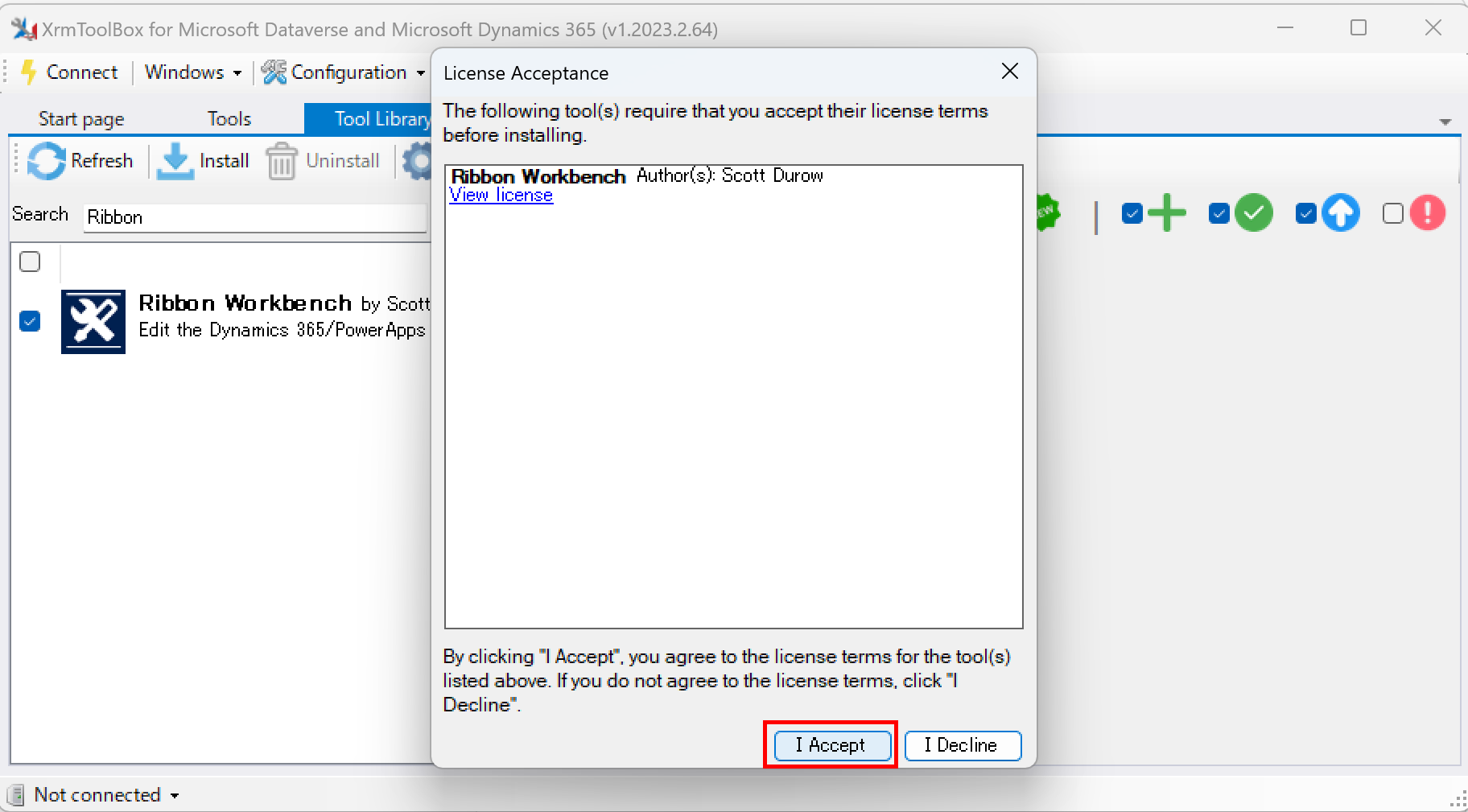
Searchに「Ribbon」などと入力し、Ribbon Workbenchを選択、[Install]をクリックします。

2.3.2 環境接続
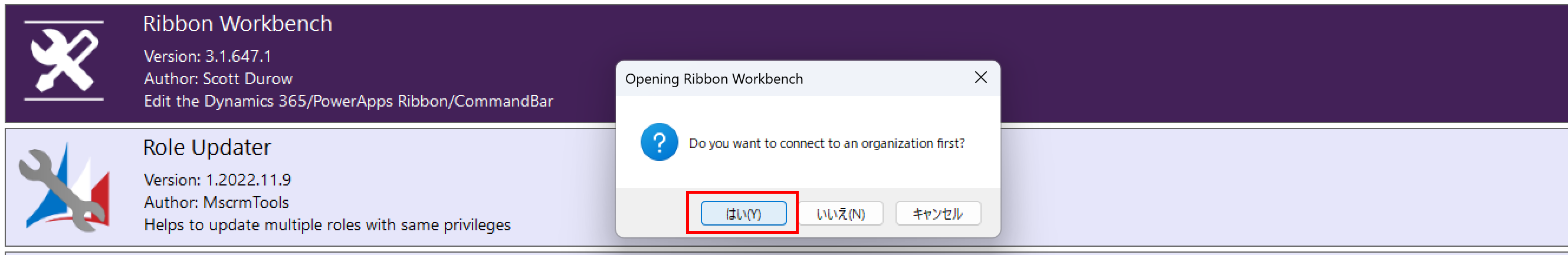
新しい環境につなぎますかとメッセージが表示されるので、「はい」を選びます。
(すでにつなげたことのある環境であれば不要)

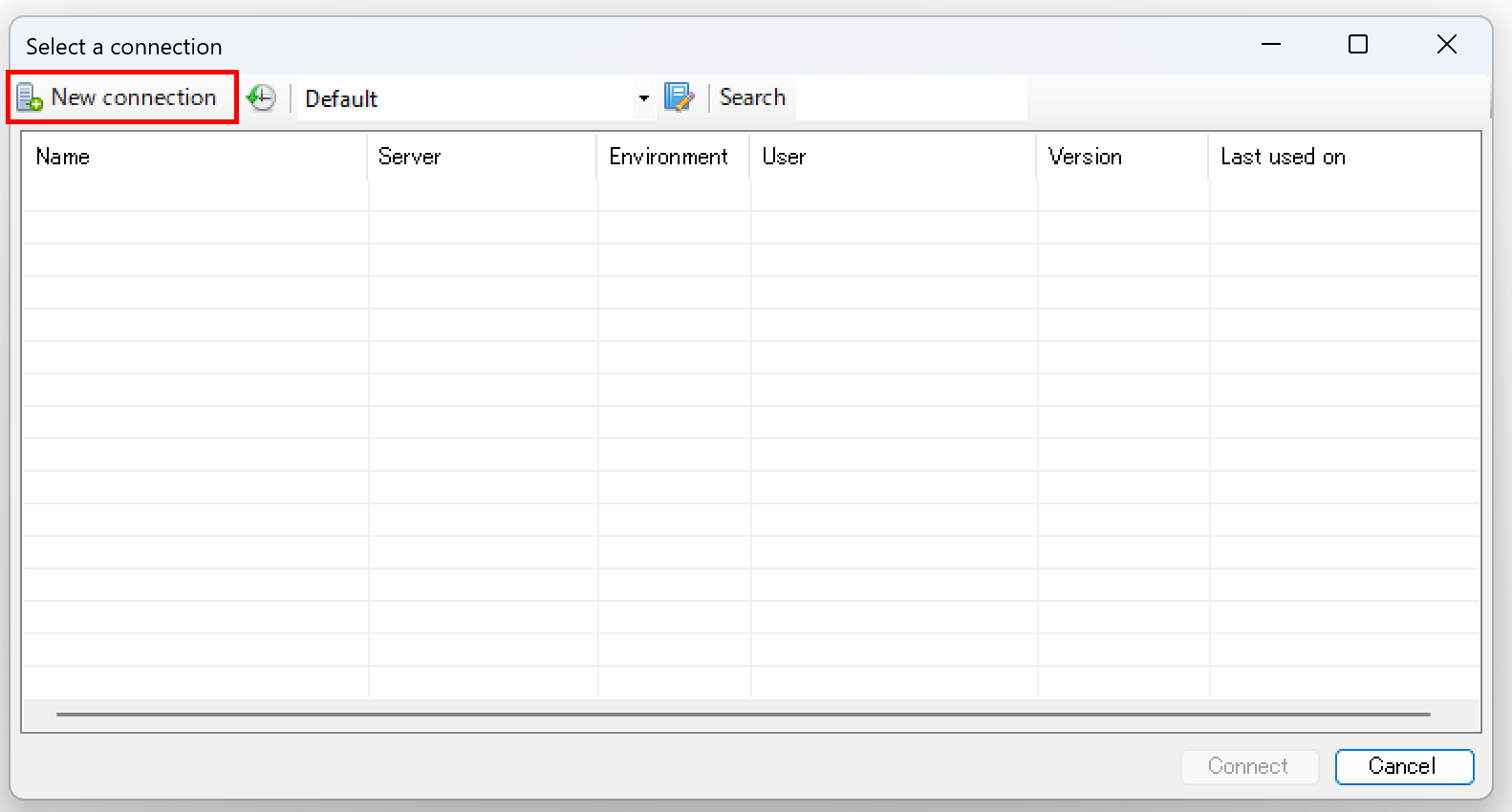
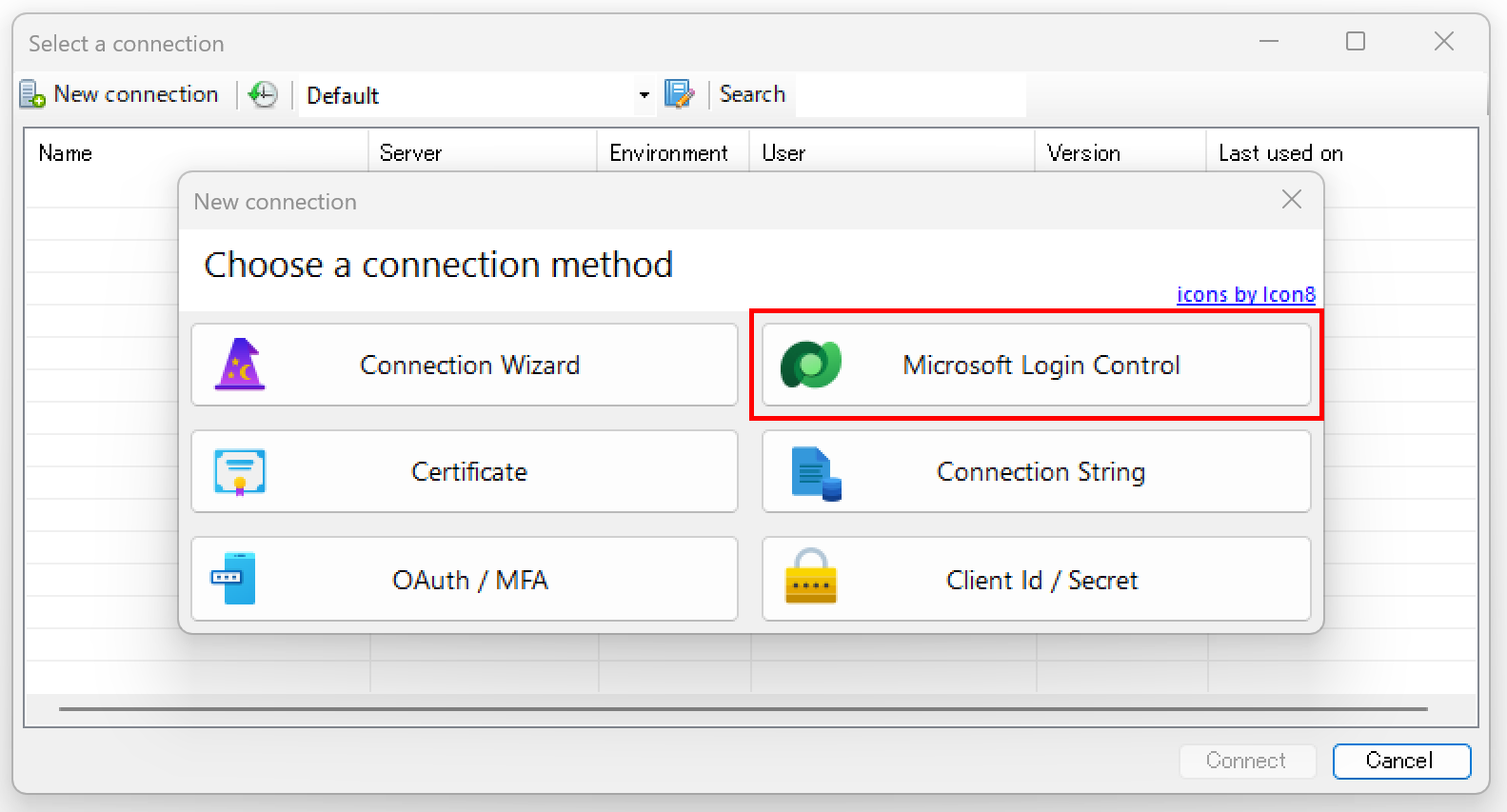
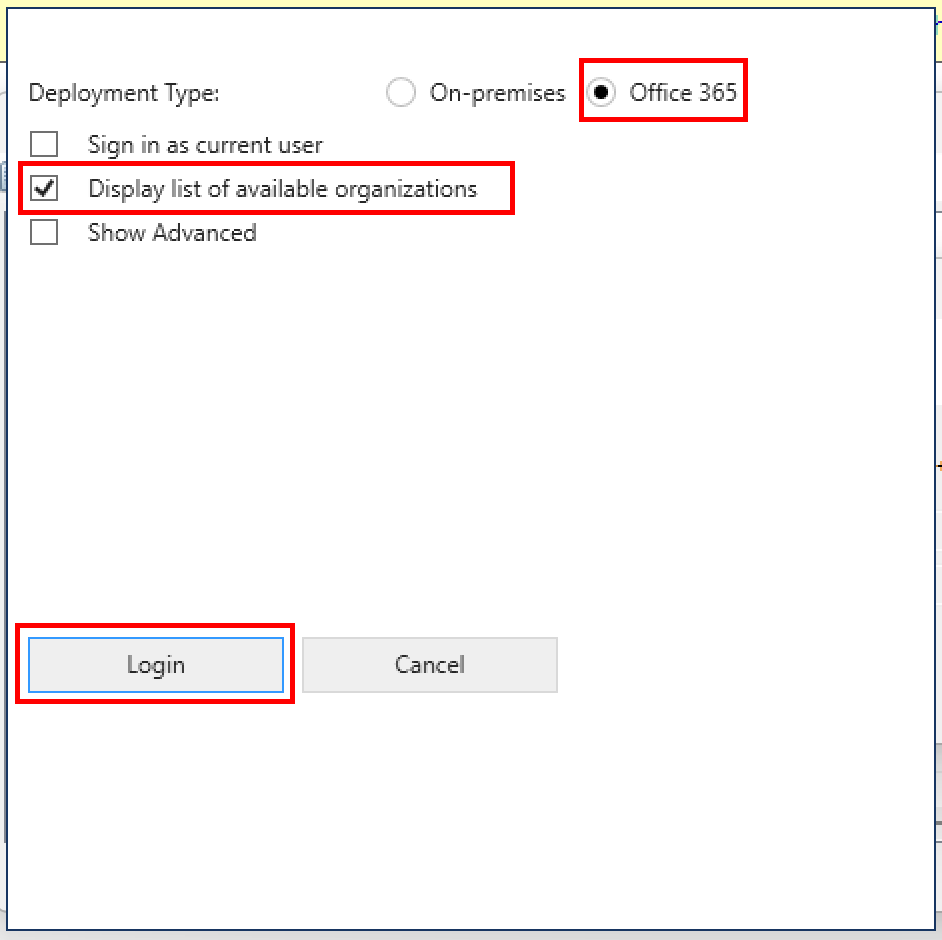
[Open Microsoft Login Control]をクリックします。

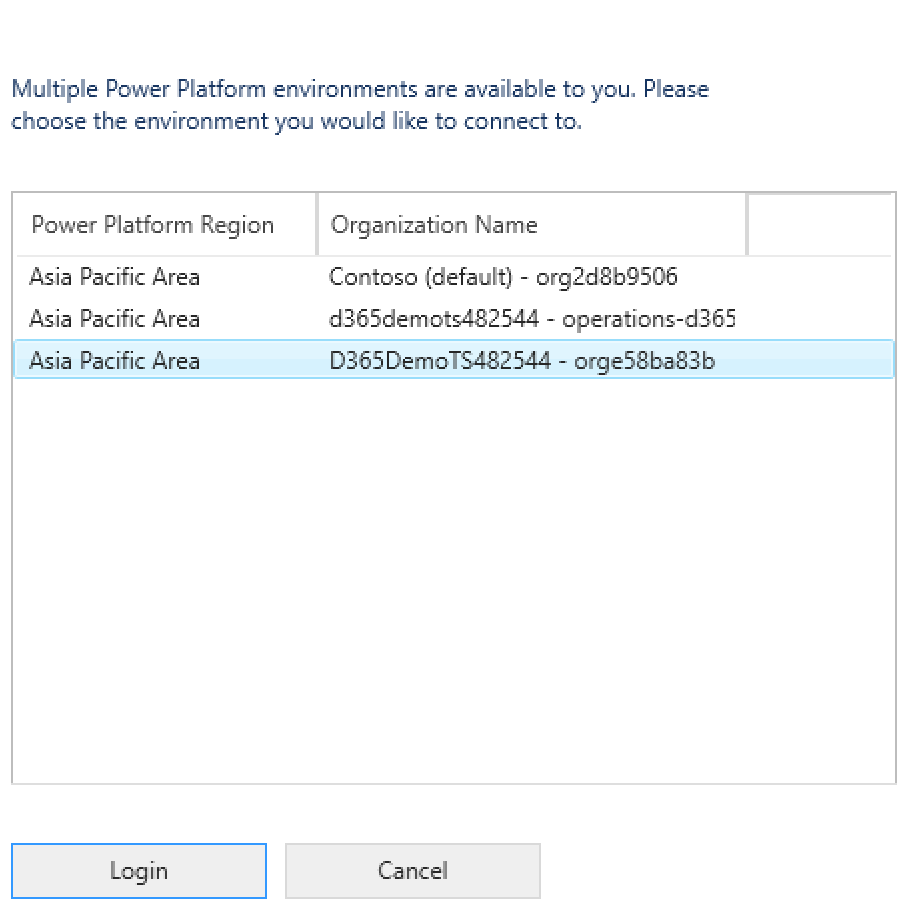
[Office 365]>[Display list of available organizations]>[Login]

Microsoftアカウントのメールやパスワードをいれてログインします。

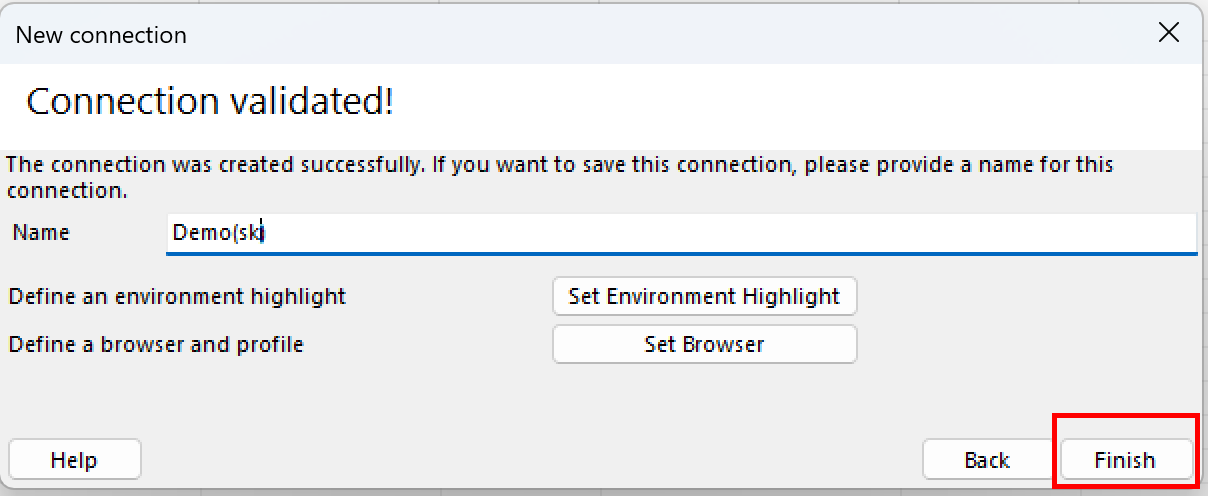
無事、成功したらコネクションに名前を付けて[Finish]ボタンをクリックします。

[Continue]をクリックします。
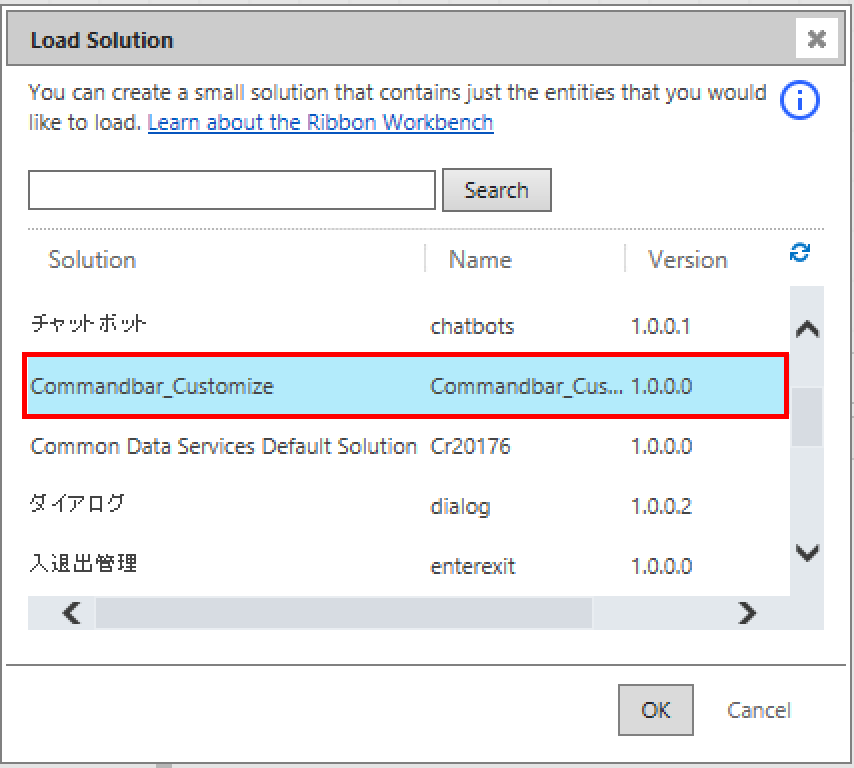
先ほど用意したソリューションを選択し、[OK]をクリックします。

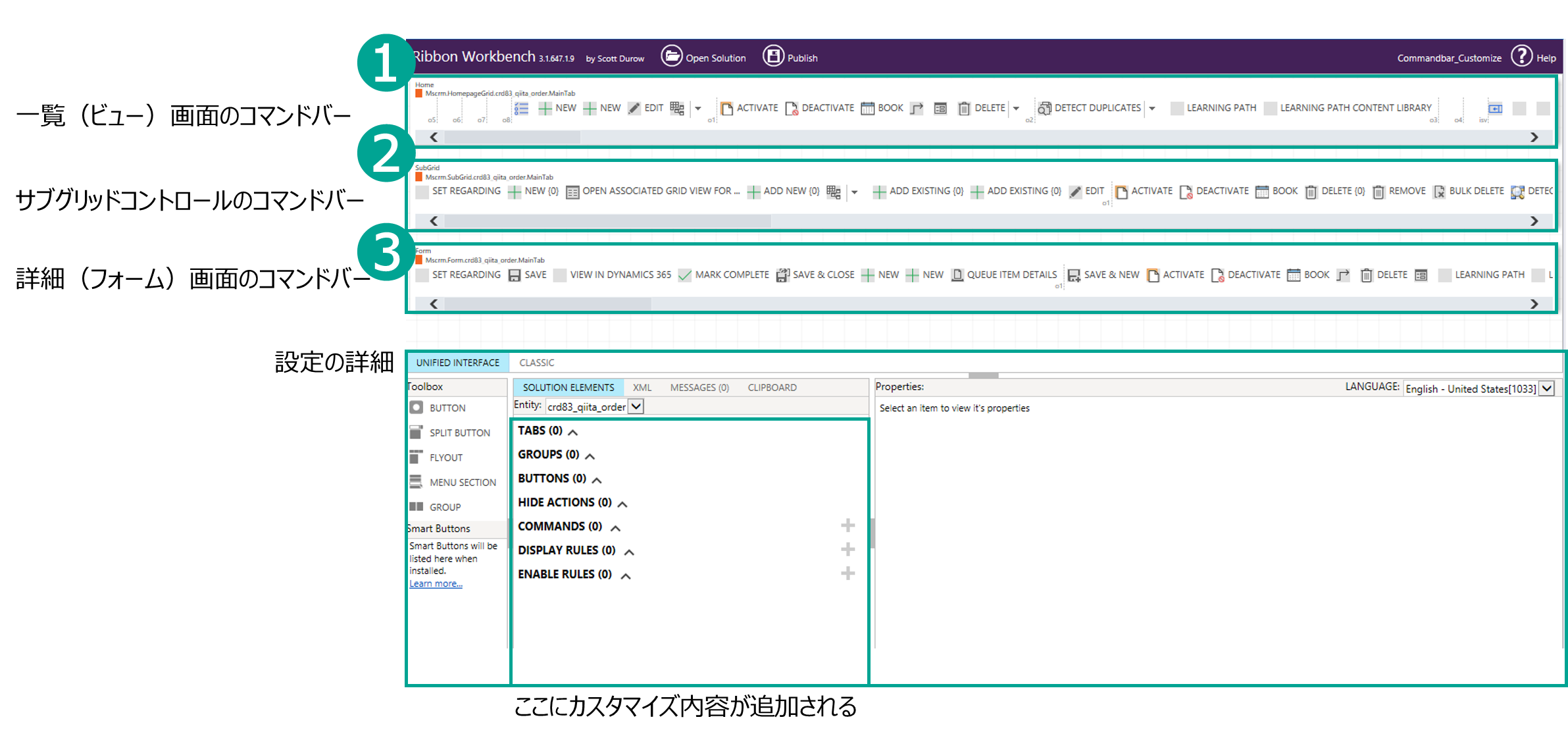
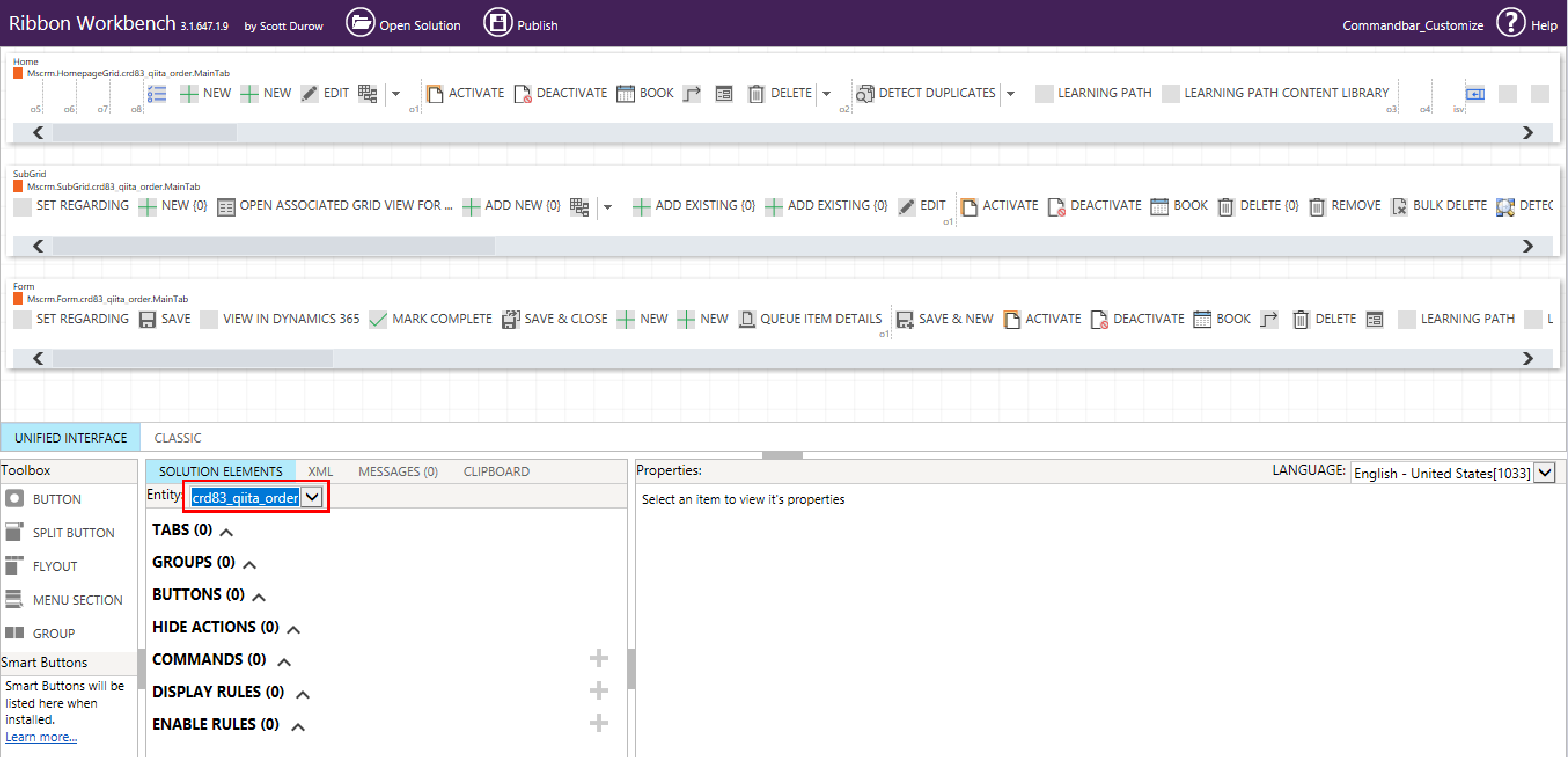
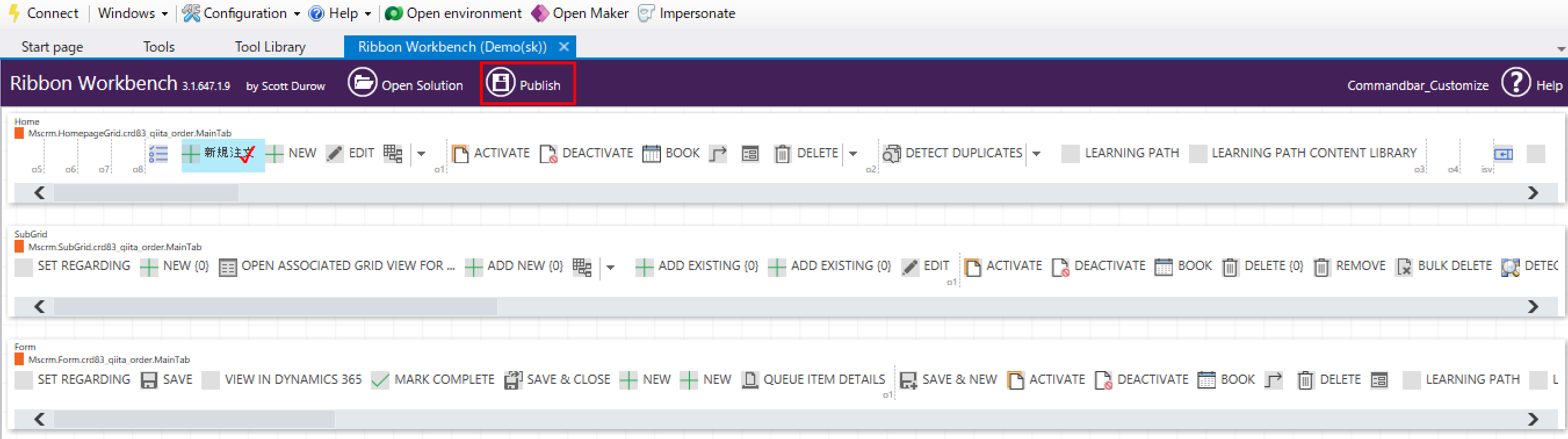
少し待つと、リボンワークベンチの画面が開きます。
2.3.3 リボンワークベンチの操作方法
画面の構成は以下のようになっています。
-
上3つのセクションで、コマンドバーのコマンドを表示
スクロールするとずらーっとコマンドが並んでいます。
表示条件などがあるためすべてがアプリで表示されるわけではないですが、含まれてるコマンドがこちらにはすべて表示されます。 - 画面下半分はカスタマイズ内容や詳細を表示
ではカスタマイズしていきましょう!
左下でEntityをカスタマイズしたいテーブルに設定します。

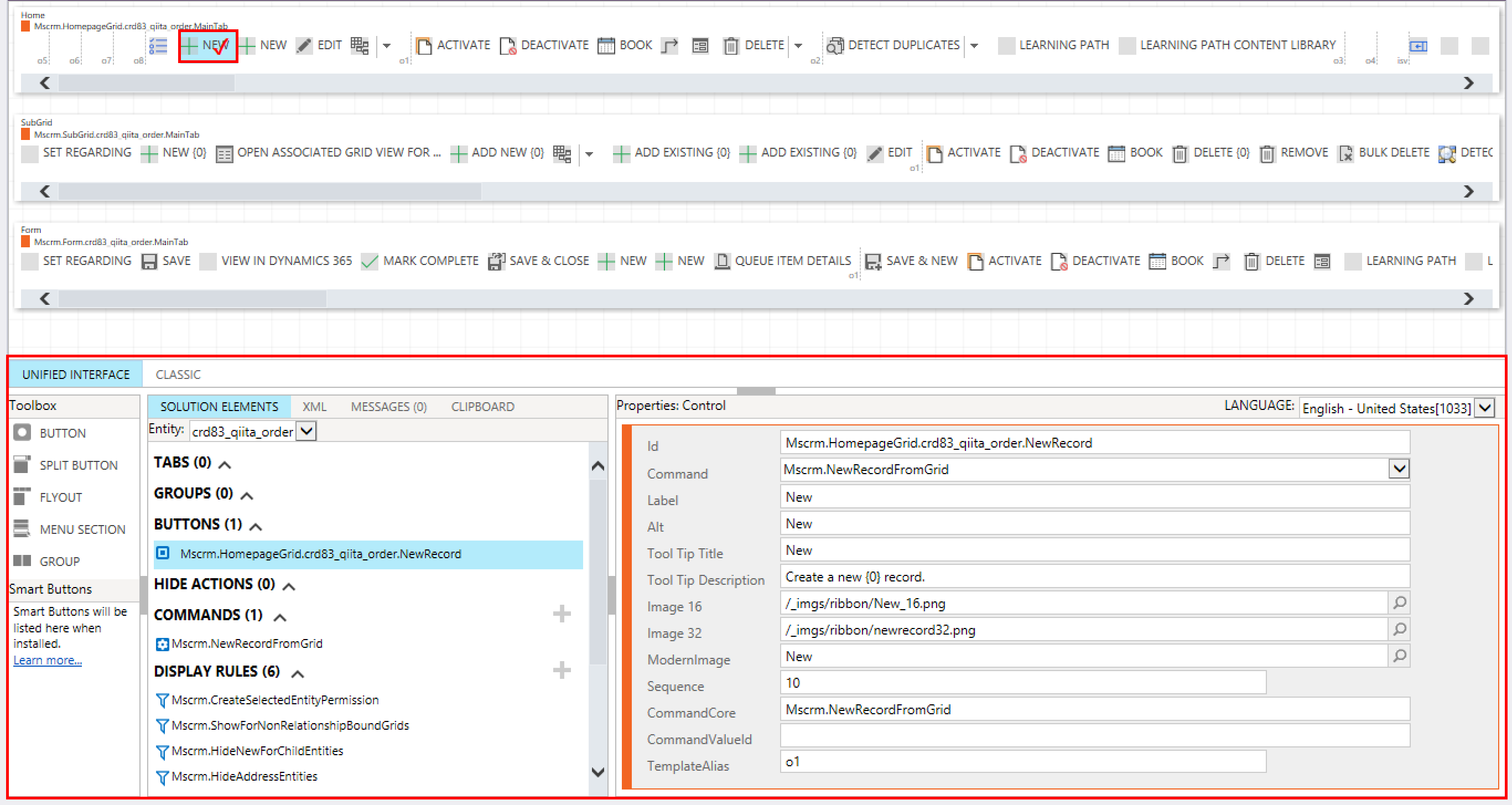
一つのコマンドを右クリックするとメニューが出てきます。
設定できる項目は以下のようになってます。
- コピー・ペースト
- ボタンのカスタマイズ
- 非表示
- コマンドのカスタマイズ
よくあるのが、デフォルトのコマンドを消したいという要望ですが、そういった場合は「Hide」にすると、非表示にすることができます。

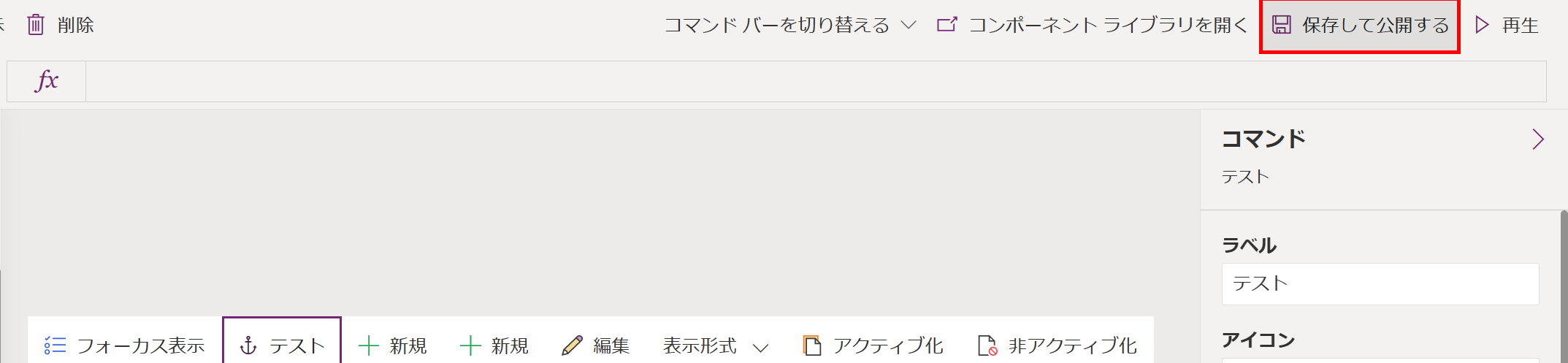
[Customize Button]を選択すると、下のセクションで設定ができるようになります。

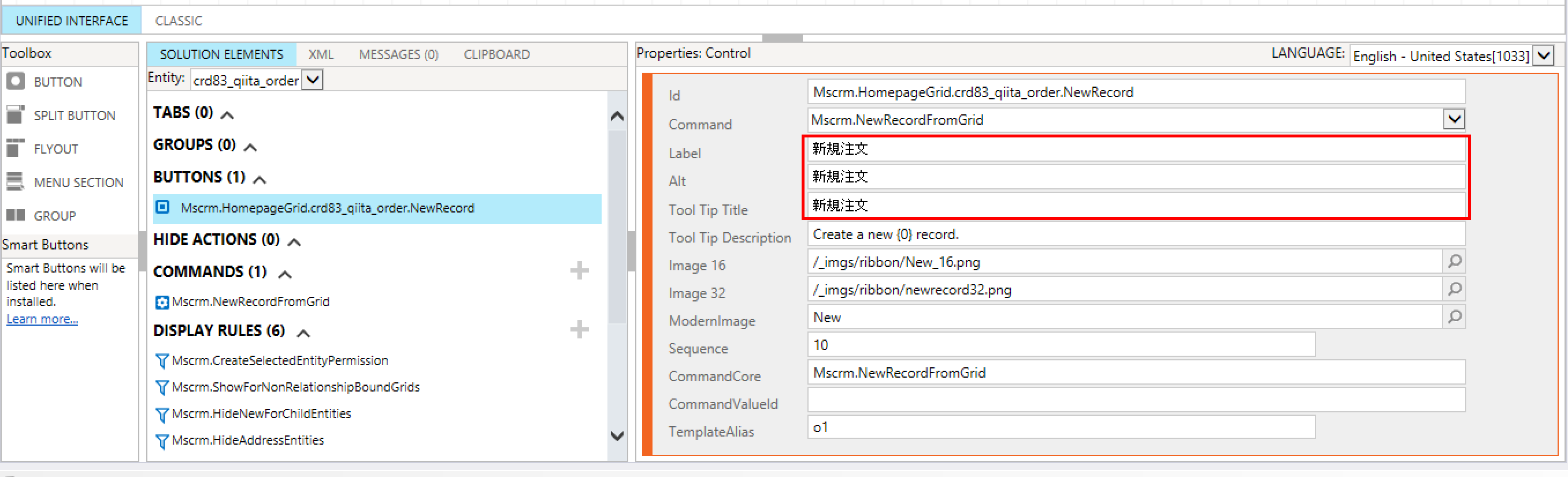
例えば、ラベルやタイトルを変えてみます。
「New」→「新規注文」

[Publish]をクリックします。

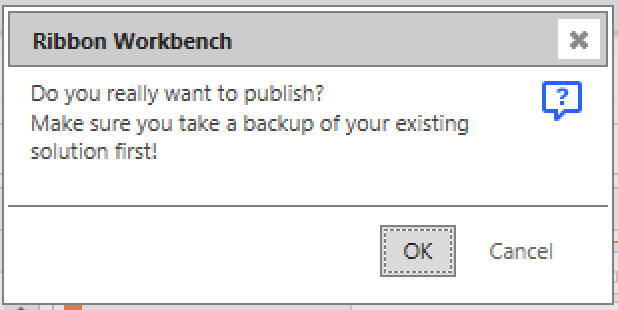
ここで本当に公開してよいかポップアップが出てきます。
問題なければ、[OK]をクリックします。
(直接公開してしまうので、もし変更があって困るようでしたら、公開する前にバックアップを取っておいてください。)

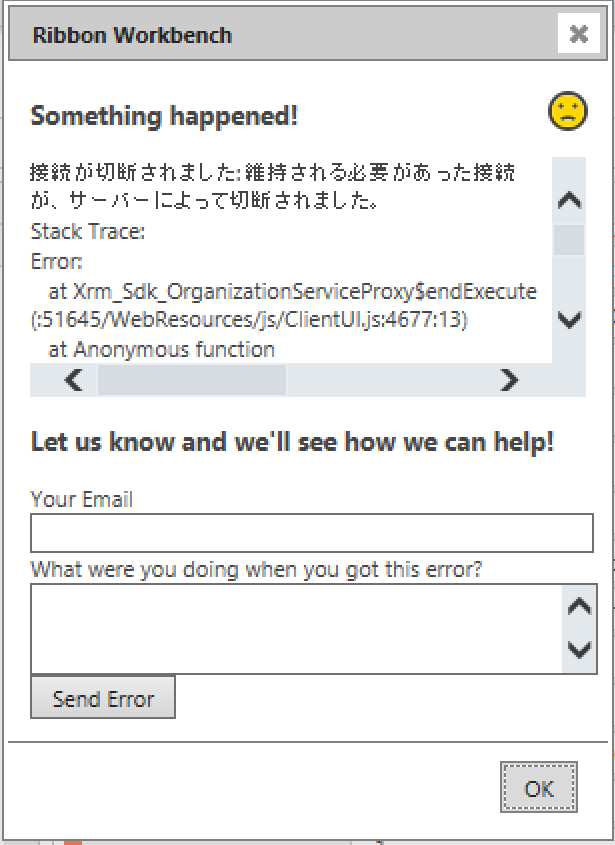
以下のようなメッセージが表示されますが、アプリ側のタイムアウトなので、問題ないことが多いです。
[OK]で消します。

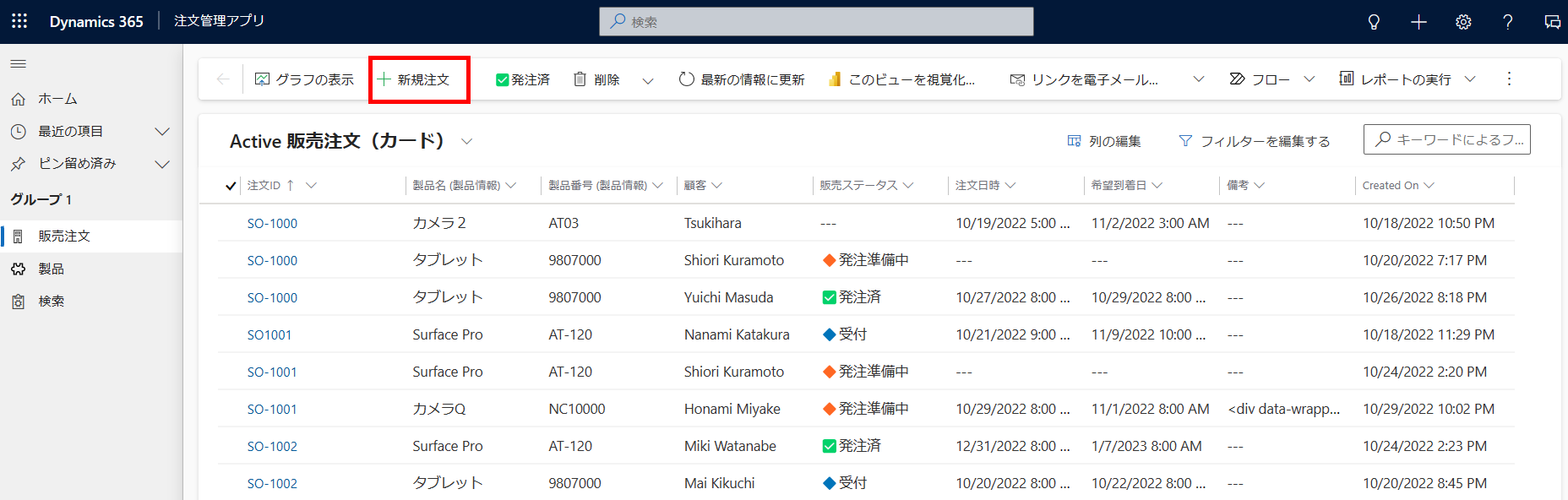
実際のモデル駆動型アプリで確認します。(反映されるのに時間がかかります。)
リフレッシュボタンを何度かクリックして更新してると、、、
コマンドバーの変更が反映されました。

他にも、
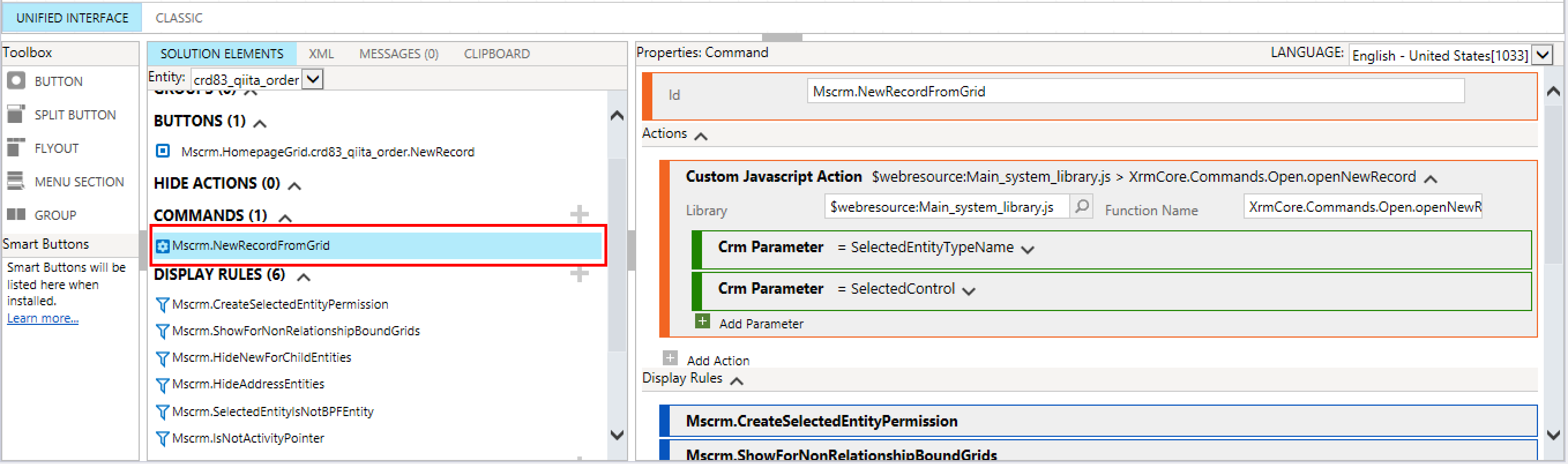
[COMMANDS]を選択するとアクション(JavaScript)を設定したり、表示ルールを設定することもできます。

まとめ
今回はコマンドバーのカスタマイズ方法についてまとめました。
コマンドデザイナーでできる範囲とコミュニティツールでできる範囲をうまく使い分けてみてください。