このエントリはSoftLayerAdventCalendar2014の16日目のエントリです。
概要
EC-CUBEはオープンソースのECサイト構築パッケージです。今回はEC-CUBEをSoftLayer上に作成し、尚且つ商品の画像ファイル等をObjectStorageに保存,配信する方法を紹介します。
EC-CUBEは通常、Apache+PHP+MySQLの構成で構築されることが多いです。今回はEC-CUBEの高速化を図るために、ApacheではなくApacheと比較してメモリ消費量が少なく、サーバー本体への負担が低いNginx+PHP-FPMの構成で環境を構築します、またECサイトなので画像を使う事が多いかと思います。静的コンテンツである画像等をSoftLayer ObjectStorageに保存しサーバーのCPUやメモリの負荷を下げるアプローチとなります。
前提
SoftLayer Object Storageのコンテナは設定済みのものとします。
設定に関しては次のリンクが参考になります。ソフトレイヤー活用技術資料 -> コンフィグレーションガイド -> 5.オブジェクト・ストレージ編
構成
OS:CentOS6.x
WEB:Nginx1.6.2
DB:MySQL5.6.16
PHP-FPM:5.5.10
EC-CUBE:2.13.3
インストール
上記パッケージはソースコンパイルでインストールしてます。ですがyumでのインストールでも問題ありません。
詳細は割愛します。。
Object Storageへ画像のアップロード
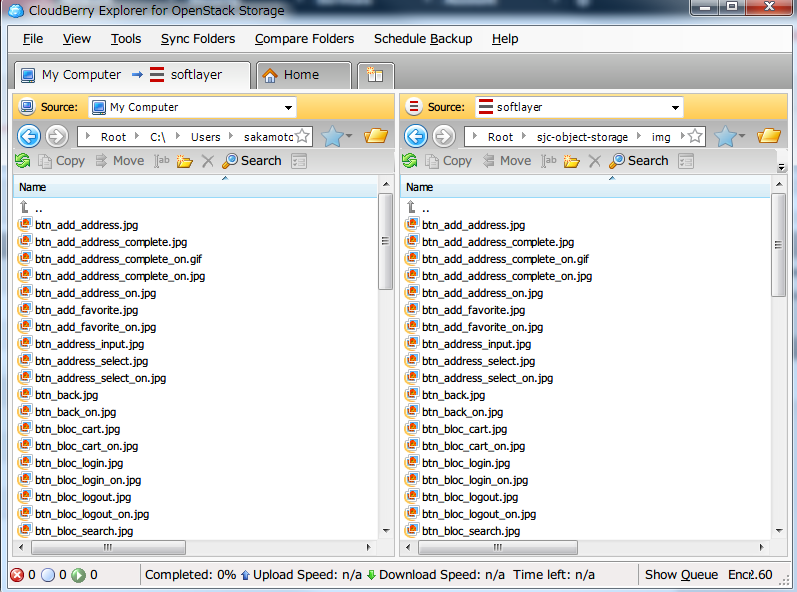
ObjectStorageへの画像アップロードは管理ポータルからアップロードする方法もありますが、アップする画像が多い時など結構面倒くさいです。APIを使う方法もありますが今回は次のリンクを参考にCloudBerry Explorer for OpenStack (Windows)を使って画像をアップロードします。一括でアップロード出来るので便利ですね。
SoftLayer Object Storage のファイル操作を簡単に行う方法
アップロードするEC-CUBEのディレクトリ
/var/www/eccube_html/user_data/packages/default/img
img以下に存在する画像を設定済みのコンテナにアップロードします。EC-CUBEはデバイス毎(PC用、スマホ用、モバイル用)にディレクトリが分かれていますが、今回はPC用:default以下の画像を対象とします。
※eccube_htmlは任意のディレクトリ
登録された動画・画像のブラウザからの参照の有効化
管理ポータル画面から、コンテナの中のページに移動し「Static Site Access」の「Enable Static Site」のチェックボックスを有効にします。
画像ファイルをObjectStorageを参照するように変更する
Nginxのリダイレクト(rewrite)を使います。
Nginx設定ファイル
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
#root /usr/share/nginx/html;
root /var/www/eccube_html;
index index.html index.htm index.php;
}
location /user_data/packages/default/img/ {
rewrite ^/user_data/packages/default/img/(.*)/(.*) https://sjc01.objectstorage.softlayer.net/v1/AUTH_xxxxxxxxxxxxxxxxxxxxxxxx/sjc-object-storage/img/$1/$2;
# xxxxxの所は環境に応じて変更ください。
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/eccube_html$fastcgi_script_name;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
この設定では/user_data/packages/default/img/以下のファイルへのアクセスをオブジェクト・ストレージに変更しています。
※sjc-object-storageはコンテナ名です。

※見た目は変わりませんが、各画像がObjectStrageから配信されています。
まとめ
以上でEC-CUBEの画像ファイルをObjectStorageから配信する事が出来ました。今度時間があれば、商品画像を登録する際、ローカルからObjectStorageに画像を保存する機能をSoftLayerのAPIを使って実現したいと思います。最後になりましたが、この記事が何かのお役に立てれば幸いです。