はじめに
Facebookが作ってるFlipperというデバッグツールで、簡単にAPIモック環境を作成することができたのでまとめておきます
Flipper導入は公式サイトを参考にNetwork Pluginを設定するとネットワークのトラフィックが参照できるようになります。
- Flipper
- https://fbflipper.com/docs/getting-started/android-native/
- Network Plugin
モックサポートを有効にする
FlipperのNetwork PluginにはOkhttp統合用のFlipperOkhttpInterceptorが用意されています。
そのFlipperOkhttpInterceptorには、isMockResponseSupportedというパラメータがあり、デフォルトだと無効(false)なのですが、こちらを有効(true)に設定することでサーバーレスポンスをモックすることが可能になります。
fun createOkHttpClient(networkFlipperPlugin: NetworkFlipperPlugin): OkHttpClient = OkHttpClient.Builder()
.addInterceptor(FlipperOkhttpInterceptor(networkFlipperPlugin, true))
.build()
このとき、ネットワークインターセプター(addNetworkInterceptor)ではなくアプリケーションインターセプター(addInterceptor)に登録する必要があります
これで、APIをモックすることができるようになりました。
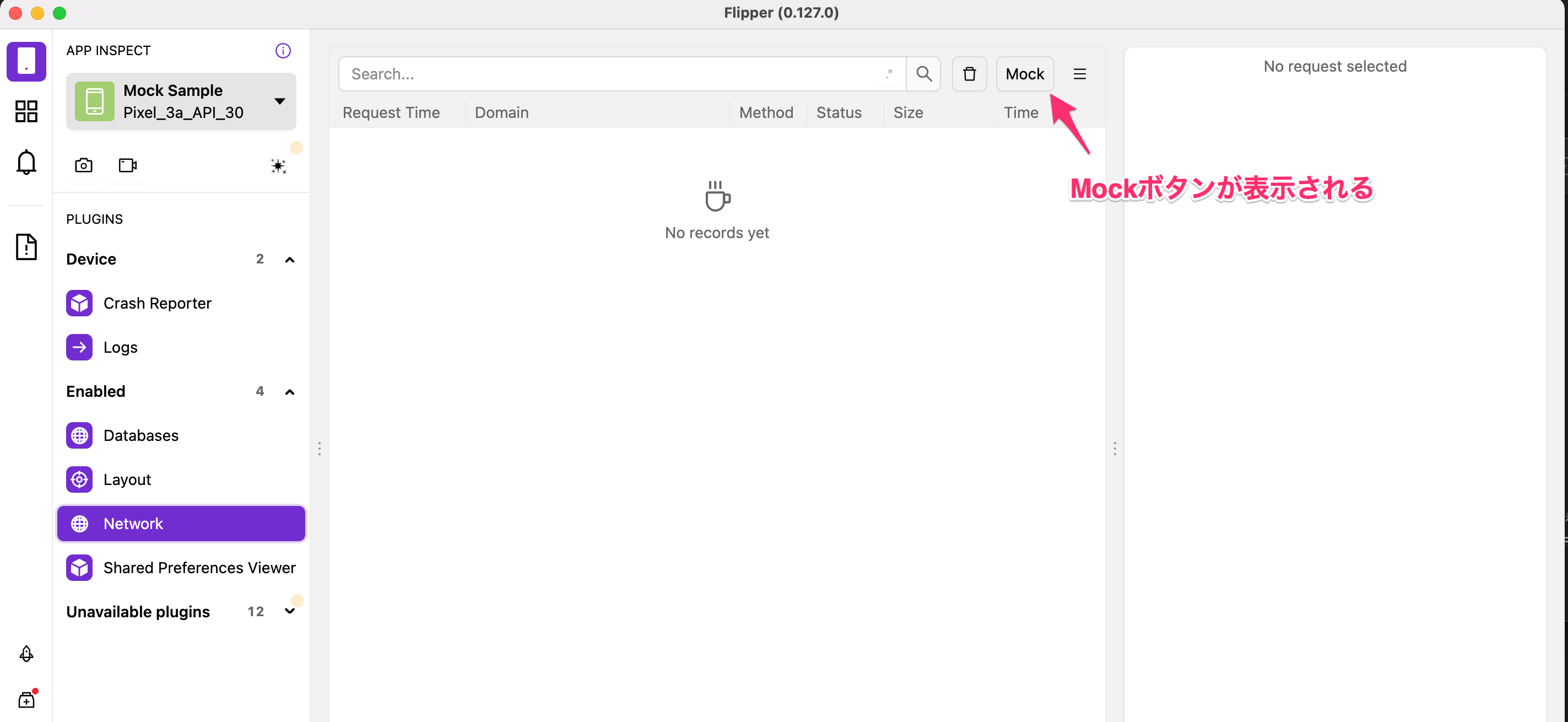
Flipperアプリを起動するとNetworkにMockボタンが有効になっていると思います(表示されない場合、Flipperアプリを再起動で確認してください)

APIモックを設定する
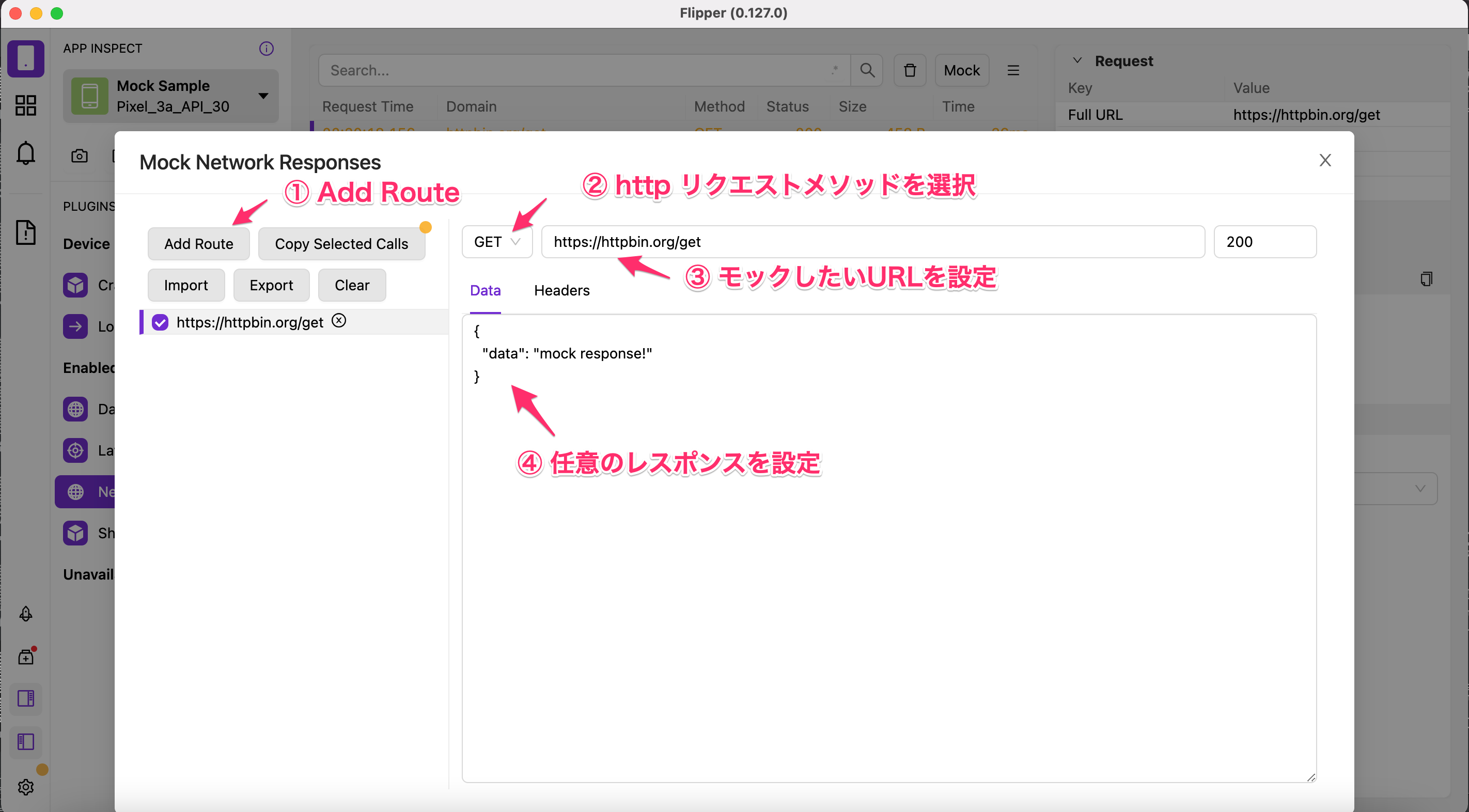
MockボタンからAPIを指定してレスポンスデータなどを設定することが可能です。
① Add Routeより新規の条件を設定します
※ 前画面で任意のAPIを選択した状態で、Copy Selected CallsするとレスポンスデータなどをCopyした状態でモック用のレスポンスを作成することができます
② httpリクエストメソッドを設定します
③ URLを設定します
④ レスポンスデータを設定します
※ httpステータスコードも変更できる(下記画像の200の部分)のでエラーパターンなどをテストしたい場合には変更することも可能です
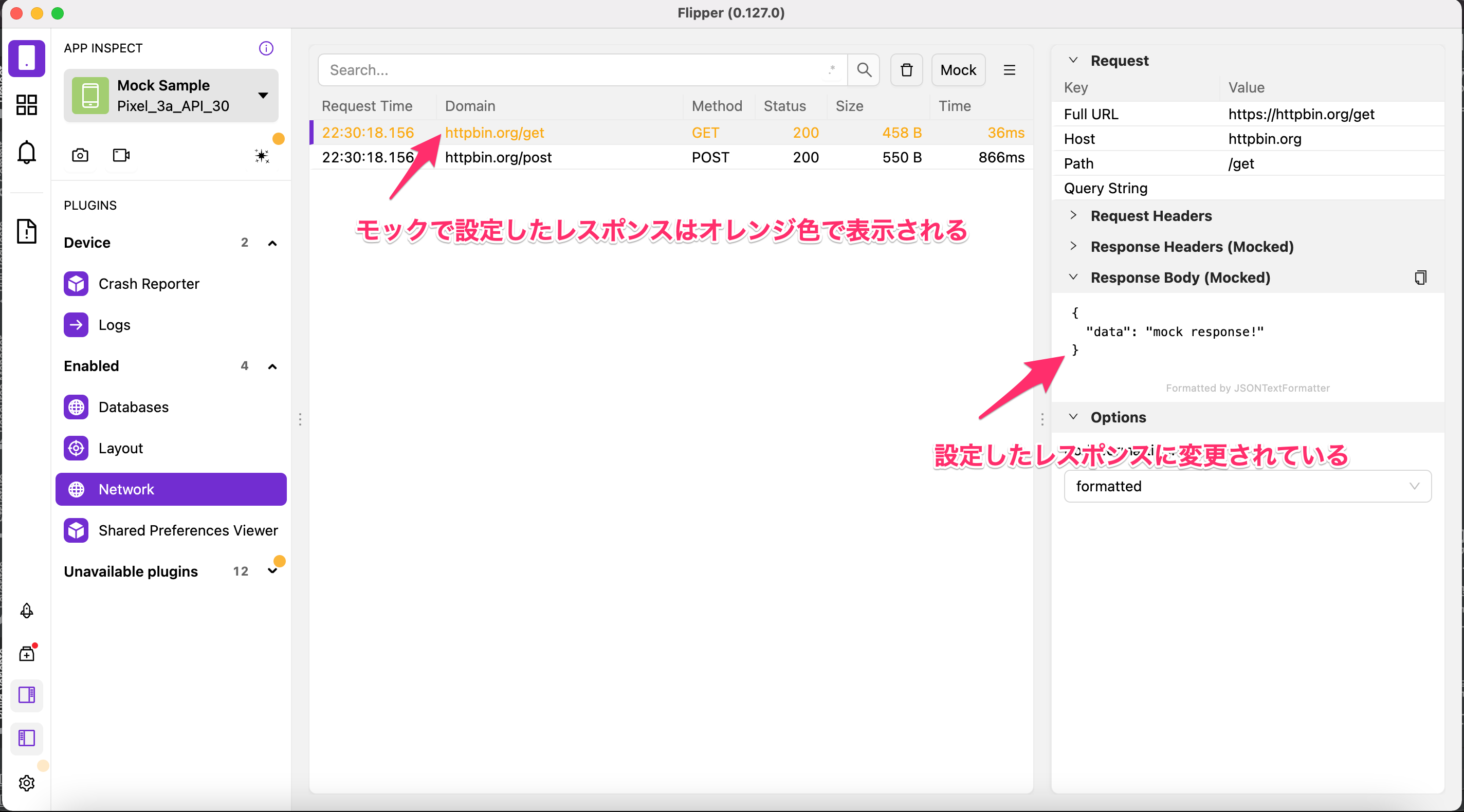
APIモックを確認する
リクエストがモックされている場合、オレンジ色になっていれば成功です。
さいごに
APIがまだ完成してなかったりレスポンスを変更したい場合、Charlesなどでも同じことはできますが、いつも使っているデバッグツールでできると便利ですよね
参考