はじめに
私はFignny株式会社でUI/UX/Webデザイナーとして働いています。
世の中にはWebデザイナーとフロントコーダーがそれぞれ別職種として在籍している会社もありますが、弊社のデザイナーはデザイン業務、HTML/CSS/Javascriptを使ったフロントコーディング業務の両方に携わる機会があります。
そういった環境の中で、「デザインする時にやっておくとコーディングがしやすい」と気付いたことをご紹介します。
こんな人に読んでほしい
- コーディング経験が少ないデザイナーの方
- 駆け出しデザイナーの方
- これから初めてFigmaを使ってみたい(移行したい)方
Figmaを使う理由
これまでに別のデザインツールを使う機会もあったのですが「Webデザイン」に特化して考えた時に、デザインを作るデザイナー、作られたデザインをもとに実装するコーダー(orエンジニア)の両観点から見て、これは便利!と感じる機能がより多く搭載されているためです。
今回はFigmaの便利機能を紹介しながら、コーディングしやすいデザインについてお伝えしていきます。
1. フォント/カラーのスタイルをルール化して整理する
これを意識することで、コーダー(orエンジニア)は実装の際スムーズにフォント/カラーの値を指定することができます。
整理がされていない場合、例えば以下のような事態に陥る可能性が高くコーディング時に確認する手間が増えてしまいます。
- 黒のカラーが#000と#222222…などルールなく何種類も存在している
- フォントサイズが11px,12px,13px,14pxなどルールなく何種類も存在している
デザイナー目線でも、デザイン作業と並行してフォント/カラーを整理することで一括変更や管理することができ、統一感のあるデザインを作ることができます。
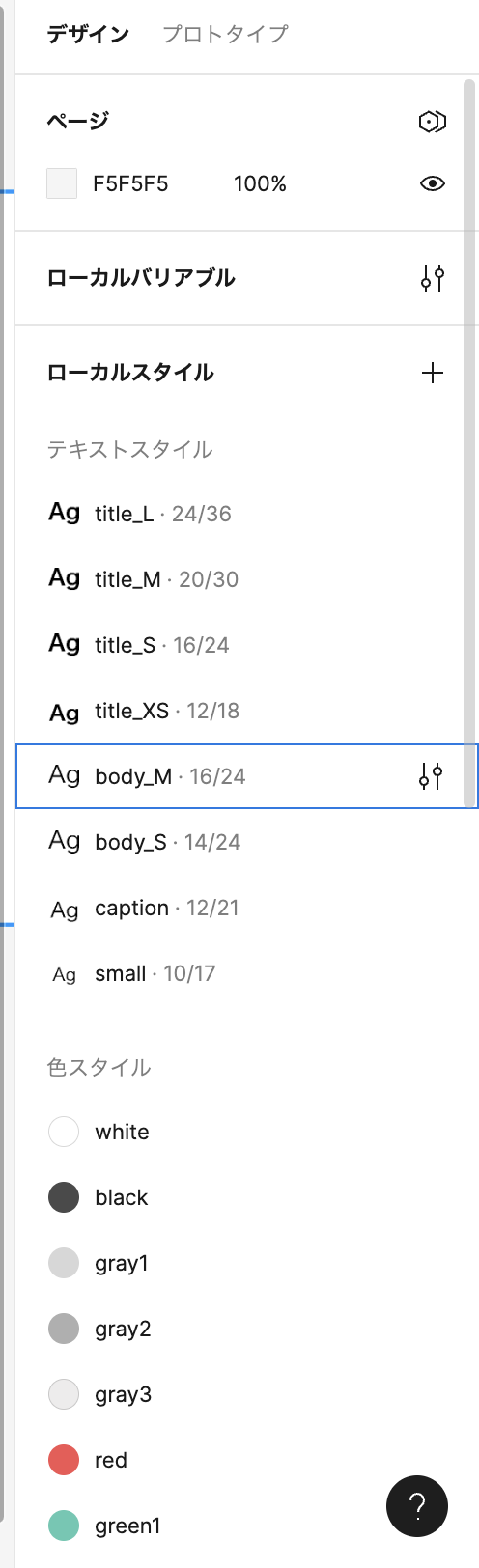
Figmaのテキストスタイル登録機能

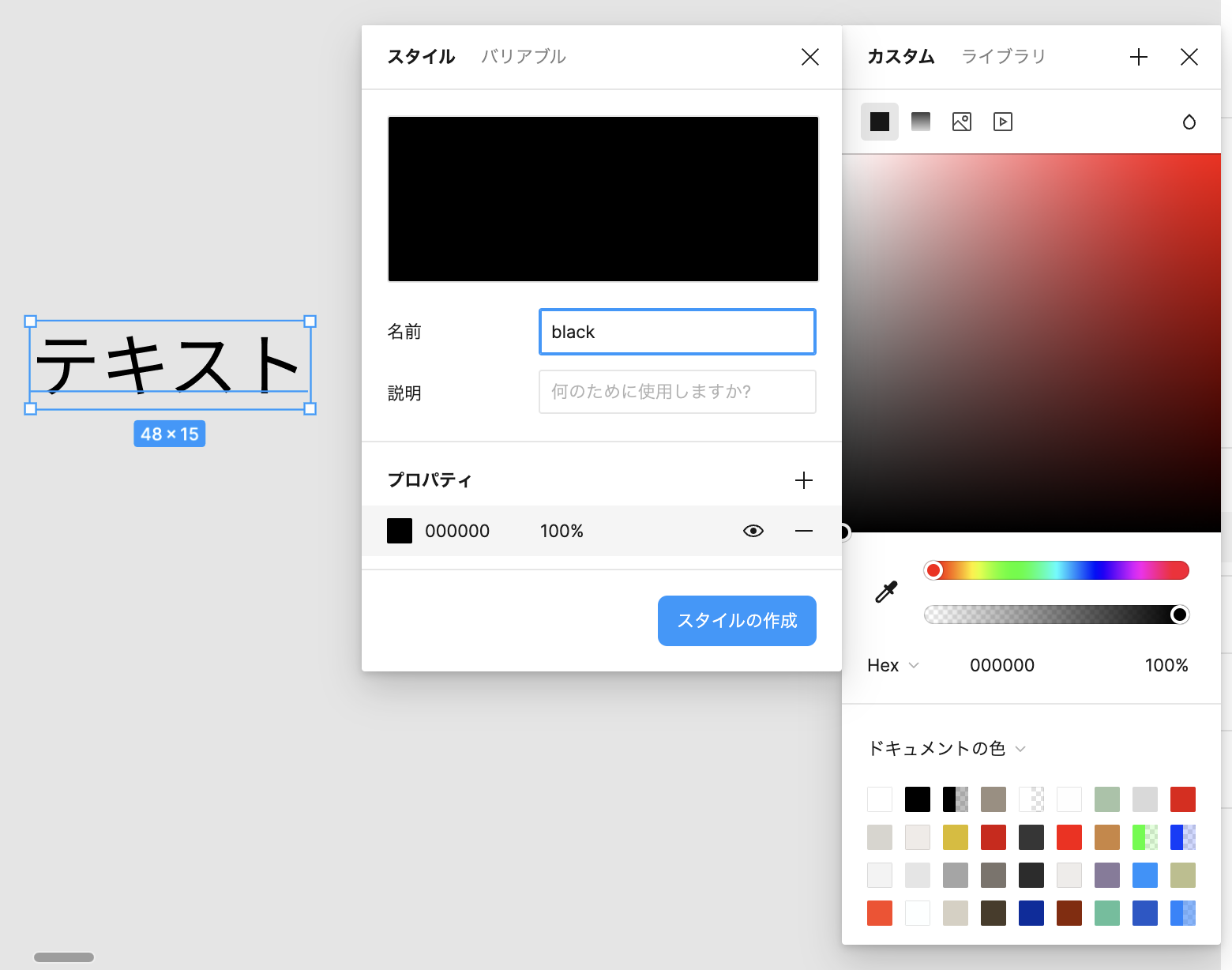
Figmaのカラースタイル登録機能

登録したスタイルを利用できる

2. オートレイアウト(Auto layout)機能を使う
Figmaって素晴らしい…!と思う一つの要因でもあるのが、このオートレイアウト機能です。
オートレイアウトを使うと、ブロックコーディングを意識したデザインや、文字数や幅の増減など可変に強いデザインを簡単に作ることができます。
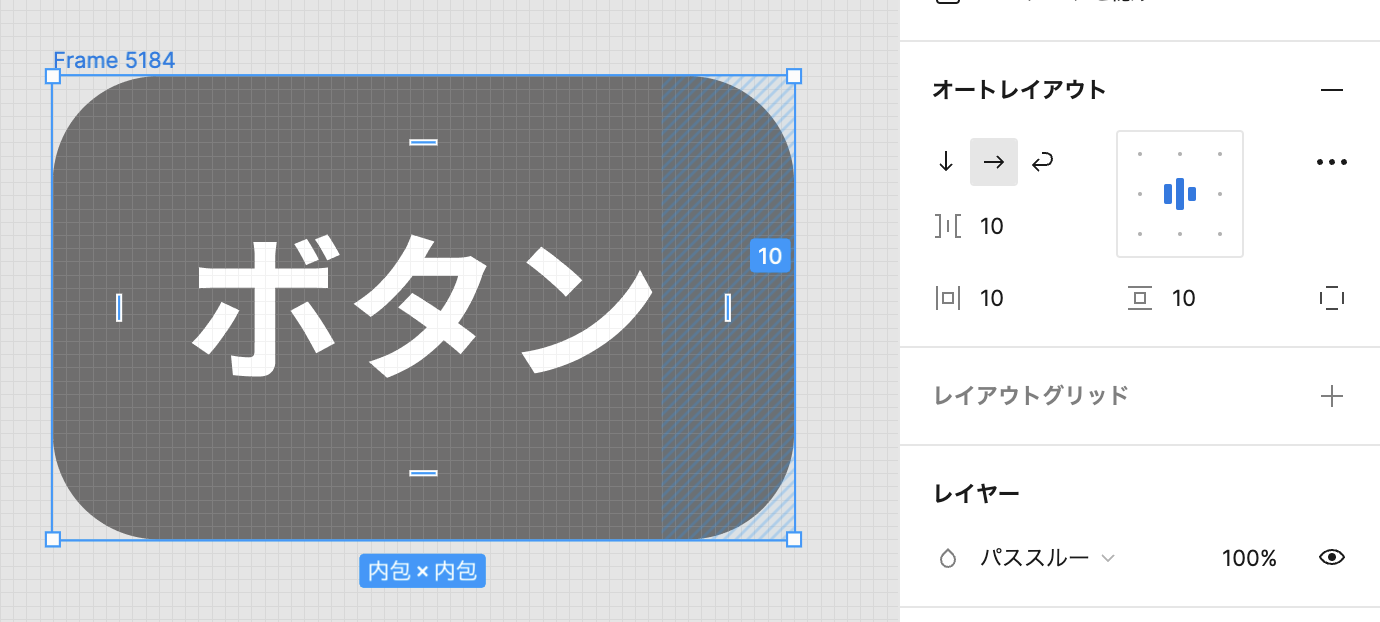
文字数が変わるボタンが簡単に作れる
例えば、「ボタン」というテキストをオートレイアウト化すると、自動で余白を作ってくれます。
あとは色や余白の数値を調整するだけで簡単にボタンを作ることができます。

以下のようにボタンの中の文字数が増えても、テキスト部分を変えるだけで余白を維持したまま自動調整してくれるのでとても便利です!

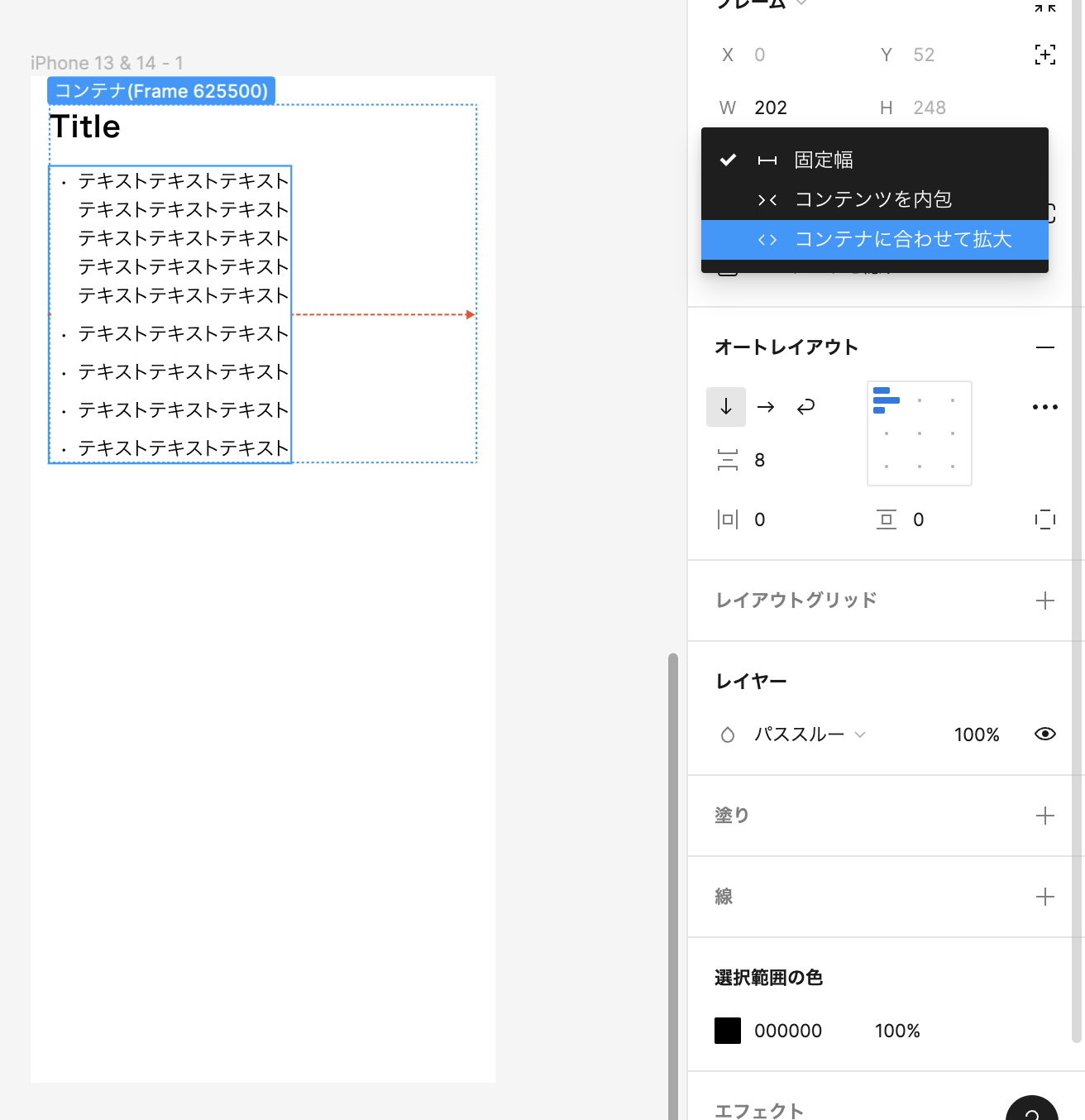
レイアウト変更に強いデザインが作れる
以下のようなテキスト群を「画面周りの余白を残したまま、画面幅いっぱいに広げたい」という時、オートレイアウト化しておけば、テキスト群の幅指定を"コンテナに合わせて拡大"にすることで、一瞬で理想のレイアウトに変更することができます。

↓

↓

オートレイアウトは奥が深く、この他にも便利な使い方がたくさんあります。ぜひ色々操作して便利な使い方を見つけてみてください!
![]() オートレイアウトのショートカットキー:Shift + A
オートレイアウトのショートカットキー:Shift + A
3. 余白をルール化する
余白が統一されていないデザインは、見づらさや使いづらさに繋がります。
また、コーディング時にバラバラな余白を確認する手間が増えてしまいます。
Figmaのバリアブル機能を使えば、余白の管理も簡単に行うことができます!
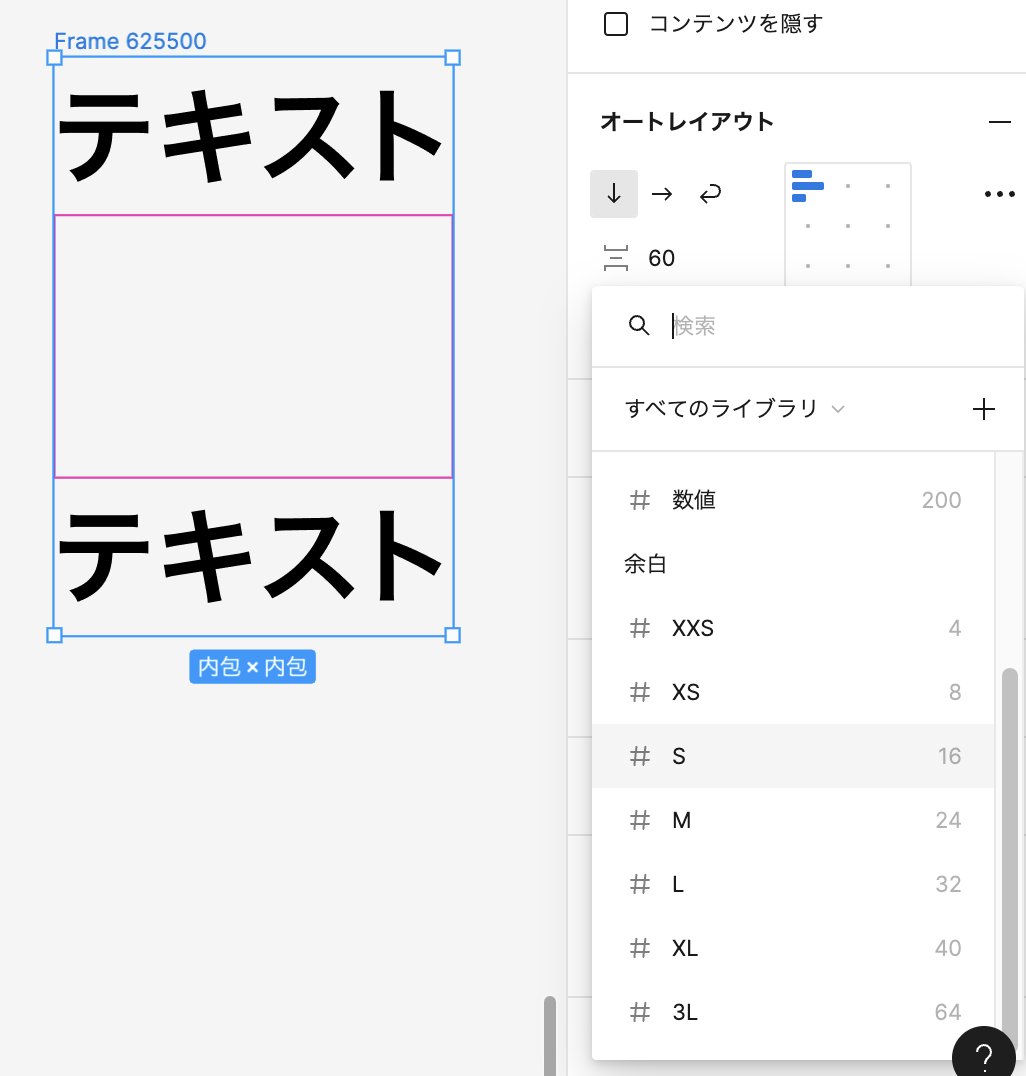
以下のようにバリアブル機能で余白の名前とサイズを設定しておくと・・・
オートレイアウト化した要素に対して、設定した余白を適用することができます。

↓

↓

例では余白の名前をS/M/Lなどのサイズ名で指定しましたが、
テキストとテキストの間は16px、カードとカードの間は8px...など、ある程度のルールを決めて名前としておく方法もわかりやすいかもしれません。
バリアブルは比較的新しい機能で、私自身探りながら使っているところがあるため、余白以外にも便利な使い方がありそうです。
おわりに
ここまで読んでくださりありがとうございました。
今回ご紹介した内容を意識すると、実装時の負担が減ることに加え、洗練されたデザインを作る近道になります。
また、Figmaにはこの他にも便利な機能がたくさんあるので、ぜひ色々操作して便利な使い方を見つけてみてください!
弊社では一緒に働く仲間を募集しています!
ご興味を持っていただいた方は以下のバナーからぜひお問い合わせください。

