①Xampp・Composer・Vscodeインストール編
最近個人でLaravelアプリの開発を行うことが多く、環境作成について忘れていたのでハンズオン形式で記事を作成しました!
温度感としては初学者や初めてローカル環境や開発環境を作成したい方もわかるように記載しますので冗長的な部分は暖かい目でお願いします。
また、筆者がWindows環境なのでMacでのハンズオンではないことをご理解ください。
よくDocker+Xmappなどの構成も見るので時間があったらまとめたいと考えています~
作業の流れ
Laravelをインストールし起動→初期画面を表示するまでの作業の流れです。
現在自分が何をどこまで作業したかなどイメージができると良いと思います。

今回の記事では、step1~3までのインストール範囲を記載しています。
次回以降でLaravelのインストール起動を行います。

環境について
今回は下記ツールや環境で行っています。
- Windows11
- Vscode
- Xammp v3.3.0
- Composer v2.7.1
- PHP 8.0.3
目的
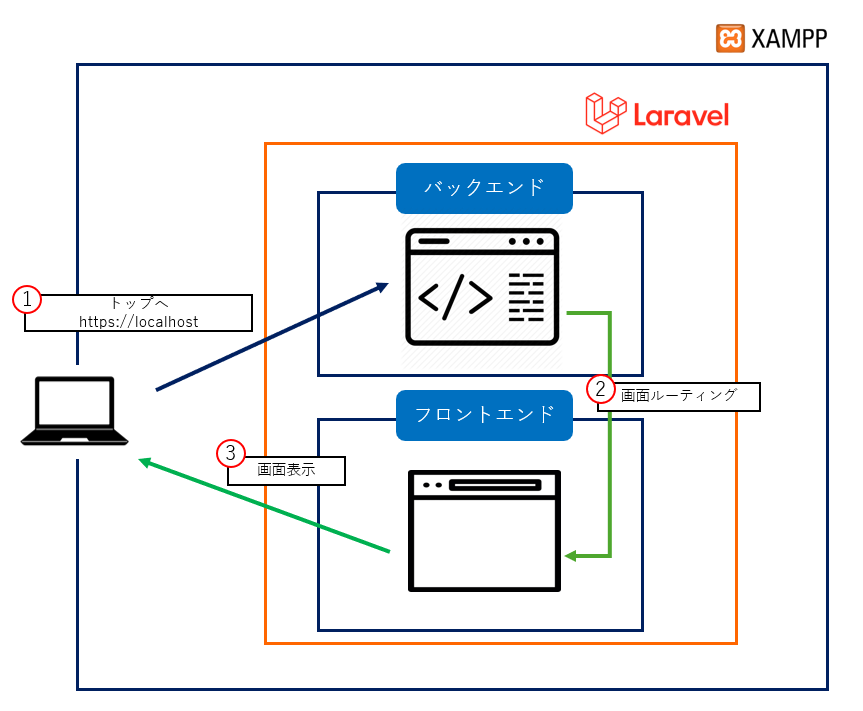
PC上にローカル環境を立ち上げ、Laravelを動かすことまでとしています。
簡単な構成イメージ図です、ざっくりなのでイメージできれば良いぐらいで大丈夫です。

本記事ではコード編集等はなくコマンドプロンプト上での操作・作業になります、CUIが苦手な方も本記事の画像と見比べ実施してみてください。
1.Xammpインストール
下記URLからXamppのインストールを行います
https://www.apachefriends.org/jp/download.html
Xamppダウンロード画面が表示されるので「Windows向けXampp」から「8.0.3」のダウンロードをクリックします。

ダウンロードが開始され以下のような画面が表示されればOKです。

ダウンロードが完了するとダウンロードフォルダに実行ファイル「xampp-windows-x64-8.0.30-0-VS16-installer.exe」がありますのでクリックし実行して下さい。

OS の種類によって表示される警告などが異なる可能性があります。
下記はエラー表記の例です、警告が表示されますが「はい」をクリックで大丈夫です。

インストール済みの項目はグレー表示になります、初回インストールであれば特に変更しないで大丈夫です。

インストール先ディレクトリを指定します。
任意で変更が行えますが、今回はデフォルトの「C:\xampp\」で問題ありません。

「Learn more about Bitnami for XAMPP」にチェックがあると説明が表示されるのでチェックを外します。

インストールを行うかの確認になります、「Next」をクリック。

以下警告がでた場合、問題なければ「アクセスを許可する」をクリックします。
※開発環境を作成する上で許可が必要になります。

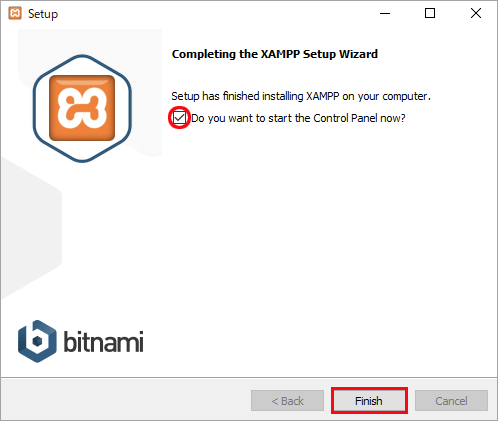
上記作業が完了し、下記画面が表示されればインストール完了です。「Do you want to start the Control Panel now ?」にチェックが入っている状態で「Finish」をクリックします。

2.Composerインストール
公式サイトからインストーラーをダウンロードします。
https://getcomposer.org/
公式サイトに行くと下記画面が表示されるので「Download」をクリック。

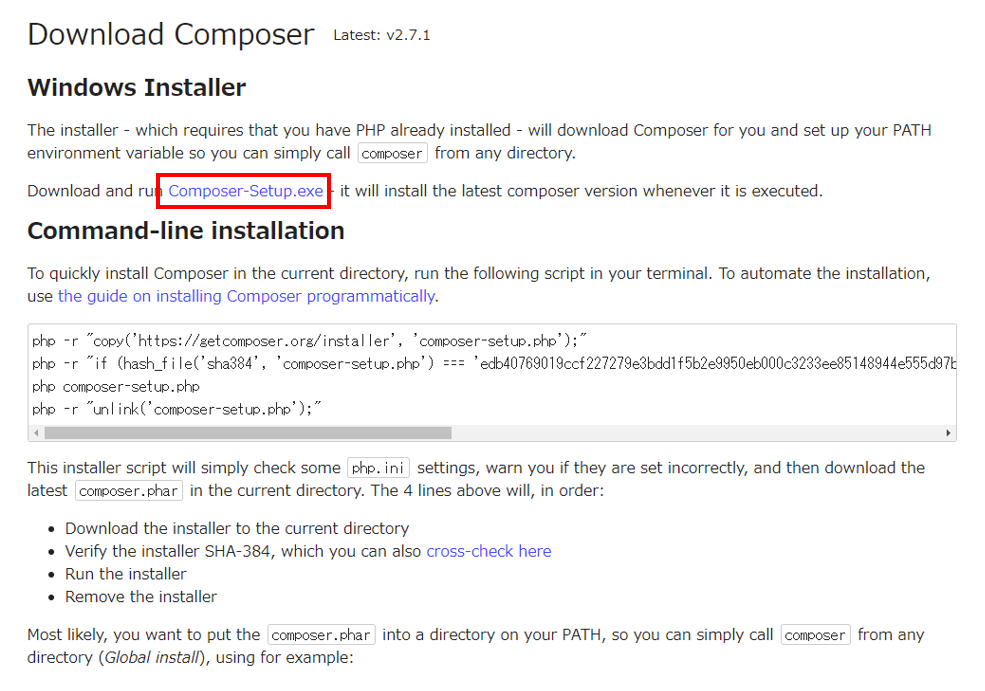
今回はインストーラー経由でダウンロードを行うので「Composer-Setup.exe」をクリックし、インストーラーをダウンロードします。

ダウンロードフォルダに「Composer-Setup.exe」が配置されますので、クリックして実行します。

Xamppがインストールされている場合はXampp配下のPHPファイルを参照しますので下記画像になっていれば大丈夫です。

プロキシ設定をしている場合は記載します、今回は社用等ではないので記載なしで大丈夫です。

インストールの最終確認をされますが、問題なければインストールをクリックます。

下記コマンドをコマンドプロンプトに入力し、Composerのインストールが行えたか確認します。
composer -v
下記画面が表示され、バージョンが表示されればインストール完了になります。

3.VScodeインストール
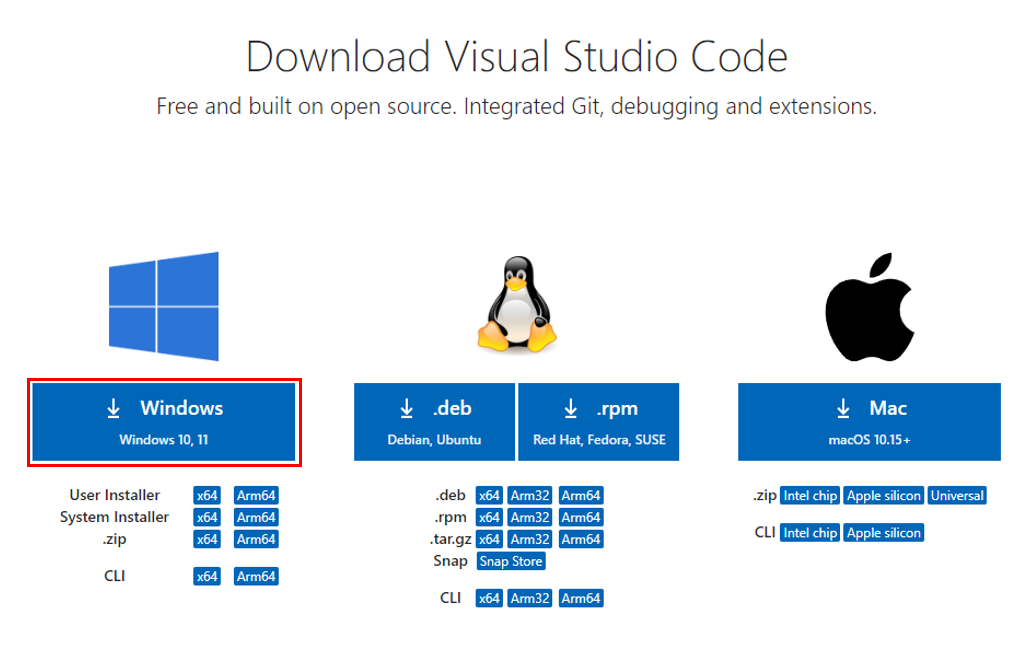
公式サイトからインストーラーをダウンロードします
https://code.visualstudio.com/download
ダウンロードフォルダに「VSCodeUserSetup-x64-1.86.2.exe」が配置されます、クリックして実行します。

初期状態で問題ないので次へ、アイコンを追加したい場合はチェックして次へ。

インストールが完了すると下記画面が表示されるので、実行するにチェックをいれ「完了」をクリック。

まとめ
PCや環境が変わるとローカル環境や開発環境の構築を必ず行いますが、時間を空けてしまうと忘れやすいのでハンズオン形式でまとめました!
手順や画像を細かく記載したので初心者や初学者の助けになれば幸いです。
次回の記事では実際にXamppを動かし、ローカル環境にLaravelフレームワークをインストールしてみます。
もしよければよろしくお願いいたします。