やったこと
RedmineのViewCustomizePluginで、カスタムフィールドの幅を大きくしたり、移動したりしました。
最後の参考記事(ONOZATYさんブログ)をそのまま真似ただけですが、設定例として公開する事にしました。
Redmineの次期バージョン3.4で、カスタムフィールドを大きい幅に設定にする機能追加がある様ですが、待ちきれず検討しました。
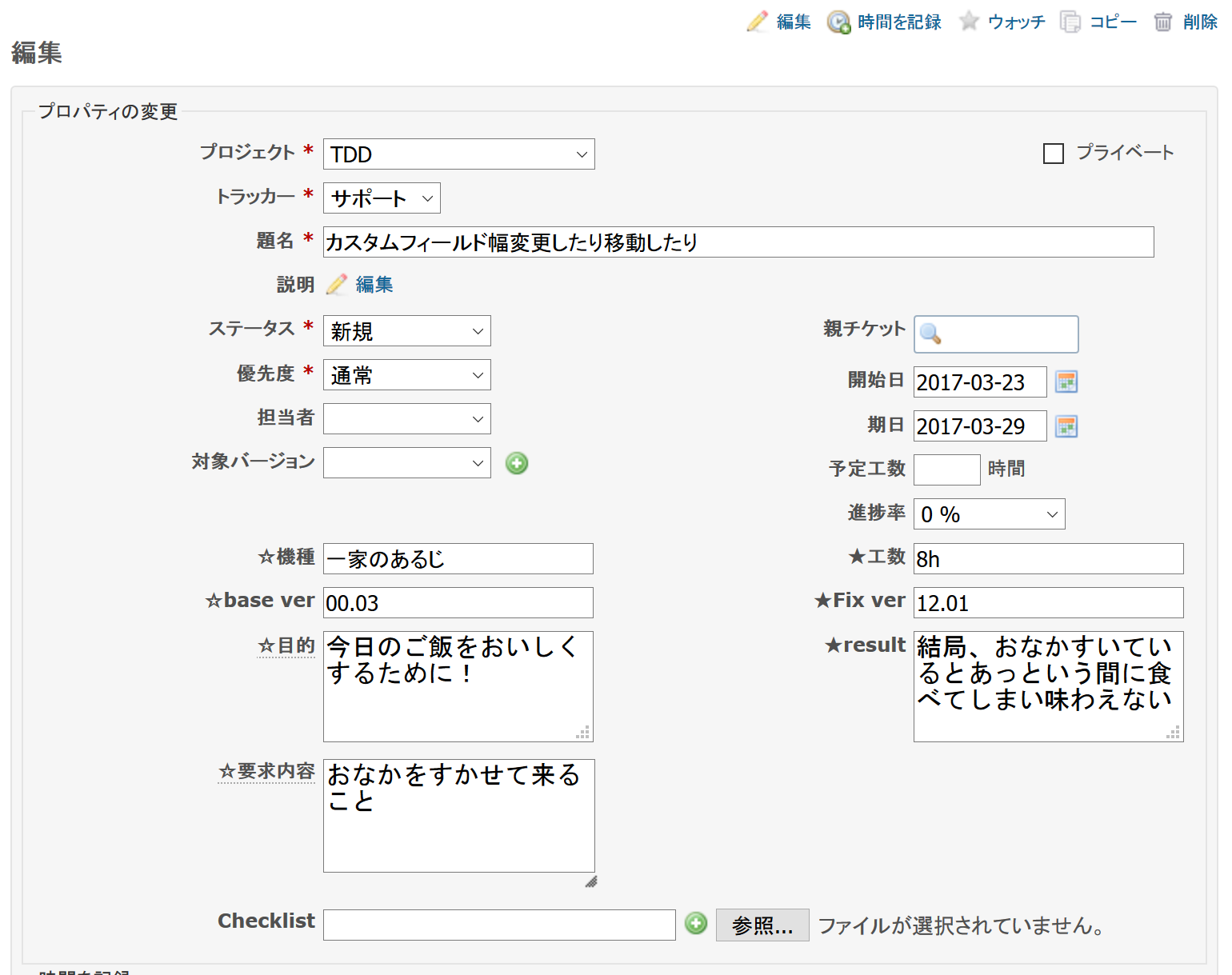
変更前(編集画面)
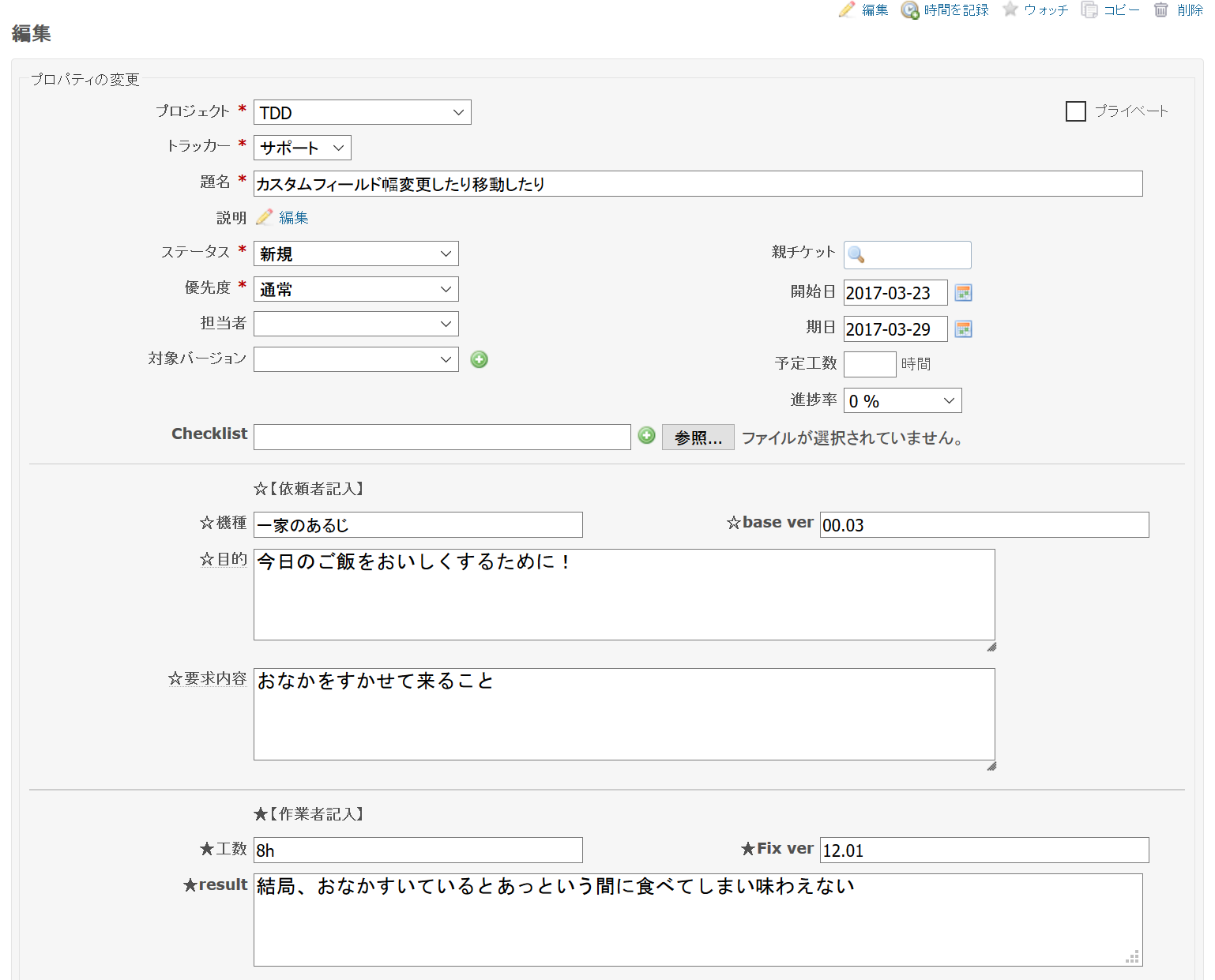
変更後(編集画面)
変更前(チケット表示画面)
変更後(チケット表示画面)
ソース
Path pattern:
/issues
Type:
JavaScript
Code:
$(function(){
var changeCustomFieldPositon = function(){
var trackerId = $('#issue_tracker_id').val();
if (trackerId == '3')
{
/* 表示画面の調整 */
if($('.description').length)
{
var mycf_kisyu = $('.cf_10.attribute');
var mycf_base_ver = $('.cf_7.attribute');
var mycf_mokuteki = $('.cf_6.attribute');
var mycf_youkyuu = $('.cf_5.attribute');
var mycf_kousuu = $('.cf_11.attribute');
var mycf_fix_ver = $('.cf_8.attribute');
var mycf_result = $('.cf_9.attribute');
/* 説明の後に移動 */
$('.description')
.after(
'<hr>',
'<p> <strong>☆【依頼者記入】</strong></p>',
$('<div class="splitcontent">').append(
$('<div class="splitcontentleft">').append(mycf_kisyu),
$('<div class="splitcontentleft">').append(mycf_base_ver)),
mycf_mokuteki,
mycf_youkyuu,
'<hr>',
'<p> <strong>★【作業者記入】</strong></p>',
$('<div class="splitcontent">').append(
$('<div class="splitcontentleft">').append(mycf_kousuu),
$('<div class="splitcontentleft">').append(mycf_fix_ver)),
mycf_result);
}
else
{
//DO NOTHING
}
/* 編集画面の調整 */
var customField_kisyu = $('#issue_custom_field_values_10').parent();
var customField_base_ver = $('#issue_custom_field_values_7').parent();
var customField_mokuteki = $('#issue_custom_field_values_6').parent();
var customField_youkyuu = $('#issue_custom_field_values_5').parent();
var customField_kousuu = $('#issue_custom_field_values_11').parent();
var customField_fix_ver = $('#issue_custom_field_values_8').parent();
var customField_result = $('#issue_custom_field_values_9').parent();
/* 最後に移動 */
$('#all_attributes').append(
'<hr>',
'<p> <strong>☆【依頼者記入】</strong></p>',
$('<div class="splitcontent">').append(
$('<div class="splitcontentleft">').append(customField_kisyu),
$('<div class="splitcontentleft">').append(customField_base_ver)),
customField_mokuteki,
customField_youkyuu,
'<hr>',
'<p> <strong>★【作業者記入】</strong></p>',
$('<div class="splitcontent">').append(
$('<div class="splitcontentleft">').append(customField_kousuu),
$('<div class="splitcontentleft">').append(customField_fix_ver)),
customField_result);
}
else
{
//DO NOTHING
}
};
/* 初期変換 */
changeCustomFieldPositon();
/* ステータス変更時など、DOMが差し替えられるたびに実施 */
var _replaceIssueFormWith = replaceIssueFormWith;
replaceIssueFormWith = function(html){
_replaceIssueFormWith(html);
changeCustomFieldPositon();
};
})
※参考記事 ↓ Enjoy*Study (全てはonozatyさんのおかげです) ↓
Redmine: 一部のカスタムフィールドを説明の下に移動する(View customize plugin)